初识三维设计软件
王德贵
我在2019年山东武玉柱老师的培训课上初识了XRmaker,它让3D设计的门槛降低了很多。2020年初,我设计了6节课程,对本市小学生做了直播。
通过我的学习和教学,感觉XRmaker非常适合中小学生学习编程知识,它拥有完善的积木块程序,学生可以快速有效地制作出漂亮的3D或VR程序作品,并且支持在电脑、手机和各种VR设备等多平台上运行和程序输出。
XRmaker以培养学生的创新能力、想象力和编程能力为重点,依托云端海量的教育资源和素材库(无单机版),开展教学活动。学生们通过可视化、游戏化的方式进行编程,既提高了学习编程的兴趣,又增强了逻辑分析和独立思考的能力。当然,XRmaker也可以用于教师的3D课件制作、VR类产品设计等等。
虚拟现实技术(英文名称:Virtual Reality,缩写为VR),又称灵境技术,是20世纪发展起来的一项全新的实用技术。虚拟现实技术囊括计算机、电子信息、仿真技术于一体,其基本实现方式是计算机模拟虚拟环境从而给人以环境沉浸感。随着科学技术的不断发展,各行各业对VR技术的需求日益旺盛。VR技术也取得了巨大进步,并逐步成为一个新的科学技术领域。
XRmaker客户端32/64位网盘链接:https://pan.baidu.com/s/1g2eZKKM05HWeLq1YdgY3c
Q?pwd=XRMK 提取码:XRMK。关注壹零社公众号也可下载。
本软件为绿色版,解压后即可使用。
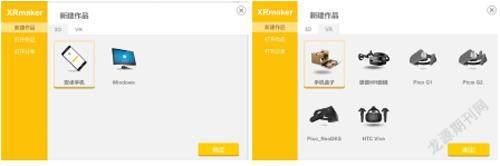
1.创建3D作品或VR作品

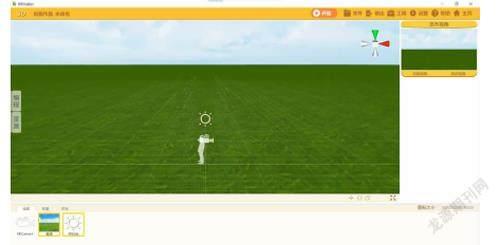
2.启动界面
启动界面有3个资源模型:摄像机、草原天空球和平行光。

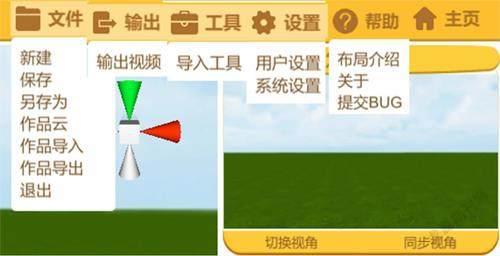
3.菜单

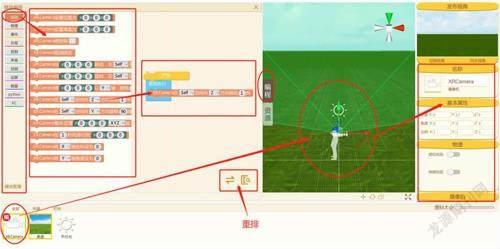
4.界面布局
编辑视角和发布视角,可以通过按钮进行切换,方便编程和调试。

5.视图导航工具
XRmaker 视图导航工具,x轴红色,y 轴绿色,z轴蓝色,用鼠标单击xyz 轴和中间的小立方体可以进行视图切换。
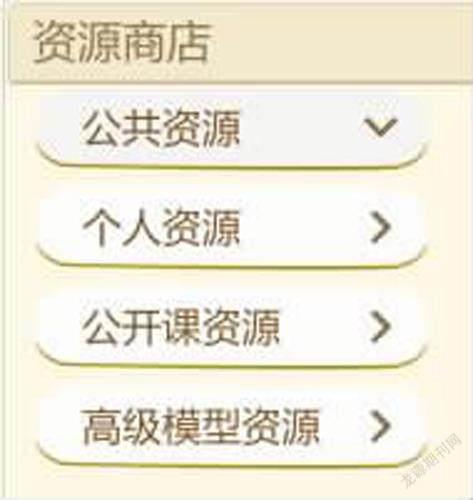
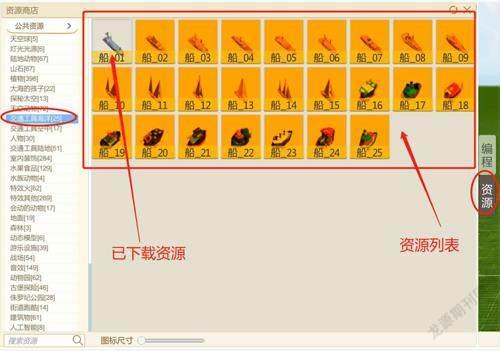
6.资源选项卡

