基于WebGL的轨道交通BIM轻量化应用方案
王 坭,王淑营,曾文驱
(1. 西南交通大学 信息科学与技术学院,成都 611730;2. 广州地铁设计研究院股份有限公司,广州 510010)
目前,建筑信息模型(BIM,Building Information Model)技术已广泛应用于建筑领域[1-2]。
轨道交通工程属于典型的复杂建设工程,BIM技术的应用可以提高其建设效率[3]。Revit是BIM建模软件,其功能强大,通常被用于设计轨道交通BIM。然而,轨道交通具有多专业、多用户的特点,各个专业相互查看模型需要通过拷贝模型文件并利用Revit链接功能打开。对于现场施工人员来说,他们可能不会使用Revit;对于设计人员来说,如果BIM文件发生变化,那么需要重新拷贝。因此,轨道交通BIM技术亟须解决在Web端的应用,才能使BIM在各个阶段都能被即时交互。
针对BIM技术的Web端轻量化应用,Lee等人[4]证明了使用XML格式存储BIM数据的频率逐渐减少,取而代之的是用结构更紧凑的JSON格式文件存储,Afsaria等人[5]提出了将BIM数据用JSON格式文件表示的方法代替用XML格式文件表示的轻量化方案,然而未能完全实现BIM的Web端渲染,赵菲[6]研究了基于WebGL的古建筑BIM轻量化方法,但该方法把BIM数据都放在同一个JSON格式文件进行渲染。如果BIM数据量较大,那么WebGL是不能承受这种渲染带来的内存压力的。一般来说,轨道交通BIM数据量都较大,高喆[7]研究了基于工业基础类(IFC,Industry Foundation Classes)的模型轻量化方案,但是模型数据转化过程太过烦琐。张建平等人[8]证明了BIM的表面模型比实体模型更适合在Web端渲染。
根据以上的分析可以得知,利用JSON格式文件存储BIM表面模型且将BIM分别存储于多个JSON格式文件,这是Web端渲染BIM的重要前提。因此,本文提出了基于WebGL的轨道交通BIM轻量化应用方案,解决了BIM在Web端渲染的问题。本文方案并未采用BIM建模—IFC格式文件存储—IFC格式文件解析—Web端渲染的传统方案,而是用JSON格式文件代替IFC格式文件作为中间辅助存储BIM数据的工具,采用BIM建模—JSON格式文件存储—Web端渲染的方案。在存储数据方面,与IFC格式文件相比,JSON格式文件具有独特优势。JSON格式文件拥有跨平台性,IFC格式文件则需要专业的解析软件进行解析。
本文考虑了浏览器渲染大数据时内存压力大(这是因为渲染数据量大时浏览器占用的内存会急剧提高)的问题,采取以构件为单位,分别存储为JSON格式文件的方式,保存BIM的原始数据。
1 研究目标及重点
1.1 研究目标
轨道交通BIM在Web端渲染是支持模型即时交互的重要条件。本文的目标是通过Web端来构建BIM,将Revit的C/S架构变为B/S架构,以辅助轨道交通施工人员和设计人员之间的交互。
1.2 研究重点
本文的研究重点有3个,具体如下。
(1)BIM轻量化:又称为表面模型提取。提取BIM的表面模型后,需要将其数据存储为JSON格式文件。
(2)设计合适的存储方式:由于轨道交通BIM由多个构件组成,若将全部构件的数据存储到同一个JSON格式文件,那么,当进行WebGL渲染时,浏览器会发生内存溢出的情况。因此,BIM应该以单个构件为单位,分开存储BIM构件数据。
(3)WebGL渲染:从文件服务器中选择待渲染的JSON格式文件,提取模型数据,在Web端完成渲染。
BIM表面模型通过Web端进行渲染的过程如图1所示。
2 关键技术
2.1 JSON格式文件
BIM的RVT格式文件不可以直接在Web端进行渲染[9],因此,需要转换为Web端识别的格式文件。JSON格式文件数据结构是键值对形式,这使其具有跨平台的优势。由于Web端对三角形的渲染速度非常快,BIM表面模型提取的重点是如何将表面模型转化为三角形进行提取。这个问题可以通过Revit二次开发功能来解决,即在Revit二次开发中,通过Mesh类函数对BIM表面模型进行三角形面片化,从而形成三角形网格;然后通过MeshTriangle类的函数get_Vertex()得到三角形面片的顶点。BIM表面模型三角形面片化后的JSON格式文件的数据结构如图2所示。
顶点集和顶点索引集表示每一个三角形面片在Web端渲染时的位置。法线集和法线索引集表示每一个三角形面片进行Web端渲染时的明暗程度。构件几何中心表示Web端渲染时相机的摆放位置。颜色、透明度等材质属性表示Web端渲染BIM的外观。唯一编号表示构件的编码,Web端以此为依据提取构件信息。
2.2 FastDFS存储
在轨道交通中常见的车站模型具有构件多、模型大的特点,因而,本文先将BIM构件模型的所有Soild实体所对应的JSON格式文件合并为一个JSON格式文件,其中,一个BIM构件有多个Soild实体,每个Soild实体可以提取相应的表面模型;再将每个构件模型的JSON格式文件分开存储。这种处理方式需要文件服务器支持文件数量多、单个文件小的存储形式。为此,本文对几种常用文件服务器的性能进行了对比[10-12],对比结果如表1所示。可以发现,FastDFS更适合作为本文方案的文件服务器,实现JSON格式文件的存储及管理。

