基于视觉感知的移动端网店页面设计效果评价
王 欣, 郑晶晶,b, 陈若楠, 王惠聪
(浙江理工大学 a.服装学院; b.浙江省服装工程技术研究中心,杭州 310018)
与实体店相比,服装网店可以为消费者提供不用出门的“云逛街”服务,节约了出门交通的时间,同时为人们提供海量的服装服饰的选择,因此越来越多的消费者选择网上购物。对于线上服装网店,能否吸引人们点击进入查看店内商品并下单购买的一个关键因素在于店铺网页的设计和产品的呈现方式[1]。网店装修、风格、产品所表现出来的美感为消费者提供重要的享乐价值,从而影响消费者对网店的态度[2],所以基于品牌特色的网店页面设计成为众多网店竞争的有力手段和主流趋势。
目前的研究发现,网页的用户界面大小、网页布局方式、网页图文编排及网页的交互功能等因素对用户的视觉体验都造成了一定的影响[3]。网页设计如同实体店的橱窗,会在第一时间吸引消费者的目光[4],合理的设计可以为用户提供极好的使用体验,从而在浏览网店时产生愉悦轻松的心情[5]。基于已有理论,本文提出研究假设,同时为验证研究假设,设计不同的页面配色、版块布局组合,通过眼动实验及店铺实时运营数据选取最优搭配。
1 理论基础与研究假设
1.1 视觉营销
视觉营销是通过利用色彩、搭配等视觉因素影响消费者心理及行为,从而达到营销目的的新型营销方式[6]。由于缺乏实体店的直接观察和真实触摸体验,网店的设计终究存在一定的局限,消费者只能通过文字与图片来了解店铺和商品[1],而阅读呈现的碎片化和“读图”时代的到来,让视觉营销在网店的设计中愈发重要,视觉营销成为线上购物各个步骤中不可或缺的成分。
1.2 页面布局
服装网页的页面布局就是指页面中各个功能模块的排列,服装品牌网站页面设计效果好坏主要与页面布局、页面间的秩序感、页面间的均衡性、品牌标志的突出性及视觉焦点位置5个设计要素相关[7],且页面布局的繁琐程度会影响视觉搜索的效率[8],从而影响购物体验。由于手机设备的限制,屏幕较小且消费者在使用手机进行浏览时,更加习惯且喜欢纵向滑动的展开方式。因此,对手机移动端网店进行页面设计时,要依据信息的重要性依次摆放,将重要信息放置在更醒目的位置[9],并且要符合消费者纵向浏览的视觉逻辑。
1.3 色彩搭配
消费者对于颜色的感知是非常敏锐的,可以认为色彩是留给消费者最深刻印象的视觉元素,并可能影响到消费者的情绪[10]。色彩搭配既要体现网店服装风格,又要兼顾目标消费群体的喜好[11]。除此之外,网店的配色设计还要保持页面的色彩统一[12],包括保持店铺页面色调与新品服装、服装展示小图、服装拍摄背景等色调一致。店铺整体色调统一,会让消费者拥有更好的浏览体验,同时感受到品牌的风格与设计理念。
1.4 图文编排
图片是视觉设计的关键之一,它可以更直观地反映出店铺、产品的信息,例如服装的版型、面料、颜色等信息,为消费者提供直接的视觉参考[13],且不同的图片呈现顺序也会影响消费者的购买意愿[14]。配合必要的文字,对内容进行一定的说明与解释,可以让消费者对产品有更全面的了解。而且,优秀的图片还可以吸引消费者的兴趣,正向影响消费者的接近行为,从而增加网店点击量和流量[15]。图片的视觉效果强于文字,在整体展示的面积较有限的手机移动端的网店页面设计中,合理的图文编排显得更为重要。
1.5 眼动追踪实验
当代的眼动实验通常采用基于视频的瞳孔/角膜反射法,即根据人瞳孔中心位置和角膜反射关系来判断人在看什么。在眼动实验中,用红外线对眼睛进行照射同时捕捉人的眼球,红外光源会在角膜上形成反射光,以反射光位置作为基准点、瞳孔作为动点,根据角膜反射点与瞳孔的相对位置的变化,得到人的视线变化[16-17]。通过眼动实验,可以得到多个眼动实验的指标,对于这些眼动指标的解读与分析,可以获得被试者对于视觉对象的反馈信息,可以推算出视觉对象中被试者感兴趣的部分和难以理解的部分,了解被试者的逻辑思维动线及当时的情绪和心理状态等。
基于以上理论且结合与研究网店“Casper 1970”同风格的大型网店的相关页面设计信息,进行网页页面的二次设计,应用于店铺运营,现提出以下假设:
H1:网店页面配色及版式设计对页面效果具有显著性影响作用。
H2:新页面的应用对店铺运营有正向显著性影响作用。
2 实 验
2.1 预实验
为了优化当前服装网店页面的设计,本文对18~45岁的网络女性消费者进行问卷调研。问卷内容包括消费者个人信息调查,消费者对于服装展示方式、网页设计风格、网页设计配色及模块设计偏好的调查,消费者喜爱服装店铺调查,从而掌握消费者在服装网页浏览时对于配色和板块设计的偏好需求,并进一步进行聚焦细分研究。
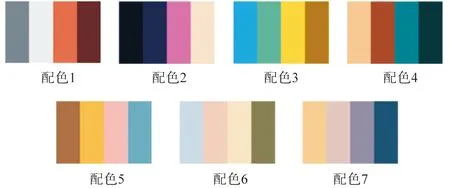
实验回收有效问卷251份。问卷结果显示,虽然92.37%的消费者有自己喜欢的店铺,但是仅有40.46%的消费者会在有购物需求的时候直接在喜欢的店铺中搜索,说明大部分的商家在巩固消费者方面仍有进步的空间,因此进行主页设计和创新十分必要。在配色选择上,本文采用消费者选择结合同类型店铺颜色提取的方式。根据2021年1月31日前ColorDrop色彩搭配网站(https://colordrop.io/)中“网页配色”检索下的数据,获得点赞收藏数据前7名的配色方案,作为问卷中的7个配色选项,如图1所示。

