基于“眼动+面部表情”的航空公司官网用户体验分析与预测
贺强, 王凯
(中国民用航空飞行学院航空工程学院, 广汉 618307)
官网是航空公司在基于互联网的全球在线预订时代的标准配置,已经成为吸引客户注意力、建立品牌并拓展影响力、快速便捷完成销售活动的关键企业信息系统。航空公司间的激烈竞争催生了低成本航空公司的兴起,并且竞争也日趋激烈。官网的用户体验也成为低成本航空公司竞争的新焦点。
用户体验是以用户为中心的设计的重要考虑因素,已经形成了由用户体验理论、度量与评估模型、应用等组成的技术体系[1]。在用户体验理论方面,《以人为中心的交互系统设计》(ISO 9241-210—2019)给出了用户体验的标准定义,但用户体验的内涵在不同行业、不同情境下各具差异[2]。在网页设计领域,用户体验的研究包括用户体验的组成、评价指标体系以及主客观的评价方法[3]。在用户体验的度量与评估方面,用户体验质量(quality of experience, QoE)[4]用于评价用户对网页的认可度,性能指标如文档完成加载时间[5]、网页加载即时时间指标和积分时间指标[6]、性能与质量综合的评价指标体系[7]、网页资源加载的等待时间[8]等用于用户体验的评估。生理信号是网页使用中人机交互过程的产物,将生理信号应用于用户体验的度量与评估能更准确地评价网页的用户体验[9],常用的生理信号包括眼动[10-11]、生理电[12]等。用户体验分析结果应用于网页内容和布局设计、结构与性能等方面的优化,充分体现了“以人为中心”的设计理念[13]。但针对航空公司官网的用户体验,现有的研究主要专注网页技术性能和可用性方面,对人与网页交互过程中的情感体验研究不足。在用户体验评价方面,基于生理信号的方法更加综合体现了网页的技术、用户和环境系统,能灵活支持网页设计要素的动态评价而成为用户体验评价的发展趋势[9],但现有的研究大多只利用了单一的生理指标,且未构建基于生理信号的用户体验评价模型。
为此,以低成本航空公司官网的用户体验为研究对象,采用“眼动+面部表情”两种生理信号对网页的感观、功能和情感体验进行系统分析,面部表情用面部活动单元(action unit, AU)表示,进而基于数据分析提取与用户体验显著相关的眼动和AU指标,并利用支持向量机(support vector machines, SVM)方法构建用户体验的预测模型。
