数字绘本的交互叙事设计策略研究
李萌
1.中国传媒大学动画与数字艺术学院,北京100024
2.北京邮电大学数字媒体与设计艺术学院,北京100876
绘本是以图文合奏为叙事特点、以儿童为主要读者的书籍。在新媒体时代,随着交互技术的不断成熟,一部分创作者尝试用信息技术手段来呈现绘本,数字绘本在这一背景下应运而生。数字绘本与生俱来的交互性,使其叙事也呈现出交互式特点。作为随着新媒体技术发展起来的新型叙事形态,数字绘本允许读者针对情节的发展作出自己的选择,从而参与到虚拟的故事世界之中[1]。
一、数字绘本和交互叙事的相关内涵
(一)信息时代下的数字绘本
绘本即图画书(Picture Book),是一种通过一系列的图画,结合较少的文字或完全没有文字来传达信息或讲故事的艺术形式[2]。作为儿童阅读启蒙的重要读物,传统绘本以纸质书为主要的承载形式。随着技术对数字出版的影响,绘本以虚拟现实、增强现实和混合现实等形态出现,逐渐突破基于纸媒的传统形态。智能移动终端为绘本的形式提供了更多可能性。基于这些智能设备的绘本,也被称为数字绘本或交互绘本。在这一背景下,读者正在经历着从纸质实体书阅读到基于屏幕交互的电子阅读的这一空间和形式的双重跨越。
数字绘本(Digital picture book)是用数字化的形式呈现的绘本[3]。数字绘本所涵盖的范畴较为宽泛,既包括了传统绘本的数字扫描形式,又包括了带有交互特性的数字化绘本应用程序(Application)。作为能够真实触摸到的实体书,纸质绘本为儿童带来了可以翻阅和触摸的真实阅读体验。但是,传统绘本传递的信息量较小,交互方式也不够丰富,这已经无法满足随着互联网长大的新一代数字公民的阅读体验需求。数字绘本(digital picture book)不仅扩充了纸质绘本的信息量,还将交互性引入了阅读中。不过,目前市场上的部分交互绘本仅仅将传统纸质绘本进行了数字化处理,或是在绘本故事中添加了与情节关联性较弱的动画和游戏。这些数字化方式尽管在一定程度上使绘本实现了数字化,增加了交互性,但因为其用户体验仍然停留在表面,交互和叙事之间的融合仍然有较大的改进空间。
(二)绘本的交互叙事
交互叙事是叙事学的相关研究在现代交互媒介中的延伸。媒介的变化导致了叙事方式的改变,在交互叙事的研究中涉及到了交互与沉浸叙事之间的矛盾、叙事者和观看者的身份界限等问题。在绘本中,针对交互叙事的研究大体可以分为广义和狭义2 个层面,主要以人机交互为划分界限。广义的绘本交互叙事研究将“交互”放置在文本内的交互、人与人的交互等更加宏观的层面,而狭义的研究将“交互”限定在“人机交互”这一更加具体的范畴之中。
从更广义的层面来看,绘本交互叙事首先囊括的是文本中基础的文、图交互。加拿大学者佩里·诺德曼运用符号学的方法,对绘本中文字和图片的关系进行了深入的探讨。他在观察中发现,当绘本中的文字或者图片单独存在时,往往会令读者无法准确的接收故事的信息,甚至令他们对故事的内容不知所措。这一结论是对那些认为图片只有辅助性作用的观点的有力回应,因为在去掉图片的情况下,绘本中的文字基本无法有效地进行信息传递。以诺德曼为代表的研究者针对绘本中文图交互叙事的探讨属于跨媒体的研究,即将不同的媒体类型进行综合,共同演绎一个故事[4-5]。
