基于图形在UI界面视觉传达中的创新与应用的研究
景学红 尚会斌 荣江
(新疆政法学院 新疆维吾尔自治区图木舒克市 843800)
就UI 设计中的图形视觉元素进行分析,其目前在我国已经形成一门独立学科。在不同领域,使用的方法以及注意因素均有不同。新疆政法学院校园导航界面设计基于网站自身的实际角度出发,依照视觉传达设计的相关知识点,形成所有设计项目的全面融合。针对于新疆政法学院校园导航界面,要保证界面设计美观、实用。但导航界面占用空间过大,也会降低软件以及网站的响应速度。因此,在保障能够进行有效视觉传达的基础上,对新疆政法学院校园导航界面进行全新设计,将具有非常重要的现实意义。
1 视觉传达设计概述分析
1.1 视觉传达——布局
针对于视觉设计而言,为了使视觉设计的有效性能够得到更多认可。本文针对移动设备中的APP、网站为例进行讨论。目前APP 以及网站受智能设备空间的限制,因此需要针对于整个版面的布局以及色彩等进行有效的搭配,以提升界面的美观性以及实用性,吸引使用者能够主动的进行操作,完成交互。其中,在版式布局设计中,目前我国开发了全新的应用方式,并将其作为多分段的分布式布局以及整体式布局两种。在分布式布局中,其界面分为不同层次,通过相关界面,可以设置颜色强度、渐变的图片以及线条等,增加视觉交互的特性,并提升界面涵盖的信息数量。在新疆政法学院校园导航界面设计中,此种设计方法可以保障与移动APP 的内容衔接,以提升对用户的感官的视觉融合。在视觉传达设计时,需要考虑手机屏幕尺寸,若过于注重信息量的增加,将会导致整体空间较为拥挤。而在整体式布局当中,新疆政法学院校园导航界面除对信息表达进行有效的重视以及传递外,更注重用户的使用体验以及交互感觉,凸显出关键信息,隐藏不必要信息。通过相关连接,将剩余信息展示,凸显自身特色。通过简洁、美观、大方的布局,提升使用者的交互体验。避免了国际厂商将所有信息集中至统一界面,导致消费者出现思路混乱的问题。

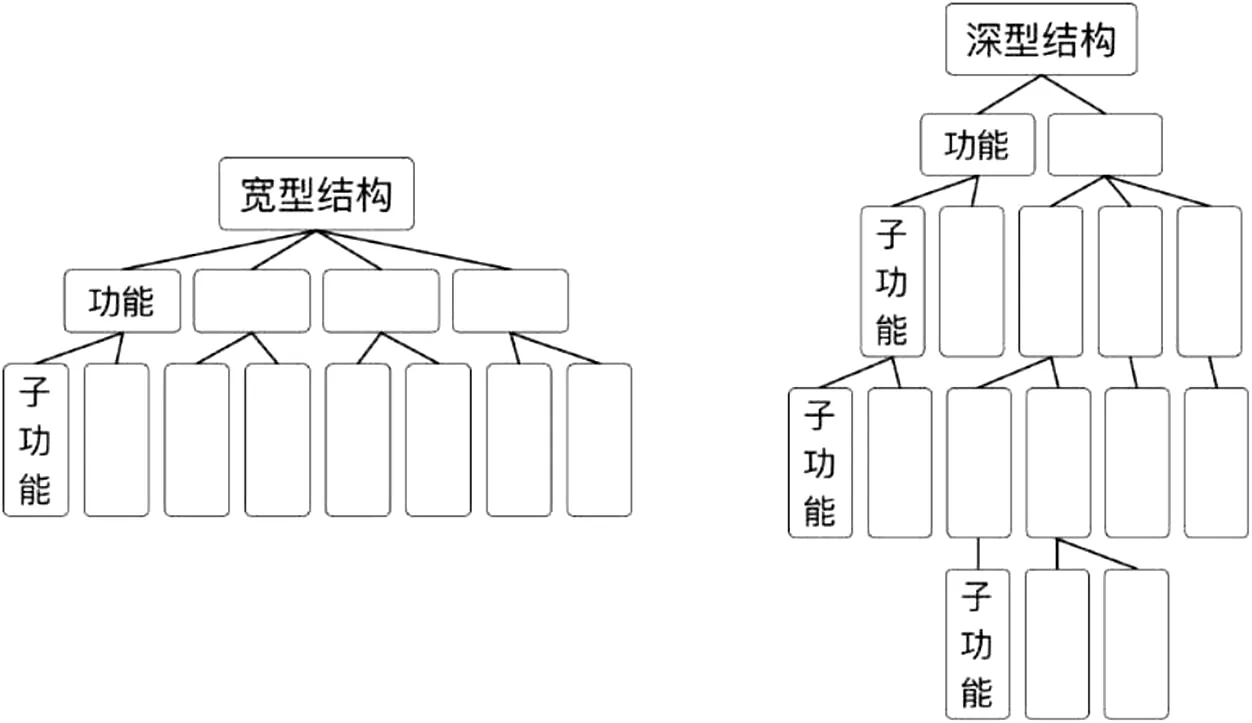
图1:界面结构布局
界面布局和层次结构统称为界面结构布局。在层次结构中又分为深型结构和宽型结构。层级划分较多的是深型结构,界面复杂繁琐,用户在使用此结构会消耗很多时间用来查找所需的功能,一般不建议采用此结构。而宽型结构相对简洁便于用户容易记忆和快速操作。新疆政法学院校园导航界面布局主要包括界面的菜单导航、布局排列分组的设计。这样的设计不仅能提升校内校外人员在使用过程中的视觉体验,同时还能提高他们的操作体验。
1.2 视觉传达——色彩
色彩是校园导航界面呈现的最重要一项因素。柔和的色彩不仅能够突出重点,同时更可以成为整个界面的重点因素。就目前搭配的色彩方案而言,其手机移动软件以及网站需要将自身的内涵发挥出最大作用,并对用户展现出各自的特点。为了提升用户的观感,在色彩搭配中,其底色需要完成有效选择。底色不仅能够保障APP以及网站发挥出其自身的内涵,同时也可以通过良好的底色配色,降低消费者的色彩刺激,以保障能够被更多用户接受。
