递进式实践教学模式在轮播图制作教学中的实践与应用
张荣茜,郑 爽,崔 玲
(北京工业大学 信息学部,北京 100024)
0 引言
在网页制作过程中,为了展示更多的图片,可能会遇到需要做成轮播的效果。轮播图是指多张图片在网页中相同位置有规律的滚动播放,可以达到在有限的页面中展示更多信息的效果。也是目前PC端与移动端页面被广泛采用的一种图片、广告等展示的方式,使得页面具有更高的可读性,提升了用户体验。但是在实现过程中需要用到javascript中函数、循环、数组以及css等多个方面的内容,这也是网页前端教学中的一个难点。学生很容易在动手操作的过程中放弃,一些学生上网下载插件就算完成任务,这样学生处于被动学习状态,对实验过程印象不深刻,不利于发挥学生的学习主动性,也难以提高学生的动手能力和创新能力。在教学过程中引入递进式模式,由易入难,降低学习难度,提升学生主动动手兴趣。
1 轮播图制作课程引用递进式实践教学模式
递进式教学法是教师通过对教学任务进行分析,按照由浅入深、由易到难的顺序开展教学过程的方法。先单一后综合,实现基础知识---基本能力——专业能力——综合能力逐步提升、层层递进的立体化培养。在网页编程基础实验教学中引入递进式教学模式,将所需要做的练习建立联系,使各个实验前后衔接,即后面所做的实验可通过对前面所做的实验进行修改来完成。遵循“循序渐进”的教学原则。
