WEBGL时空数据动态可视化及远程动态加载算法
秦 聪, 李鹏飞
(山东光庭信息技术有限公司, 山东烟台 264000)
地理信息系统(Geographic Information System, GIS)在土地资源开发、城市区域规划和自然资源开发和管理等方面发挥重要作用[1]。传统的GIS主要处理二维信息, 用二维信息表示现实空间中三维特征的变化, 在处理矿产、地质、水域环境等三维场景信息时受到限制[2]。当前三维时空数据内容丰富、数据量较大, GIS无法满足三维空间数据连续变化的精确分析和真实模拟。
针对上述存在的问题, 文献[3]采用递进网络表示连续的细化层次模型, 能够有效控制简化网格和原始网格的误差。但在调节地形块的可视范围时出现掉帧的情况。文献[4]提出一种基于地形不规则网络表示场景信息的可视化, 实现地理时空信息的动态显示。但没有考虑到视点位置对渲染时空场景的影响。
针对上述研究中存在的不足, 本研究分析时空数据特征, 结合三维GIS和时态GIS可视化, 建立三维时空数据模型, 并基于OSG三维图形库渲染时空数据场景模型, 实现地信时空的动态可视化。
1 基于WEBGL的时空数据动态可视化技术
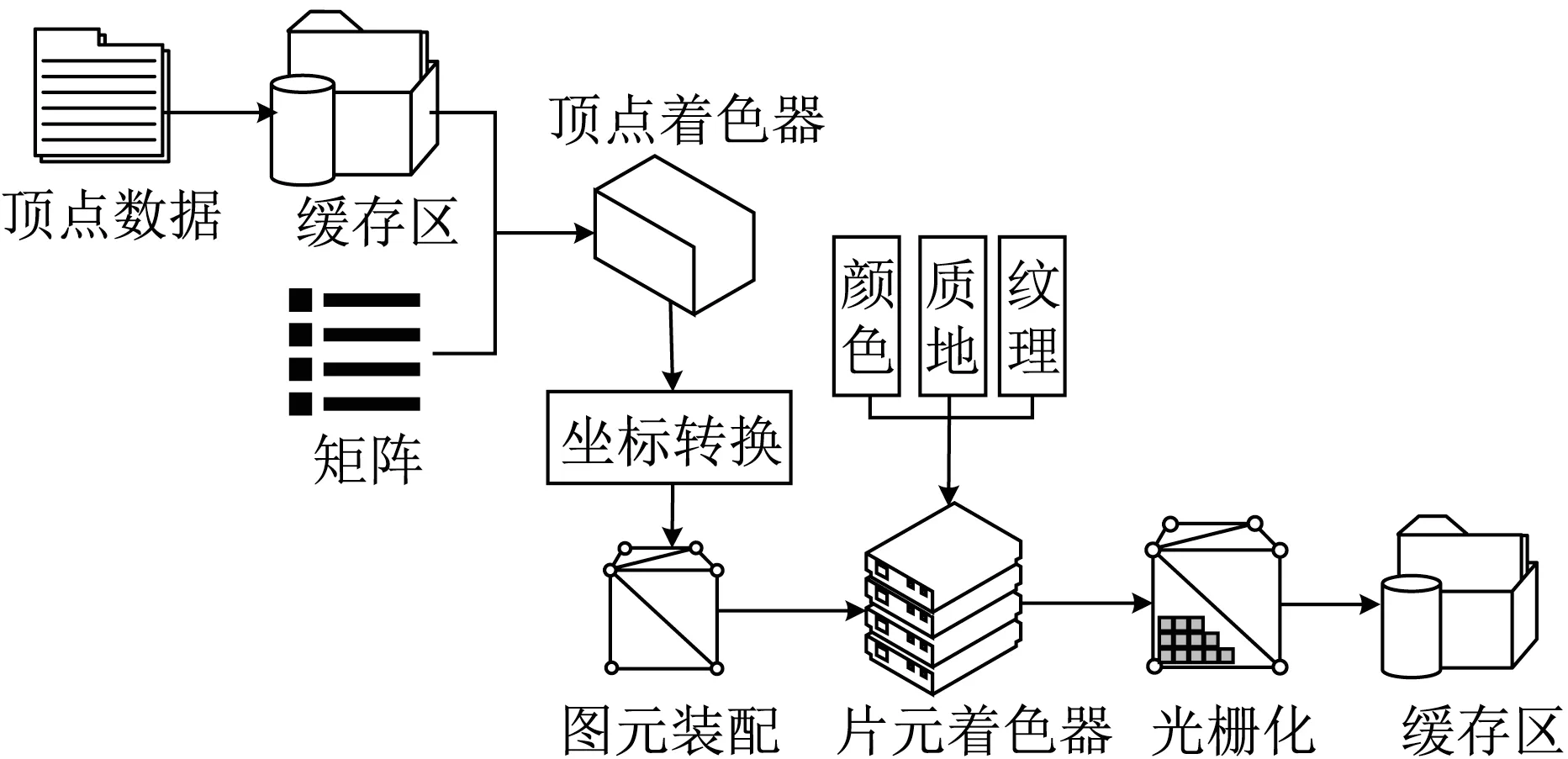
当前时空数据可视化技术中的三维布局法使用三维环境表示时空轨迹数据, 将时空数据分层绘制, 考虑不同数据层之间的时序变化, 避免了二维平面图空间重叠问题。但是在处理大规模地信时空轨迹数据时, 可能会出现视觉遮挡的情况, 导致可视化结果比较混乱。本研究地信时空数据的三维可视化是在WEBGL(Web Graphics Library)的基础上, 在网络环境下构建三维地理场景并实现动态交互。WEBGL图形库是在浏览器中可绘制和渲染的三维图形, 并支持用户和三维图形之间进行交互的3D绘图标准[5]。WEBGL为HTML5的Canvas元素提供GPU硬件加速功能, 并且调用的OpenGL接口是统一、开放、跨平台的标准规范。基于WEBGL的时空数据三维可视化过程如图1所示。