在资源商店里,可以对资源进行搜索、图标尺寸缩放等资源库操作。
公共资源里,可以找到各种库,方便设计。
资源素材操作:
(1)右击:在选择的模型上右击会弹出菜单可以对模型进行移动、旋转、缩放、删除等操作。
(2)状态栏按钮
(3)属性区
(4)在当前使用的资源列表中单击图标会选中工作区中的模型,双击会缩放到合适的视图。

7.编程选项卡

當前资源的程序设计,资源的属性均可看到。
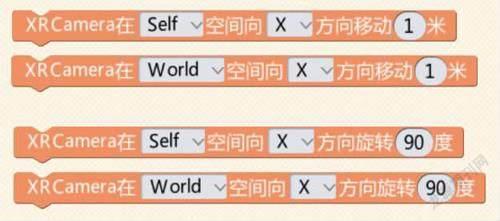
1.两个空间
在XRmaker的虚拟世界中,有两种空间,一种叫作World空间,也就是我们在编辑器中设计编辑的空间;还有一种叫作Self空间,大家可以理解为每个场景中的物体模型自身。
在World空间中,方向是固定的。可以理解为,它是以地球(天空球)为参照系的。就像我们现实世界中的东南西北一样,指定的是固定的方向,不随物体模型的转动而改变。因此,一个物体模型无论怎么转动,当我们编程让它向某一方向运动时(比如x方向),它都会朝着场景中这个方向移动,即便它是歪的。

而Self空间,就像我们现实世界中的前后左右,每个人朝向不同,他的前后左右也是不同的。可以理解为,它是以模型本身做参照系的。当一个人朝向北边时,前北,左西,右东,后南;而当他朝向东边时,就变为了前东,左北,右南,后西。
这里涉及的是相对运动的知识。相对运动是某一物体对另—物体而言的相对位置的连续变动,即此物体相对于固定在第二物体上的参考系的运动。绝对运动是指宇宙中没有不动的物体,一切物体都在不停地运动,运动是绝对的,静止是相对的。
为什么要设置两种空间、两种方向呢?当然是为了我们更方便地控制物体模型在场景中的移动。当我们需要平移时,可以直接用在World空间移动的语句,这样可以保证在场景中朝某一方向移动。
当我们需要物体模型保持向前移动时,则可以让它在Self空间向z方向移动(某些模型也可能是其他方向),那么无论它怎么转向,都能保持向前移动。
也就是说,不管模型的初始状态如何,它们的运动都是相对各自的参照系运动的。有时效果相同,有时效果不同,这就取决于当前的状态。
2.三维坐标系

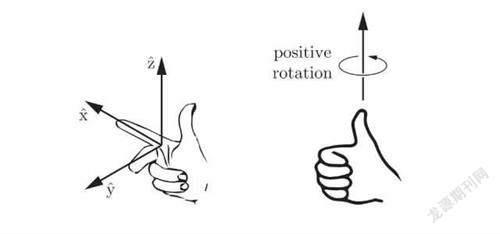
XRmaker程序设计主要用到了三维立体坐标系,即有三个坐标轴:x,y,z,并且遵守右手螺旋法则。
在World空间和Self空间都有各自的三维坐标系,但它们的标度(单位长度)是一样的。
一个模型在World空间的坐标就是它的当前位置,例如坐标为(10,10,0),角度(0,0,0)。在Self空间里,它的坐标是(0,0,0) ,角度(0,0,0)。如果在Self空间沿x轴向前运动10,在Self空间里它的坐标还是(0,0,0),但在World空间的坐标就是(20,10,0),因为模型的角度都是0,如果角度不是0,即模型的朝向不同,那运动后就可能影响到在World空间的三个坐标值。
在三维空间,一个模型有六个自由度,即x轴、y轴、z轴、x角度、y角度和z角度。角度即是模型的朝向,模型既可以沿三个坐标轴运动,也可以沿三个坐标轴旋转,这就是六个自由度。这些知识点,需要在学习中慢慢理解。
1.下载模型
因为资源数据太大,XRmaker客户端无法在本地保存资源库和相关资料,也正是因为如此,才没有单机版,那么就需要先下载,再使用。
点击“资源”选项卡,然后依次点击“公共资源→动物园→雕像01”。

