利用WebSocket技术实现房源网小程序的即时通信
马行健
(广西科技大学 国际教育学院,广西 柳州 545000)
0 引言
基于微信良好的生态圈和庞大的用户群体,小程序的移动端应用开发数量和用户规模也实现了快速增长,究其原因主要在于:开发成本低、推广方便、跨平台、免安装。为了提高竞争力,各行业的软件系统大都在原有的架构上增加了微信小程序端。房源网小程序是一款集新房、二手房、出租房等信息查询,楼盘及房屋信息展示,在线咨询,变价与开盘提醒等功能于一体的微信小程序,它是线上房产信息管理平台的一个子系统,被最终客户和房产经纪人使用。
在微信小程序中实现即时通信有两种途径,一是购买包括微信在内的第三方通信模块的服务,然后通过调用其开放的接口进行二次开发而实现。二是搭建自己的即时通信服务器,利用WebSocket技术实现双方的聊天功能。二者各有利弊:前者技术成熟,实现起来较简单,但信息安全性差,难以实现大数据分析;后者需要团队具备一定的开发能力,开发周期较长,但其聊天信息保存在自己的服务器中,安全性较高,不易被其他公司窃取,且可以利用长期、海量的聊天数据统计分析不同类型的客户需求,找出客户偏好,从而更好地引导客户,为其提供个性化服务,从而提高客户满意度和成交量。
本文将通过第二种途径设计微信小程序的体系结构,使其具备即时通讯功能,并通过实验验证其有效性。
1 系统整体结构设计
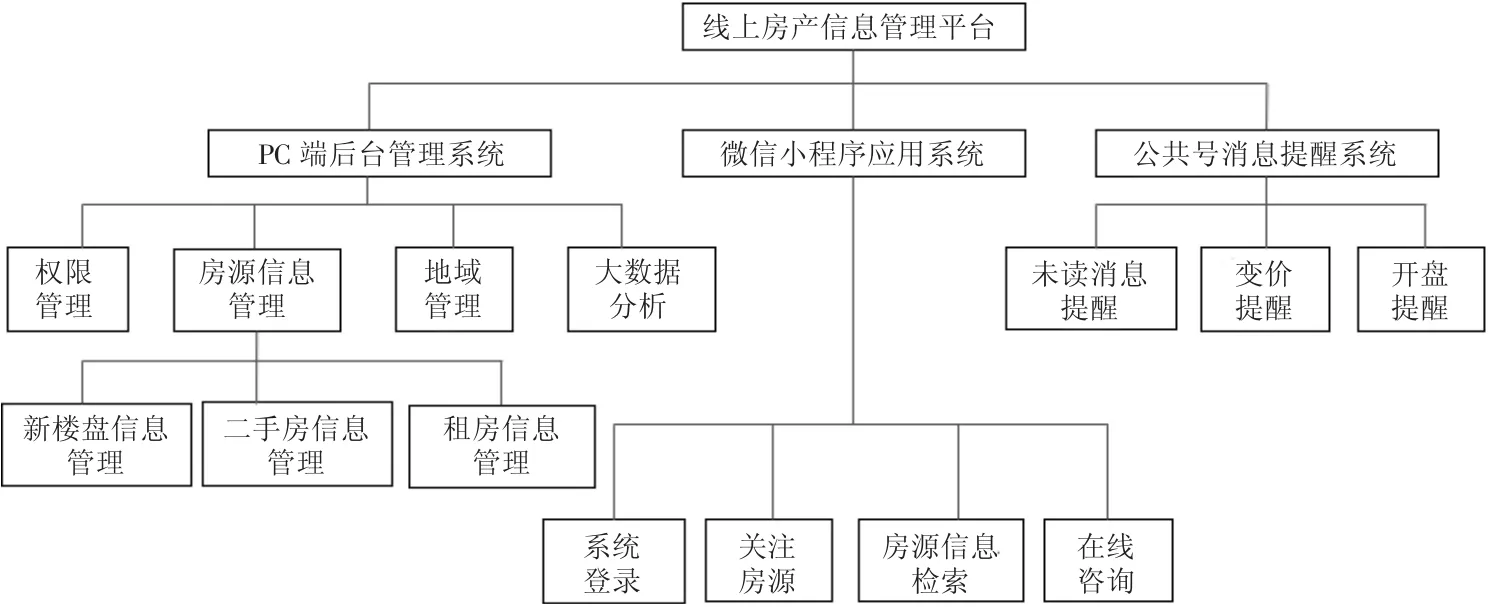
线上房产信息管理平台是一个包含To B和To C两端的综合软件系统,既支持房产中介的B端管理员和经纪人用户使用,又支持最终买房或租房的客户使用。该系统包括了新房信息管理、二手房信息管理、权限管理、地域管理、即时通讯、大数据分析等模块。B端用户使用PC机的浏览器来访问网站,从而实现基础信息维护、权限分配、大数据分析等功能。C端用户通过微信小程序和微信公共号进行房源信息查询、详情浏览、系统登录、关注房源、线上咨询等。该系统的功能模块如图1所示。

图1 系统功能模块图
整个系统的网络体系结构由三台服务器和两类客户端组成(见图2)。三台服务器分别是应用程序服务器(APP Server),数据库服务器(DataBase Server)和即时通信服务器(WebSocket Server)。其中程序服务器主要完成系统的业务处理工作;数据库服务器负责系统的数据持久化存储,包括楼盘信息、房屋信息、用户信息、权限信息、聊天信息等;即时通信服务器负责监听来自客户的消息,并将消息及时、准确地推送到消息接收方。