校园二手书交易网站设计与制作
张威威,郗文豪
(山东华宇工学院,山东 德州 253034)
0 引 言
传统的线下交易模式一般是由二手书商或者废品回收人员在毕业季按照废品价格进行回收,此时的毕业生由于急需处理手上闲置的书籍,便以较低的价格出售,市场上的二手书店只有一些大众化的书籍,只能满足一小部分同学的需求。线上交易平台会优先回收畅销书籍,很多相对冷门的专业书籍会在扫码时提示拒收,这对卖书者来说无疑是糟糕的体验。而对于购书者来说,图书的品相和质量往往难以判断,每个人对八成新的定义不一样,并且线上也难以查看图书内部的笔记、涂改等情况,二手书交易平台的网站设计旨在解决上述不足。
1 二手书交易平台的使用价值
1.1 为交易双方提供便利
书有余年校内二手书交易网站的出现,对于买书者而言不仅可以降低购书成本,还可以享受到更优质的服务;对于卖书者而言,处理掉自己闲置的图书不仅可以为生活腾出空间,还可以获得一份额外的收入。本网站不需要第三方的介入,节省了交易过程中的费用,并且没有时间限制,从而让买书和卖书的人都有充足的时间进行交易。
1.2 良好的购书体验
针对传统的交易模式,本网站采用了线上加线下的交易方式,作为一个免费的信息发布端,将各种书籍的信息分门别类进行整理,购书者只需要进入对应的分区,选择对应的类别就可以方便、快捷地找到自己需要的图书。
1.3 社区交易模式的优势
本网站将交易的区域设置在华宇校园内,交易的双方大多都为华宇师生。这使得交易的时间和距离都大幅缩短,交易双方确认交易后,买家可以在当天甚至是一两个小时内就可以拿到自己购买的图书。
1.4 图书复用实现价值提升
通过将二手图书循环利用的方式,促进优质书籍在校园中的流动,充分利用闲置图书的剩余价值,达到降低使用成本,减少资源浪费的目的。
2 校园二手书交易平台设计
2.1 选择制作工具
使用Visual Studio Code 作为代码编辑器,其不仅具有对JavaScript 和Node.js 的内置支持,还可以支持丰富的其他语言和运行时的生态环境,并且Visual Studio Code 支持开源插件,可以通过安装实现代码提示、语法高亮、代码美化等各种功能。使用Navicat 作为数据库管理工具。Navicat 是一套用于简化数据库管理的数据库管理工具,他的功能足以满足专业开发人员的所有需求,但对初学者来说又简单易操作。使用Photoshop 处理图片素材、网站标准、和海报图片等素材。Photoshop 是主要以处理像素构成的数字图像为主的图像处理软件,可以有效地处理图片编辑工作。
2.2 网页布局规划
网站以校园的学生为主要用户,每个用户都可以有两种身份:既可以是卖家,也可以是买家,买家可以浏览然后购买自己想要的图书。本网站应当实现在线浏览、条件检索、个人信息管理、购买图书、加入购物车及订单信息等相应功能,网站功能架构图如图1所示。

图1 网站功能架构图
网站由五个部分组成:首页主要有书摊区、考试专区两大板块,用于展示推荐的书籍信息;书籍分类页面主要用于完成按书籍分类信息的定向检索和展示;推荐页面子页主要展示推荐的书籍及热门作者信息;搜索页面主要用于完成按书籍名称、作者等信息的定向检索和展示;个人信息页面主要包含个人信息、买家信息、卖家信息等内容的展示。
3 平台各个部分设计
3.1 首页制作
网站首页整体自上而下分为“导航栏”“Banner”“书籍分区”“图书推荐”“热门书籍”“热门作家”以及“底部”七个板块构成。导航栏上放置了“购物指南”“书籍分类”“登录/注册”“个人中心”四个功能模块,其中“购物指南”和“书籍分类”按钮还添加数个子页,通过下拉栏内的按钮实现相应跳转功能,导航栏右侧是搜索栏和搜索按钮。
Banner 以四张与读书有关的图片为背景,每张上面有四个书籍图标,图标下方有读书相关的励志名言。布局方式为引入背景图片,在背景上层添加一个背景为70%透明度的黑色盒子,压暗整体色调,将图标盒子和文字盒子使用相对定位固定在相应位置,根据四张背景图片制作四个对应的Banner 盒子,通过v-show 控制它们是否渲染,引用组件后借助element-ui 封装组件实现Banner 轮播效果。底部板块左半部分展示网站Logo,右半部分展示联系我们的基本信息。布局通过调整对齐方式和内外边距实现整体效果。
3.2 书籍分类制作
书籍分类通过对大学生常用书籍进行调查,分为六类,每个分类一个板块,实现方式为先完成单个板块组件的编写,使用v-for 指令通过传入不同的分类信息,遍历出六个不同的板块,通过遍历的key 值的奇偶值实现颜色的交替显示。鼠标点击时调用跳转方法并传入query 参数,用于得到用户点击的分类名。
书籍分类页面用于展示每个分区下的几个小分类,每个分类展示四到八本图书,点击图书后会进入书籍详情页。实现方式为用户点击某个分区后,会在跳转时传入Props 参数的Title值来区分用户点击的分区,并渲染出对应的分类组件。同时在组件渲染前向服务器发送请求,将返回的书籍信息根据Title 值拆分为对应的对象,然后根据对象中的值遍历每一本书的展示组件

