新拟态设计风格下平面视觉元素的分析与研究
■杨 力
(广东茂名幼儿师范专科学校,广东 茂名 525011)
拟态,从字面上可以分为两个层次,第一层次是模拟、模仿,第二层次是“态”。其实质上就是效仿模拟的原始基本样态,其不仅包括自然界中各生物所具备的某种结构与功能,还将其创造物所表现出的外部样态囊括其中。新拟态设计并不是一种简易式的模仿行为,其间接地传递出现代设计手法多元化发展倾向这一理念。在平面设计中合理应用新拟态设计手法,通过模拟自然形式或者表象等,形成展现的形态,创造出一种特殊的体验。
一、新拟态设计风格的介绍
新拟态设计作为新时期的一种全新的拟物化设计风格,其质感处于全拟物与扁平化两者之间,不仅能对拟物化设计质感以及空间感起到一定延续特征,还具备了扁平设计抽象化、留白及模糊化阴影的属性。在平面设计领域中采用这种设计手法,等同于仿照真实世界内物品的样态,采用仿真度较高的纹理,规划设计出与造型高度相似的平面图形,这样用户即便是在不熟悉操作方法时,也能通过观察图形的样式,明确其功能与常规使用方法。以上这种设计模式下能生成极为逼真的仿真成效,其高度重视对元素的精细化、层次化处理,科学应用各类特效。
苹果公司IOS系统在发布之前,将很多拟物化设计风格融合至IOS界面设计领域中,形成栩栩欲活的质感、静脉的外形细节与靠近现实的动态特效,创造出了极为良好的能供性[1]。比如,Windows 7系统内水晶质感的“开始”键、iOS系统内和现实书架实物体没有区别的iBooks工具,拟物化设计采用模仿、拟化实物体基本属性的方法,赋予广大用户操作、控制的本能,引领广大用户在虚拟界面内合理应用既往实践经验。进入新世纪以来,智能触屏手机的普及,拟物化设计利用自身特有的能供性与可学性,协助越来越多的新用户在短时间内了解界面元素的基本功能,掌握常规操作技巧,消除掉主观上对新科技形成的畏难不良情绪。
近些年中,新拟态设计逐渐朝着更简单、抽象的扁平化风格范围转型,主动弃除了模仿真实质感的操作行为,具备了大色块、线条化、抽象化符号的扁平化设计特色,成为视觉设计领域特别是交互式设计范围中的主流,其追求形成极为简洁的视觉成效,尝试将虚拟手动能供性移除,对其实用功能形成深刻的影响。
二、在平面设计中新拟态设计风格的应用
(一)科学提炼设计元素
尽管近些年智能手机的屏幕尺寸有持续扩大趋势,但归根到底其是一个十分有效的信息输出空间,面对承载着庞大信息输出量的现实需求,通过合理化的设计过程,满足技术发展及广大用户的现实使用需求,这是广大界面设计师急需解除的一项共同问题。
既往采用的拟物化设计,细节过于冗杂,多数设计师会将大部分精力与时间投放在怎样提升界面内元素细节的精致度、逼真性方面。长期沿用以上这种繁琐的设计模式,会使广大用户产生审美疲劳,也滋生出一个问题,即过度复杂的装饰,可能会分散用户接收信息的注意力,提高接收信息的时间成本,而新拟态设计阶段通过科学提炼设计元素,能较好地解除如上几项问题。
1.明确提炼的主要内容
