无需建模和物理模拟Blender滴水波纹特效教学
薛山
滴水波纹是视觉特效里最基础的效果之一,在很多渲染项目中都有大量使用,不过滴水波纹效果往往需要液体物理模拟才能实现,而即便是想要避免物理模拟,传统思路也需要使用动态绘画等方法来实现近似的效果,那么,有没有既不需要建模,也不需要物理模拟和动态绘画的方法呢?
简单来说,滴水波纹其实就是部分顶点的上下起伏,而这种起伏在着色器编辑器里就可以用“置换”来表达,所以在着色器里我们只需要定义哪些位置需要“置换”,而置换的强度变化又是怎样就行。
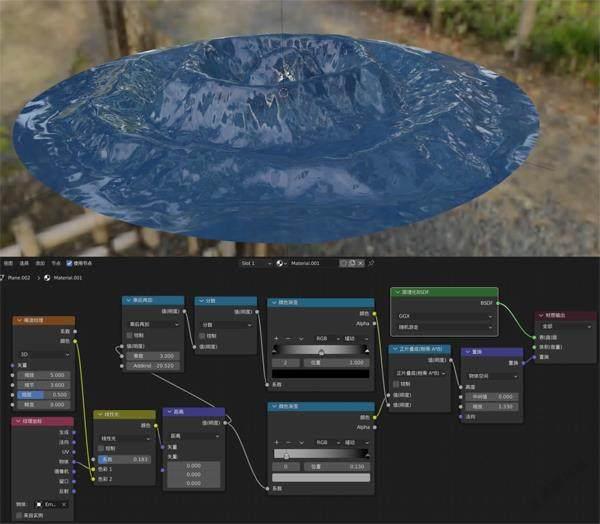
首先,我们新建一个平面,并给它赋予一个7级的表面细分修改器,接下来在材质属性里将置换设置为“置换与凹凸”或“仅置换”,这是Cycles渲染器实现置换效果的前提。然后就进入着色器编辑器界面。因为我们的滴水波纹效果是从中心向四周扩散,所以首先我们要获得从中心到四周的距离,这时候就要用“纹理坐标”连接“矢量算法”的“距离”,如果你想要自定义中心点的位置,可以在视图里新建一个空物体,并设置为“纹理坐标”的“物体”。
接下来,我们需要连接“乘加”“分数”和“颜色渐变”,这三个节点的功能就是定义一圈圈的滴水波纹的发生位置、频率和高低落差,最后用“置换”节点连接“材质输出”的“置换”,完成后可以得到如图1那样有一圈圈均匀高低起伏的滴水波纹图样。

那么问题来了,滴水波纹都是随着传播距离的增大而逐渐消失的,这种均匀分布显然不符合视觉逻辑,因此我们还需要在“矢量算法”的“距离”后方单独接一个颜色渐变,以它作为乘数,让距离中心点越远的位置乘以一个越小的数字,从而实现中心高、四周低的波纹形态。
这时候的波纹看上去显得有些单调,没有水花激荡的感觉,为了增加波纹的随机性,可以在最前端的“纹理坐标”后添加一个“噪波纹理”,并以“线性光”进行混合,具体的设置和效果可参考图2。