表1 常见文件服务器性能对比
2.3 基于WebGL的BIM渲染
2.3.1 Web端渲染框架
WebGL由许多JavaScript的应用程序接口(API,Application Programming Interface)集合构成[13]。随着技术的发展,Web段渲染框架在WebGL基础上又封装了JavaScript 3D引擎,这推进了Web端可视化的发展。本文采用JavaScript 3D引擎Three.js作为Web端渲染框架,这是因为Three.js具有开源、说明文档丰富、不需要特定物理引擎、可以导入外部3D模型等优点,能够满足本文方案的要求。
2.3.2 WebGL渲染方法
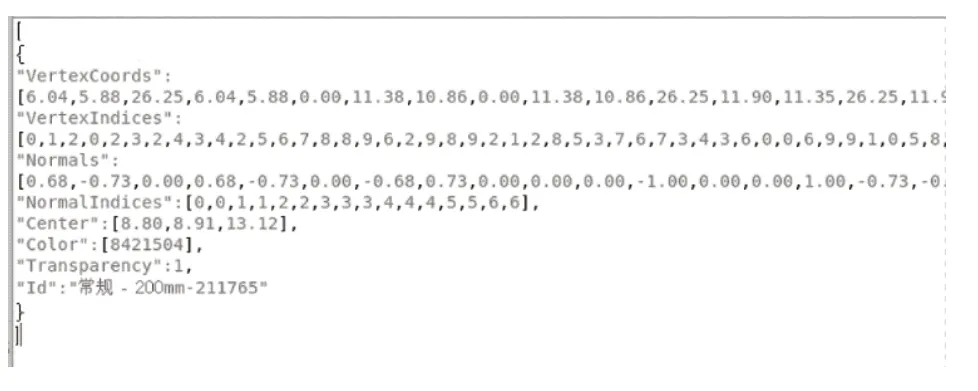
构件数据存储示例如图3所示,字段名和JSON格式文件数据结构的对应关系如表2所示。

表2 JSON示例与JSON格式文件对应关系

图3 构件数据存储示例
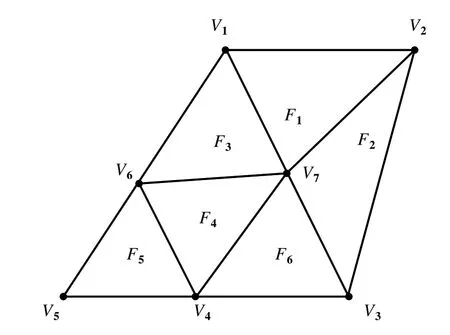
JSON格式文件完成存储后,可通过Three.js进行渲染。在实际渲染中,构件数据存在一个顶点同时属于多个面的情况,如图4所示。在图4中,顶点V7同时属于面F1、F2、F3、F4、F6,那么会被重复存储4次。一般情况下,每一个顶点会同时属于3~4个面。因此,在已经有VertexCoords的情况下,本文增加了VertexIndices来辅助存储表面模型信息。这种“VertexCoords+VertexIndices”的复合存储方式比单独使用VertexCoords能节约60%以上的存储空间。