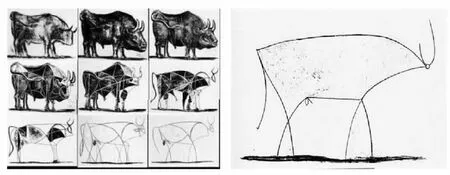
具体是要对内容进行提炼、简化处理,毕加索的《牛》便是一个经典实例(见图1)[2]。由最初始的写实风格,发展到最后只应用简单线条,以上过程历经了数次简化处理,毕加索不仅对装饰逐步进行简化,更重要的一点是其自身对牛这一物种有极为深入的认知,明确利用应该去掉及保留的内容。

图1 毕加索的作品《牛》
本文以苹果手机IOS7系统为实例分析图标的设计问题,多数图标绝不是单纯剔除初有图标的阴影等特效即可,而提取了可以更简单传送信息的内容,借此方式使图标无论是从视觉层面还是信息传送形式方面,均更能表现出扁平化特性。
2.合理剔除特效装饰
在传统的拟物化设计阶段,特效、装饰均扮演着主角,其作用主要是将按钮、图标等制作成与现实生活中实物外部形态高度相似的构造。对特效、装饰逼真性过度追求,通常会耗用设计师大量的时间和精力,但客观上分析,其在完善产品功能方面做出的功能是微不足道的,所以有些多余。故而在当下的新拟态设计,最重要的操作之一就是剔除这些冗余的装饰,为界面营造出一个清爽、洁净、利落的“呼吸环境”。
对电子产品界面进行分析,尺寸、功能有差异的按钮是其重要构成。无论是智能手机或者是平板电脑等,下传各个命令或传送信息数据,均是基于按钮去实现的。对按钮进行设计,剔除那些不必要的装饰内容,便已经是整个界面设计朝向扁平化领域迈进一大步的重要表现形式[3]。比如剔除渐变、阴影、纹理等元素,仅留存线条及干净利落、简洁的分界线,这样能为存留信息创造更大的空间,此时广大用户不会耗用较大的时间成本去判断按钮外形的美观度、逼真性等,这样便能将更多的注意力聚集在按钮自身功能方面,掌握按钮可以传送指令信息的类型、数量。
合理剔除特效和装饰以后,整个界面显现出扁平化的状态,没有形成任何前后关系区别。但若能合理应用色彩这一要素,科学部署信息面积,主要信息便能一览无余了。
3.图形的几何、符号化
具体是在提炼图标内容以后,基于扁平化图标设计过程实现几何、符号化图形的直观性设计。通过采用以上方法,能够形成一个简洁性、概括性更强的图标,为广大用户创造一个更广阔的联想空间,当然其带有的信息量也是庞大的,功能也被充分地显现出来。
(二)梳理平面的层级及信息结构
尽量将层级数目调控在3个之下。新拟态设计风格对平面结构提出较高要求,需要相关人员明确层次结构创建及信息划分情况。鉴于以上情况,设计师们应尽量减少单个界面内的信息储存量,留下充足的留白空间,建议配合使用引导性、逻辑性高的部署思维,比如“回”或“T”字型的界面。
(三)合理确定风格配色
在局部装饰效果被剔除、图形科学简化后,把元素统一安置于一个平面上,要凸显出主要信息,配色是重要内容,也是新拟态化设计过程的关键。基于比较色彩的色相、明度及纯度,能够使同一个平面上的多种元素之间有主次之分,富有层次感。