图1 7个配色选项
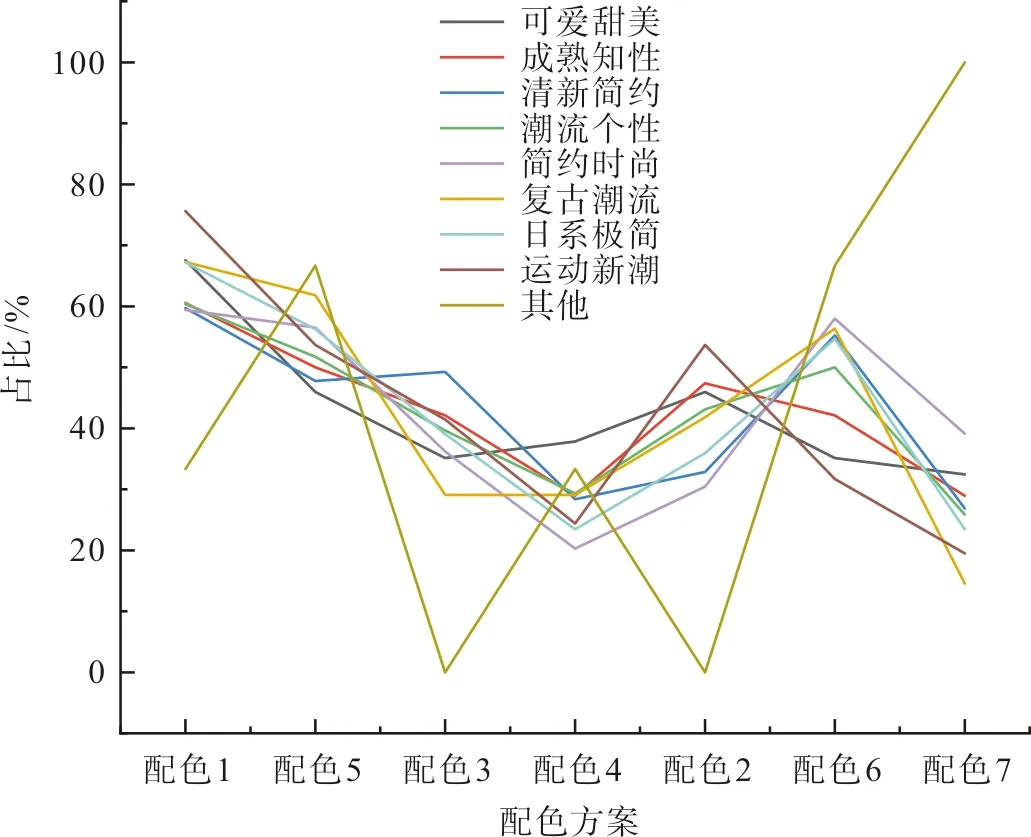
问卷结果显示,7款配色中人气较高的3款配色,分别是配色1、配色2和配色6,可知消费者更喜欢搭配和谐的配色方案。通过将服装风格偏好与网页配色进行交叉分析,得到调研对象喜爱的风格和配色交叉分析结果,如图2所示。由图2可见,配色1、2、6与各个风格的适配性都很高,三者的适用性较广。由于该店铺的整体风格为新潮时尚,不适用配色1、6进行传统配色,且店内服装颜色较为明亮,风格偏潮流、复古、运动,故选择在“复古潮流”及“运动新潮”风格中评分较高的配色2(PANTONE 5255 C,2766 C,239 C,475 C)作为网页色彩方案一。

