基于Verge3D的3D技术在网页中的应用
王辰启 王一帆 陈翔宇 梁创恒 刘亚萍




关键词:Verge3D;网页;应用;3D 技术
中图分类号:TP311 文献标识码:A
文章编号:1009-3044(2022)36-0092-03
随着互联网技术的不断发展,网页技术的融合、创新与突破给Web3D发展提供了良好的条件,不仅是在传统的客户端类网页,还是在当下流行的手机端网页,渐渐地都可以看到3D图形的影子。现在,制作3D 网页所流行的工具大部分为基于WebGL[1]的three.js 引擎,采用JavaScript代码封装WebGL部分功能的库,Verge3D 进一步对three.js 进行封装,面向的用户更广,渲染三维模型更加简洁。
1 3D 技术发展与问题
随着Web2.0的兴起,3D网页的相关开发与设计也在不断地探索与实践,3D网页自身的直观性、可交互性能够吸引更多的用户,推动其自身的经济价值的实现,WebGL的出现使得3D网页从理论变为了实践,但在3D网页进行制作的过程中,如果直接使用Web⁃GL进行制作,由于其原理复杂,上手难度较大,会影响开发效率,同时提高设计与开发难度,影响设计开发的总体花费。因此,实际应用中,会采用对WebGL 封装成3D 图形引擎库来制作网页中的3D 动画和模型。
2 Verge3D 技术支持分析
Verge3D底层封装了three.js、tween.js、ammo.js等JavaScript库,从源码上进行解析,还要回归到WebGL(Web Graphics Library),即3D绘图协议,这种绘图技术标准允许把JavaScript和OpenGL Es 2.0结合在一起,通过OpenGL ES 2.0的一个JavaScript绑定,WebGL可以为HTML5 Canvas提供硬件3D加速渲染。在Web⁃GL应用过程中,省却了确保3D 网页运行的插件的安装,能够直接通过Javascript 的脚本语言来确保Web交互式三维动画的制作与实现;其次,WebGL 的应用也能够对3D 模型的渲染起到加速作用,其直接通过OpenGL 的接口,对图形硬件的加速功能进行应用,从而提高模型和图形渲染的效果和质量[2-3]。
Three.js则是对WebGL进行了封装,是运行在浏览器的3D 引擎,用JavaScript 编写的WebGL 第三方库,相对于WebGL原生的API添加了更多的图形引擎,只需开发者调用相应的API就可以直接在浏览器中创建丰富的3D场景,无须再考虑如何进行场景的渲染[4-5]。
如果说WebGL为了解决的网页插件和跨平台问题,three.js为了解决编程简单化和可视化问题,那么Verge3D就是为了解决以下问题:第一,网页3D实现度不高,材料系统以及物理渲染烦琐;第二,编程代码烦琐,对程序员本身要求较高,适应群众较窄;第三,提供的接口较少,兼容主流软件较少;实现的3D页面通过以下几个特点解决:
(1)PBR材质