递进式教学模式是将教学内容分为3个层级,即基础内容、设计内容、综合设计内容。先做基础性实验内容,即先能够显示一张图片,然后定时切换图片,加上一张下一张按钮,最后综合实验,完成一个功能齐全的轮播图,并引导学生在此基础上完成定时自动播放功能。递进式教学模式采用前后衔接、层次分明的内容设计,使学生在基础内容的基础上将所学知识融会贯通,并通过修改完成综合性实验。递进式教学模式需要学生在彻底了解前面内容的基础上完成,有多种完成方法,因此递进式实验的设计给予学生极大的发挥空间,有助于学生发挥学习的主动性。
2 轮播图制作课程引用递进式实践教学模式
目前在教学过程中常见的轮播图制作方法有四种:
第一种利用swiper插件实现轮播图。
第二种利用Jquery实现轮播
第三种利用JavaScript实现轮播
第四种利用CSS实现轮播。
其中第一种、第二种方法仅需要修改轮播图片的url即可,在实验教学过程中选择第三种、第四种结合的方式,一方面可以引导学生对基础知识的理解,另一方面对学生今后在其他插件、框架的应用上提供更好的帮助。同时在教学过程中引入了递进式教学方法,丰富了实验教学手段。
以结合css与javascript的原生方法实现图片轮播效果为例,分析递进式实践教学模式在web制作实验教学中的应用。

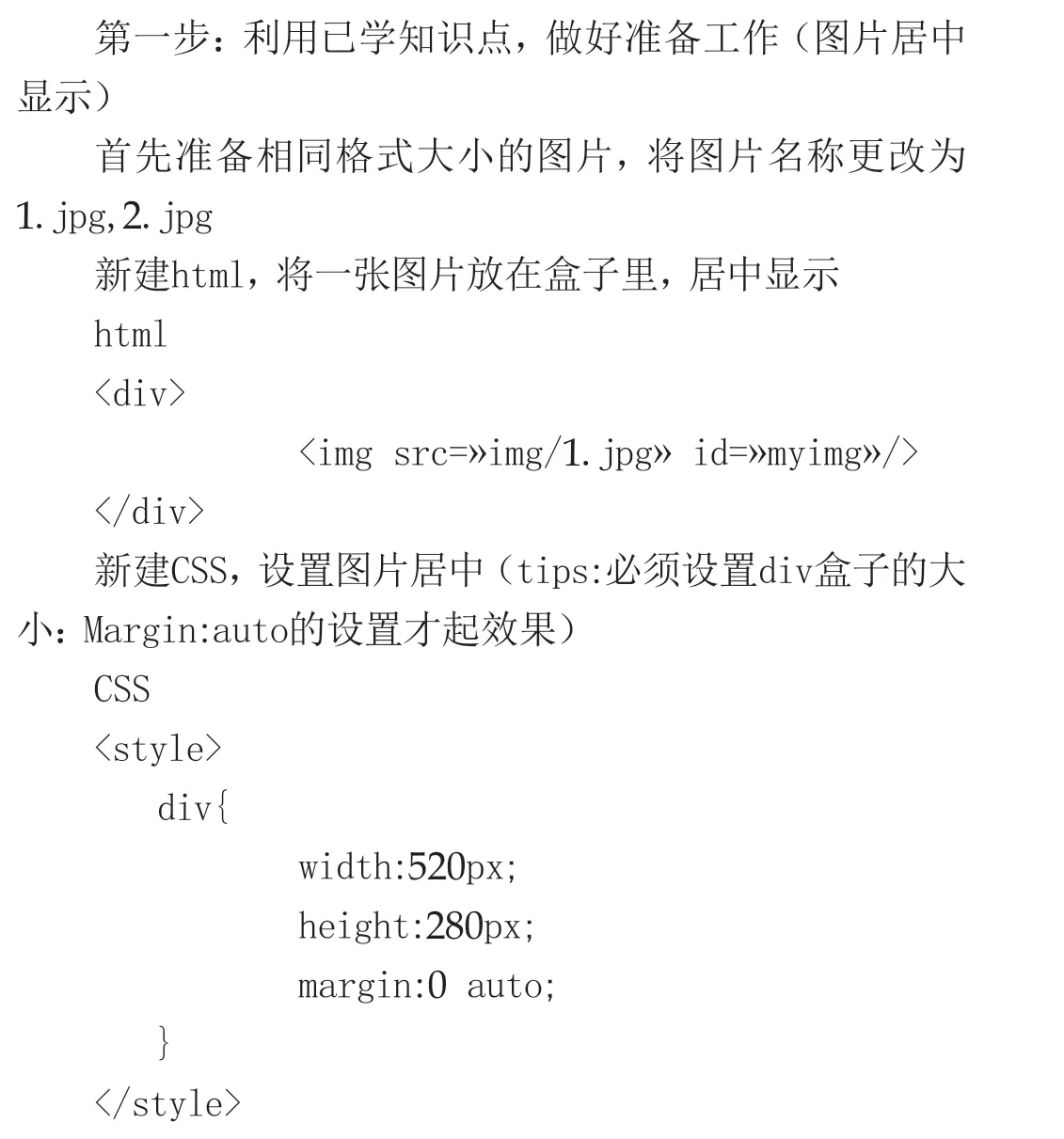
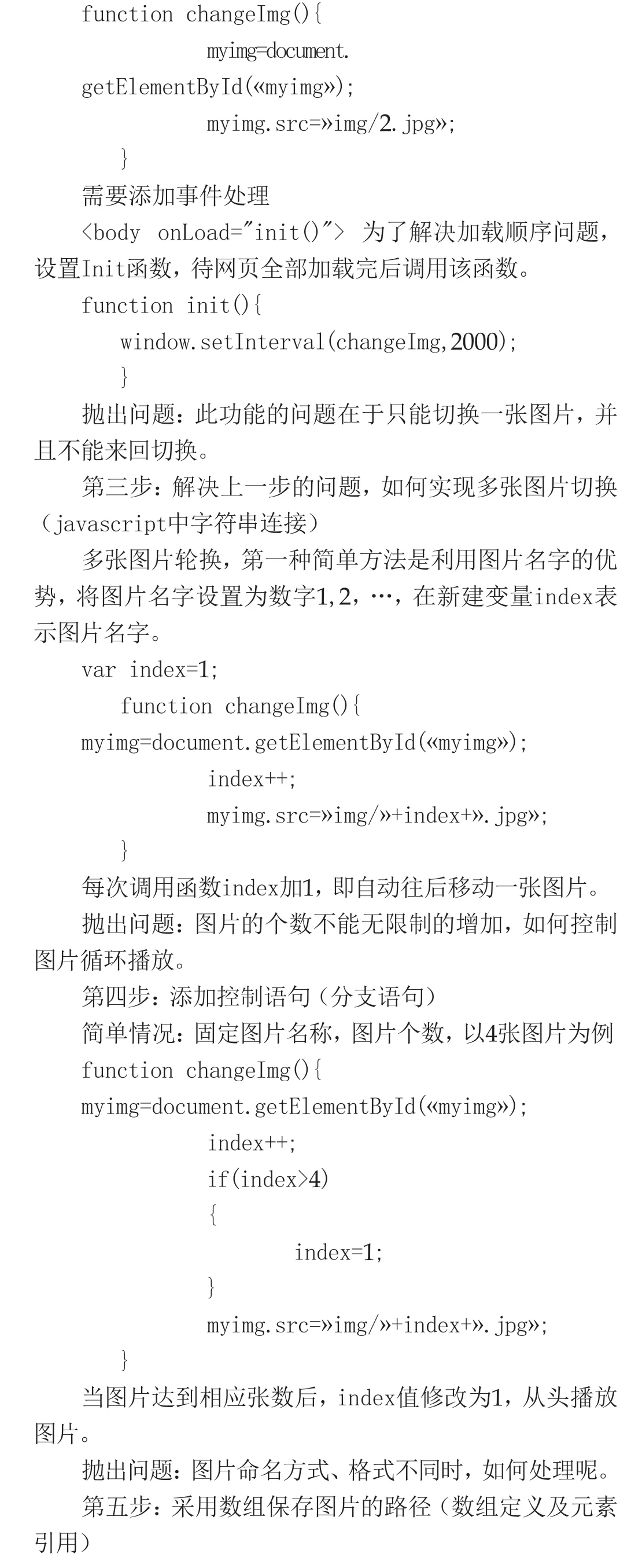
第二步:设置初始切换图片函数(引入事件加载处理顺序问题与setInterval方法)
在Javascript中定义切换函数,通过修改图片路径来实现图片的切换

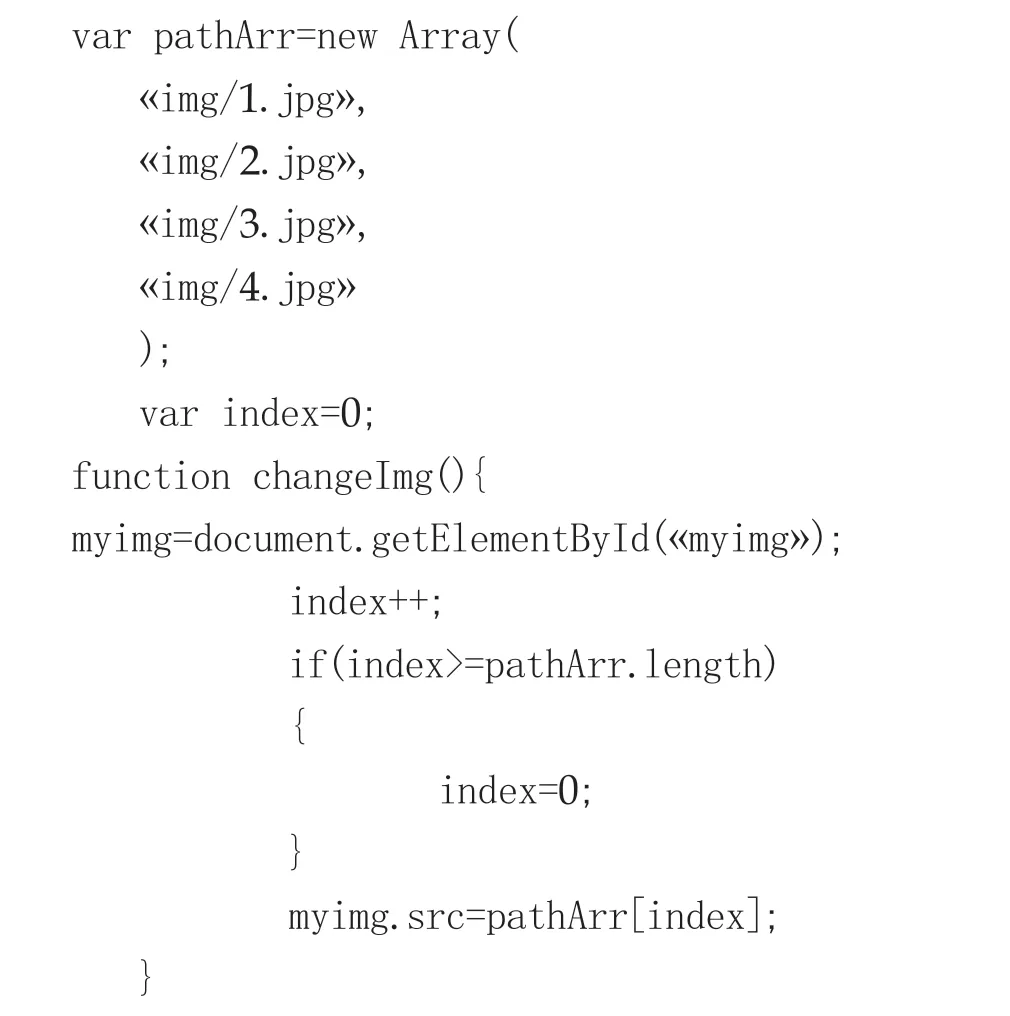
对于图片路径的限制,采用新建一个数组存放图片路径的方法解决,并修改index为数组下标0。

现在已经完成轮播图的基本功能。
抛出问题:按钮实现上一张,下一张功能。有能力的同学在完成该功能的基础上实现定时自动切换图片的效果。
3 结束语
在网页编程基础教学中合理应用递进式实践教学模式,强调学生个体差异区分并实施“教、学、做”一体化教学过程,为学生带来新颖的学习体验。教学实践表明该方法易于理解,便于接受,在后续学生提交的作业中来看取得了良好效果。