图2 调研对象喜爱的风格和配色交叉分析结果
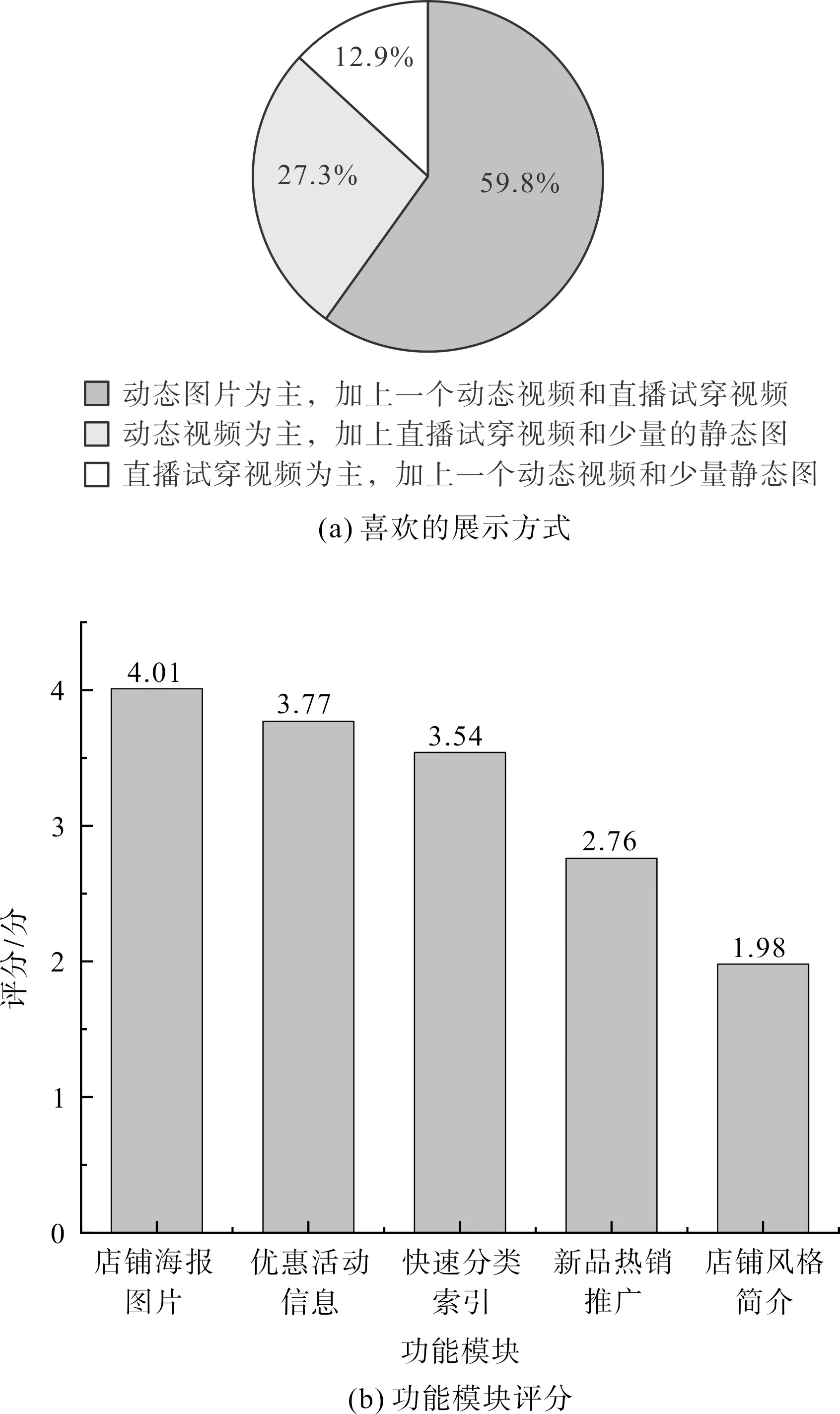
图3为消费者网页展示偏好分析。由图3(a)可见,消费者更喜欢动态视频和模特静态图的展示方式而较少关注直播。由图3(b)可见,消费者认为店铺海报图片、优惠活动信息及快速分类索引在页面展示中比较重要。所以,在进行网店设计时应该将新品模特图、海报在视觉中心进行展示,以快速吸引消费者关注、提升消费兴趣。此外,还应在页面中呈现活动优惠信息、添加分类索引功能,满足消费者的浏览及搜索需求。

图3 消费者网页展示偏好分析
2.2 正式实验
2.2.1 对 象
实验选择年龄在18~45岁的女性90名,且有经常在手机上浏览服装网店的习惯。为了确保眼动实验的顺利进行,要求实验被试者的眼睛近视或远视度数不超过350°且无散光问题。经过数据筛查,最终获得有效数据85份。在实验结束后对被试者发放感性评价问卷,回收有效问卷85份。
2.2.2 样 本
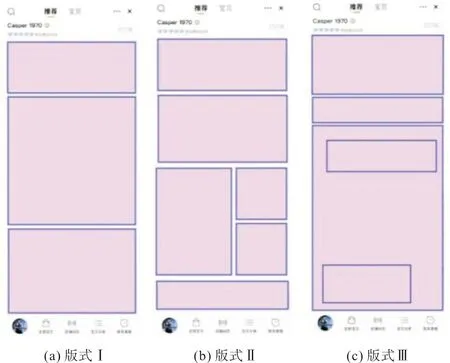
本次实验样本,针对一家名为“Casper 1970”的淘宝女装店铺进行网店的页面设计。通过预实验可知,店铺海报、优惠活动信息、分类索引三种功能模块比较常用。结合消费者喜爱的服装网店的页面功能设计进行综合分析,最终选定店铺海报、店招设计、优惠活动信息、分类索引、新品专区、热卖专区6种功能模块进行网页的版式设计。最终得到Casper 1970店铺3个不同页面版式设计,分别是版式Ⅰ、版式Ⅱ、版式Ⅲ,如图4所示。