PBR(Physicallly-Based Rendering),指基于物理渲染材质。生活中物体显示出的颜色通常由两种因素决定:自身因素和外部因素,外部因素大部分是由光照决定;因此基于物体就需关注物体本身和光照两个方面。首先对于物体本身,考虑物体表面不可能是绝对光滑的平面,所以需要引入微表面理论,基于微表面进行研究;然后需要关注光的物理性质,光包括了颜色、光通量、光强度、光亮度等一系列概念,拥有诸如反射、折射等性质,还会产生诸如菲涅尔等效果;此外在光与物体交互时,光线可能发生遮挡,也可能被吸收,要遵循能量守恒定律。所以概括来说就是在遵循微表面理论,光学特性和能量守恒的前提下,根据物体本身特性通过数学推算出的物体表面的属性集就叫作PBR材质。
在应用的过程中,通常情况下会根据物体的金属度和粗糙度两个属性一同構建PBR材质,通过cooktorrence模型中提到的F、G、D来说明金属度和粗糙度是如何影响PBR材质的[6]。
(2)Puzzles拼图编辑器
Puzzles拼图编辑器,也称为可视化逻辑编辑器,基于谷歌开源项目Blockly进行的开发,方式类似MIT 的儿童编程语言Scratch,类似玩乐高积木一样一块块拼图构建出应用程序。每一个图形对应的都是代码块,如图1所示,原理则是将Blockly代码块中代码转换成JavaScript,Dart,Python或者XML代码,之后编译器对转换的代码进行处理,实现所需要的逻辑效果。[7-9]
(3)glTF格式
glTF格式本质上是一个JSON文件。这一文件描述了整个3D场景的内容。它包含了对场景结构进行描述的场景图。场景中的3D对象通过场景节点引用网格进行定义。材质定义了3D对象的外观,动画定义了3D对象的变换操作(比如选择、平移操作)。蒙皮定义了3D对象如何进行骨骼变换,相机定义了渲染程序的视锥体设置。场景对象将以数组的形式存储在JSON文件中。
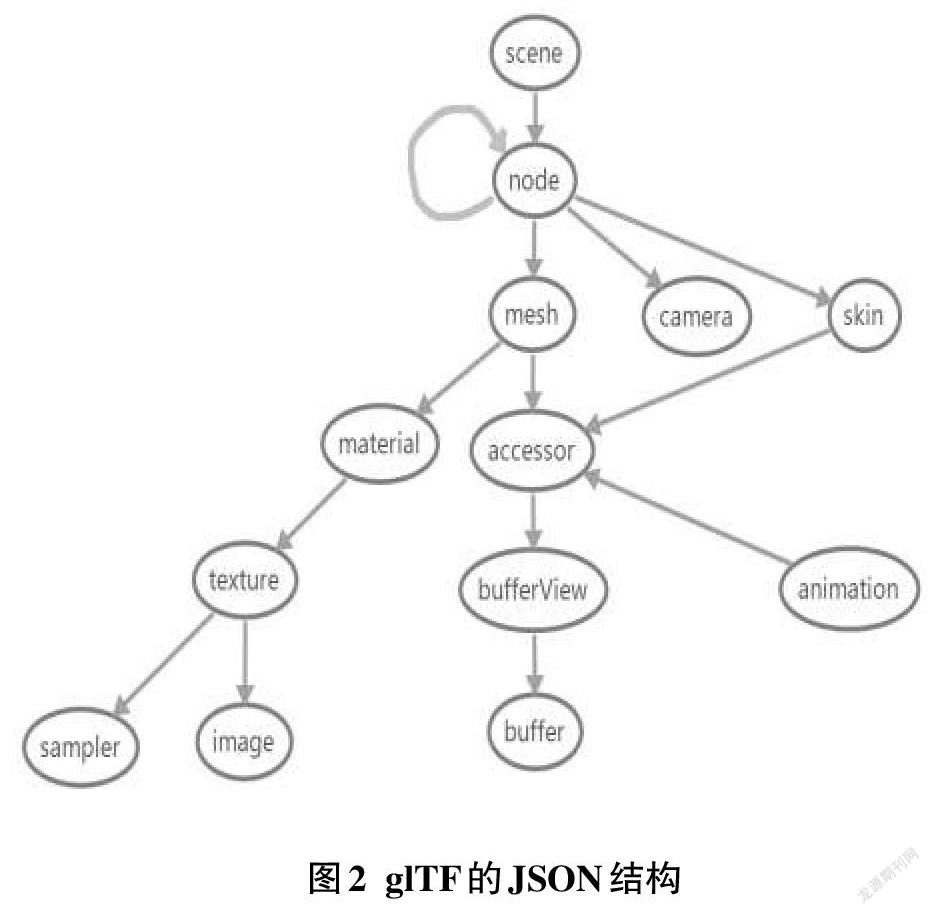
glTF格式的JSON部分顶级元素如图2所示:scene:glTF格式的场景结构描述条目。它通过引用node来定义场景图。
node:场景图中的一个节点。它可以包含一个变换(比如旋转或平移),引用更多的子结点。它可以引用网格和相机,以及描述网格变换的蒙皮。
camera:定义了用于渲染场景的视锥体配置。
mesh:描述了场景中出现的3D对象的网格数据。它引用的accessor对象可以用来访问真实的几何数据。它引用的material对象定义了3D对象的外观。
skin:定义了用于蒙皮的参数,参数的值通过一个accessor对象获得。
animation:描述了一些节点如何随时间进行变换(比如旋转或平移)。
accessor:一个访问任意数据的抽象数据源。被mesh、skin和animation元素使用来提供几何数据,蒙皮参数和基于时间的动画值。它通过引用一个bufferView对象,来引用实际的二进制数据。
material:包含了定义3D对象外观的参数。它通常引用了用于3D对象渲染的texture对象。
texture:定义了一个sampler对象和一个image对象。sampler对象定义了image对象在3D对象上的张贴方式[10]。