1 用户体验评价实验
1.1 实验人员
参加低成本航空公司官网用户体验实验的人员为某高校在校大学生志愿者。为使测试结果科学有效,从志愿者中随机抽取了11名实验人员。其中,使用过航空公司官网的有5人,从未接触航空公司官网的有6人,实验人员年龄分布为20~26岁,视力正常,色觉正常,均掌握基本的计算机操作。
1.2 实验设备与数据处理
眼动跟踪采用瑞典Tobii 公司生产的Tobii Glasses2 RU 眼动仪,采样频率为25帧/s。一台高清摄像机用于采集用户实验过程的视频。一台笔记本电脑用于运行实验所需的官网。
Tobii Pro Glasses Lab软件用于处理和导出实验生成的眼动数据。开源工具OpenFace[14]则对视频中实验人员体验网页过程的面部AU进行提取。在情感计算中,通常将情感建模为离散的“高兴”“沮丧”“惊奇”等情感状态,根据情感状态与AU之间的映射关系就可以利用AU来间接得到情感状态[15]。如AU6、AU12、AU25同时出现对应情感“高兴”,AU1、AU4、AU15同时出现标记为“悲伤”等,其他情感与AU的映射关系参见文献[15],在此不再赘述。OpenFace逐帧提取AU,每帧对应的情感通过相应的AU逻辑求和即可得到情感是否出现及其强度。
1.3 实验材料
根据实验材料需具有代表性和内容稳定性原则,选择九元、西部、幸福、成都、中国联合和春秋航空的官网为实验材料。这6家航空公司官网中,虽然网页设计各有不同,但均具有导航、广告和购票3个功能区。按照3个功能区的布局,将其分为3类。
(1)九元、西部航空。功能区分散纵向叠加,呈“三”字型横向排列,如图1所示。
(2)成都、春秋航空。功能区呈“三”字型横向排列,购票区内嵌于广告区,如图2所示。
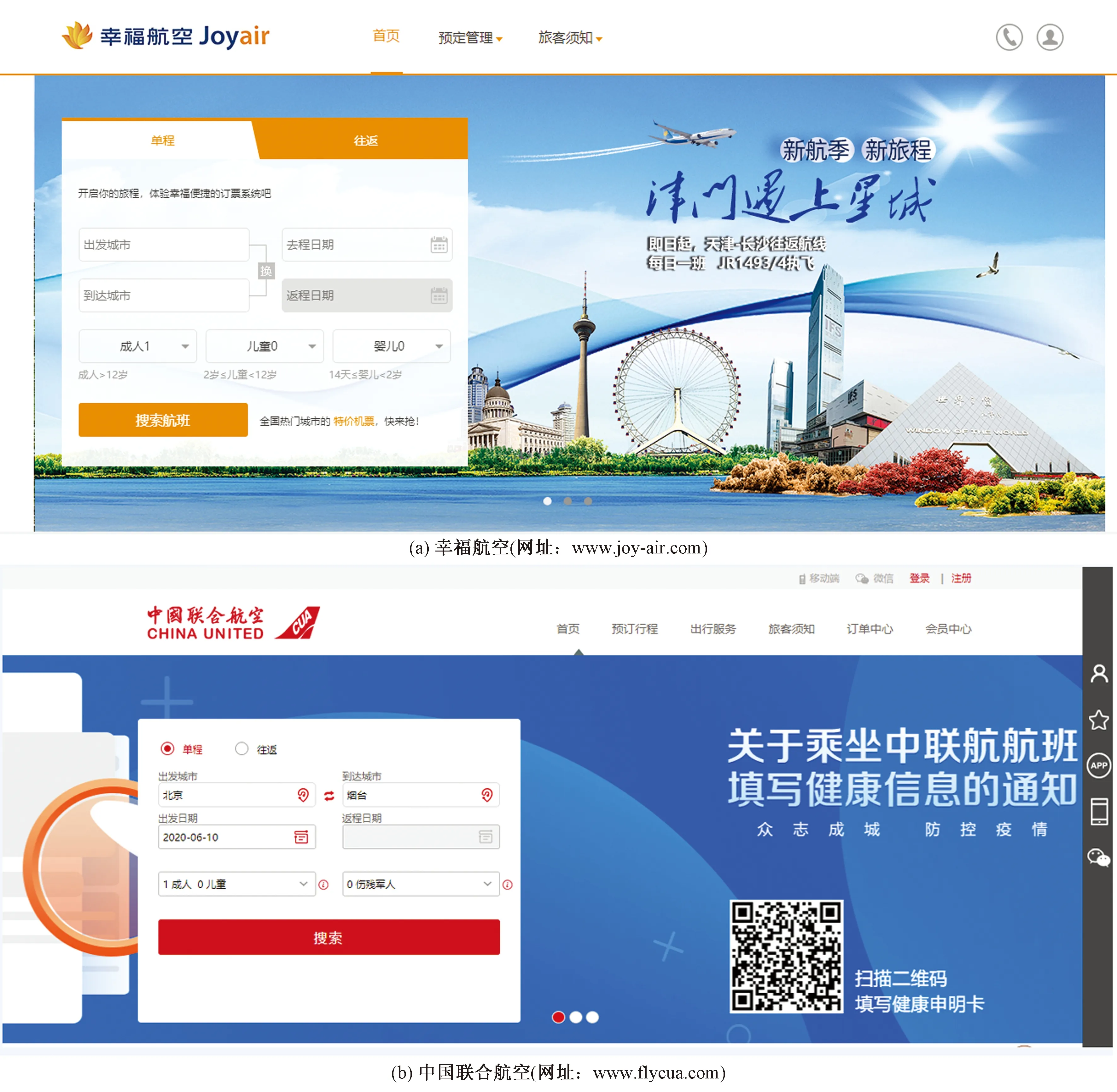
(3)幸福、中国联合航空。功能区呈“品”字型,购票区内嵌在广告区中,如图3所示。
1.4 实验过程
实验分为准备和测试两个阶段,设置负责人1名,具体实验步骤如下。

图2 第二类官网Fig.2 Official website of class 2

图3 第三类官网Fig.3 Official website of class 3