图4 3种页面版式设计图示例
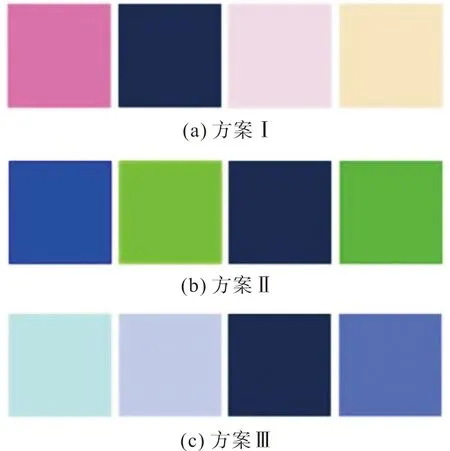
目前针对该类型网店页面配色选择文献较少,本文选择通过提取同类型且具有代表性的服装网店页面配色组合作为主色。但主色的颜色饱和度、明度比较高,长期展示会容易造成视觉刺激,因此在每一组配色方案中都增加了辅助色,以调整整体的色彩效果,如图5所示。图5中,每组配色前2个颜色为主色,后2个颜色为辅色;色彩信息从左到右分别为PANTONE 239 C、2766 C、2365 C、7506 C,PANTONE Violet C、802 C、2766 C、361 C,PANTONE 3242 C、2705 C、2766 C、2726 C。

图5 不同配色的3种搭配方案示例
最终选取店内热销和主推服装款式作为主页展示图片。图6为最终的页面实验样本,以不同的版式和不同的颜色相匹配,得到9张实验样本。

图6 页面设计的9种方式示例
2.3 实验过程
在SR Research Experiment Builder(EB)中进行眼动实验的程序编程,一共呈现15张刺激图片。前9张是9个设计方案顺序播放,第10~12张是将相同配色但不同版式的实验样本放在一起呈现,第13~15张则是不同配色但版式相同的实验样本放在一起呈现。本次实验样本的图片大小均为1 024×768像素,颜色为RGB模式,这样可以确保每一个样本图片都能完整地呈现在实验过程中,并且也为后期切割兴趣区提供了便利。经过多次尝试,确定每张图片的浏览时间为11 s,被试者可以有比较充裕的时间来浏览且不会感到疲倦。
首先进行预实验,适当调整眼动实验的程序。确保无误后,进行实验阶段。检查实验室环境及仪器设备,确认无误后开始对被试者的眼球进行校准,这一步的目的是确保眼动仪可以捕捉到被试者的眼球且可以将眼球数据与实验样本数据进行匹配。眼球校准之后,引导被试者了解实验的背景,让被试者进入浏览网页的状态,然后开始播放眼动实验的样本。在完成全部被试者的实验之后,进行数据的提取与分析。
2.4 数据提取
眼动实验结束后,利用Eyelink Data Viewer(DV)应用程序,对该实验的所有数据进行分析,在DV程序中采集注视、扫视、眨眼、采样路径等信息要素。DV程序可以导出注视报告、扫视报告、热点图及兴趣区报告等。本次实验选用的兴趣区报告,可以获得每个样本的注视点数量、各个兴趣区的注视时间与注视百分比、各个兴趣区的注视点与注视点百分比等数据,对于目标的研究数据具有很大的参考价值,同时报告中的热点图、眼动轨迹图及相关数据能够直观地反映出被试者对于手机网店页面设计的视觉偏好。
3 实验结果分析
3.1 感性评价分析
为了优化当前服装网店页面的设计,必须要从消费者出发,了解网络消费者的消费习惯与消费需求,从而了解消费者对于服装网店页面设计的具体需求。为使实验数据更加真实可靠,在眼动实验结束后,会让被试者填写一份关于喜爱的网页配色及版式设计的感性评价电子问卷,调查被试者对于9款版式设计的喜爱情况,评价结果如表1所示。

表1 被试者对于9款设计方案的感性评价
由表1可见,有63.52%的被试者选择粉-蓝配色的设计方案,且该配色下的版式Ⅰ最受被试者喜爱。而被试者对蓝-绿配色的兴趣不大,仅有8.23%的被试者选择。对于版式而言,版式Ⅱ的得分最低,版式Ⅰ与版式Ⅲ都获得了被试者较高的评价。为了避免字体、主模特着装、产品图片对版式布局的影响,本文将去除各种元素后的版式(图4)向消费者展示,最终回收到98份有效问卷。问卷结果显示,消费者对于3种版式布局的态度无显著差异,均持正向态度。
综合来看,版式Ⅰ的简洁与清晰,可以给消费者留下较好的浏览体验,方便消费者快速获取目标信息,但功能模块较少,不能满足部分消费者的浏览需求。版式Ⅱ功能模块较多,存在视觉浏览上的并行排序,与浏览方式相垂直,容易造成浏览时的内容混乱,并且页面中没有设计店铺海报,不能迅速地捕捉到消费者的眼球。版式Ⅲ内部的功能模块之间存在重叠关系,整体性更强,并且同时存在店招设计与店铺海报,以及带有店铺风格的装饰元素,提升了版式的整体性,丰富了图片元素,增强了对不同店铺的适应性。但由于元素过多,容易造成消费者的视觉疲劳。
3.2 热点图分析
热点图可以直观地反映出被试者的视线数据,它以样本为底图,上面叠加被试的视觉数据,颜色越深,则表示该部位注视点越多、注视时长越长[17]。表2为通过DV程序导出的各样本的热力峰值数据。

