Web项目开发过程模型教学研究
杨群伟,廖洁,苏华玲
(厦门华厦学院,福建 厦门 361021)
0 引 言
Web程序设计是一门综合性学科,对学生的实践技能要求较高,要求学生通过该门课程的学习,掌握网站开发及设计、程序设计、数据库管理等多项技能。在Web程序设计课程中,项目式教学比较常用,就是通过项目的方式,在实施完成一个项目的过程中进行专业知识和技能的渗透,从而进行理论知识向实践的转化,帮助学生掌握Web程序设计的关键技术。
项目式教学过程除了让学生掌握具体技术还应当教会学生项目实施过程,包括基本工作步骤,先后关系,每个步骤要做的内容,让学生有全局性视野,具备独立把控项目开发设计能力,而不是依赖教师的指导亦步亦趋。
本文提供了一个教学案例示范,通过一个转账小应用向读者展示了Web应用的基本开发过程,然后进行分析总结,提出了Web项目开发的基本过程模型。该过程模型具备通用性,可用于教学参考,有助于广大Web教学从业人员指导学生进行开发设计。
1 Web应用开发教学案例
通过一个基于Python Flask框架的转账应用来说明Web应用的基本开发逻辑。该应用模拟用户银行转账行为,可以登录系统,转账和查看历史转账,具有3个页面,分别是登录页,详情页和转账页,各页面界面效果如下:
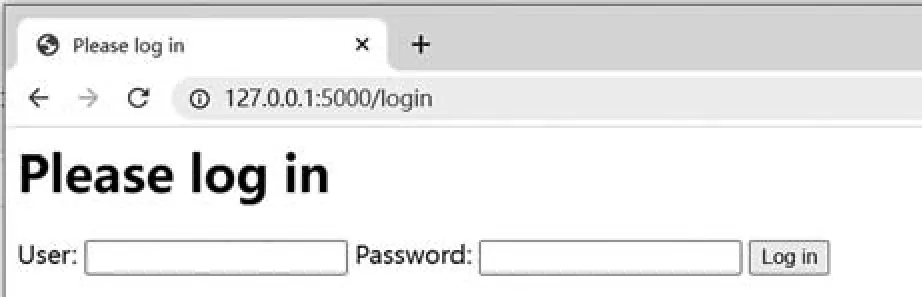
页面一:登录页面,如图1所示,用户可以输入用户名、密码实现登录。

图1 登录页面
页面二:账单详情页,如图2所示,用户登录后可以查看历史账单信息,账单数据从数据库中读取。

图2 账单详情
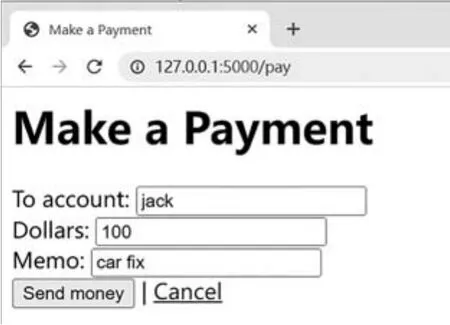
页面三:转账页,如图3所示,支持转账功能,转账成功向数据库写入一条账单。

图3 转账页
1.1 页面及其交互设计
三个页面的交互逻辑如图4所示。

图4 页面交互流程
(1)登录页登录成功后会跳转到详情页面。
(2)详情页面点击退出链接返回登录页。
(3)详情页点击转账链接跳转到转账页。
(4)转账页成功转账后跳转到详情页,详情页会显示新的转账记录。
注意:用户在能够查看详情页和访问转账页的前提是必须先登录,如果没有登录直接访问这两个页面服务器端应该做一个重定向的响应,让浏览器跳转到登录页让用户执行登录操作。
1.2 URL设计
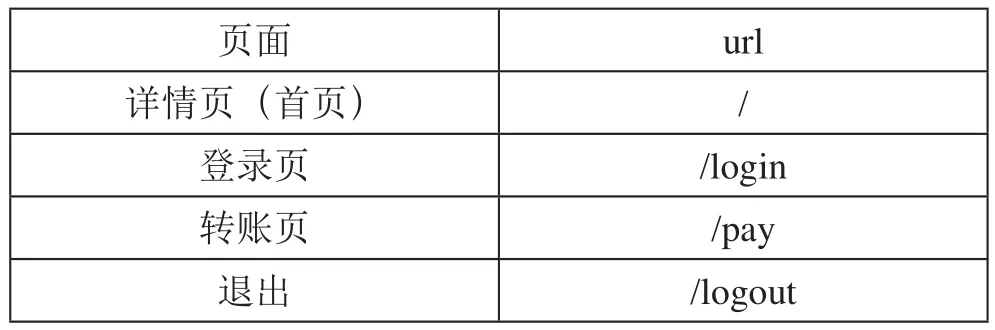
该应用包含3个页面4个链接,3个页面每个对应1个URL,另外1个URL是退出登录,该动作不需要页面,只需要重定向到登录页即可。因此,URL设计如表1所示。