在设计过程中,需要通过多种色彩选择方案,完成新疆政法学院校园导航界面色彩的简约设计。在智能手机普及的过程中,我们对新疆政法学院校园导航界面设计也提出了更多的要求。最常见的色彩设计为纯色以及渐变色。纯色指在UI 界面设计中,色彩使用纯黑、纯白等进行设计。如在纯黑界面放置纯白色文字,而在纯白界面放置纯黑色文字,并通过文字之间的不同样式配比,达到特殊效果(在各大奢侈品品牌中较为常见)。而在渐变色设计中,可以通过柔和的界面,通过色彩的自然过渡,形成更加缤纷多样的界面(常见于美妆以及电子产品)。
我国以往的UI 界面设计为了突出醒目特征,因此在颜色选择上,多使用较为明显且激烈的颜色,如明黄、明绿、鲜红等。这些色彩在用户使用时,将会对用户的眼球造成不良影响。很多用户在使用时,受这种颜色的刺激以及相关厂商对此颜色做出的闪烁处理感到头晕目眩。因此,导致整体使用性不高。而在新疆政法学院校园导航界面设计中,通过全新的纯色以及渐变色,可以使整个界面更为高端、美观,促使消费者主动的在此界面中进行操作。
另外,界面颜色的呈现通常使用的都是光源色。根据光源色的成色原理,我们可以了解到,红光、绿光、蓝光等比例混合会形成白光,不同比例混合即可形成自然界的各种颜色。由于光混合后,形成的新色光在亮度和明度上比混合前的色光高,因此,在颜色搭配上要考虑到颜色亮度对整个导航界面带来的视觉美感。如果我们在新疆政法学院校园导航界面中大部分使用了明度高的颜色,在长时间观看时,会给人带来烦躁的感觉,甚至人的眼睛也会在高明度色光的长时间刺激受到伤害。
如果界面中大面积的使用了低明度的颜色,会使校园导航界面看起来沉闷,给人带来不愉快的感觉。因此,在做校园导航界面设计时,我们注重了注色彩明度的搭配。即:低明度和高明度搭配。颜色明度高低巧妙搭配会在视觉上带来一定的层次感,也会在某一点为用户视觉上带来兴奋感或沉静感。
色彩搭配,不仅与颜色的冷暖感觉有关,也要考虑颜色的面积,做到雅而不俗,明快大方。颜色具有的冷暖的感觉,冷暖感主要反应在颜色的色相上。一般来说红、黄、橙等色相给人一种前进感,让人觉得热血沸腾,就像是冬夜里的火把、三九天的太阳一样温暖,称为暖色。青色、蓝色、绿色会让人联想到高远天空、深邃的海洋、广袤的草地、阴影处的冰雪,给人一种清冷的感觉,所以称为冷色。
大面积的暖色调或者大面积的冷色调使用在视觉传达上都会给用户带来情感上的波动。比如,在设计校园导航界面时,如果采用大面积的红色,长时间观看后用户的心理会从最初的喜庆、兴奋慢慢变为烦躁、愤怒。在颜色搭配中,一般暖色+暖色是最好的搭配,但是只要处理好暖色和间色的颜色面积,即可以保持画面的平衡,又能突出设计效果的立体感。
1.3 视觉传达——线条以及符号
在界面设计中,UI 需要对文字的线条进行有效设计。通过文字线条的处理,使用户能够自然的找到软件中的涵盖信息,并通过文字线条的应用,对相关因素进行有效融合。在设计时,保障用户可以在第一时间发现界面所具备的信息量以及内容,以促使用户能够自主的根据需求,决定是否使用相关的软件以及网站文字线条设计。需要注重整体信息的表达方法,例如以文字构成以及线条的组成形式为主体,使整个项目得到升华,保障整体设计的专业性以及有效性。在对文字设计中,需要具有专业的文案撰写人员参与,对字体以及文案搭配、字体颜色、符号等多种因素合力完成。并在搭配合理情况下,保障用户能够阅读文字,便可以抓取整个信息重点。
而在符号中,通过字母、相关图案等因素,均可以将其归纳为符号。符号对新疆政法学院界面设计起到了非常重要的作用,能够与导航的运行方式以及内涵进行衔接。并通过此种方法,以保障设计出的界面能够被更多的用户所接受。针对不同类型功能的界面而言,其元素符号类型也具有不同。在图形元素中,最常用的图形元素为抽象图形以及圆形等。此类图形能够更好的与用户的心理进行契合,并降低信息传达中的攻击性因素。