表2 实验样本的热点图峰值数据
由表2可见,通过样本1#~3#的眼动实验数据,可知粉-蓝配色的版式Ⅰ取得了热点图峰值的最大值,可见大部分被试者对于实验样本1#的兴趣较大,这与被试者的感性评价分析结果相一致。
通过样本4#~6#的眼动实验数据及眼动仪客观测量得到数据显示,三个样本中均出现两个热点区间,可见在相同的配色下,版式设计发挥着重要的作用。样本中热点区间数量相同,热点图热力峰值将作为重要指标。青-紫三个版式的热力峰值是三者中最高的,可见被试者对于青-紫配色比较感兴趣,其次是粉-蓝配色。通过样本编号7#~9#的眼动实验数据,可知热点图峰值从大到小排序为版式Ⅰ>版式Ⅲ>版式Ⅱ。
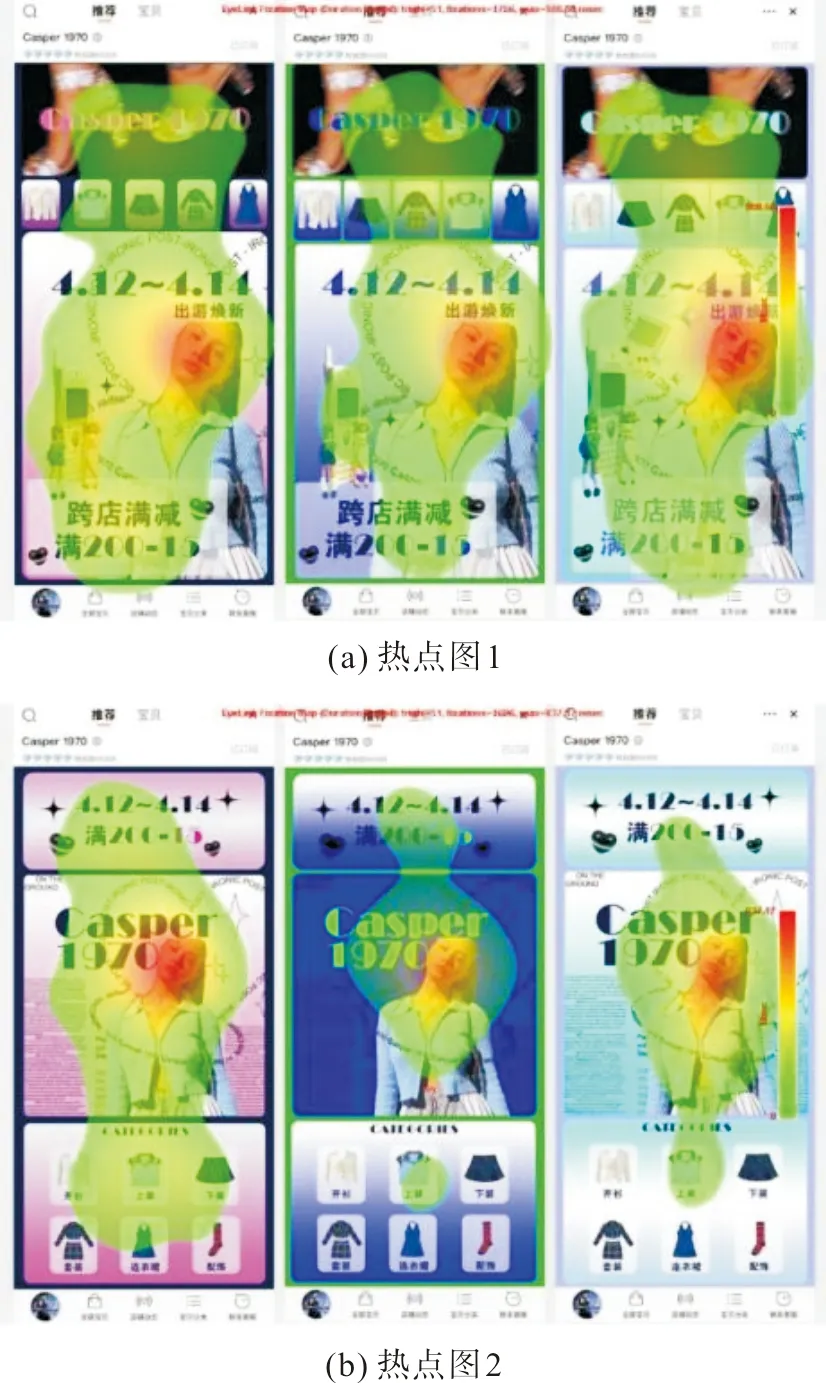
热点图是直观的图片信息,反映的是样本中注视点、注视时间的综合信息。图7为实验热点图,其中图7(a)为样本9#(版式Ⅲ-三色)的热点图,图7(b)为样本7#(版式Ⅰ-三色)的热点图。
由图7(a)可见,样本9#(版式Ⅲ-三色)中包含三个热点区间。由于被试者对于版式Ⅲ的评价较高,配色对于被试者喜爱度的影响变小,使得被试者在看到三款不同颜色的版式Ⅲ时无法迅速地做出判断,出现了在三者之间犹豫的现象,眼球的轨迹中出现大量的扫视数据,注视时间分散,导致热点图中出现三组相似的热点扩散图。
由图7(b)可见,粉-蓝配色的版式Ⅰ上显示出明显的红色注视密集区域,其热点图的注视峰值位于粉-蓝配色的版式Ⅰ上,与感性评论分析数据具有一致性。消费者在粉蓝配色下视觉效果更舒适,浏览时会更加注意细节,更加细致。所以店铺在进行配色选择时尽量避免冲击性太强,明度太高的颜色。版式设计内容应更丰富并且整体性更强,从而提高消费者的关注度。

