探析渐变色在网页设计中的表现形式与功能表达
王俊雄

关键词:渐变色;网页设计;表现形式;功能表达
中图分类号:TP393.092 文献标识码:A
文章编码:1672-7053(2022)02-0088-03
渐变色作为一种特殊的设计元素,近些年被广泛地应用于商业网站和个人网站的网页设计中。之所以渐变色受到了世界各地设计师的欢迎,从前端技术的角度上看,是因为浏览器兼容性的提高,以及渐变等一系列新属性加入层叠样式表第三次迭代版本(Cascading Style Sheets Level Three,以下簡称为CSS3),使渐变色在技术上实现难度降低,对不同尺寸的屏幕适应性更强。所以,正是前端技术的日趋完善,使艺术家在设计时能放下顾虑更加大胆地使用渐变色,让渐变色较之前更频繁地出现在网页设计中,并形成了不同的表现形式。在此之前,人们对渐变色的研究从大方向上阐述了其具有突出视觉设计内涵、营造立体感与科技感和提高内容与形式的统一性等视觉审美价值,但是,对渐变色在网页设计中的表现形式和发挥的功能两方面更细致的研究有所欠缺。文章通过研究不同种类和功能的线上网站网页的色彩、结构、版式和代码,分别从渐变色样式和渐变色调和模式两种角度,总结渐变色在当前网页设计中的表现形式。希望能够帮助设计师加深对渐变色的理解,并在网页设计中恰当地使用渐变色。
1渐变色在网页设计中的表现形式
渐变色在网页设计中的表现形式,可分别从渐变色样式和渐变色调和模式两种角度展开。其中渐变色样式决定了颜色以何种方式来进行渐变,而渐变色调和模式决定了渐变色用什么颜色进行搭配混合,二者相互配合,让渐变色在网页设计中发挥了不同的功能,展现了不一样的视觉效果。
1.1渐变色样式在网页设计中的表现形式
1.1.1线性渐变形式
对线性渐变最简单的定义,就是由一种颜色沿着一根轴线或者固定方向,由起点开始向一种或者多种颜色渐变。通过对线性渐变进行重复、镜像或者转动渐变方向,就可以得到如重复渐变和对称渐变等不同样式的线性渐变效果。线性渐变不但在样式上灵活多变;而且是CSS3标准中新加入的属性,可以不使用位图而直接用代码控制渐变样式,在技术上的实现成本比位图低,并且方便调节。所以在调查的样本中,线性渐变是最常出现的渐变样式,其经常以静态或者动态的形式,出现在网页整体背景、头图背景、文字背景颜色和各种网页功能组件的背景中。在做大面积背景时,多采用不超过三种近似色进行调和,颜色之间的过渡柔和而又绵长。
1.1.2描边渐变形式
描边渐变是线性渐变在狭长形状下的一种表现形式,形状多是线状或者长条状,渐变方向或水平、或垂直、或沿着长条形状的整体走向。在样本网站的网页中,当描边渐变作为规则图标和形状的填充背景时,都是用代码来实现渐变效果的。但是作为不规则图标背景或者艺术字颜色时,却几乎都是用位图来实现的。因代码可灵活调节颜色,所以多以单色明度渐变和双色渐变作为进度条或者滚动条的背景。而由于其独特的细长形状,可以通过扭曲变成网页的UI艺术文字,所以多以七彩色渐变艺术字的形态,出现在国内电商网站的网页中。
1.1.3径向渐变形式