文字作为特殊的符号,在视觉传达时有特殊的意义。为此,在UI 界面设计时,一定要考虑到文字的三个特点:
(1)文字的字体。汉字有多种字体,其中用的最多的就是黑体系列、宋体系列、楷体系列、圆体系列,其次隶书、综艺、倩体也有很大的使用量;
(2)字体的大小。文字的大小主要是指文字的字号。一般来说标题字的字号大于副标题、大于正文、大于注释;
(3)文字的颜色。颜色的使用在“视觉传达—色彩”中已经详细做了研究。通过文献查阅后整理的资料信息,以及日常工作设计中积累的经验,结合自己的观点,对这三小点的内容进行梳理。一般情况下,黑体字作为标题使用,使用比较鲜艳或者比较厚中的颜色,目的是为了使标题更加的醒目,从而引起读者的注意;在新疆政法学院导航的界面正文我们使用宋体系列,是因为宋体系列的字形秀美、纤细,字形笔画排布舒朗,这样的文字排版会给人一种美感和协调,不会为用户带来不舒服的情绪。为了使版面设计更为丰富我们也可以使用隶书、倩体做装饰。
2 视觉传达因素在UI界面设计中的具体使用方法
2.1 版式布局设计
在版式布局设计中,作为最基础重要的工作,版式布局需要研究整个展示的内容,并进行完善。在分析中,可以按照软件的实际用途,对版式布局的方法以及版式布局的应用从用户角度出发,提出版式设计的具体操作方法。针对于设计过程中的信息模式而言,需要完成后续内容的完善,并针对大量信息进行有效传递。
例如,针对教育领域,在版式设计中,需要具备一定文化基础。因此,在布局采用时,可以采用复杂性的布局方法进行设定,将各学科进行统一融合,以保障学生可以获得最直观的操作体验。而对于各专业性软件,则可以借鉴简洁式处理模式。因各专业软件专业人员在使用过程中,需要进入沉浸式使用。过于庞大的信息量会干扰相关人员的正确判断以及发挥,干扰效率。因此,需要突出重点,隐藏不必要信息,保障相关使用者能够有效的获取数据。
2.2 文字线条设计
在文字线条应用中,通过文字线条,可以保障提升整个校园导航界面的复杂程度。在设计工作中,考虑相关因素,对具体界面的影响效果进行有效优化。文字作用非常重要,文字可以实现关键信息的转述以及表达,以保障相关信息能够凸显。因此,需要对文字颜色以及文字色之间进行差别设定,根据文字的大小以及表达形式,以确保所有因素能够在传达过程中,奠定必要基础。在文字阅读中,其可以以信息表达过程中的“最佳字体”思想为例。使用信息表述,对于文字设计颜色而言,必须根据背景颜色确定文字颜色。
例如背景为白色,文字必须以黑色为主,提高对比度。需要注意的是,在纯白色的底色中,需要避免大红、大绿、大黄等激烈颜色,以避免对用户感官造成过大刺激。在线条设计中,其线条可以起到导航界面各元素之间的连接以及氛围烘托,因此需要根据具体的使用软件,明确线条的整个使用形式以及颜色,提高线条以及背景之间的对比度。