需要注意的是,上述都是常规的glTF结构,但是在实际的应用场景中,一些几何文件、纹理文件,包括图片文件都不在这个json文件中,因此需要外部引入,于是glTF也采用了和3d tiles一样的uri方式引入文件,除此之外glTF还可以读取和管理外部的文件,如二进制文件,图片文件等等。
3 Verge3D 制作3D网页
在应用的过程中,Verge3D不用再和three.js一样需要学习大量的模型代码进行构建模型,也不需要关心在构建模型的同时构建动画等效果,只需要在自己所熟悉的三维设计工具中构建模型,最后发布到网页上进行动画的拼图实现即可。所以Verge3D在3D网页开发中可以分成两个部分,第一部分为3D模型构建部分,第二部分为3D模型部署在网页的部分:
(1)模型构建
在应用的过程中,Verge3D具有glTF这样的格式,再加上当前前端主流开发模式采用vue+node.js的开发方式,使得JSON文件在前端的数据交换变得十分的常见,所以Verge3D兼容市面上大部分3D建模开发工具,如Blender、3dMax、Maya等,人们可以借助这些3D建模开发工具,来实现整个网页制作过程中对场景的构建,摄像机的摆放,材质的渲染。模型的构建大概方式如下:
第一、新建App
相当于为3D模型创建一个三维场景,该场景提供模板和模块。
第二、在建模软件导入相关插件
Verge3D提供了多种插件以满足多种建模软件的需要,提供glTF的导出格式,使得建模软件创建的数据能以JSON的格式传入到前段页面。
第三、建立模型
模型可直接通过软件进行建立,不必再利用代码实现模型对象的创建,同时可以直接设置好渲染器,摄像机,光源,物体的材质,世界的环境等。最后都会以JSON对象的形式导出为glTF文件。
(2)网页部署
在我们通过自己的三维设计模型工具成功导出glTF格式的模型后,可以对模型再次加工使其具有如动画,事件等功能,同时还要将该模型镶嵌在网页当中,大致方法如下:
第一、拼图编程事件绑定
将模型导出到Verge3D后,便可对传入glTF文件进行解析,在网页端渲染成3D页面,Verge3D提供的拼图式编程,可以让人们为3D模型对象直接添加动画或者事件。
第二、网页构建
Verge3D支持将文件上传至云,也可以部署到本地服务器中,在我们自己的页面中,只需要在元素中调取对应url,就可以在个人的网页中实现3D效果。最终效果如图3所示。
4 Verge3D 的优势总结
Verge3D在3D网页开发中的优势十分明显,首先因其结合了多种3D网页编程的js库,功能上向下兼容,可拓展性更强,其次在这些基础上延伸出可视化编程,方便了零计算机基础的艺术家和高计算机基础的程序员进行3D网页开发。并且因其具有PBR材质的渲染,所能达到的效果也比较惊人,外加简单的开发步骤,只需要导出为相对应的格式,就可以实现3D 场景。
5 结束语
本文旨在让更多的人了解到3D网页的开发,对Verge3D的技术支持和开发方式进行了简单的分析,简单介绍了运用Verge3D與其他开发软件进行3D网页开发的异同,Verge3D作为一种工具,提高了设计师设计页面的开发效率。3D网页开发作为当前网络趋势,在更加未来的元宇宙构建当中,无疑会成为其核心力量,这也说明了3D网页还有很长的路要走,还有很多值得去学习。

