微软不同开发架构应用于信息管理系统开发类课程的教改探索
袁学民,王 苹,田晓晖
(天津大学管理与经济学部,天津300072)
目前的信息管理系统开发类课程由于理论教学课时较多,几乎占满整个课程,实践部分则由单独的实验构成,课程理论课的授课时间里,基本是在介绍或巩固理论知识,实验课上,重点是在完成实验,这种理论和实践的间接分离导致学生理解吸收差[1]。因此本文的研究内容是将理论和实践相结合,研究在教学过程中如何向学生演示不同开发架构的概念,通过设计一个简单的教学实验来向学生演示不同开发架构的概念,同时对比3种开发架构的优缺点,给出其在教学中是否具有深入研究的必要性说明,以期能起到抛砖引玉之功,最终将微软不同的开发架构应用于课程的教改研究中,提升教学效果。
本文选取WebForm、MVC和Blazor这3个分别代表了逐渐被淘汰、正在流行和新兴起来的系统架构进行教学研究。分别探索其设计模型、架构特点,并在对比其特性的基础上,通过案例进行教学实验,分析其异同点,让学生进一步思考新时代下不同环境的主流系统架构发展趋势,为信息管理系统开发类课程教学改革提供思路。
WebForm架构没有固定的结构,通常指WebForm程序,它是.NET平台提供的的设计程序模板之一,可以在微软公司的操作系统中运行。WebForm应用程序也就是网页窗体应用程序,也称WebForm软件,它的原理是通过一些简单的控件和组件来实现功能。董梦雨等[2]基于WebForm应用程序设计具有管理员信息管理模块、教师管理模块和学生管理模块的学生成绩管理系统,认为WebForm是一种框架,可以向用户提供有条理的、面向对象类集,对用户高效开发出WebForm应用程序是十分方便的。FOLADOR等[3]按照MVC标准,从临床需求、研究环境出发,提出并开发了一个用户管理帕金森病患者的继承生物医学数据系统(SⅠDABⅠ)。他们认为在比较复杂的组织文件中,由于MVC模式允许对数据库进行可靠的访问,从而可以为开发人员提供一个简洁、有逻辑、复用程度高、扩展限度高和高效率的代码。PAOLONE等[4]研究关于MVC软件体系的结构来固定MVC Web应用程序的度量和阈值,通过实例实验进行评估和证明,这样代码质量很高。Blazor是微软提供的一个前端开发框架,它将C与浏览器开发相结合,解决了C在浏览器开发方面的一个大问题。它的出现让C#程序可以实现服务器、电视、桌面和物联网应用程序等,对于开发人员而言,这是一个极大的进步。MⅠLLER[5]研究在Blazor客户机和Web APⅠ服务器中的应用程序之间的共享,以此来验证Blazor的业务逻辑,认为Blazor在应用程序中的功能是具有实时能力较强的开发模式。
1 基于3种系统架构实现信息管理系统的教学实验设计
本文通过设计一个简单的教学实验来对WebForm、MVC和Blazor这3种开发架构进行说明,本实验的系统结构并不复杂,管理对象较为单一,因此由数据库管理是比较合适的选择。本次实验用的数据表“T001学生基本信息表”中,包含“姓名”“性别”“学号”“年级”“班级”“民族”6个字段。
1.1 实现目标
教学实验的核心是在实验中应用3种技术架构,因此在实验设计方面,满足数据管理有代表性的检索功能即可,对数据管理方面不进行过于深入的研究。基于3种架构对系统实现是本文的主要实验部分,主要研究目的是通过实验对3种架构进行教学讲解和分析总结,便于学生们理解和应用。
1.2 设计要求
在系统的设计和实现中,首先保证满足系统的需求。3个架构要实现的功能是一样的,因此设计时的首要考虑因素是基于不同的架构模式,如何实现对数据的检索功能。将系统的实现过程总结在流程图中,具体如图1所示。