从狭义的层面来看,绘本交互叙事的相关研究处于叙事学、设计学和计算机科学的交叉地带。在叙事的过程中引入交互不仅带来了新的叙事体验,也引入了新的研究问题。玛丽-劳尔·瑞安的交互叙事研究引起了叙事学领域的关注,她对超文本小说、电子游戏、互动戏剧等具有互动性的文本都展开了研究[6-8]。她认为数字媒介具有5个基本属性,分别是互动性、多重知觉和符号渠道、网络化能力、易变的符号和模块性。其中,互动性是最为基础,也是最重要的[9]。瑞安还提出了需要解决线性叙事和读者交互之间的矛盾,并通过情节曲线、影响话语的互动架构和影响故事的互动架构来分析文本的架构方式。
二、数字绘本中交互叙事设计的特征和问题
(一)数字绘本中交互叙事的特征分析
第一,从单向度视觉呈现到多向度的“五感”设计。日本著名的设计师原研哉曾主张,人们应当通过“视觉、听觉、触觉、嗅觉、味觉”这“五感”来进行信息的建构,而不仅是视觉和听觉。此后,日本的书籍设计师杉浦康平提出将这一概念应用于书籍的装帧设计中[10]。然而,由于纸质书本身的材质、成本等带来的天然局限性,上述设想在传统纸质绘本中只得到了部分运用。例如,有些面向低龄儿童的游戏书采用了布艺、毛毡等不同材质进行设计,或者是在纸板书中嵌入小型的发声硬件,让儿童在点击时能够听到预先设定好的声音。这些复杂的工艺为0~3岁的儿童带来了全新的听觉和触觉体验,但遗憾的是,它们往往被用于一些非叙事性的、以感官体验为核心的知识普及性绘本——摸一下页面中狮子的毛发、听一下狮子的吼叫。这些对材质和声音的基础性感受对于低龄儿童的益处是显而易见的,但是如果涉及到更加复杂的叙事,厚重的书籍和发声装置则难以支撑故事讲述的需求。
随着硬件设备的发展,以手机、iPad为代表的智能移动终端因为其自带的触屏、发声功能和多种传感器,为数字绘本的交互叙事设计提供了新的可能。数字绘本《最远有多远》[11](How Far Is Up?)提供了一种全新的、多向度的绘本设计理念,即将绘本中的图像、文字和声音进行了重新的排布和整合,让三者之间进行相互支撑,而不是简单的重复和并行。部分电子绘本对图、文、声音之间的支撑关系见图1a。其中,视觉化的图片处于底层,文字和声音同时并行来讲述一个故事。这也是最为常见的“有声书”讲述方式,即在电子绘本中出现文字的同时,有一个画外音将文字读出来。研究者提出应该让图片、文字和声音成为一个相互支撑的三角形结构,见图1b。此时,三者之间是一种互补的关系,读者需要运用自己的想象力,来建立图像、文字和声音之间的关系。

图1 图、文、声音对叙事的支撑
以《最远有多远》数字绘本中的场景为例,见图2。画面右侧显示了一棵、一个飞到树中间的孩子,以及画面左下角的一个红色的房子。房子中的人说:“快下来,你爬的太高了。”在这里,文字、图像、声音并不是完全重合的,即画面上的文字没有对图片进解释和说明,而是用对位的方式表达了更多的信息。

图2 《最远有多远》数字绘本画面