中华文明源远流长,在人类文明历史的发展过程中文字起着至关重要的作用。为了突出界面标志的简洁和易解性,在导航界面图标设计时,我们把某个汉字或者某个字母图形化。如图2所示:在新疆政法学院校园导航UI 界面设计时,我们使用了“图书”繁体字体效果,然后有机的艺术改造,最后作为“图书馆”界面标识。这种设计简洁易懂,也能达到文字图形化要求的简约美。汉字设计具有文化的传承性和延续性,在不同的时期以不同的文字形象来表达对事物的概括力与表现力。文字图形化,并不是随意的取舍,而在“取其精华去其糟粕”后进行艺术上、应用上的重构。在重构时必须做到以下几点:

图2:“图书”繁体字体效果
(1)重构后标识的识别性。在文字设计时要明确设计的主题、强化图形化特征,更要注意设计的独特性,让用户有一定的记忆点;
(2)表义的准确性。如果图形化后的标识含义不准确,则图形化设计没有任何意义,在一定程度上还会起到反向作用;
(3)图形化后的标识具备时代美感。在科技日新月异的今天,人们对某一件的事务的认识也在不断的提高。文字图形化设计要把握文字本身具有的形式美感,还要对文字有一定的想象美感和组合美感,握文字的设计规律和图形化设计方式,根据时代的特性创作出新时代的作品。
2.3 元素符号设计
在元素符号设计中,考虑到整体元素符号的使用需要为软件的运行发挥自身价值。因此,各元素符号的整体设计方法具有一定差异。为了保障元素符号的组成形式能够符合项目需求,使整个界面的设计具有明显的科学性以及有效性。在设计符号因素过程中,需要以软件的作用完成考虑,选择正确且合理的图形。就最终的表现形式而言,在设计方法中,对商标等信息通常做出一定形式的变更,并对软件中的具体模式进行分析,合理的保障信息有效传递。
例如,在元素符号设计中,可以将网站的某些连接做成元素符号的形式。在针对用户反馈界面,很多网站会提出良好、一般、待改进等三个选项,以保障用户通过选择,能够对网站的建设提出可行性建议。在UI 设计时,可以将良好、一般、待改进设置为不同情绪的表情。如笑脸以及哭脸等,通过符号的应用,不仅使用户能够明确该选择内部所涵盖的意义,同时更可以提升网站的趣味性以及交互性。
2.4 底图显示设计
目前,导航界面的底图显示一般都是二维矢量图显示,二维图虽然注重地理对象之间的位置特征和相互关系,占用的内存较小,用户在刷新页面时速度较快,但是二维图在设计制作时往往会舍弃一些图像对象中一些与项目有关联不大的对象信息,忽略很多图像细节层次,只保留了图像的骨架构成部分,形式上做成了导航地图的地理表象。
由于二维图忽视了物体的很多细节,在表达方法上,矢量底图过于简单明了,而使该地区的新进用户在导航过程中目的地的建筑或物体产生一定的疑虑。在新疆政法学院的地理位置导航系统中,我们采用了三维平面静态图形。三维平面静态图与矢量底图相比,具有更为丰富的物体细节,能够更清楚地表现建筑、学校、医院等场合的特征,使用后更加直观清晰有效地辨认地理位置信息。由于,图像几乎包含了物体的所有位置和细腻,所以它所含的信息量极为丰富,容易让人识别,极具表现力。在色彩表达上,图像底图色调变化丰富,图面负载量相当大。采用的色彩主要是客观、准确、协调地表现地表的自然色彩,同时考虑要素表示的清晰性和整体色彩的协调性。本项目设计研发的新疆政法学院校园导航的界面如图3所示。

图3:校园导航界面
3 结束语
综上所述,新疆政法学院的校园导航界面设计在视觉传达设计中,重注整个布局的色彩以及线条的融入。在设计因素中,注重了项目的整个使用特性。通过简洁、美观、大方的搭配,针对所需要涵盖的信息进行分析研究,最终使整个界面中的项目能够实现具体的深入了解,形成对应方案。