图7 实验热点示意
3.3 兴趣区分析
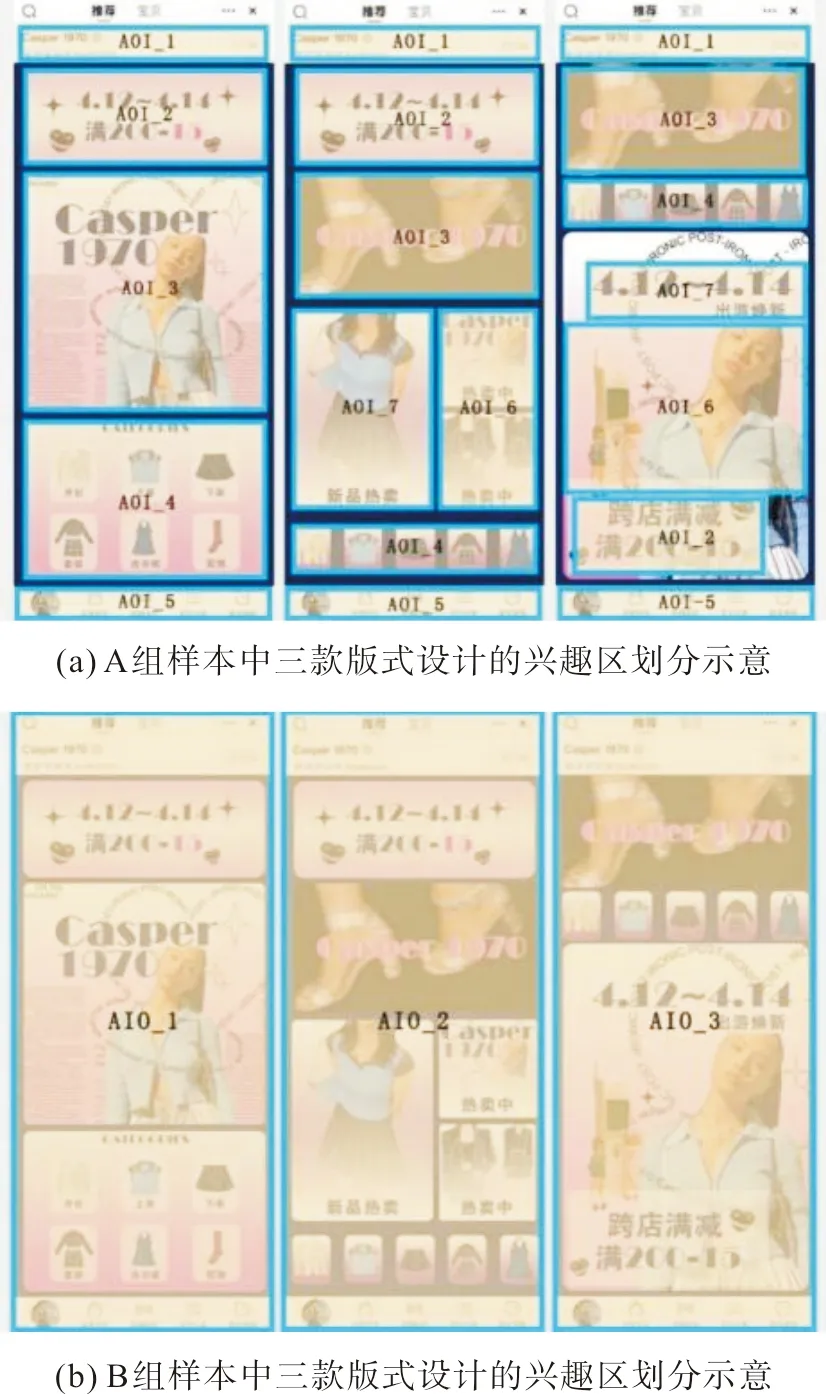
眼动实验的兴趣区,即AOI区域用来研究画面中某一特定区域的各项眼动数据,使得研究更具有针对性。本次实验中的15张图片都要进行兴趣区的划分,图8为A组与B组不同的划分方式。A组将三种配色、三种款式组合形成的9种页面设计作为研究页面内功能模块设计的实验样本,B组将三个版式下的三个配色设计及三个配色下的三个款式形成的6种页面设计作为研究版式设计与配色设计的实验样本。
如图8(a)所示,在A组中以粉-蓝配色的实验样本为例,相同的版式设计使用相同的兴趣区模板,所以一共有三种兴趣区模板。版式Ⅰ的兴趣区包括店铺信息、优惠活动信息、店铺海报、分类索引、店招设计;版式Ⅱ的兴趣区包括店铺信息、优惠活动信息、店铺海报、分类索引、店招设计、热卖专区、新品专区;版式Ⅲ的兴趣区包括店铺信息、优惠活动信息、店铺海报、分类索引、店招设计。
如图8(b)所示,在B组中每一张样本中都包括三个设计方案,并且在实验过程观看B组样本时,要求被试者仅需在三者中选择其中一个浏览即可,所以对于B组的兴趣区就是根据三个页面进行划分。

