基于任务+项目驱动的《网页设计与制作》课程教学研究
陈 苹
(内江师范学院, 四川 内江 641000)
1 引言
《网页设计与制作》是内江师范学院计算机相关专业大一新生必修的专业基础课程,操作性和实践性很强,需要学生能够掌握Web前端的相关开发知识[1]。为了学生能够熟悉网页设计流程,使用常见的网页布局效果,该课程对HTML5、CSS3制作网页的技巧进行了讲述,为后续前端JavaScript、UI、JQuery等、网站开发PHP、Java等课程进行深入学习夯实基础。
2 《网页设计与制作》课程要求
《网页设计与制作》是一门实践性、综合性都较强的专业课程[2],为了培养学生的综合实践应用能力,采用校企合作理论+实验方式[3],32课时的理论学时,24课时的实验学时。理论知识由学校教师采用任务驱动式授课[4,5],每个任务实施的过程中掌握任务中总结出来的理论知识点。实验部分有课堂实验和综合实验,由学校教师和企业老师一起完成教学。课堂实验是学校教师指导完成,4个单页面设计与制作,用实验报告来书写实验步骤与结果。综合实验是企业教师根据学生学习的理论知识指导完成实践项目抖音沉浸式官宣网站,以项目团队开发的形式实现抖音官宣网界面设计。这样学生不仅在课堂中学习了足够的理论知识,还能接触企业中现常用的技术、方法,能为后续的课堂学习提供支撑,也可以将学习到的知识运用到以后的工作中。
本课程的授课模式为:课堂授课+上机,其中,课堂主要采用多媒体的方式进行授课,并且会通过测试题阶段测试学生的掌握程度;上机编写Html代码,要求学生动手完成指定的验证性或综合性页面。使用的教学软件:网页编辑与制作软件Adobe Dreamweaver CS6、数据库MySQL、开发工具IDEA。
学生通过该课程的学习,学生能够学习到:第一,了解网页 web发展历史及其未来方向;第二,熟悉网页设计流程和常见网页布局;第三,掌握HTML语言的文档结构和基本标签使用,能综合应用Dreamweaver软件、HTML5和CSS3技术制作网页;第四,掌握规划、开发、发布和管理静态网站的专业知识和技能;第五,能独立构建简单网站或通过协作方式完成较复杂网站的建设,学会制作各种企业、门户、电商类网站。
3 《网页设计与制作》任务驱动式教学
理论知识采用的教学方式:讲授、讨论、演示、任务驱动。为了让学生帮助消化知识,会有丰富的课堂源代码、习题、实验资源等自主学习资料包,在扎实的掌握知识,以便实践中加以运用。课堂的特点如下:第一,任务驱动式讲解知识点[6-8];第二,从案例任务到知识点总结,由浅入深。第三,课后练习题,每个章节进行阶段性小结,并布置与课堂知识点相关的实验任务。第四,会有4个课堂实验,将课程知识通过实验报告的方式,让学生独立完成,锻炼学生动手能力,了解学生对知识的掌握情况。验证性实验一,唐诗页面设计学习如何通过对文字与段落属性的设置,来提高文字的艺术表现力。验证性实验二,超链接的制作悉常见导航形式,并能够利用无序列表完成简单的导航设计;掌握图片的链接方法以及在页面中修改不同链接形式的样式。验证性实验三,产品介绍页面的制作掌握通过表格来进行网页页面的布局方法;理解利用Html中表格的方法及优势,来展示图片、文本等内容。综合性实验四,用DIV+CSS布局的方法来构建网页结构;掌握商业网站的页面布局方式、体会使用DIV+CSS布局网页的方法。