步骤1准备阶段。①完成实验材料和用品的准备;②选择实验环境,完成摄像机的架设。实验环境的噪声,光线和温度适宜;③连接好眼动仪,然后校准,实验负责人说明实验要求、任务以及注意事项。
步骤2测试阶段。①实验人员佩戴眼动仪,调整座椅高度,保持距离电脑屏幕 60~65 cm,并且平视时,注视点位于屏幕的正中央;②负责人在Tobii Glasses 2 Controller系统中为实验人员填写官网名称、实验人员姓名等,然后开始实验;③实验人员进行30 s的官网浏览任务,然后在官网上完成一次购票任务。任务完成后,填写《用户体验评价表》;④重复①~③,直至所有人员完成实验。
2 结果与分析
2.1 官网体验中的眼动行为
2.1.1 注视行为分析
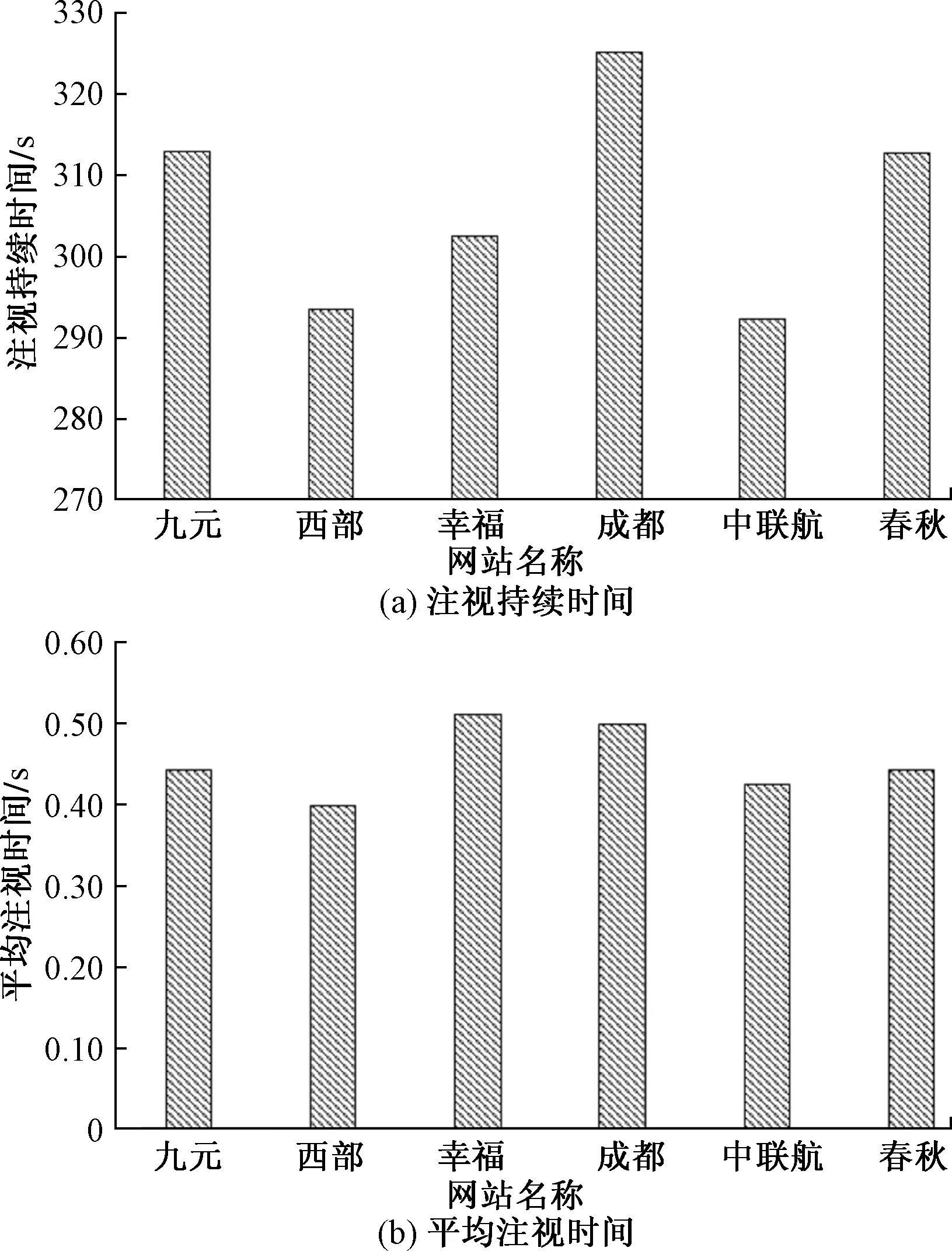
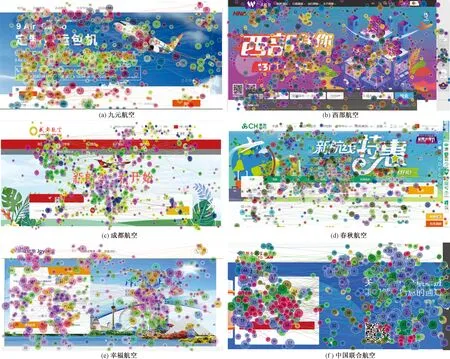
实验人员对各个官网的注视持续时间和平均注视时间,如图4所示。各官网的注视热点图如图5所示,颜色越深的区域,注视点的数量越多。
注视持续时间的统计结果表明,各官网内容的认知难度和所需的注意力分配各不相同,但表现出与官网布局分类一致的变化趋势。结合平均注视时间的统计结果发现,布局类型一致的官网差异不大,表明同类布局的官网的信息加工平均时间差异很小。幸福航空和成都航空的平均注视时间较长,表明其需要更多的认知加工和注意力分配。
九元和西部航空的注视热点图[图5(a)、图5(b)]中,注视点主要集中在广告区,特别是广告区的宣传文字,表明广告区文字的吸引力大。这与用户首次使用网页时,最想要了解画面中的文字内容的习惯一致。在浏览时,用户会首先了解网页能干什么,因此会习惯性地寻找购票区。这种“三”字形布局,很好地将用户的注视点从购票区转移到广告区,从而实现广告宣传目的。航空公司可以通过广告区的宣传文字更好地吸引用户。相较于九元航空的广告区,西部航空的广告区色彩更为丰富,其注视热点分布更广泛,说明用户更加全面地观看了广告区。
成都和春秋航空的注视热点图[图5(c)、图5(d)]中,注视点主要集中在网页的中间区域,视觉中心是购票区内嵌在广告区的位置。这表明用户对购票区的关注度较高。用户首次使用网页,会习惯性关注网页的功能,故视线会自然转向购票区。由于购票区内嵌于广告区,用户在注视购票区时,被色彩更丰富的广告区图文所吸引,注视点从购票区不断向广告区发散,注视热点呈现出从购票区向广告区发散的现象。这种内嵌式布局,不仅使用户关注购票区,同时潜移默化地使用户把注意力分配到广告区,达到宣传目的。春秋航空的广告区色彩更丰富,宣传字体形式变化更大,因而广告区的注视热点更加分散。这表明用户对广告区的注视更加细致,广告宣传效果更好。