图8 不同款式设计兴趣区划分示意
3.3.1 功能模块分析
本次实验的各个兴趣区代表了服装网店页面中的不同功能模块,其数据可以反映出被试者对于三种版式设计和三种配色方案的眼动数据,其中包括每组设计样本中各个兴趣区内的停留时间占比、注视点占比和进入该兴趣区前访问的兴趣区个数。停留时间占比表示被试者在该兴趣区总停留时间占该样本总时间的百分比,注视点占比表示被试者在该兴趣区中的注视点占该样本全部注视点的百分比,进入前访问兴趣区个数代表被试在进入该兴趣区前已经浏览过的兴趣区个数。
表3为版式Ⅰ、版式Ⅱ、版式Ⅲ中各个兴趣区的关键指标均值及各个功能模块的眼动均值。由表3可知,被试者在对版式Ⅰ进行浏览时的观看顺序为店铺海报、优惠活动、分类索引、店铺信息,各个兴趣区中注视点个数及停留时间从大到小为店铺海报>分类索引>优惠活动>店铺信息。消费者在浏览时对店铺内的海报设计的兴趣是最大的,其次是店铺内的分类索引与优惠活动,在AOI_1中,消费者会关注店铺的粉丝数量,可见消费者在浏览时对该店铺的品牌信誉、粉丝数量存在一定的关注。同理,版式Ⅱ各个兴趣区中注视点个数及停留时间从大到小为热卖专区>店招设计>新品专区>分类索引>优惠活动>店铺信息。店招设计属于店铺海报与店铺信息的交叉领域,可以作为反映服装店铺风格并传递店铺信息的一种图片素材。版式Ⅲ各个兴趣区中注视点个数及停留时间从大到小为店铺海报>优惠活动>分类索引>店招设计>优惠活动>店铺信息。版式Ⅲ中有两个兴趣区属于优惠活动,前者反映的是优惠活动的优惠内容,例如满减满赠,后者的内容是优惠活动的时间信息。从数据可以看出,消费者对于优惠力度的关注大于优惠的时间限度。将“优惠活动”与“店铺海报”融合之后,“优惠活动”的整体关注度得到了提升。

表3 版式中各个兴趣区眼动数据指标均值
综合来看,被试者在浏览时最先关注的是图片感知要素(店铺海报、店招设计及热卖与新品专区),之后是文字感知要素与功能感知要素(优惠活动信息与分类索引),最后是店铺信息。其中,“店铺的现有粉丝数量”是被试者关注的重点之一。关于被试者在浏览时的注视分配,被试者更倾向于在图片感知要素中使用较长的时间。同时,“分类索引”也能引起被试者较大的注意力。
3.3.2 色彩与版式分析
通过对粉-蓝三版、蓝-绿三版及青-紫三版中三个兴趣区的注视时间分析可知,在较受欢迎的粉-蓝配色与青-紫配色下,被试者对于版式的喜爱程度从大到小均为版式Ⅰ>版式Ⅲ>版式Ⅱ,这与被试者的感性评价相一致。而在蓝-绿配色下,该排序发生了变化:版式Ⅲ>版式Ⅱ>版式Ⅰ。就版式而言,该三款版式中,版式Ⅰ与版式Ⅲ尚佳,版式Ⅱ欠佳。版式Ⅰ的适用性广,可以驾驭大部分的风格与配色。版式Ⅱ的内容分散,应用性不强。版式Ⅲ具有整体性佳、内容丰富的优点,比版式Ⅰ具有更好的适用性。通过对三色版式Ⅰ、三色版式Ⅱ及三色版式Ⅲ中三个兴趣区的注视时间分析可知,对于版式Ⅰ来说,被试者对配色的喜爱程度排序为粉-蓝配色>青-紫配色>蓝-绿配色。对于版式Ⅱ来说,被试者对配色的喜爱程度排序为蓝-绿配色>青-紫配色>粉-蓝配色。但三者的数据相差不大,这主要是因为版式Ⅱ的版式效果较差,配色的视觉引导作用受到了影响。对于版式Ⅲ来说,被试者对配色的喜爱程度排序为青-紫配色>粉-蓝配色>蓝-绿配色。
4 实验结果的应用验证
为了验证本次研究的设计样本的实际效果,将被试者喜爱度最高的实验样本1#(粉-蓝配色版式Ⅰ)应用于淘宝女装网店Casper 1970,分析店铺运营数据变化,并通过问卷和采访的方式获取消费者对于新页面的反馈意见。
4.1 店铺后台数据
实验样本于2021年4月30日运用于淘宝女装店铺Casper 1970,为了验证新的页面设计的可行性,获取了该淘宝网店从3月24日到6月8日的后台数据。由于4月15日到4月17日、5月13日到5月15日及6月1日到6月3日为淘宝活动日,相关数据会受到活动影响,故选取非活动时期运营数据进行分组比较,且在实验期间取消淘宝及其他平台宣传推广活动,减小实验误差。非活动期间具体数据如表4所示。