图1 系统实现流程图
1.3 实验环境说明
教学实验通过C#语言编写实验代码,在Windows系统中运行程序,通过Visual Studio 2008、Visual Studio 2019和SQL Server 2005工具进行系统实现。
其中WebForm系统架构的实验在Visual Studio 2008和SQL Server 2005环境中进行,MVC系统架构的实现和Blazor系统架构的实现在Visual Studio 2019和SQL Server 2005环境中进行。
1.4 系统实现
1.4.1 基于WebForm架构实现信息管理系统
应用环境搭建。在电脑上配置编译环境Visual Studio 2008与SQL Server 2005。WebForm相较于其他2种架构发展得较早,且在Visual Studio 2012以后的版本中不能直接在新建项目中找到WebForm,因此选择存在学习资源较多的Visual Studio 2008进行实验。Visual Studio 2008中提供了.NET Framwork2.0、3.0、3.5多个版本,在开发系统时选择更多。
创建应用程序。打开编译环境Visual Studio 2008,依此选择“文件”“新建”“项目”,并在弹出窗口中的项目类型选择“Visual C#”,模板选择“ASP.NET Web应用程序”,并根据提示设置文件名和文件地址,点击“确定”选项即创建好一个应用程序,然后对程序内容进行代码编写。
连接数据库。在本机的SQL Server 2005中打开数据文件,通过Visual Studio 2008的服务器资源管理器,连接到本机的数据库,通过编写代码完成对应数据信息设置绑定数据表。
数据调用及显示。在Default.aspx文件中编写语句,通过控件GridView进行数据绑定和传输,对控件编写对应的代码完成数据绑定,实现数据表的调用。完成后此时的GridView控件中已有数据表的“姓名”“性别”“学号”“年级”“班级”“民族”数据。
搜索功能。数据文件已传递绑定到GridView中,通过控件文本框和按钮组合,编写代码对其定义,完成文本框数据字符传递以及检索绑定的设置。
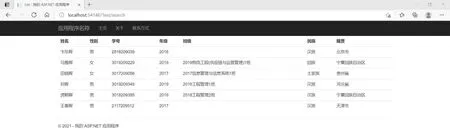
运行检测。运行程序,先进行精确查询检测。文本框中输入要查询的学生名字,点击“Search”按钮查询,如图2所示。

图2 WebForm精确查询示例图
成功查询出学生信息,再进行模糊信息查询检测。关闭运行的程序,重新运行,在搜索框中输入学生姓名的一个字,点击“Search”按钮进行查询,如图3所示。

图3 WebForm模糊查询示例图
成功查询出所有名字包含输入字符的学生信息,实验成功。
1.4.2 基于MVC架构实现信息管理系统
应用环境搭建。配置编译环境Visual Studio 2019与SQL Server 2005。Visual Studio 2019具有Web Pages(页面)、MVC(模型-视图-控制器)和Web Forms(窗体)3种ASP.NET的编程模板,其中MVC用于创建Web应用程序,分别从Model、View和Controller进行编程。因此本次实验进行的MVC应用程序选择在Visual Studio 2019中设计和完成。
创建应用程序。打开Visual Studio 2019,选择“创建新项目”,在创建新项目页面的搜索框中输入asp.net web,此时选取“ASP.NET Web”模板,这里需要注意编程语言的选择,因为Visual Studio 2019提供多种编程语言的“ASP.NET Web”模板,本次实验选择C#语言进行实验,点击“下一步”按钮,在配置新项目界面设置文件名和选择文件存储地址,即创建好应用程序。
Controller(控制器)的实现。右键单击“解决方案资源管理器”中的“Controllers”文件夹,点击“添加”,根据提示设置控制器名称完成添加。
Model(模型)的实现。具体过程如下:①右键单击“解决方案资源管理器”里的“Model”文件夹,依次选择“添加”和“新建项”;②弹出的界面中依次选择“已安装”“Visual C#”以及“数据”,在数据模型中选择“ADO.NET实体数据模型”;③设置Model名称,在弹出的“实体数据模型向导”中选择“来自数据库的EF设计器”,点击“下一步”按钮;④点击“新建连接”,在弹出的界面中,“数据源”目录处选择“Microsoft SQL Server”,单击“确定”;⑤根据界面提示在“服务器名称”项写上Microsoft SQL Server中的服务器的名称,选取“使用SQL Server身份验证”,依据提示完成用户名及密码的填写,再测试连接是否成功,完成数据连接的话会出现“连接成功”的提示,这里的数据也就是模型-视图-控制器中的模型。
View(视图)的实现。视图的创建,第一步双击之前的“Controllers”文件夹,点击“Controllers.cs”文件,在return View()的方法内单击右键,选择“添加视图”,根据提示完成视图添加。
运行检测。在相关的配置完成后,运行程序,在搜索栏中输入要查询的学生名字,点击“搜索”,如图4所示。