幸福航空的注视热点图[图5(e)]中,注视热点主要分布在购票区和广告区。其中,广告区因有色彩更丰富的图片,导致注视热点集中在宣传图案上,但单一色调的区域没有被集中观察,用户的信息反馈略显不足。幸福航空官网呈“品”字形布局,同样是购票区内嵌在广告区中,但官网的视觉中心分散在左右两边,用户搜索信息较为烦琐。中国联合航空的官网也采用“品”字形布局,注视热点主要集中在购票区,广告区没有注视热点出现。这表明广告区的宣传内容比较单调,色彩单一,字体统一,无法有效吸引用户的注意,广告区的宣传效果不佳。
2.1.2 眼跳行为分析
统计各官网的眼跳数据,如图6所示。将所有眼动数据叠加,输出航空公司官网的注视轨迹图,如图7所示。
由图6可和,官网的布局和内容影响眼跳的持续时间和次数。同类布局官网的眼跳持续时间和次数差异较小,表明同类官网的内容量相当,信息选择消耗时间相当。
“三”字形布局的九元、西部航空公司的注视轨迹图体现了经典的网页 “F”形浏览模式[16]。该模式下,注视点主要集中于广告区的图案和文字,并且在两者间横向反复浏览。这种布局让用户更全面地获取广告区信息,但购票区的注视点较少,即使有注视点落在了购票区,也很快转移到广告区。该布局对促进用户最终购票并不理想。
根据成都和春秋航空的注视轨迹图,注视热点在网页中心,且集中在购票区和广告区的结合处。用户视线从中心向四周发散,遍布整个网页。虽然浏览习惯会使用户视线横向移动,但广告区丰富的色彩更吸引用户,视线又会折回到网页中心。用户的大部分视线集中在网页中心,在全面搜索广告信息的同时,又在潜移默化中长期反复浏览购票区,从而不断激发用户的购买欲望。
从幸福航空和中国联合航空的注视轨迹图中可以看出,用户在浏览“品”字形布局网页时,注视点主要集中于网页两边的购票区和广告区。这种布局不符合正常的浏览习惯,在横向扫视时,先出现购票区,但中途断开换成了广告区,导致用户信息搜索过程断开,破坏了整体印象。两个区的注视点间距较远,意味着需要花费更多时间在两个区之间反复跳跃,频繁的长距离眼跳会加剧网页浏览的疲劳感。