图1 WEBGL的时空数据三维可视化过程Fig.1 3D visualization process of spatio-temporal data in WEBGL
WEBGL主要基于光栅化在二维平面上进行渲染操作, 形成三维视觉效果的API, 根据投影矩阵确定图形颜色并实现坐标转换。由OpenGL ES着色器语言编写顶点着色器, 编译完成后传递到图形硬件GPU上运行[7]。图元装配主要进行裁剪、透视分割和Viewport变换的操作, 在这一过程中GPU执行顶点着色器程序, 将顶点坐标转换成在屏幕上显示的坐标[6]。
使用粒子系统实现时空数据动态变化, 根据地信时空对象的外形特征和运动特征构成一个不规则的模糊集合, 通过引入外部参数来控制三维时空数据的动态变化。粒子系统由粒子集合以及相应的属性信息组成, 粒子的相关属性包括粒子位置、速度、瞬时加速度、方向、颜色等信息, 可表示为

其中Atti表示粒子的相关属性。整个粒子系统包括了所有粒子每个时刻的状态, 即

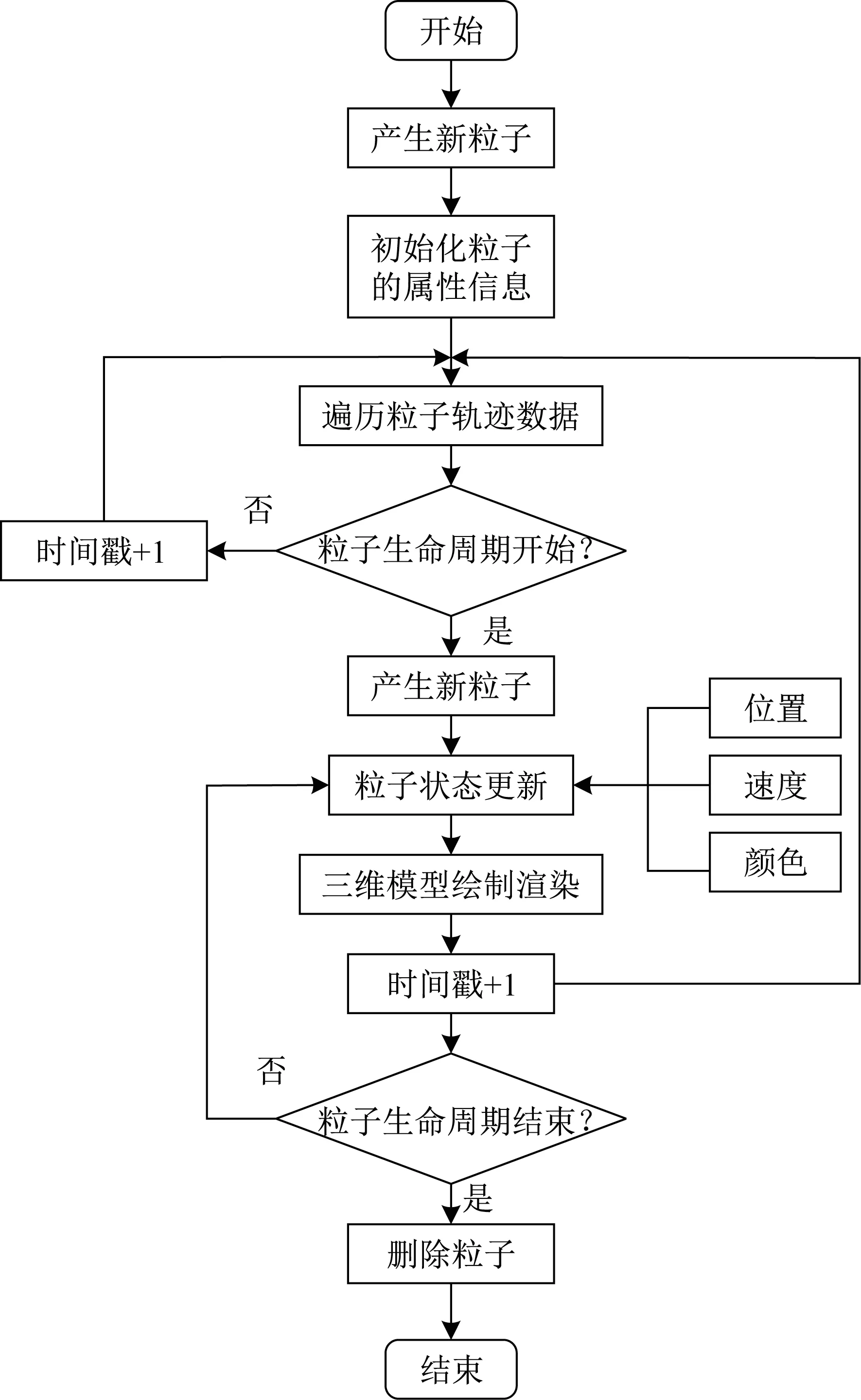
根据地信时空数据特点, 将每一个实体由带有时间属性的控制点组成, 粒子活动过程中的属性变化实现时空数据的动态可视化, 粒子系统动态可视化流程如图2所示。

图2 粒子系统动态可视化流程Fig.2 Dynamic visualization process of particle system
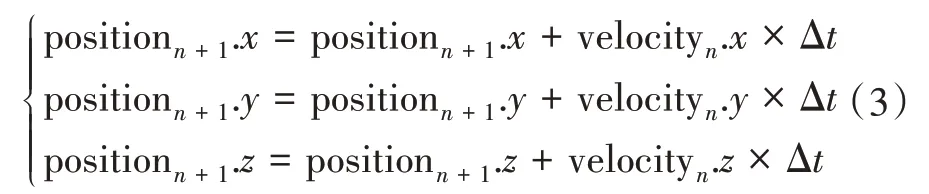
更新粒子属性阶段, 利用该粒子前一帧所在的空间位置、运动速度以及每两帧的时间间隔计算粒子当前帧的位置[7], 第n+1帧粒子空间位置可表示为