图4 MVC精确查询示例图
成功查询到学生信息,说明程序成功。
再进行模糊查询的检测,在搜索栏里输入要查询的关键词,点击“搜索”,如图5所示。

图5 MVC模糊查询示例图
成功查询到名字里包含关键词的所有学生,模糊查询检测完成。
1.4.3 基于Blazor架构实现信息管理系统
应用环境搭建。配置编译环境Visual Studio 2019与SQL Server 2005。因为Blazor的技术对环境要求较高,而且微软的环境具有向下兼容的特点,因此选择最高的.NET Core 5.0,防止一些不必要的意外情况发生。而Visual Studio 2019提供了Blazor架构的模型与.NET Core 5.0的版本支持,所以本次实验进行的Blazor应用程序选择在Visual Studio 2019中设计和完成。
创建应用程序。启动Visual Studio 2019并点击“创建新项目”,在“新建项目”项中,选择“ASP.NET Core Web应用程序”,随后在界面“配置新项目”中,进行“项目名称”的设置。需要注意的是,要记住项目名称,在后续的代码工作中会有用。然后点击“创建”,在弹窗的“创建新的ASP.NET Core Web应用程序”界面中,选取“.NET Core”“ASP.NET Core 5.0”以及“ASP.NET Core Web应用”,点击“创建”,程序即创建完成。
设置网站样式。在Pages/Shared/_Layout.cshtml文件中,设置网站的样式,其中对网页要显示的数据表的列名也在此设置;在Pages/Ⅰndex.cshtml文件中,设置网页适应设备版本的格式。
数据模型。在项目文件中,建立相关的数据模型,连接数据库,将数据导入模型。中间可以进行运行程序随时检测,保证程序可以运行。
添加筛选。在Students/Ⅰndex.cshtml.cs文件中,进行添加筛选的操作,编写代码以完成精确搜索和模糊搜索的目的。
运行检测。在相关的配置完成后,运行程序,在搜索栏中输入要查询的学生名字,点击“搜索”,如图6所示。