这类官网的购票区是“Z”形布局,购票需要收集“出发地—到达地—出发时间”信息,违背了正常的横向扫视习惯,注视轨迹反复在购票区移动,表明用户在浏览时处理信息比较困难,而 “出发地-到达地-去程日期-返程日期”的 “一”字形布局,则更适合用户的信息加工。
2.2 官网体验中的情感分析
统计用户体验各官网过程中的情感频次和强度,发现体验过程中出现的情感主要是“高兴”“惊奇”“无情感”。其中,“高兴”和“惊奇”情感状态出现的频次和强度如图8所示。
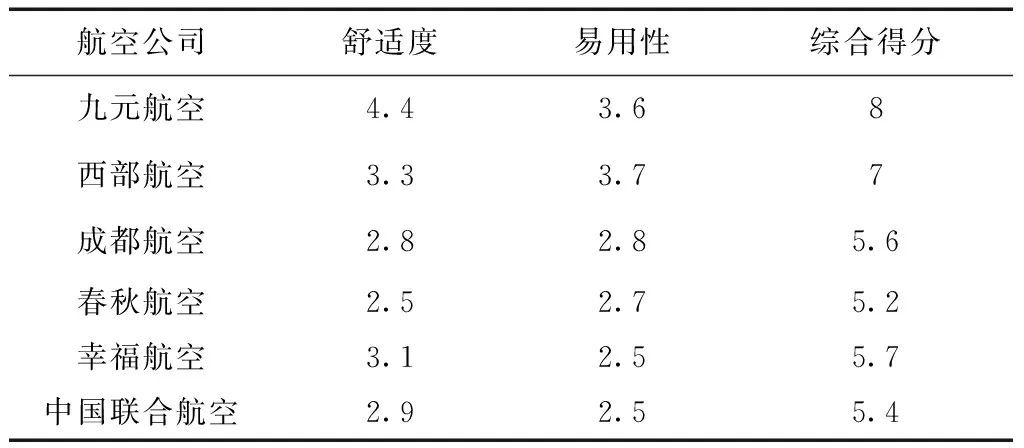
利用《用户体验评价表》从舒适度和易用性两方面进行主观用户体验评分,结果如表1所示。舒适性和易用性评分中,非常好为5分、比较好为4分、一般为3分、比较差为2分、非常差为1分。
图8和表1的结果表明积极的情感状态会产生好的用户体验。九元航空官网的用户体验最佳。色彩简洁,布局合理,操作方便是获得最佳用户体验的主要原因。
从舒适度而言,眼动数据较好的成都航空和春秋航空,用户体验的主观评价不高,且体验过程中出现的积极情感频次和强度均低。主要原因是网页元素多,信息量大不利于用户的观感,以致体验不佳。从易用性而言,“品”字形布局的幸福航空、中国联合航空主观评价较差,与眼动数据表现相似。

图4 注视类眼动数据Fig.4 Fixation eye movement data

图6 眼跳类眼动数据Fig.6 Sacccade eye movement data
因此,眼动数据有利于评价用户体验的认知需求,用户体验则需要综合考虑认知需求和情感需求。航空公司网页设计应该在文字内容、功能区布局、色彩和操作性方面取得平衡才能获得好的用户体验。

数字反映了注视的先后顺序图7 注视轨迹图Fig.7 Fixation trajectory
2.3 官网用户体验的差异性分析
根据实验人员对官网的用户体验评分,进行用户体验的单因素方差分析以确定6个官网的用户体验是否存在显著性差异。然后对用户体验进行多重比较检验以进一步确定用户体验的差异程度。用户体验主观评价得分的方差齐次性检验的显著性概率为0.128,表明用户体验的方差具有齐次性。ANOVA分析结果中,显著性概率为0,表明各个航空公司官网的用户体验具有显著性差异。