(1)任务描述。为了注重基础理论知识教育,突出学生动手能力的培养,将每个理论知识划分为一个小的任务,通过案例任务来完成知识点的学习。从案例任务到知识点总结慢慢引导实施,学生易于自主学习。
(2)任务实施。根据任务的描述,教师半控屏演示案例,学生跟随操作,通过操作来总结任务知识点,学生自己动手加深对该知识的理解、运用。
(3)知识拓展与训练。给出与任务相关的知识分享,让学生能够根据任务的实施自主学习,扩展在教学内容外的知识。
根据上面的任务驱动式教学,按任务描述、任务实施、知识拓展与训练来组织教学,给出了一个理论知识点例子。任务描述:Html中文本格式化标签;任务实施:使用Dreamweaver工具书写Html代码,每行代码应用不同的文本格式化标签,使文字产生特殊的效果,学生根据预览的效果,来总结常用的文本格式化标签。知识拓展与训练:给出特殊字符标签。
4 《网页设计与制作》项目目标导向式教学
最后部分是教学实践,有8个课时贯穿全书的综合项目,这部分由企业教师负责教学。课程的综合实践是以项目目标导向进行分解实施和设计的[9~12],加强学生对前面理论知识点在学习网页设计技术上的应用,了解互联网开发中前端开发相关技术,为后续JQuery、JavaScript等前端课程,Java、PHP等网站开发课程提供技术支持。
项目目标导向式教学主要从五个方面展开:项目的选取,学生学习项目需要达成的能力目标,项目介绍,实施安排,成果展示。
4.1 项目选取
为了学生能够在实践项目中将理论知识得到运用,选取了实践项目:抖音沉浸式官宣网站。学生能够掌握现在工作中前端流行的开发工具使用;能够快速掌握前端基础技术;能够熟练掌握流行的页面布局的应用,熟练掌握视频组件的应用等相关应用。
4.2 项目达成的能力目标
根据学习的理论知识和选取的项目,学生需要达到以下7个能力目标:第一,掌握HTML、CSS语言基础语法;第二,掌握HTML5+CSS3基础完成可视化交互界面的开发与实现;第三,熟悉CSS3高级样式应用,如:弹性布局;定位等相关技术;第四,熟悉HTML5中视频播放组件的应用;第五,了解沉浸式开发所带来的用户交互与用户体验;第六,培养学员对项目实施过程的监控能力,能够根据实训过程中的实际情况,掌控整个项目进度的执行状况;第七,培养学员的团队协作能力,学员需在团队中承担相应的职责,并通过合作共同完成项目目标。
4.3 项目介绍
理论部分已经采用任务式的方式学习过HTML5+CSS3等知识,综合实践部分结合前面的理论知识,技术栈时采用的HTML5+CSS3等前端技术实现抖音官宣网的首页界面设计,学生通过此次实践可以掌握前端设计相关规范。