式(3)中velocityn.x、velocityn.y、velocityn.z为粒子的运动速度分量, Δt为时间间隔。在绘制渲染阶段对于不同尺度下的粒子轨迹采用了不同的绘制方法, 从小至大以线段、粒子和三维模型的形式表示。随着时间戳的增加, 当当前时间戳超过粒子轨迹序列的时间范围时, 删除该粒子。通过大量的粒子构成粒子系统, 粒子变化的灵活性能够模拟任何地信时空变化过程, 通过动态设置参数来达到更加真实的动态可视化效果。
2 基于平面误差的远程动态加载算法
本研究使用动态加载技术, 并对连续的地理空间数据进行分割。通过裁剪动态载入图像网格, 去除载入过程中视锥体用不到的网格。通过运动估计预测, 首先加载外部三角网格, 防止地信时空可视化过程中因视点移动出现卡顿、掉帧的情况[8]。
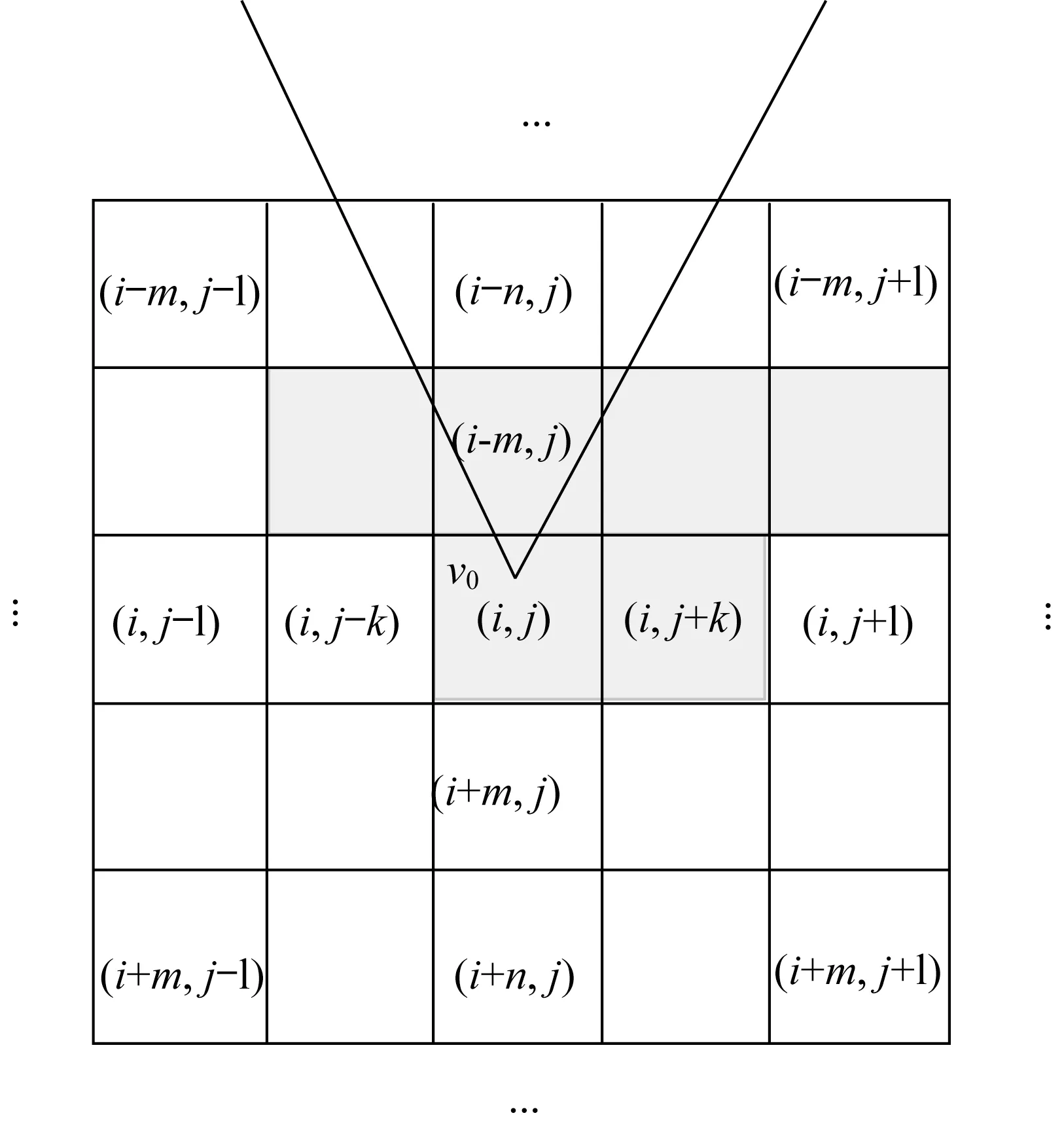
首先将屏幕显示的二维X-Y平面分割成大小为Δd的网格, 三维空间内一点v0=(x0,y0,z0)所在的网格为(i,j)。三维地信时空可视化距离为p个网格, 一次载入的网格范围为(i-p,j-p)到(i+p,j+p)。为了加快可视化速度, 减少载入的网格数, 在较远的区域加载粗糙的时空数据[9]。离(i,j)越近的区域, 加载的时空数据的精度要求越高。选择合适的网格分割距离m,n,k,l, 在X和Y方向将网格分割为精度较高的时空网格(x≤m,y≤k)和精度较低的时空网格(m<x≤n,k<y≤l)。在时空数据可视化过程中整个网格数据都会载入, 由于视点位置确定, 视锥体可视范围有限, 大量的时空数据不会显示在目标视野内, 通过视锥过滤掉不必要显示的时空数据, 减少了加载传输的冗余数据[10]。视锥过滤后的网络层次如图3所示。