在数字绘本中,这三者之间的对位也有更加极致的例子。数字绘本《小红帽》(LiL Red)是一个典型的“无字绘本”,即在整篇故事中没有出现任何文字。小红帽和狼之间的对话,是通过图示符号的形式来表达的。例如,当小红帽对狼表达“我要送食物给外婆”的意思时,画面上在小红帽旁边出现了气泡框,气泡中显示的是一个篮子和外婆的家,以及从篮子指向外婆家的箭头,见图3。这些图示符号以动画的形式进行呈现,体现了数字绘本的特征。

图3 数字绘本《小红帽》(LiL Red)
第二,从传统绘本的“翻页”到以交互体验为核心的“转场”。“翻页”是纸质绘本最重要的特点之一。许多设计师甚至会将“翻页”进行一番设计,在读者翻动书页的过程中,对故事内容进行有意的编排以形成“翻页的惊喜”。例如,原创绘本《跑跑镇》就通过前后翻页,为读者展示了一个个设问和回答:在前一页中,跑跑镇的一匹白马跑向黑马,翻页后,白马和黑马“咣!”撞在一起,变成了斑马。
在电子绘本中,由于书页随着实体书籍形态的消解而消失。一些电子书通过添加模拟翻页的动画效果和翻书音效,以求为读者带来逼近实体书的阅读感受。不过这种动画和声效,部分起到模拟作用。例如在电子绘本《小红帽》中,小红帽前往外婆家时,读者通过点击屏幕上的左、右箭头来完成“页面”的转换。在这里,左、右箭头作为翻页动作的指示符号、读者用手指进行点击的动作,代替了传统纸质绘本中读者的翻页动作。在《小红帽》中没有出现文字,取而代之的是铺满整个屏幕的场景、角色和动画效果。在这里,页面的概念似乎被弱化了。读者直接看到的是家门口、森林、外婆家等动画场景的转换,而不是纸质绘本中的那些图文排版。
第三,从线性叙事到非线性交互叙事。在纸质绘本中,故事往往沿着一条完整的时间序列发展。但是在数字绘本中,故事往往在时间线上呈现出不连续、非线性的特点。用户进行的交互操作会中断他们作为读者的沉浸式阅读体验。在这里,非线性交互叙事更像是一种类似游戏的体验,即用户通过交互操作实时参与到叙事中,对叙事产生某种推动作用。在这里,用户的沉浸感并不是通过连续、被动的叙事来实现的,而是通过沉浸在自身驱动的交互操作中来实现的。
例如在《小红帽》中,小红帽在前往外婆家的路上时,她发现森林的地面上有很多红苹果,见图4。在系统提示和引导下,此时的用户需要点击地面上的苹果,以让女孩将它们收集起来。在这里,这一操作方式会忽然中断整个数字绘本的叙事过程。但就像电子游戏的交互操作一样,给用户带来真实的参与感,从而增加用户的沉浸度。在另外一些电子绘本的故事中,有时用户甚至需要针对故事停顿的节点进行分支的选择,系统会根据用户的选择来决定接下来剧情的走向。

图4 数字绘本《小红帽》中的捡苹果交互操作
(二)数字绘本中交互叙事存在的问题
在上述阐述中,我们可以看到,数字绘本具有多感官刺激、从“翻页”到转场、非线性交互叙事这3 种特征。与此同时,在数字绘本应用作品中也出现了一些设计上的问题。
首先,目前的数字绘本对智能移动终端的传感器利用较少。以智能手机为例,设备拥有重力感应、陀螺仪、气压传感器等多种传感器,而目前的数字绘本设计仍旧围绕着视觉、听觉来进行。有时候,一些数字绘本甚至搬运了纸质绘本的页面,辅以数字化的背景音乐和点击翻页,是一种纸质绘本的电子扫描、点击版。在这里,视听体验并没有在新媒体设备中被充分的加以利用。