2.添加模型
把刚才下载的“雕像01”模型拖拽到绿色“草原”上,然后看到右侧的属性设置界面。将位置属性的x,y,z值修改为(0,0,5)。

3.添加“开始”事件
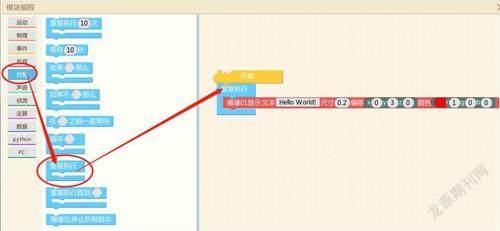
点击“编程”选项卡,找到“事件”模块,将“开始”事件模块拖动到右侧编码区。

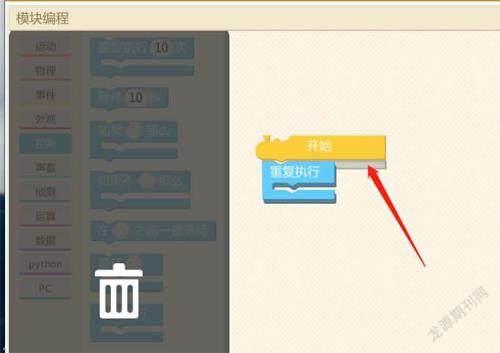
4.添加“重复执行”控制模块


点击“编程”选项卡,找到“控制”模块,将“重复执行”模块拖动到右侧编码区,并放在“开始”的下方。注意,拖动时一定要看到下方有阴影,方可松开鼠标,表示已经连接正确。否则程序不会运行。
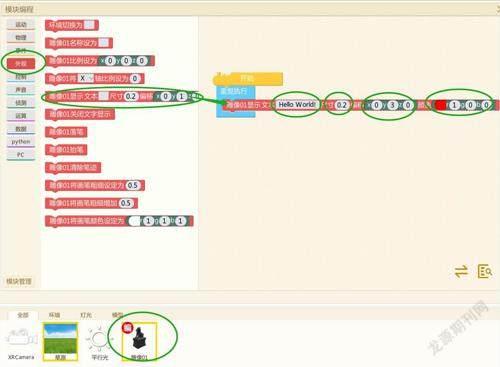
5.添加显示文字模块

點击“编程”选项卡,找到“外观”模块,将“雕像01显示文本……”模块拖动到右侧编码区,并放在“重复执行”模块的中间。
注意,一定要拖动到中间,并且看到“重复执行”模块颜色变亮,方可松开鼠标,如果位置正确,在“开始”的下方有阴影。即是说,哪里出现阴影,就是放置拖动模块的位置。
修改参数,显示文字“Hello World!”,尺寸0.2,(x0,y3,z0),颜色(r1,g0,b0)。
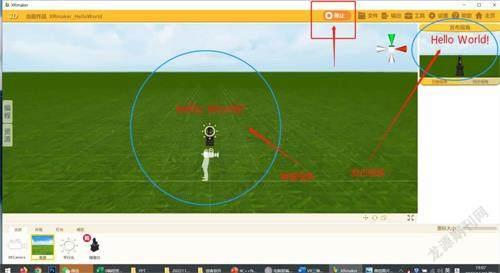
6.运行

点击上方的“开始”按钮,在编辑视角和发布视角均可看到“Hello World”。在编辑视角如果无法看到效果,则按住鼠标右键,同时按S键,或是A、D键调整位置即可。
7.停止
点击“停止”按钮,即可停止运行,以便进行其他操作(运行状态无法修改代码或模型属性)。
关于XRmaker,本文就简单介绍到这,其他相关知识将陆续发布,敬请关注。
具体问题可以咨询作者公众号“钥匙编程入门”(备注:VR)。