利用Tukey HSD法对不同官网的用户体验进行两两比较,结果如表2所示,结果表明:1、2表示官网与其他官网的用户体验有显著性差异,而1、2之间的用户体验没有显著性差异。根据多重比较检验结果的同类子集,在95%置信度下,九元和西部航空公司官网的用户体验为同一子集,其余官网的用户体验为同一子集。

图8 官网体验中“快乐”和“惊喜”情绪的频次和强度Fig.8 Frequency and intensity of “happy” and “surprise” emotions in the official website experience

表1 用户体验的主观评价Table 1 Subjective evaluation of user experience
2.4 与用户体验显著相关的眼动和AU指标
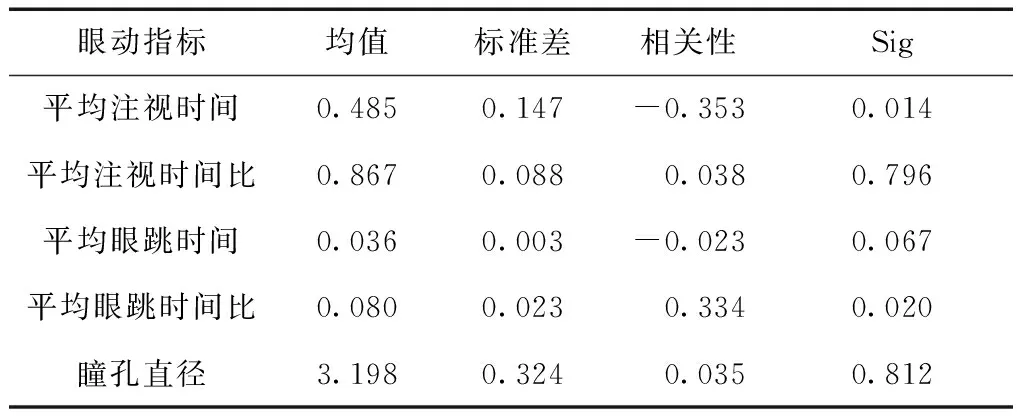
结合已有的度量用户体验的眼动指标和采集的眼动数据,统计了平均注视时间(注视时间/注视点数)、平均注视时间比(注视时间/任务持续时间)、平均眼跳时间(眼跳时间/眼跳次数)、平均眼跳时间比(眼跳时间/任务持续时间)和瞳孔直径5类眼动指标,并与相应的主观用户体验评分进行Pearson相关性分析,结果如表3所示。根据95%置信水平下显著正或负相关,平均注视时间与用户体验显著负相关,平均眼跳时间比与用户体验显著正相关,其余眼动指标与用户体验不相关。
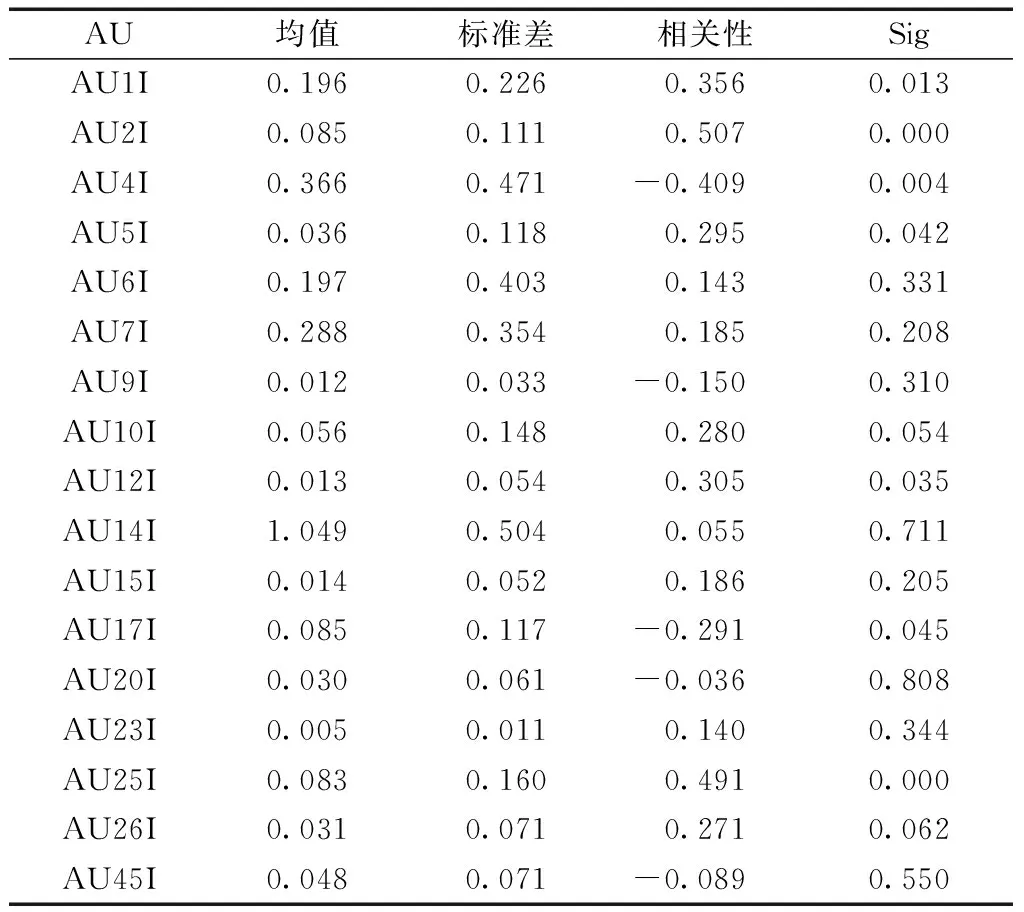
AU通过AUP(AUP表示AU出现的频率)和AUI(AUI表示AU出现的平均强度)来表示,AUP = AU出现次数/帧数,AUI = AU强度/帧数。AU频率和平均强度与用户体验的相关性分析结果如表4、表5所示。在95%置信水平下,AU1、AU2、AU12、AU25的频率和平均强度均与用户体验显著正相关。AU10P和AU5I与用户体验显著正相关。AU4I和AU17I与用户体验显著负相关。
综合上述分析,与用户体验显著相关的眼动和面部表情指标为平均注视时间、平均眼跳时间比、AU1P、AU1I、AU2P、AU2I、AU4I、AU5I、AU10P、AU12P、AU12I、AU17I、AU25P和AU25I。这些指标组成的特征向量构成了可用于用户体验评价的特征向量模式。