径向渐变是以中心点的一种颜色开始,向四周的一种或者多种颜色呈现水波纹状或者光晕状扩散的渐变。因为径向渐变与线性渐变同为两大新加入CSS3标准的属性,并且通过代码可控制径向渐变的颜色搭配、中心点位置、重复和过渡强度,较位图具有极强的控制性和灵活性。所以径向渐变经常在网页的头图背景中,作为装饰单独出现或者与其他渐变样式混合出现,并在各种网页功能按钮的背景中使用。
1.1.4混合渐变形式
在调查的样本中,径向渐变和线性渐变有时会以默认的渐变样式组合出现,但有的时候为了增强网页的表现力和吸引力,会在默认渐变样式的基础上,把两种渐变的外形进行变形扭曲,并同时模糊相互之间的边界,让它们比较自然地相互混合,并组成不规则的外形,呈现出类似颜料在液体中混合的效果,这种复杂且具有感染力的渐变就是混合渐变。在网页设计中,混合渐变多以位图的方式来作为网页的头图背景或者整体背景。
1.1.5色块渐变形式
色块渐变是以色块堆叠排列为基础进行渐变的,通过对每一个色块设置单独一种颜色,后根据线性渐变规则或者中心点渐变规则进行排列组合,形成一种过渡不柔和的渐变。色块通过形状、大小和透明度的变化,表现出类似阶梯或者纸张堆叠等不同感觉的视觉效果,表达出一种形式美。虽然色块渐变需要CSS代码配合HTML代码,甚至使用位图间接实现效果,但是作为一种最具有形式美的渐变,却经常在装饰性更强的单色明度渐变艺术字或者图片背景上使用。任何艺术设计作品都离不开形式美,失去形式美就失去感染人的魅力,色块渐变以其独特的形式美,在网页设计中有着独具特色的艺术魅力。
1.1.6三维光影渐变形式
不同于普通渐变的二维效果,三维光影渐变是以渐变的形式直接呈现立体的感觉,但是这种渐变必须有一个固定的透视外形,才能营造出类似球体、圆柱体和立方体等形状的立体感。虽然这种渐变与直接描绘一个物体的明暗光影十分相似,但不同之处在于,这种渐变可以通过光影原理,把几种毫不相关的颜色灵活地组合在一起,营造出特殊的立体效果。三维光影渐变作为背景的设计元素之一,除了应用在网页头图背景中做独立的装饰元素,还可以作为图片的背景渲染气氛,营造出近大远小的空间感。虽然可以利用四分之一单色中心点透明径向渐变来模拟球状物体明暗交界线,并搭配底色表现出三维立体效果,或者利用CSS的3D转换属性调节出简单的立方体效果,但是大多数网页应用的三维光影渐变效果依然依赖位图实现。
1.2渐变色调和模式在网页设计中的表现形式
1.2.1色相调和形式
色相是指色彩的相貌,而色相调和就是不同颜色之间的渐变混合。虽然在创建渐变色时,有多种颜色可供选择,但是在网页设计中,一般不会使用超过三种颜色的渐变色。之所以如此谨慎地使用颜色,是因为如果一次排布多种颜色进行渐变,除了特殊表现方式和主题,或者作为功能组件的强调色和小装饰使用,大面积使用超过三种颜色的渐变色,难免会造成网页色调的混乱,且繁多而杂乱的颜色会让用户有烦躁的感觉,从而不愿意仔细浏览网页,导致网页传递信息效率降低。所以网页在使用渐变色时,会选择至多三种颜色进行调和,在保证了渐变色整洁性的同时,也方便控制渐变色的整体色调。除了对色彩种类有一定的限制,网页在渐变色的色彩搭配上,还多以同类色和近似色为主,表现含蓄温婉的感觉,在营造高级感的同时,也保证了网页整体效果的和谐。但有时也会根据主题需要,使用互补色和对比色来提高视觉冲击力,表达活泼的情感。