表1 URL设计
1.3 Web页面模板设计
在Flask框架当中,采用Jinja2模板系统实现了页面框架和数据的分离,在页面模板中使用{{variable}}标记位在逻辑代码中进行数据替换,通过{% for %}循环语句根据数据集合实现页面元素的批量生成。Jinja2模板系统还能支持模板继承,如下所示login.html和index.html继承了base.html模板,base.html留了两个块{%block title%}和{%block body%}由子模版填充。在页面响应逻辑代码中需要使用get_template()获得模板创建模板对象,然后调用模板对象的render()函数实现数据的填充生成实际页面。

1.4 数据库设计及读写操作
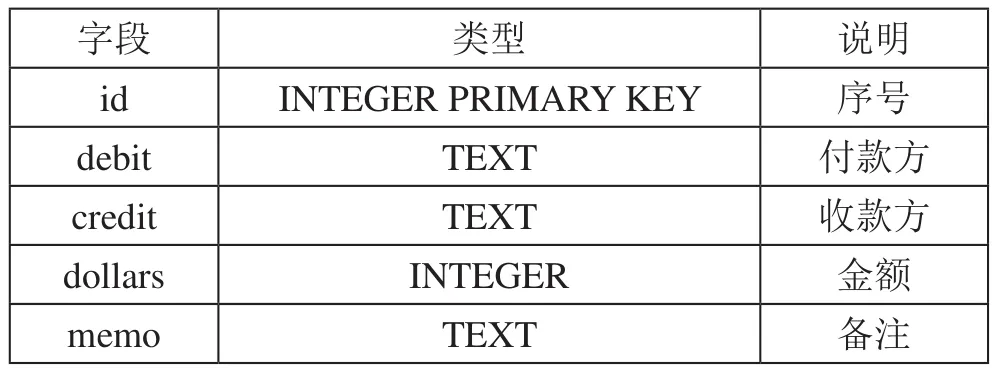
在本应用中使用数据库时只涉及到一张账单表,账单表的字段设计如表2所示,有5个字段,分别是<序号,付款方,收款方,金额,备注信息>,各个字段的数据类型分别是<整数,文本,文本,整数,文本>。一个典型的数据记录是<1,张三,李四,100,车费>表示张三转了100美元给李四,原因是“车费”。对于数据库库软件的选择,可以选择MySQL或者mariadb等开源SQL数据库类型,在这个简单应用中数据库使用了sqlite简单数据库。

表2 账单表
对于这个简单应用,数据库采用sqlite3简单数据库,对数据库读写操作包含3个功能:连接到数据库、添加转账记录和查询转账记录功能,采用嵌入式sql语言实现,代码如下所示:

1.5 页面响应逻辑设计
完成本应用的最后一步是实现页面响应逻辑,页面响应的基本模式是:获得数据(典型的是从数据库中读),获取HTML模板,然后将数据替换到模板预留的位置上生成完整页面。例如在详情页的生成代码当中,有如下3步:


2 分析总结
麻雀虽小五脏俱全,本文这个示例转账应用虽然简单,却能够体现Web应用开发的一般过程。通过本文的示例应用我们可以观察到,一个Web应用的基本的开发逻辑是:
2.1 设计各个Web页面及其交互
这里的页面交互说的的是页面间跳转,而不是页面本身的动画效果。这里有两种技术实现方式,HTML超链接方式和HTTP重定向方式。
(1)HTML超连接方式:前端用户通过点击HTML超链接主动跳转到其他页面。
(2)HTTP重定向方式:在 HTTP 协议中,重定向操作由服务器通过发送特殊的响应(即 redirects)而触发。HTTP 协议的重定向响应的状态码为 3xx,并且在报文头部携带了跳转目的地Location信息。
2.2 设计各个Web页面的URL访问入口
每个页面都需要具备一个URL形式的访问入口,每个URL则对应一个页面响应逻辑。
URL和响应函数的对应关系又称为URL路由。在Flask框架中,URL和响应代码的对应关系使用@app.route装饰器函数进行注册。其他的框架往往有不同的实现方式,例如Django框架需要专门创建一个urls.py文件使用字典方式手工注册。在URL的匹配当中还可以使用正则表达式提取URL相关数据并带入到函数内部使用。
2.3 设计各个Web页面的模板文件
对于第1部设计的Web页面需要对应设计模板文件。在成熟的Web页面开发框架中一般会设计某种模板语言实现数据的占位和HTML元素的批量创建填充。在Flask框架中使用jinja2模块来实现,而Django则使用自己内置模板模块的实现。
这一部分还应包含前端CSS代码和JS代码部分,以提升页面渲染效果和用户行为交互效果,这部分内容在本文这个示例项目没有体现。
2.4 设计数据库及其读写操作
数据库的读写往往需要使用特定的驱动器,例如在Python中使用sqlite和MySQL数据库要分别使用不同的驱动器。使用传统驱动器模式需要在宿主语言和SQL语言之间进行数据转换操作,极其不便。因此在一些成熟的Web框架中通常会采用ORM的机制降低程序语言和SQL数据库的繁琐数据转换关系,例如django和JavaHibernate框架
2.5 设计和实现页面响应逻辑
这个地方是开发人员集中写代码的地方,页面生成的方式也有两种:
(1)后端生成方式:基本逻辑是从数据源(例如数据库)获得数据,然后将读取的数据填充到Web页面模板生成最终的HTML页面交给浏览器。这种方式的特点是在后端生成,消耗服务器端的处理器资源。这是本文实例项目采用的方式。
(2)前端生成方式:后端只返回基本HTML页面,前端通过Ajax方式从后端取数据后再添加、修改页面DOM结构。这种方式的特点是前端生成,消耗客户端处理器资源,服务器端处理器资源消耗较小。
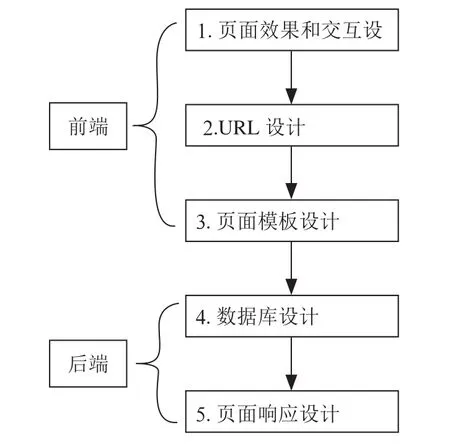
总体而言,Web项目开发过程是先前端,后后端的设计实现过程。总结如图5所示。

图5 Web应用开发逻辑模型
注意到在这个模型当中,前面1~4步的所有设计最终都会体现到第5步代码设计当中。因此前4步完成之后才能进入第5步的设计执行,而前4步一般可以并行操作。
当然这是对于简单网站的设计分析,对于复杂应用,在后端的设计上还会涉及到分布式计算、中间件、缓存等组件的设计,因此在第5步之前还可以增加更多步骤。相关内容本文不再展开讨论。
3 结 论
其实实现一个基于Web的应用开发并不难,关键是要掌握Web应用开发的基本过程。本文以PythonFlask后端作为示例,但是提出的开发过程模型却适用于任何Web项目。在理解了这个基本“套路”后能够很快理解任何一种语言的后端开发框架,因为大部分Web框架基本都是围绕URL路由、HTML模板、数据库处理等内容进行设计的。
另外,本文描述的开发模型和Web开发模式MVC架构有所不同,MVC架构描述的是应用代码框架结构,用于指导具体代码开发,而本文更多的是工程化实施的流程步骤抽象,用于指导工程实施步骤与顺序。