两类客户端分别是PC端的Web应用程序和Mobile端的微信小程序与微信公共号。PC端主要用于后台管理,与应用程序服务器实现双向通讯,既可以将楼盘、房屋、权限等基本信息保存到服务器中,也可以从服务器端获取数据,展示到客户端。Mobile端主要用于最终客户浏览房屋信息,与房源经纪人进行在线交流,查看未读消息等操作。Mobile端既要和应用程序服务器通信,获取房屋信息或者发送聊天内容,也可与WebSocket服务器通信,接收其推送的聊天信息。

图2 系统体系结构图
2 即时通信原理及服务器搭建
即时通信是指消息能够通过服务器的转发即时推送到一个或多个消息接收者那里,它与电子邮件的不同之处在于它的交谈是实时的。本文采用WebSocket技术实现即时通信。WebSocket技术本质上是一个基于TCP协议的面向连接的、可靠的标准通信协议。客户端通过JavaScript向服务器发出建立WebSocket连接的请求,成功建立连接后,客户端和服务器就可以通过TCP连接进行数据的传输与交换。基于WebSocket协议可以实现一对一通信,也可以实现多人聊天室功能。在这种模式下,一旦客户端与服务器建立连接,服务器就会将其保存到联系人列表中,只要有发给该联系人的消息到达,WebSocket服务器就会立即转发给客户端,彼此都能主动向对方发送或接收数据,而且是在必要的时候才发起会话,有效避免了轮询带来的弊端。
本文采用Node.JS中的Express框架和Socket.IO进行服务端环境的搭建。由于Express属于Web框架,需要引用HTTP模块;而Socket.IO是WebSocke通信协议中的库,通过进行兼容性配置,使得本系统既可以支持Express,又可以支持Socket.IO。关键代码如下:
const express=require('express')
const app=express();
const port=3000;
var server=app.listen(8002);
var io=require('socket.io').listen(server);
io.on('connection',(socket)=>{
console.log('socket连接成功!');
});
app.ge(t'/',(req,res)=>{
res.send('由服务器发送的消息!')