其次,叙事设计和交互设计之间缺乏紧密的关联性。在部分数字绘本的交互设计中,交互节点的设计与叙事之间的关联性较小。例如在《小红帽》中,小女孩在森林中收集苹果和落叶,这2 个以点击操作为主的交互案例虽然让用户通过操作参与到了故事之中,但是和情节发展没有必然的联系。试想,如果将“捡苹果”替换为“捡蘑菇”或是“捉蝴蝶”,这对故事情节的发展不会有任何本质的影响。因此,这些交互也不会对故事情节起到推动作用,即用户不会因为交互体验而感到自己参与到了叙事之中。
三、数字绘本的交互叙事设计策略
(一)充分利用传感器来体现“五感”
在进行数字绘本的交互叙事设计时,设计师首先要充分了解终端传感器,以得知有哪些硬件和技术上的可能性能够提供给交互叙事设计。目前常用的手机系统一般都提供了加速度、陀螺仪、光线感应、压力、温度、线性加速度等十几种传感器,以供应用层进行调用。以重力传感器为例,该传感器通过正交方向电压的大小来计算水平方向,具体的应用为可以进行手机横竖屏幕的方向切换。
不同传感器的调用,能够对数字绘本的交互方式产生不同的影响。例如在交互绘本《爱丽丝》(Alice for iPad)中,创作者就调动了智能移动终端的多种传感器。当用户看到画面中有一个怀表时,需要通过调用重力感应传感器左右晃动iPad来使怀表产生运动。而当爱丽丝被一张张纸牌包围的时候,用户同样需要调用iPad的陀螺仪传感器,通过晃动设备的方式来使得纸牌散开,见图5。

图5 《爱丽丝》(Alice for iPad)
不同的传感器能够让用户对数字绘本中的视觉、听觉、触觉等感官产生更加直接的感受。不过,由于现有设备硬件的局限性,嗅觉和味觉仍旧期待有相应的传感器来进行支撑。
(二)灵活多变的版式设计
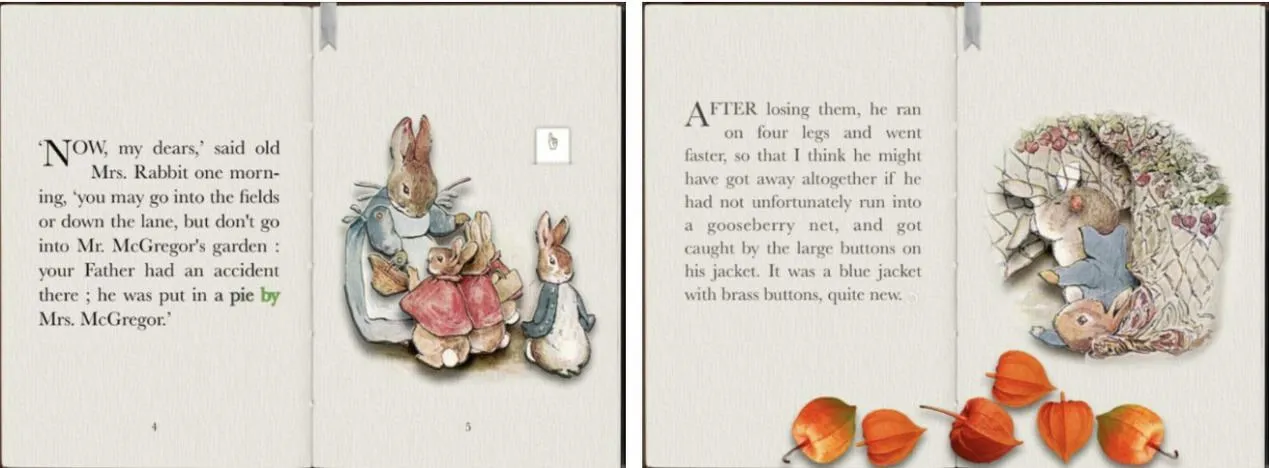
数字绘本的版式设计大体可以遵循以下思路:其一,沿用传统出版物的版式设计方式,即以页面为单位进行平面图文的排版设计。此类设计方式继承了平面版式设计的灵活构图,并且可以用动画、页面内的交互来丰富静态的版式设计。例如,在电子书《彼得兔》中,创作者即采用了平面图文的排版设计方式。有所不同的是,电子绘本中的插画模仿立体书的形式作了立体化的分层处理,并且允许用户通过点击、推拉等交互操作,产生相应的动画,见图6。

图6 数字绘本《彼得兔》
其二,是以视听体验为中心,即以镜头为单位进行的镜头设计。在此类设计方式中,图书的“页面”往往被消解了,甚至看不到任何“页面”。因此,版式的设计也不再以图书排版的方式为主,而是更像电影、动画的分镜头画面设计。在这类数字绘本中,人们往往看不到分布在画面左右的图像和文字,而是一整张铺满屏幕的动态画面。此时的数字绘本版式设计可以根据电影和动画的分镜头设计规律进行。例如,在前述提及的数字绘本《小红帽》中,页面不复存在,取而代之的是小红帽经过的一个个场景。在每一个场景中,分别排布着背景、人物和道具,也不存在左右画面的分屏设计。