表2 用户体验的多重比较检验Table 2 Multiple comparison tests of user experience

表3 眼动指标与用户体验的相关性Table 3 Correlation between eye movement index and user experience

表4 AU频率与用户体验的相关性Table 4 Correlation between frequency of AU and user experience

表5 AU平均强度与用户体验的相关性Table 5 Correlation between average intensity of AU and user experience
3 基于眼动和AU的用户体验预测
根据用户体验的差异性分析,官网的用户体验分为两类,分别用“▼”和“▽”表示“用户体验好”和“用户体验差”。利用由眼动和AU组成的可评价用户体验的特征向量结合算法简单,且具有较好鲁棒性,优异泛化能力和小样本学习能力的有监督学习算法SVM[17]来构建用户体验分类预测模型。11个实验人员的眼动和面部表情及其对应的用户体验评分构成的特征向量来构建模型的训练集和测试集。随机从向量集中选择12组向量作为测试集,其余共54组向量为训练集。模型的分类预测结果如表6所示。表6中,核函数为径向基函数和多项式函数的非线性SVM。基于3种不同内核的SVM用户体验分类预测模型的准确率分别为83.3%、83.3%和100%。因此,“眼动+AU”结合SVM的用户体验预测模型能有效度量官网的用户体验。

表6 分类预测结果Table 6 Classification prediction results
4 结论
(1)低成本航空公司官网的建设应该在文字内容、功能区布局、色彩和操作性方面取得平衡才能获得好的用户体验。
(2)平均注视时间、平均眼跳时间比、AU1P、AU1I、AU2P、AU2I、AU4I、AU5I、AU10P、AU12P、AU12I、AU17I、AU25P和AU25I等“眼动+AU”指标与网页用户体验显著相关,可构成度量与评价用户体验的特征模式。
(3)“眼动+AU”结合SVM构建的官网用户体验预测模型的分类精度能有效支持用户体验的客观监测与动态评价,可为官网“以人为中心”的优化设计提供数据支持。