根据项目涉及的知识点,主要从两个方面来提升学生的实践动手能力:第一,HTML5新增技术的应用;第二,互联网中弹性布局的应用,同时学生能够使用快速建模工具实现常见的图例和模型的绘制操作。
4.4 实施安排
以企业工作方式展开教学,在实践过程中以项目团队开发的形式,企业教师充当整个项目的技术指导和项目管理角色,负责项目技术和整体架构的培训,项目计划的制定,人员分工,进度控制等[13]。学生以5、6人为一个开发小组,有一名组长担任项目Leader,严格按照项目经理的要求,遵循软件开发的标准过程,团队协作共同完成项目。学生需要根据每课时学习的内容,企业教师的引导,完成相应的成果,动手完成抖音官宣网的首页界面设计。
4.5 成果展示
考核方式由团队项目完成情况,团队协作能力、工作态度,日常考勤3个部分组成。成果展示方式是答辩,演示团队项目完成的成果。根据答辩指导意见,学生需要在本次实践课程之后,完善并提交的成果如下:第一,完整的可运行的项目,包括源代码;第二,考核汇报PPT;第三,个人总结。
本次课有两个班,共有95位学生。学生学习状态很好,不管课上课下学生都会积极与老师交流、沟通。学生能够根据分组完成企业教师的综合项目,小组的作品展示如图1所示。

图1 学生作品展示
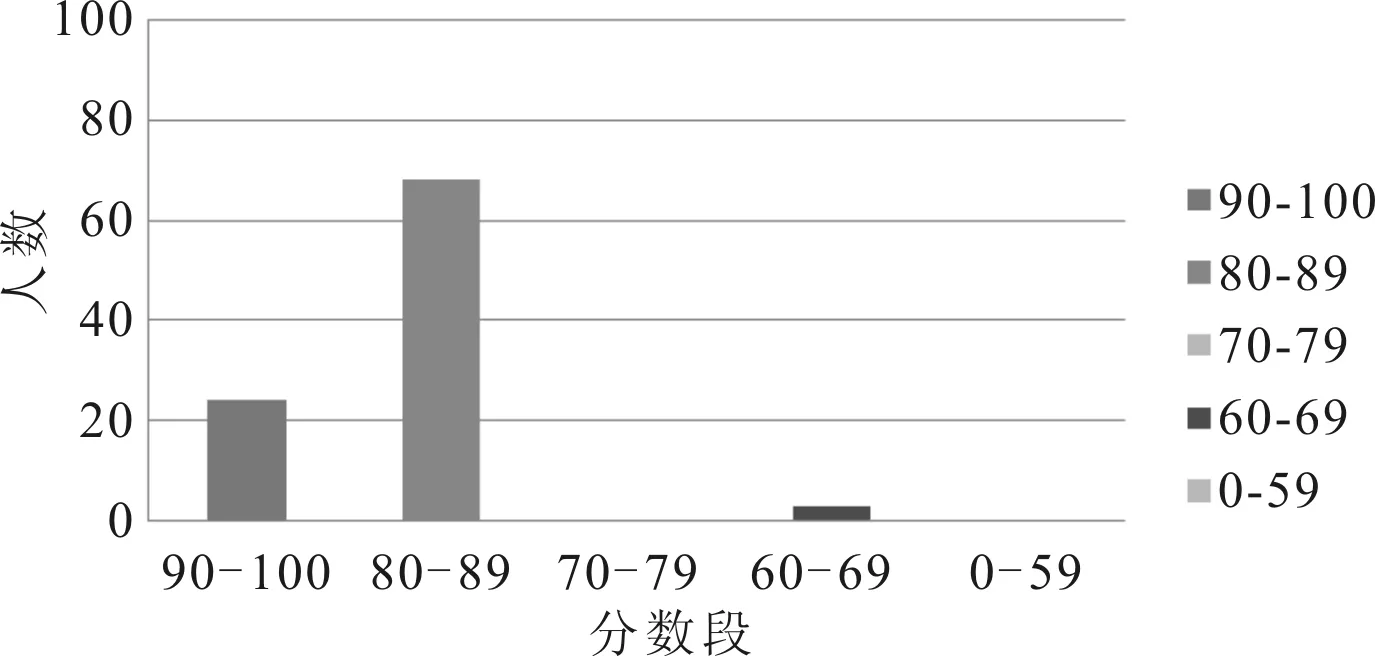
这门课程重在强调学生对网页设计综合实践能力的培养,综合实验项目完成情况为依据,考查学生对网页设计与制作应用知识的掌握情况。根据学生的现场答辩,3位教师提问方式,可以发现学生在计算机实践能力等方面较好。2个班级中的学生综合成绩都有所提高,3位教师的综合平均分如图2所示。

图2 学生实践成绩分布
在以后的课堂中,改进措施和意见如下:第一,应重视学生对知识综合运用的能力,加强学生实践训练,培养学生动手能力,尤其是综合性实践的训练;第二,根据学生对于知识的灵活应用和掌握方面的欠缺,可以在教学过程中增加网页设计与制作理论相关知识的练习题等题库,这样操作与理论结合有利于学生对知识的运用;第三,加强学生的管理,提高他们的学习兴趣。
5 结论
《网页设计与制作》课程由理论+实验组成,为了培养学生网页设计与开发能力,根据《网页设计与制作》课程要求,采用校企合作式,将任务驱动式和项目目标导向式相结合应用于《网页设计与制作》课程中,在教学过程中将任务驱动式按任务描述、任务实施、知识拓展与训练的方法用于理论知识教学,将项目目标导向式从项目的选取、学生学习项目需要达成的能力目标、项目介绍、实施安排、成果展示等五个方面展开用于综合实验。全面培养了学生的网页设计、网页制作能力,也将学生学习到的理论知识应用于实践中,解决了项目实践问题,提高了学生的网页制作和网站开发技能,激发了学生的学习兴趣与动力。能将学习到的知识应用于现有的职业中,使学生拥有真实的工作能力,满足计算机专业的人才需求,增加学生的就业核心竞争力。