(三)符合交互叙事的剧情设计
为了让交互操作能够更好地和剧情融为一体,设计师在进行交互设计时,需要考虑交互在叙事节点中承担的作用和功能。在交互绘本《Florence》中,有些交互设计在技术实现上并不复杂,但这些设计因为和叙事紧密相关,达到了较好地推动剧情的效果。例如,在女主角收拾房间、对自己的童年展开回忆时,她发现了一张儿时的画作。此时,用户需要帮助儿时的女孩将画作涂上颜色。作为数字绘本设计中常用的交互方式,数字化的涂色游戏经常被用在各种类似的应用中。但《Florence》在让用户完成涂色游戏之后,还设计了剧情上的小转折。女孩的妈妈在身后看着她画画,十分生气。随后,女孩书桌上的绘画材料也变成了习题本。此时,用户需要通过拖动操作来帮助女孩完成一道道数学题。交互操作在愉快的绘画填色和枯燥无味的计算题之间进行转换,同时一道道计算题从屏幕上快速的划过……这些都让人对女孩心情的低落感同身受,也在故事和用户之间建立了情感共鸣,见图7。

图7 《Florence》绘画、做数学题部分情节截图
在“撞车”这一段落中,设计师用了模拟“对焦”这一交互方式。剧情的设计是这样的:骑车的女孩看着背大提琴的男孩出神,然后用户亲自经历了女孩的自行车被撞飞、女孩昏厥倒地、逐渐清醒后男孩出现在她眼前这一连串的过程。设计师使用了2~3个可供用户左右移动的标尺进行“对焦”模拟,见图8,这一交互设计不仅放慢了用户的阅读速度,并且让用户体会到女孩执著的偷看、骑车被撞、最终看到男孩时的惊喜这一连串心情的变化。

图8 《Florence》摔倒部分情节
此外,在交互设计方面,因为数字绘本的主要受众以儿童为主,所以交互方式的设计应考虑儿童受众的认知特点。例如,可以设计具有重复性的交互操作方式来降低儿童用户的学习成本,或是在儿童用户的交互操作中嵌入清晰易懂的交互指引等。
本研究提出了通过充分利用传感器来体现数字绘本的“五感”设计、进行灵活多变的版式设计、进行符合剧情的交互设计3种设计策略。
四、结语
在互联网普及的智能时代,传统纸质绘本已经无法满足用户对信息量和交互体验的日益增长的需求。在这一背景下,本研究首先针对信息时代下诞生的数字绘本,以及绘本的交互叙事进行了概念上的阐述和澄清。以数字绘本《最远有多远》《小红帽》作为案例,针对数字绘本中交互叙事设计的特征进行了分析,并提出了在数字绘本的交互叙事设计中可能存在的问题。最后,在上述分析的基础上,提出了充分利用传感器来体现“五感”、灵活多变的版式设计、符合交互叙事的剧情设计3个数字绘本的交互叙事设计策略。
数字绘本为儿童读者带来了新的阅读体验方式,同时带来了新的叙事和交互设计问题。随着信息时代数字化技术的发展,绘本的数字化已经成为学术界和产业界同时关心的问题。在未来的研究中,如何针对儿童读者的年龄层次进行数字化内容的分级,以及根据不同年龄段儿童读者在认知方面的特点来进行有针对性的交互设计,都是数字绘本的交互叙事设计可以考虑的研究方向。本研究基于交互叙事理论和相关实践案例,提出了数字绘本的交互叙事设计策略,为设计师和相关领域的研究者提供了可借鉴的思路和研究方向。