})
app.listen(port,()=>{
console.log(`监 听 发 送 给http://192.168.0.4:${port}的信息!`)
})
3 即时通信模块的实现逻辑
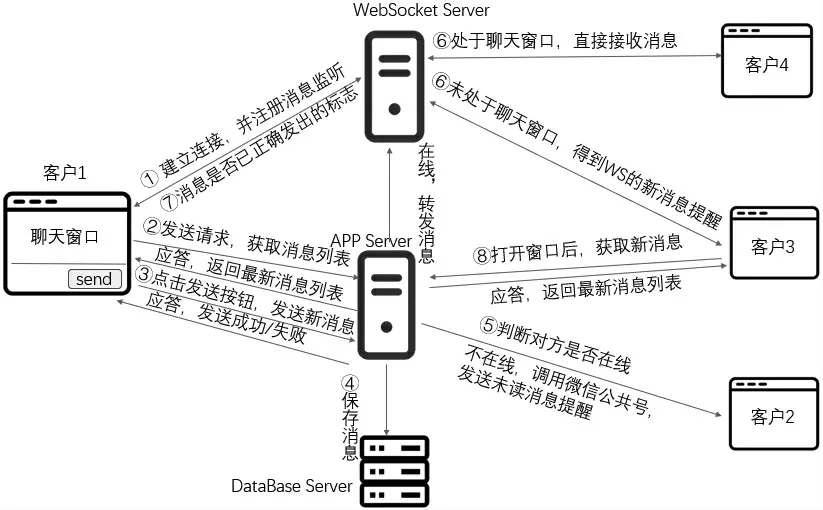
本文中即时通信模块的实现逻辑主要涉及微信小程序、APP Server、WebSocket Server,数据存储和未读消息提醒的实现涉及DataBase Server和微信公共号。在通信过程中,用户首先登陆微信小程序并同时与WebSocket Server建立连接,在此基础上该小程序用户可以随时接收来自于WebSocket Server的消息。假设现在有4个小程序用户,即客户1、客户2、客户3、客户4,其状态分别是:
客户1在线,并已打开聊天窗口;
客户2不在线,未登录小程序;
客户3在线,但未进入聊天窗口;
客户4在线,并已进入聊天窗口。
如果客户1分别给客户2、客户3、客户4发送消息,实现逻辑图3所示。

图3 本文中WebSocket的通信逻辑
图3中,客户1进入聊天页面首先向APP Server发送请求获取当前会话用户的最新几条聊天记录,向下滑动可加载更多。然后,点击发送按钮将最新的聊天消息发送给APP Server,APP Server先将这条消息保存到数据库中,接下来判断消息接收方是否登录小程序:如果已登录,就将这条消息转发给WebSocket Server;如果未登录,就调用微信公共号将该消息作为“未读消息提醒”发给对方,并给消息发送方发送“成功”或“失败”的响应结果。当WebSocket Server接收到消息时,将该消息发送给接收方,如果接收方正处于聊天窗口,就可以直接在小程序中接收并显示该消息;如果接收方登录系统但未处于聊天窗口,那么接收方可以在“消息”按钮中获得明显的新消息提醒标志。
4 即时通信原型系统的构建
在微信小程序中,即时通信功能涉及到的文件主要有3个,小程序入口文件app.js、聊天列表文件和聊天窗口文件。在小程序入口文件中主要完成小程序与即时通信服务器的连接和各种事件监听的注册,主要包括连接出错、接收到新消息、关闭连接等事件的处理程序定义,其中重要的事件监听是wx.onSocketMessage,用来定义接收到新消息后执行的数据处理。app.js文件中的关键代码如下:
//连接WebSocket服务器,并定义事件监听
connectWebSocket(handler){
……
wx.connectSocket({
url:url,
method:'GET',
success:function(res){
isConnect:true
},
fail:function(err){
isConnect:false
}
});
wx.onSocketError(function(res){
_this.connectWebSocket();
});
wx.onSocketMessage(
(result)=>{
handler(result)
}
);
wx.onSocketClose(function(res){
if(res.code!=1000){//等于1000的时候是在退出的时候,主动调用关闭连接的方法断开连接,所以不用再重新连接
_this.connectWebSocket(handler);
}
})
},
//处理新消息
handlerMess(result){
wx.setTabBarItem({
index:1,
text:"有新消息",
iconPath: "/images/new_message.png"
})
},
聊天列表页主要用于展示最近与该用户的聊天记录,并按时间排序,对于未读消息以红色的小圆点在头像的右上方展示。该页面的数据是微信小程序向APP Server发送请求,获取消息列表,前端关键代码如下:
//如果userId的值不是空值,则从后台请求新的未读消息列表
if(userId!=""){
app.getAjax("chat/getusers"+params,
(res)=>{
let messageList=res.data.result.result;
if(messageList.length>0){
this.setData({
messageList,
});
}else{
this.setData({
messageList:[],
});
}
},(err)=>{
console.log(err)
});
//关闭在app.js文件中建立的连接
wx.closeSocke(t{
code:1000,
})
//注册socket新的监听方法,处理本页面要执行的操作
app.connectWebSocket(that.handler-Mess);
}
聊天页面主要涉及信息发送、新消息接收和页面布局三个方面。信息发送主要由微信小程序先将信息发送给APP Server,将聊天信息保存到数据库后再由WebSocket Server发送给消息接收方。而消息接收主要通过wx.onSocketMessage来监听并接收。
5 结语
本文提出的基于WebSocket技术实现房源网微信小程序中客户与房产经纪人之间的即时通信功能,通过上述实验得以验证,具有实时性、高效性和稳定性,应用效果较好,并能够在类似软件项目中进行推广和应用。