1.2.2明度调和形式
色彩的明亮度即是明度,在网页设计中渐变色的明度调和分为两种形式,一是同一种色相的明度调和,即把一种颜色由纯色逐步增加明度,最后过渡到白色或者透明,这种形式的渐变可以与网页背景进行很好的衔接;第二种是在纯度相同的情况下,对不同色相之间的明度调和。例如在纯度相同的情况下,黄色要比紫色的明度高,二者进行调和时明度高的黄色会被明度低的紫色衬托的更加抢眼,这是颜色本身的属性,不涉及纯度的变化。不管是哪种形式的明度调和,通过颜色明度的对比,可以帮助人们区分层次、光感和空间关系,并表现不同的视觉效果。例如明度弱对比的调和给人柔和模糊的朦胧感;明度中对比的调和给人稳重适中的平衡感;明度强对比的调和给人活力清晰的层次感。
1.2.3纯度调和形式
纯度是指色彩的饱和度,纯度调和就是把不同饱和度的颜色进行渐变混合。在网页设计中,渐变色纯度调和形式分为同一种色相的纯度调和与不同色相的纯度调和。同一种色相的纯度调和可以看作是明度调和;不同色相的纯度调和,其中既有颜色之间纯度明度的对比,还有色相之间的对比。其中对比越强给人的感觉越活泼热情,画面鲜亮;对比越弱越则让人感觉平稳,画面也越沉稳含蓄。
2渐变色在网页设计中的功能表达
各种不同形式的渐变色,被广泛地应用于网页的各个功能组件,并发挥了不同的作用。通过对不同形式渐变色的功能进行分析和梳理,可以归纳出渐变色在网页设计中,具有更强的装饰意味、引导用户视觉、表达丰富的情感、增强网页的空间感和增强整体感的功能。
2.1更强的装饰意味
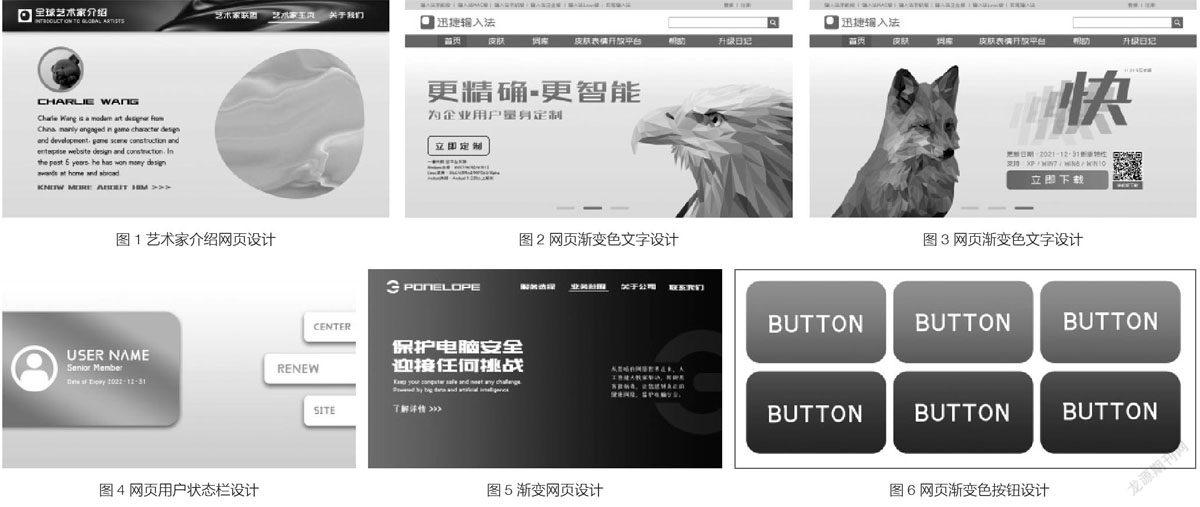
渐变色在网页设计的过程中,因为其拥有更丰富的色彩和视觉效果,以及多样的细节表现,所以较纯色背景具有更强的装饰性。当渐变色作为网页背景或者头图背景被大面积使用时,可以通过自身的装饰功能渲染出网页的整体氛围,为网页的设计确定基本的基调和感情气氛。在渐变色作为独立的视觉元素点缀网页时,又可以适当地平衡网页的色彩配比,协调并均衡网页的色彩关系。例如,为了进一步增强渐变色自身的装饰功能,可以通过拟物化的形式,如模拟大海、夕阳、金属反光、气泡等自然物体的颜色,或者模拟涂抹印记、水渍或颜料在水里混合时的外形,如图1。通过这种使用直接描绘自然界事物的方法,让渐变色作为一种视觉元素,被当作网页头图的视觉中心物,或者单纯作为背景装饰网页时,不但让用户感觉亲切与舒适,而且让网页更具自然的节律感与丰富的色彩表现。
2.2引导视觉
对于设计的作品,吸引观众的视线是最基本的要求,是打动观众的第一步。为了吸引用户,渐变色在网页设计中,可以利用明度、色相或者纯度的对比,来增强视觉冲击力,从而起到引导用户视线的功能,达到强调传递信息并指导用户操作的目的。例如,让滑动条与描边渐变相結合,背景颜色利用纯度和色相的对比强调滑块位置,并引导用户视线,有利于用户知晓滑动条代表功能的运行状态,并方便下一步点击滑块进行操作。在设计网页文字时,通过加粗加大字号并改变字体颜色为渐变色,如图2;或直接使用三维光影渐变形式的立体文字,区别普通的网页文字来强调重要信息;或者把加粗的文字与色块渐变相结合,由一种颜色向白色逐渐过渡,搭配网页的白色背景,如图3。虽然适度削弱了传达信息的强度,但是通过虚化效果表现了一种速度感,打破了静止的画面,吸引用户视线的同时传达了重要的信息。