图4 常见的三角形面片分布
Three.js对三角形面片JSON格式文件的渲染流程如图5所示,具体步骤如下。

图5 Three.js对三角形面片JSON格式文件渲染流程
(1)查找VertexIndices集合中的索引值。3个索引值为一组,每一个索引值对应VertexCoords中的一个顶点;将3个顶点首尾相连,形成一个三角形面片。以此类推,获得所有三角形面片,还原表面模型。
(2)得到表面模型后,查找三角形面片的法线集。法线集的查找方式和顶点一样。
(3)计算构件几何中心,获得相机初始摆放位置。构件几何中心为Solid实体的Center位置平均值,计算式为其中,Centeri表示Solid实体的中心点位置,N表示Solid实体的个数,X表示Center位置平均值。
(4)渲染颜色、透明度等材质信息,以使渲染出来的模型和Revit的BIM保持一致。颜色、透明度等材质信息是从BIM的材质信息中提取出来的。
(5)用对象类表示三角形面片顶点、三角形面片法线集、颜色、透明度、唯一编号等信息,完成BIM构件的渲染。
(6)重复上述步骤,直至完成整个BIM的渲染。
在实际的渲染过程中,为了减小浏览器的渲染压力,本文采取分级渲染的策略:a.渲染建筑结构专业BIM构件,以便快速得到直观的视觉呈现效果;b.渲染暖通、给排水、供电、通风等专业BIM构件;c.合成,实现BIM的渲染。
3 实际应用
3.1 表面模型提取
本文首先提取BIM表面模型,并存储为JSON格式文件;再通过Revit二次开发功能完成BIM构件。插件(部分专业)如图6所示,其中,图6(a)为土建结构专业,图6(b)为给排水专业。在上传的时候,需要在文本框中给出所上传模型的专业和所属项目,以便后期数据库查找数据。

图6 格式转化插件
3.2 BIM数据存储
存储阶段:完成插件后,可以将整个BIM对应的多个JSON格式文件一键上传到FastDFS文件服务器中。
3.3 BIM构件渲染
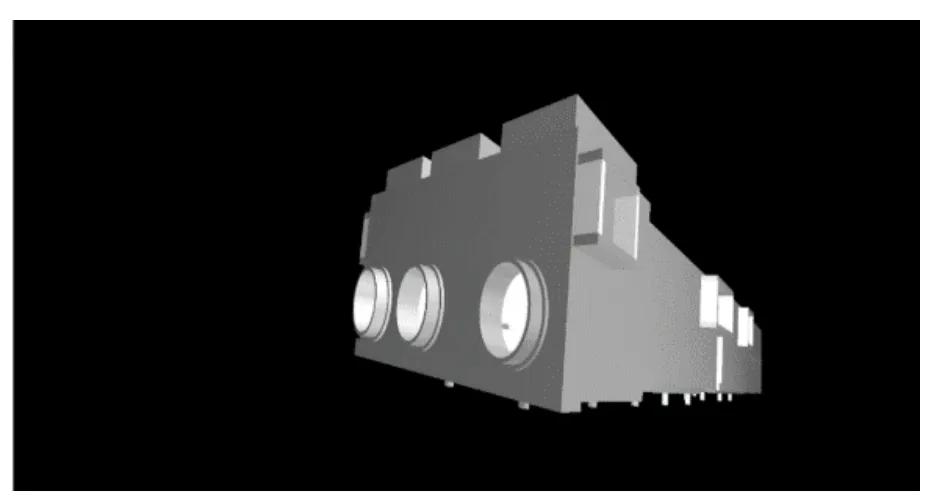
Three.js首先渲染建筑结构专业BIM表面模型,如图7所示。这种方式能够快速地呈现BIM外观,减少渲染等待时间。待渲染这些专业完成后,使用人员可以选择继续渲染如图8所示的给排水专业等BIM构件。这些构件可以同时在Web端进行渲染,也可以分别进行渲染。

图7 建筑结构专业BIM构件

图8 给排水专业BIM构件
4 结束语
本文主要使用JSON格式文件表示轨道交通BIM对应的表面信息、使用FastDFS存储管理BIM对应的大量JSON格式文件、使用Three.js渲染这些JSON格式文件,实现了轨道交通各专业BIM Web端的渲染。该应用不仅完全脱离了IFC格式文件,还使Web端渲染大模型时内存压力变小。通过查找大量文献发现:FastDFS在读入/读出文件时是可以提升效率的,例如,使用Redis缓存机制建立文件名和全局索引的键值对,以及使用数据预取机制等方法,可以加快FastDFS文件服务器的工作效率。这是本文的下一步工作重点。