图3 视锥过滤后的网络层次Fig.3 Network hierarchy after viewing cone filtering
时空数据动态载入过程中, 加载速度和模型渲染效果与网格分割距离m,n,k,l有关。如果m,n,k,l的值过小, 传输时空数据量和渲染的网格过少, 导致可视化细节不够, 渲染场景精度不高[11]。如果m,n,k,l的值过大, 则渲染场景细节过多导致传输量过大。本研究基于屏幕误差保证动态载入网格的适配性, 引入多层级使时空数据渲染是与视点相关的多分辨率模型。对于模型顶点v0, 映射的线段sv可表示为

其中,δv为原始网格投影点̂z距离误差̂为z轴的单位向量[12]。
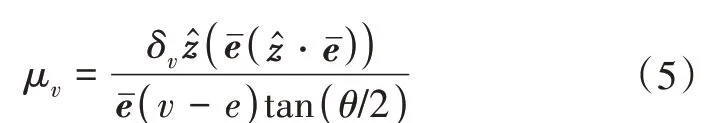
sv与屏幕高度的投影误差为屏幕空间误差μv, 可表示为

为减少时空数据可视化过程中的视觉形变, 采用一种视觉变换, 变换后的视点位置e′确定当前屏幕空间误差, 可表示为

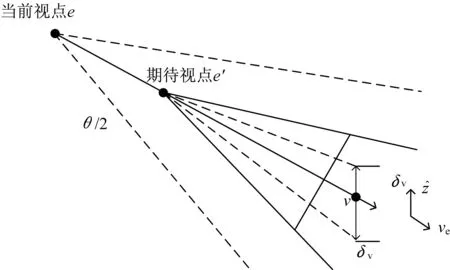
视点运动中屏幕空间误差参数如图4所示。

图4 屏幕空间误差参数Fig.4 Screen space error parameters
时空数据加载过程中可能出现网络延迟、移动设备渲染场景时间过长等问题, 导致三维地信场景出现不流畅的情况。时空场景需要更新时, 必须等待时空数据加载完成才能开始, 数据加载过程无法进行交互处理。本研究根据当前视点的坐标和视点变化的运动向量[14], 估计下一个视点可能出现的位置, 预先载入部分时空数据到内存中, 保证时空场景的渲染不会出现掉帧的情况。预测值为视点位置的期望值, 可表示为