不過,使用置换来制作滴水纹理的缺点也很明显,就是必须在Cycles渲染视图下才能被正确应用,其他任何视图模式都不行,考虑到越是拟真,就越需要使用大量顶点数据,所以这个方法对电脑硬件配置的要求更高。
如果你的电脑性能一般,或者并不想消耗太多的时间来等待Cycles渲染,那么换个思路,利用几何节点来制作滴水波纹效果,因为几何节点是不挑渲染器的,EEVEE也能正常工作。
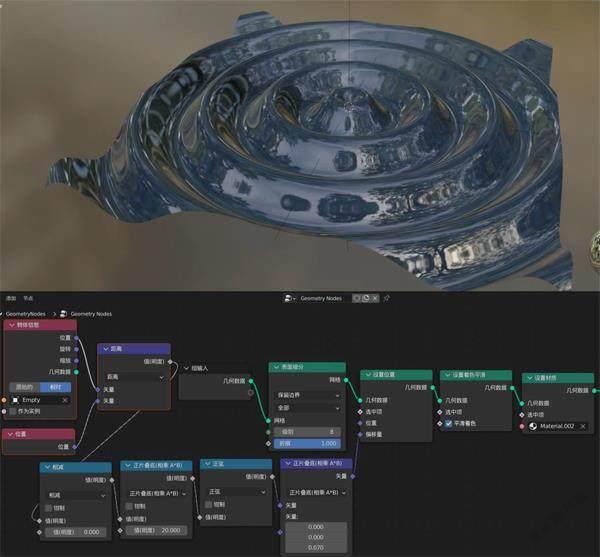
节点设计的逻辑其实和方法一相同,只是细节设计上有些不一样,首先我们还是新建一个平面,然后在几何节点编辑器里添加7级以上的“表面细分”,再连接“设置位置”,我们的几何节点功能就需要从“设置位置”的“偏移量”来入手。
接下来,我们要用到“矢量算法”的“距离”节点,但这次是和“位置”进行连接,而“距离”的另一个数据接口可以连接空物体,这时候可以直接把空物体拖进几何节点里进行连接,但注意要选择“相对”。
然后我们需要一个“减法”“乘法”和“正弦”,同样是控制滴水波纹的频率和位置,然后连接“矢量算法”的乘法,注意这里我们只需要在Z轴上做乘法就行,否则会出现偏移误差。而这一步完成后我们就又可以得到如图3所示的均匀分布滴水波纹了。

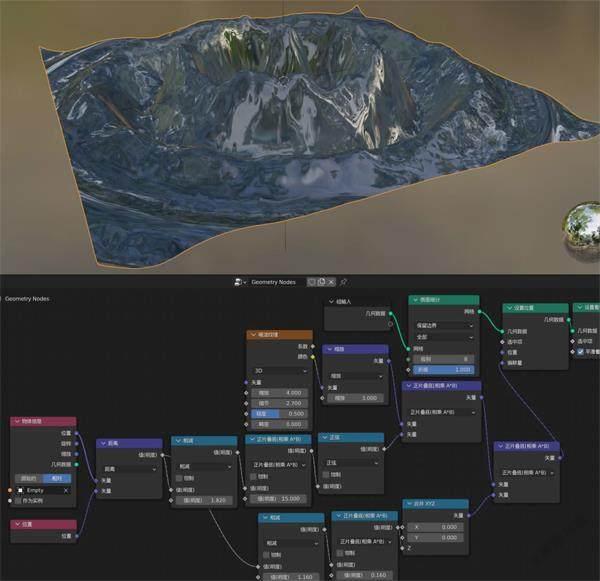
与着色器方案一样,到这一步的时候我们需要解决的问题就是如何添加随机性,并且降低滴水波纹的边缘区域高度,随机性我们同样可以使用“噪波纹理”来解决,但这次添加的位置就不是在节点的最前端了,而是在“正弦”后,将“噪波纹理”和“矢量算法”的“缩放”通过“矢量算法”的“乘法”进行连接,这样一来我们就获得一个表面细节丰富的水面效果。
至于边缘高度降低,需要在“距离”节点后加入一个“算法”的“相减”,这样可以得到一个中心高、四周低的效果,然后再接一个“算法”的“相乘”并通过“合并XYZ”进行连接,就能得到如图4那样的滴水波纹效果啦!

从效果来说,两者都有着比较强的可控性和可玩性,对于大多数Blender玩家来说应该都没有太大的难度,考虑到无论着色器的置换还是几何节点,在动画制作中都起着举足轻重的作用,因此我们还是认为这两种方法都值得大家学习。当然,如果硬要二选一的话,能够同时支持各种渲染器甚至实体视图也能预览的几何节点方案可以更优先学习。
对了,可能有读者朋友会觉得直接使用置换修改器,并添加环状木纹作为纹理也能实现类似效果,从方法来说的确是可以的,但由于系统自带的纹理不能做动画,因此我们需要额外制作一个黑白相间的圆环动画来作为置换纹理才能真正实现,但这个方法不能即时调整参数,所以我们并没有推荐。