图6 Blazor精确查询示例图
成功查询到学生信息,说明程序成功。
再进行模糊查询的检测,在搜索栏里输入要查询的关键词,点击“搜索”,如图7所示。

图7 Blazor模糊查询示例图
成功查询到名字里包含关键词的所有学生,模糊查询检测完成。
2 实验结果分析总结
在教学实验中,学生可以通过对WebForm架构、MVC架构和Blazor架构的分别实践,完成了对3种架构的不同思维模式的思考和体验。3种架构的开发模式区别很大,在数据管理、数据规模、便捷性等方面有着各自的优缺点。
WebForm应用程序开发快速,开发时具有其他2种架构都没有的直观性,但其可容纳的数据规模较小,在较多数据时,通过控件的方式进行每次数据调用则会大大影响运行速度。MVC架构开发的结构清晰,模型、视图和控制器分工明确,可扩展性强,变化能力强。且MVC架构直接将数据存储到模型当中,在处理大规模数据时,它的运行能力也更强于WebForm应用程序,因此也是3种架构中当前应用得最多的架构。Blazor架构通过创建了一个新的界面,也就是一个单独的Web框架,而不是MVC的多层结构,比起MVC的结构更加简单。比起WebForm的控件思维,Blazor与其有相似之处,但是对数据的处理能力强于WebForm。
3 3种架构应用于开发类课程的教学思考
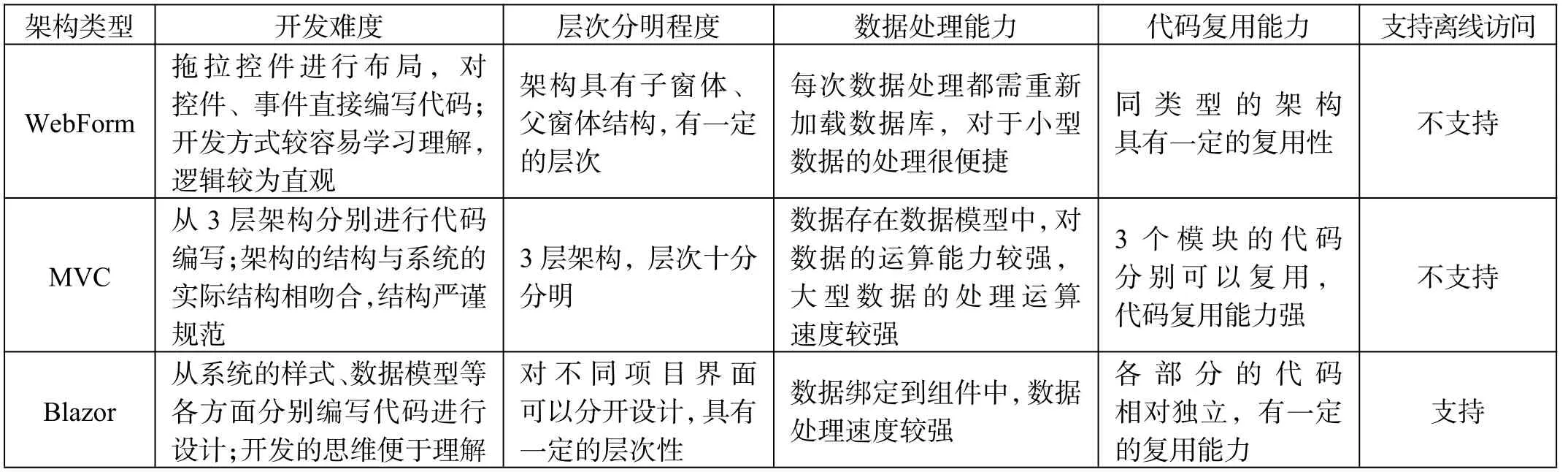
判断一个系统架构的好坏需要从程序的结构合理、代码的复用性等方面去分析,表1列出了3种架构的对比总结。判断一种架构是否适合应用于课程教学中,也需要从学习难易程度、市场接受度等方面去分析。

表1 3种架构对比总结
通过实验过程,可以很明显地感受到WebForm对比MVC和Blazor,在开发过程中最大的优势就是开发方式简单且容易学习,基于控件进行的开发让WebForm对初学者十分友好,但是模块和层次方面不如其他2种架构,正在慢慢被市场所淘汰,可以让学生作为入门学习内容来练习一些小型系统的开发,建议减少其在开发类课程体系中的占比。
MVC对比起其他2个架构最明显的特征就是层次十分分明,3个模块分工合作,这对不同类型的项目适用性是很强的。对于大多数学生来说,MVC让学生更加清晰地了解模型的整体,开发过程也更加规范和有迹可循。MVC的3层架构,让MVC的代码复用性远远高于WebForm和Blazor,而且不仅是代码的复用,在程序的维护方面、代码的安全性方面也更具有保障,目前正被市场广泛认可。建议将MVC作为信息管理系统开发类课程的必修内容,增加其在开发类课程体系中的占比。Blazor比起其他2种架构来说,是一种较新的技术,它的结构和功能都与WebForm比较相似,层次结构没有很分明,但是能满足的需求多,“小而精”比较符合Blazor在架构中的定位。离线访问功能增加了Blazor的市场竞争力。但是Blazor架构才刚刚兴起,发展还不够深入完整,可以学习参考的资料比起其他2种架构来说还是比较少,不建议将其纳入开发类课程体系中,但是可以组织学生以兴趣小组的方式去学习,进一步提高有拔高需求的学生们的架构开发能力。