通过预测下一个视点的位置和视点方向, 从当前时空网格更新出新的网格, 并通过运动估计预测, 预先加载时空场景视锥之外的三角网格, 使时空场景加载更加流畅, 防止数据加载过程掉帧。
3 应用测试
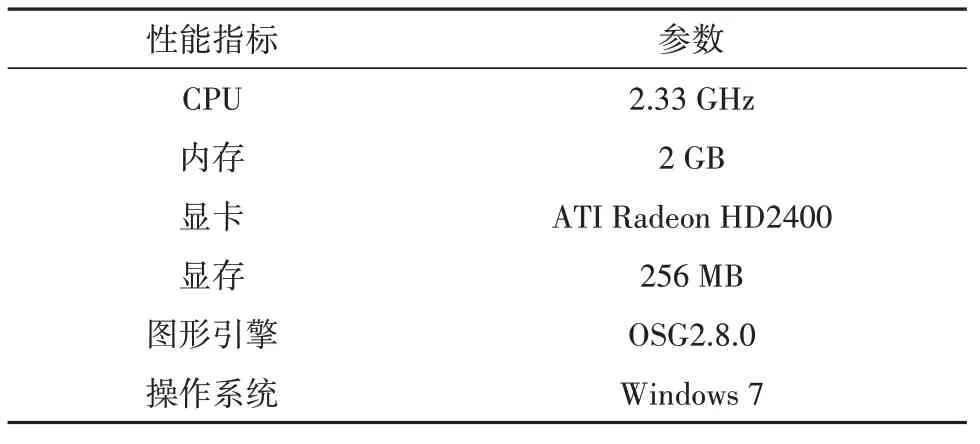
为验证本研究三维时空数据库的地信时空可视化系统的性能, 分别使用文献[3]可视化方法、文献[4]可视化方法和本研究可视化方法进行实验, 对比3种系统得出的结果。本研究实验环境如表1所示。

表1 实验环境Tab.1 Experimental environment
系统主界面如图5所示, 主界面中显示地图图层, 用来展示地信时空数据的地理位置和空间分布, 借助地图引擎提供的地理环境帮助用户了解时空数据的动态变化, 地图下方用D3.js的堆栈图做了一个时间轴[15], 用来显示每一时刻的地信时空情况。

图5 系统主界面Fig.5 System main interface
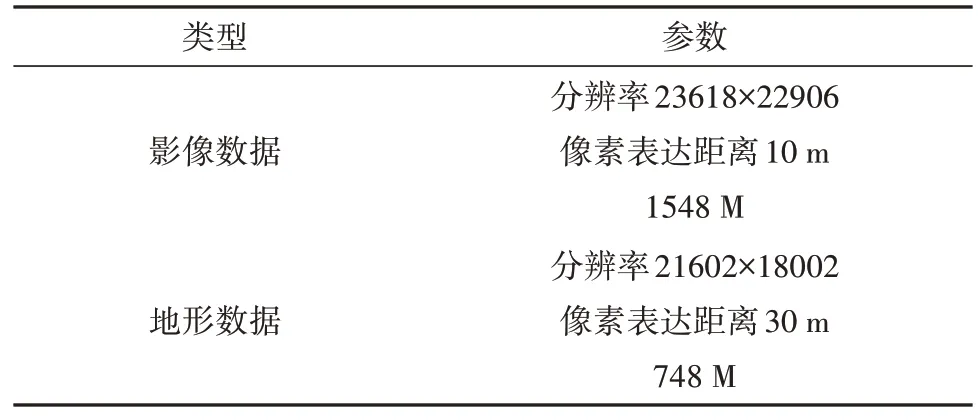
本研究实验所用的时空数据如表2所示。

表2 时空数据Tab.2 Spatio-temporal data
本研究对DOM、DEM和三维模型进行时空建模, 利用三维时空数据完成动态可视化, 可视化结果如图6所示。

图6 时空数据可视化效果图Fig.6 Visualization effect diagram of spatio-temporal data
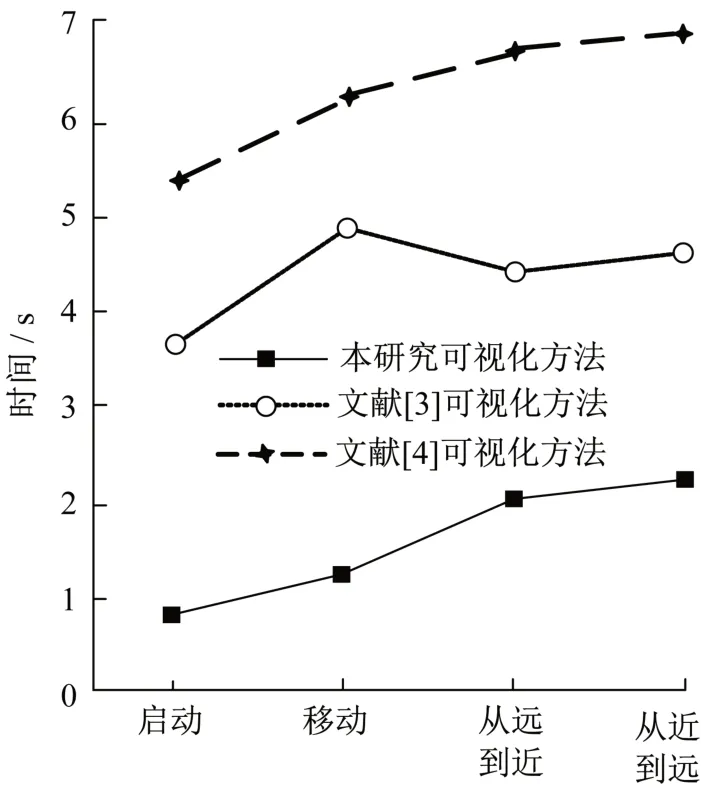
比较3种可视化方法对时空数据进行场景渲染、图像加载和视点变化所使用的时间。3种可视化方法的运行时间如图7所示。

