HTML5 Canvas在应力状态教学中的应用研究
陈俊旗,张朋,咸庆军,朱晓伟
(河南工业大学 土木工程学院,河南 郑州 450001)
0 引 言
材料力学是土木工程、机械工程等专业的专业基础课程,是必须掌握的理论课。应力状态是材料力学的重点和难点内容,应力圆(莫尔圆)是理解和掌握应力状态的一个重要手段。目前多在课前准备不同例子的应力圆图片,确实也收到了不错的效果,然而提前准备的例子不具备灵活性,在授课过程中难以更改,不便于教师临场发挥,而课堂教学现场在黑板手绘或者利用通用绘图软件绘制都较为费时。编制一个绘制应力圆的专用程序,将有利于节约绘图时间,提高课堂授课效果。虽然和应力圆及应力状态相关的编程已经在力学课程教学中有了一些探索和应用,但仍有待进一步研究。
超文本标记语言(HyperText Markup Language, HTML)是一种用于创建网页的标准标记语言,简单易学,并且不需要安装开发环境,通过记事本和浏览器即可编辑和运行代码。HTML5 是最新的HTML 标准,拥有新的图形以及多媒体元素,且无需额外插件。<canvas>元素是HTML5 中的新元素,通过使用该元素,就可以在网页中绘制所需的图形。已有学者利用HTML5 Canvas 进行了相关研究,但其在材料力学方面的研究还不多见。本文将围绕应力状态这一知识点,系统地介绍如何利用HTML5 制作绘制应力圆的网页程序;探讨如何利用该程序帮助学生更易理解应力状态这一知识难点。
1 HTML5 基础知识
一个标准的HTML5 网页程序由HTML 代码、JavaScript代码等组成,分别描述网页程序中的元素、事件逻辑等。浏览器通过解析这些代码来呈现完整的网页程序,JavaScript使HTML页面具有交互性。
1.1 文本输入框
使用<input>标签在HTML页面中创建一个文本输入框。实例HTML 代码为:
<input type=“text” id=“mytext”>
此段代码创建了一个id 为“mytext”的文本输入框。文本输入框中的值可以通过JavaScript 代码使用id 获取。
1.2 按钮
使用<button>标签在HTML页面中创建一个按钮。实例HTML 代码为:
<button type=“button” id=“myButton”onclick=“myfunction()”>1 号按钮</button>
此段代码创建了一个id 为“myButton”且显示为“1 号按钮”的按钮,点击其将执行对应的“myfunction()”函数,函数需要在JavaScript 代码中定义。
1.3 画布(Canvas)
使用<canvas>标签在HTML5页面中创建一个画布。实例HTML 代码为:
<canvas id=“my Canvas” width=“200”height=“100”></canvas>
此段代码创建了一个宽度为200、高度为100,id 为“myCanvas”的画布。
canvas 元素本身是没有绘图能力的,所有的绘制工作必须在JavaScript 内部完成。JavaScript 使用id 来得到canvas 元素,使用getContext(“2d”)创建context 对象,getContext(“2d”)拥有绘制直线、矩形、圆形、字符等的方法。实例JavaScript 代码为:
var c=document.getElementById(“myCanvas”);
var ctx=c.getContext(“2d”);
此段代码创建了一个名为“ctx”的context 对象。
1.3.1 绘制直线
使用路径(path)绘制线条,使用beginPath 方法开始一条新路径(线条),使用moveTo 方法定义线条开始坐标,使用lineTo 方法定义线条结束坐标,使用stroke 方法实际地绘制出定义的线条。实例JavaScript 代码为:
ctx.beginPath();
ctx.moveTo(100,100);
ctx.lineTo(300,200);
ctx.stroke();
此段代码绘制了一条端点坐标为(100,100)和(300,200)的直线。值得注意的是,坐标原点在canvas 的左上角,向右方向为x 轴正方向,向下方向为y 轴正方向。
1.3.2 绘制圆
使用路径(path)绘制线条,使用beginPath 方法开始一条新路径(线条),使用arc 或arcTo 方法定义圆,使用stroke 方法实际地绘制出定义的圆。实例JavaScript 代码为:
ctx.beginPath();
ctx.arc(100,75,50,0,2*Math.PI);
ctx.stroke();
此段代码绘制了一个圆心坐标为(100,75),半径为50的圆。
1.3.3 绘制文本
使用fillText 方法绘制文本。实例JavaScript 代码为:
ctx.font=“30px”;
ctx.fillText(“河南工业大学”,0,30);
此段代码在画布的左上角绘制了“河南工业大学”。
1.4 JavaScript 函数
JavaScript 函数通过function 关键词进行定义,其后是函数名和括号以及放置在花括号中的函数代码,函数中的代码将在其他代码调用该函数时执行。
2 应力状态基本理论
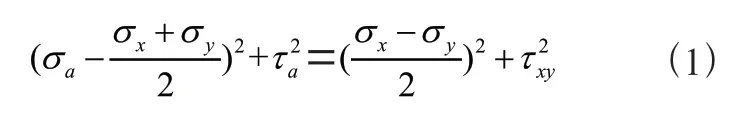
点的应力状态分析有两种方法:解析法和图解法。解析法通过力的平衡关系推导出任意方向斜截面上的应力表达式,而图解法通过消除解析法应力表达式中的角度参数,得到应力圆方程:


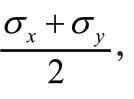
根据画出的应力圆,能够较为直观、方便地得到最大正应力、最小正应力等相关信息。其中,最大及最小正应力分布等于圆心的横坐标加减半径,即:

3 交互式网页的编程实现
本节将详细介绍利用HTML5 编程制作交互式网页,有助于教师和学生了解如何将HTML5 这一强大的工具结合到材料力学的教学和学习当中。
3.1 网页程序界面的制作
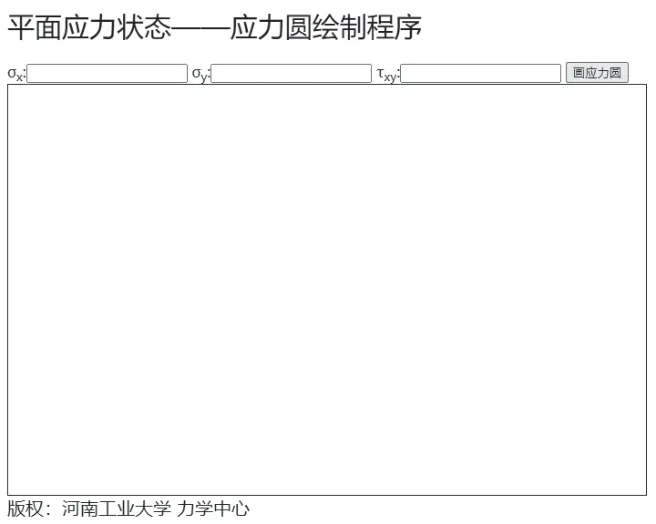
通过HTML5 编程,在网页上布置画布、文本输入框、按钮等,进行界面的布局和设计,得到如图1所示网页程序界面。

图1 网页程序界面
通过该程序界面,可以实现数据的输入和应力圆的绘制。其中,需要输入的数据有:单元体两个正交平面上对应的正应力和切应力数值。点击“画应力圆”按钮后则根据输入的数据绘制出对应的应力圆。
网页程序界面对应的HTML 代码为:
<div style=“font-size:30px;height:60px”>平面应力状态——应力圆绘制程序</div>
σ<sub>x</sub>:<input type=“text” value=””id=“text_stress_x”>
σ<sub>y</sub>:<input type=“text” value=””id=“text_stress_y”>
τ<sub>xy</sub>:<input type=“text” value=””id=“text_stress_xy”>
<button type=“button” onclick=“plot_stress_circle()”>画应力圆</button><br>
<canvas id=“canvas1” width=“700” height=“450”style=“border:solid 1px;”></canvas><br>
<span style=“font-size:20px;”>版权:河南工业大学力学中心</span>
3.2 坐标系的绘制
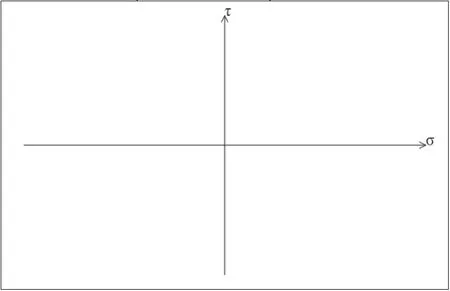
通过JavaScript 编程,在画布上绘制坐标系,包含横轴及纵轴,得到如图2所示的坐标系图,坐标系的坐标原点位于画布的中心。

图2 坐标系图
坐标轴由直线段及箭头表示,其中箭头由两条斜直线段表示,坐标轴箭头处绘制出表示坐标轴名称的文本。其中绘制横轴的plot_coordinate_x 函数代码为:

3.3 应力圆参数及应力极值的计算
通过JavaScript 编程,根据输入的单元体两个正交平面上对应的正应力和切应力数值,计算出应力圆圆心横坐标、半径及应力极值。计算应力圆参数及应力极值的calculate_stress_circle 函数代码为:

3.4 应力圆的绘制
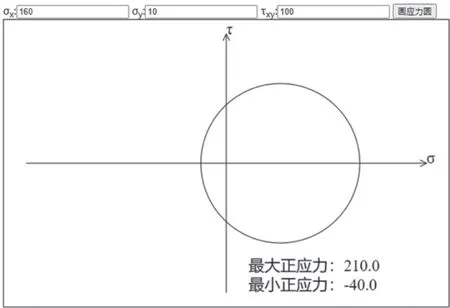
通过JavaScript 编程,根据计算得到的应力圆圆心坐标和半径,在画布上绘制应力圆,并在画布上绘制计算得到的应力极值结果,得到如图3所示的应力圆图。

图3 应力圆图
绘制应力圆的plot_stress_circle0 函数代码如下:
context.beginPath();
context.arc(x0_circle+oox,0+ooy,r_circle,0,Math.PI*2);
context.stroke();
context.flilText(“最大正应力:”+stress_max.toFixed(1),oox*1.1, ooy*1.75);
context.fillText(“最小正应力:”+stress_min.toFixed(1),oox*1.1,ooy*1.75+30);
4 结 论
本文主要研究了HTML5 Canvas 在应力状态教学中的应用,以便学生更好地掌握运用Canvas 实现更广泛的图形绘制。基于HTML5 编程,无需安装专门的编程环境,利于广大教师和学生进行编程实践。通过使用交互式网页程序,能够使概念抽象的应力状态知识形象化,有利于学生理解并掌握相关知识。