图2 分类布局图
3.3 图书推荐及热门作家推荐
图书推荐页面展示三本热门图书,热门作家模块则展示本网站推荐的三位作家,点击后可分别跳转到相应的图书推荐页面和作家详情页面。布局方式为通过弹性盒子布局方式的内容布局属性,将三个书籍盒子和作者盒子平均分布在改行,并为其分别绑定跳转路由,实现跳转功能。
布局则使用相对定位和浮动布局两种方式实现。背景图片则是使用一本展开的书籍作为底图,然后以透明度自上而下,由低到高的灰色作为遮罩,将底图的书籍亮度和对比度压低从而突出网页内容的层次变化,如图3所示。

图3 图书推荐页面
3.4 热门书籍板块制作
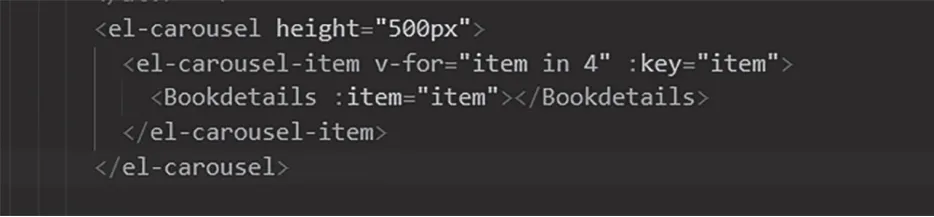
热门书籍页面分上下两个部分,上半部分展示本网站最热门的四本图书,下半部分则以轮播图的形式展示四本书籍的详细信息。布局方式上半部分使用弹性盒子完成布局,下半部分单独封装为组件,布局方式与Banner 模块类似,热门书籍轮播图部分代码如图4所示。

图4 热门书籍轮播图部分代码
3.5 导航栏相关子页
购物指南模块下设置购买流程和支付方式两个子页,阅读两个子页内容可以使新用户快速了解本网站的使用方式。其中购物流程页面详细地介绍了用户从登录到提交订单过程中的五个操作流程,页面整体布局以流程图的样式展示给用户,以五个图标分别代表五个步骤,简单易懂。支付方式页面则简单介绍了本网站的三个支付流程和两种交易方式,如图5所示。

图5 购物指南下拉栏
登录注册模块只有登录注册页面一个子页,用户点击input 框后若未填写则会在下方以红色字体提示用户填写,在填写并提交表单后向后台发送请求,由后端判断用户名和密码是否正确,然后将信息返回前端,若成功跳转至主页若失败则弹出失败弹窗,提示重新填写。
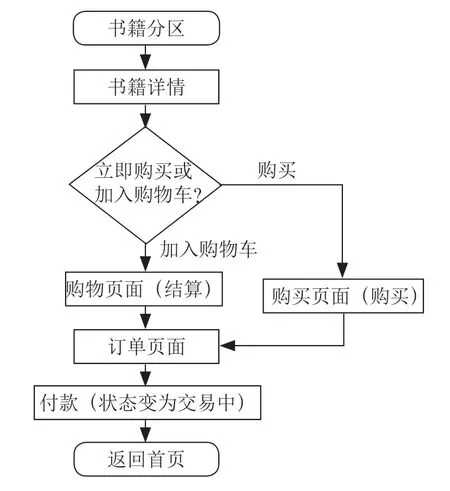
个人中心页面由左侧导航按钮以及右侧的信息展示页面构成,使用导航栏可分别跳转至购物车页面,订单页面,卖家相关页面等。购物车及订单页用于展示购买的图书信息及订单信息。购物车页面功能实现方式为将用户加入购物车的书籍信息传入对应数组,然后根据数组内的数据遍历展示图书信息的组件,从而实时向用户展示购物车,实现订单功能与此类似,如图6所示。

图6 订单功能实现流程图
4 平台的内部测试
4.1 用户登录测试
用户登录模块为一切的开始,测试时使用注册好的用户和密码以及未注册的用户名和密码进行登录测试。用户输入已经设置好的用户名和密码进行登录,验证通过后便可直接跳转到书有余年网站的首页。之后便可以进行其他的操作。当用户输入错误的用户名或密码后会自动弹出页面提示用户重新输入。
4.2 图书发布模块测试
图书发布时用户要根据表单信息填写书籍信息,点击提交后便将书籍成功发布到网站上。测试时使用不同的用户,向数据库中添加准备好的图书信息,然后查数据库表,看是否添加成功,然后前往网站看是否正确显示,测试共使用五个测试样本,全部上传成功。
4.3 图书查询模块测试
图书查询功能方便用户快速查找图书的一种方法,本网站提供关键字查询的方式供用户进行查询。在搜索栏输入要查询的关键词,点击搜索按钮,若成功则会成功显示关键词相关图书,失败则显示空页面。
4.4 路由跳转功能测试
路由主要测试需要携带参数的路由,看跳转时是否正确携带参数,回退时页面时是否正常显示。测试结果为在其他页面跳转与回退皆正常,在书籍详情页跳转至购物车页面时正常,但回退时出现数据丢失现象。解决方式为不再携带书籍的全部信息进入组件,改为通过query 参数携带书籍ID进入组件,通过书籍ID 请求书籍信息。
5 结 论
本文主要内容为介绍搭建二手书交易平台的设计制作,完成了网站整体内容的制作,包括网站首页及各类相关子页;完成了书籍的浏览、分类、查询、购买等功能、数据库的建设与内部测试。二手书交易平台还有很多功能没有完善,因为一个完整的电商网站的功能和业务逻辑是相当复杂的,并且工作量也比较大,所以在制作的过程中只实现了二手书网站的基本功能,同时网站的整体布局也相对简单,因此在后续的研究中将继续进行完善。