图7 运行时间Fig.7 Running time
对比3种可视化系统的运行时间可知, 本研究加载时空数据图像使用的时间最短, 仅为0.84 s, 移动数据和视点变化所使用的时间均低于其他系统。本研究通过运动估计预测动态加载时空数据, 减少了视锥之外的冗余数据, 加快了数据载入时间。文献[3]系统启动时间为3.78 s, 比本研究时间长2.94 s, 文献[4]系统启动时间比本研究时间长4.38 s。说明文献[3]和文献[4]系统对时空数据进行建模和渲染场景花费时间过长, 可视化效率不高。同时视点变化耗时过长, 可能出现掉帧的情况。
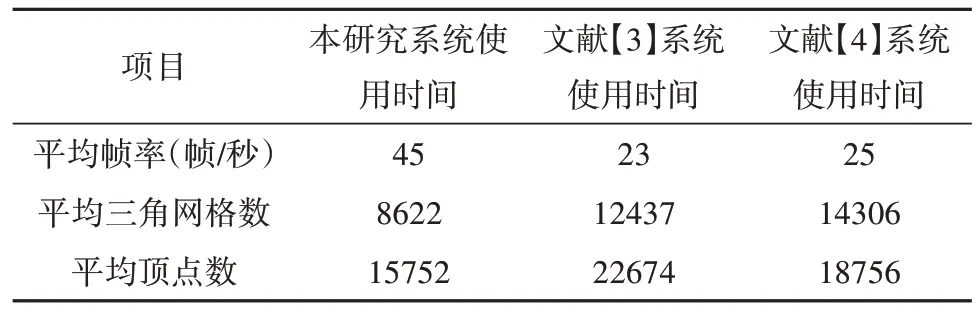
3种可视化系统可视化过程中场景模型网格数和顶点数、显示帧率如表3所示。

表3 运行结果数据Tab.3 Running result data
由运行结果数据可知, 本研究可视化显示的平均帧率最高, 时空数据可视化结果显示流畅, 场景的平均三角网格数量最小, 模型的顶点数最少。本研究在保证三维时空模型精度的同时, 有效减少了冗余的三角网格和顶点数量。文献[3]系统得到的平均帧率只有23帧, 文献[4]系统运行结果只有25帧, 虽然达到了显示帧率的最低标准, 但在视觉感受上仍能感觉到动态显示并不流畅。场景模型的数据量过大, 延长了加载数据时间和数据运算量。
4 结 论
本研究根据二维地理信息时空数据建立起相应的三维时空模型, 基于WEBGL图像库渲染场景模型实现动态可视化, 根据投影矩阵确定图形颜色, 并实现坐标转换, 进而将这个映射关系转化为可视化数据。基于粒子系统的粒子活动和属性变化描述时空数据的动态变化, 粒子能够描述任何地信时空对象的外观特征和运动特征, 通过设置参数达到动态模拟效果, 通过视锥过滤和动态加载减少动态显示不必要的时空网格数据。
由于传统GIS数据中包含的时间信息较少, 本研究时间数据较为粗略, 尺度不统一, 数据采集和监测技术还需进一步优化, 使采集时间信息更加全面。