2.3表达丰富的情感
渐变色较纯色能表达更丰富的情感,因为渐变色至少要由两种颜色构成,并且通过渐变色表现形式的变化,从颜色和形式两方面,更加进一步并准确地表现创作者要传达的情感。而纯色相较于渐变色,只能通过颜色本身的属性来传达不同的感情色彩,并且表现形式也较单一。所以为了让网页有更加丰富的视觉效果和情感表现,恰当地使用渐变色不但可以更加吸引使用者的眼球、烘托网页的整体氛围,而且还可以准确向使用者传达创作者所要表现的情感。例如,使用橙色和白色的渐变色代替原来网页单一的白色背景,橙色与白色渐变的细腻度和品质感,以及橙色本身温暖的颜色属性,让原本苍白无力的画面瞬间充满了活力,不但吸引了使用者的目光,而且通过渐变色营造出愉悦的氛围,加深了使用者的印象。当网站的功能组件使用渐变色时,如图4所示,在网页用户状态栏中使用动态的金色与白色线性渐变,相较于只使用单一的颜色,运动的渐变色能够模拟出类似阳光下金色卡片的闪光,在表现出用户尊贵身份的同时,也传达出对使用者的重视。不但提升了网页整体的格调,而且给用户留下了良好的印象。
2.4增强网页的空间感
无论是三维光影渐变形式还是其他的二维渐变形式,都有增强网页空间感的功能。渐变色之所以可以发挥这样的作用,是因为在自然环境中,当光照射在物体表面时,能够营造出物体的明暗光影关系,同时在颜色上也是色彩不断渐变的过程。正如艺术家安东尼·高迪所说:“直线属于人类,曲线属于上帝”。渐变色源于自然,由一种颜色过渡到另一种颜色的过程,就好似自然光影的变化。例如,在二维线性渐变形式的网页背景中,如果两种渐变颜色有较大的明度差异,就会在高明度颜色向低明度颜色的渐变方向上,营造出一种立体的纵深感和神秘感。这种纵深感就像光影的变化,能在引导用户视线的同时,让使用者在阅读网页的过程中,体验到一种由浅入深、由表及里的深入感和探索感。不但更好地传达了设计者所表达的意图和情感,而且也会给使用者留下深刻的印象,如图5。
2.5增强整体感
渐变色在作为网页图标和按钮的背景色时,有时以每个图标或者按钮的背景做一次线性渐变;有时以一组图标或者按钮的背景组成一个整体的线性渐变,如图6。后者起到增加一组按钮或图标整体性的功能,不但能够让图标在视觉上成为一个整体,而且还能够让图标之间互相建立起联系。当渐变色作为网站的主题色时,例如在一些个博客网站中,会通过在网站各个网页的导航栏或者页脚的背景中使用主题渐变色,用于加强网站各页面之间的关联,让网页的设计更具有整体感。
3结语
综上所述,渐变色在网页设计中有着丰富的表现形式,并且表达了不同的功能。在这个互联网高速发展的时代,渐变色在网页设计中得到了大量应用,并获得了设计师和用户的广泛认可。希望通过文章的研究,能为设计师在网页设计中使用渐变色提供参考和帮助,进而充分发挥渐变色的作用,设计出满足大众需求的作品。
3214500338241