表4 非活动期间服装网店Casper 1970后台数据
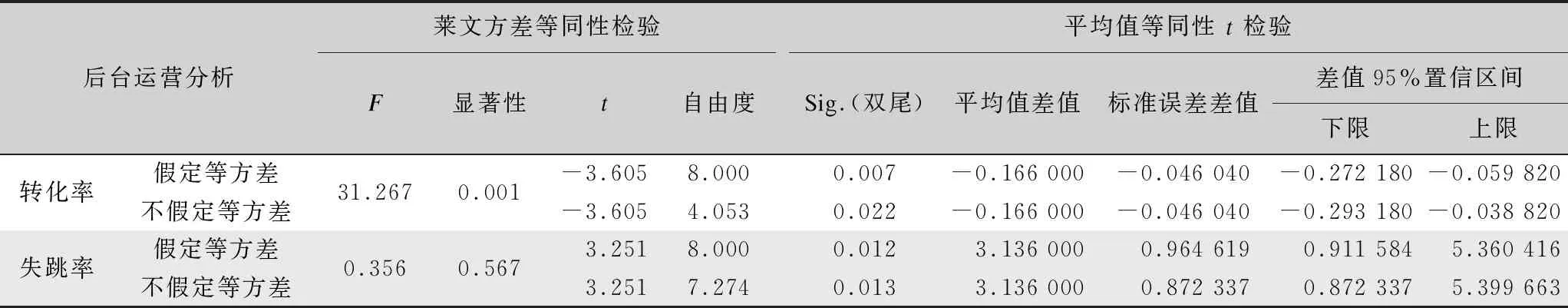
对应用新页面前后(即4月30日前后)的支付转化率、失跳率数据进行显著性检验,结果如表5所示。结合表4、表5可见,应用新页面前后网店失跳率、支付转化率具有显著性差异。店铺应用新页面后,失跳率显著下降,店铺转化率显著提高,说明使用新的页面设计使得更多的访客在进入该店铺后发生了点击操作,愿意做出购买决策的消费者人数有所增加。

表5 显著性检验
综合来看,本次设计的实验样本1#对于提高女装网店Casper 1970流量,即消费者提高购买意愿具有积极作用。
4.2 消费者反馈
为了进一步获取消费者对于新页面的主观感受,本文向参与眼动实验的人群及购买过Casper 1970的商品的消费者进行问卷调研及采访,最终回收有效问卷120份。图9为问卷分析结果,其中图9(a)为消费者对于新页面的验证反馈,图9(b)是消费者意见。

图9 问卷分析结果
由图9(a)可见,在进行旧页面与新页面对比调查中,92.5%的消费者认为新页面对于心仪服装款式查找更为方便,超过80%的消费者认为新的页面的配色方案会提高他们的进店频率及页面停留时间。通过对15位购买该店铺商品的消费者进行采访,也得到同样的选择趋向。消费者均认为新的页面海报配色具有更直接、热情、个性的风格表达,更符合Casper 1970美式复古的风格定位。84.16%的消费者认为新的页面设计营造了更加愉快的购物环境。综上,消费者对于新的页面设计效果持积极评价。
如图9(b)可见,超过60%的消费者认为页面功能板块划分、动态服饰展示及优惠活动页面展示部分还有待改进。仅有不足25%的消费者认为新页面的配色还需更加饱和明亮,侧面验证了新页面的色彩设计符合大部分消费者的色彩偏好。通过15位受访者的反馈得知,80%以上的消费者会被模特上身图及服装细节图所吸引,且对于通过多媒体平台对服装进行立体展示的方式充满期待。
综合来看,消费者对于新页面设计的体验感较好,认为新的版式设计使得浏览更清晰、更吸引人,新的配色更能体现品牌的风格,与服装风格更加吻合。
5 结论与展望
5.1 结 论
本次研究基于问卷调研和眼动实验评价了手机移动端网店页面设计对服装网店销量的影响,并将结果应用于淘宝女装店铺Casper 1970,验证了本次研究的可行性,希望能为服装网店的页面设计提供了一定的参考与指导。
1) 选择与风格适配的页面版式及配色设计。服装网店的整体装修氛围可以直接传达该店服装的风格特征。优秀的版式设计及适合的配色方案既可以第一时间抓住目标消费者的眼球,增加消费者浏览时的兴趣与浏览停留时间,又可以向消费者输出品牌特征与品牌文化。因此,服装网店在设计页面时要结合店铺风格,充分把握消费者的喜好偏向,从而提高消费者对店铺及商品的关注度和认可度。
2) 合理分配不同功能页面比例。消费者在进行网络购物时,最先关注的是图片感知要素,其中包括店铺海报、新品图片等。这些图片感知要素可以激发消费者的想象,通过分配图片的页面比例和呈现顺序可以增强消费想象处理程度,在一定程度上增强消费者的接近行为。之后是文字感知要素与功能感知要素,分别包括近期优惠的活动时间、优惠力度及分类索引等。在文字感知要素中,消费者对于店铺的粉丝数量会格外关注。所以,对于品牌型网店来说,适当增大图片及动态展示部分,增强品牌形象展示,提高页面冲击力对吸引消费者的购买意愿起到积极作用。
3) 细化分类索引功能。通过问卷调研与眼动实验调研的主客观对比分析,消费者对于“分类索引”和“新品热销推广”模块的认知存在偏差。“新品热销推广”作为产品呈现模块可在第一时间吸引消费者的目光,但消费者进行长时间浏览,产生预购买意愿时更需要“分类索引”功能模块方便消费者的选择与购物,因此更加细化商品的分类索引功能有利于消费者明确购买目标,提高商品转化率。
5.2 展 望
在本次研究中,采用真实网店进行测试,目的是使其外部效度最大,但是由于该网店本身具有一定的品牌知名度,在实验过程中无法避免品牌发展带来的数据误差。本次测试网店的风格偏小众,故实验结论未必能适用于其他大众主流网店。
眼动数据收集采用实验的方式,实验室条件无法完全模拟现实情况,可能会导致被试者行为与真实消费者行为存在一定差异。另眼动实验存在一定的主观性,被试者的情绪、身体情况等都会影响实验结果,在未来研究中,将采用脑电实验的方式对该实验继续测试,以得出更加严谨和具有代表性的结论。

《丝绸》官网下载

中国知网下载