关于用色的选择问题,不管是在明度还是色调方面,均有特殊之处,自从Windows 8系统采用了Metro风格,多色系就在平面设计领域中广泛应用,部分情景下可能会选择6~8个颜色。比如鲜亮的色彩形成了强烈的撞色,能够使拟态化设计给用户留下深刻印象,通常情况下,鲜亮颜色内所含有的信息,便是所需传送的主要信息,新拟态的视觉化设计和扁平化之间形成了交互体验,最后实现融合[4](见图2)。淡色系用于新拟态设计风格领域中,其蕴意是耐人寻味的。单色系,即在整个界面上仅选用一种颜色,也可以将同色相用于界面中,但要在纯度、明度的同类色方面存在差异。从某种程度上分析,平面设计领域中,合理应用单色系,能够实现界面视觉设计的最小化和装饰元素的最精简化。

图2 亮、暗背景上鲜亮色彩呈现出的效果
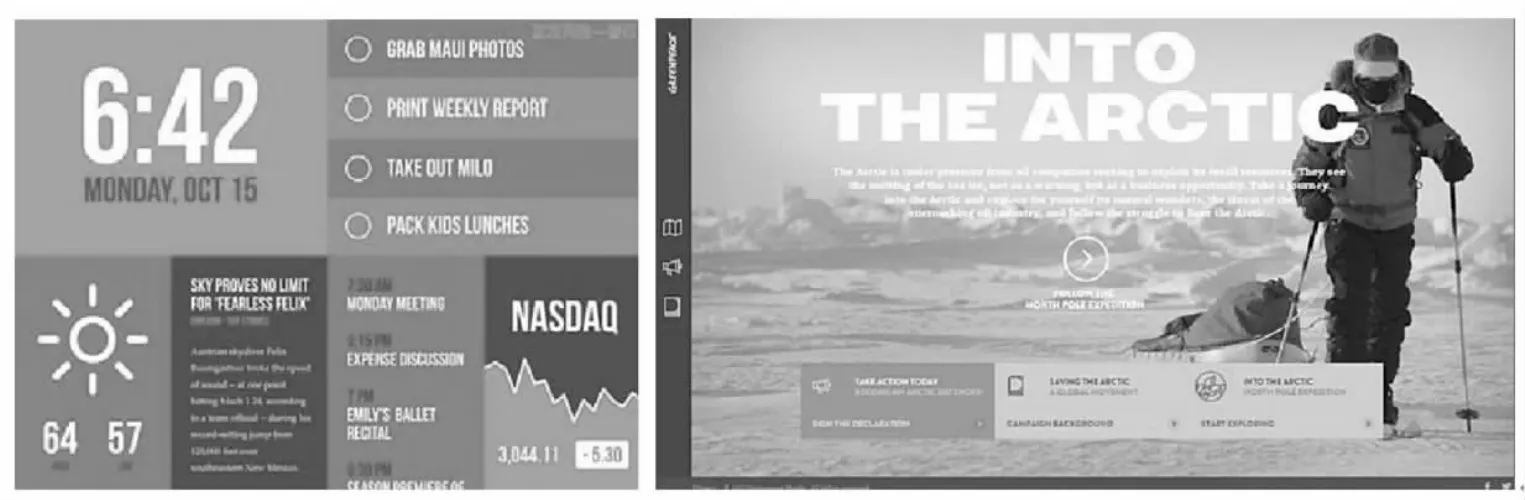
而关于色块的应用,可以将其看成是梳理信息、规划功能的支撑。在剔除所有装饰、特效以后,无论是按钮、图标或者说明书,均被统一安放在同个平面上,同个合理应用色块上,一方面能有效总结、整合各区域内的信息,另一方面还能清晰地呈现出光标所处的内部部位(见图3)。

图3 应用色块区别功能区域
(四)绘制元素与视觉细节
大圆角矩形与圆形是新拟态设计风格的优选对象,很多新拟态设计应用了很多圆形按钮、大圆角矩形的卡片样式。在新拟态设计阶段,设计师们尽量少出现或不出现直角及锐角的图形样式,自觉确立使用曲线过渡样式的主观意识,进而更好地契合全局气氛。
绘制视觉细节阶段,新拟态设计下产生的视觉成效基本是紧扣某单个光源形成的光源效果进行操作的。本文以凸起效果为实例进行分析,设计师可以尝试以对角方位把亮、暗色模糊投影分别设置在凸起元素周边,临近、远离光源位置分别会形成亮色、暗色投影。以上两个位置的投影x轴与y轴偏移量的绝对值理应维持一致,借此方式使用户产生平衡规整的视觉体验。通过合理调整投影的色彩、不透明度及模糊层度等多种指标,能够创造出轻质感的设计成效[5]。通常情况下,元素越厚层级越高时,其周边形成的投影范围就越大,投影颜色也就越发深邃。为进一步增加厚度值及使细节更为丰富化,可以酌情添置对角渐变的描边效果,描边效果也要遵照单一光源下光影规律填充渐变色。针对平面内的可辨识度较高的元素,比如图标等,可以将其制造成立体化的内雕刻视觉成效,也有助于优化平面设计效果。
(五)对版式进行合理化设计
新拟态设计的最特别的功能便是使全部视觉围绕中心运转,在主要内容、配色等元素均被扁平化、精简化处理后,应实现信息部署的合理化,这样一来不仅能清晰划分界面上的主次,还能使整个界面更富有逻辑性,对用户视觉流程作出正确引导,短缩读取信息的用时[6]。
1.网格系统
网格系统曾被用于瑞士风格的海报版式设计范围中。网格系统,实质上就是将版面内的文字作为目标对象,通过合理方式将其整合成数个文字块面,进而更准确地辨识差异化,总结、整合版面内的各种元素。网格系统应用阶段,不是通过简易方法排布、叠加不同局部空间,而在一个有限空间内,通过规范调整不同设计元素的方位、尺寸等,在符合功能性设计要求的基础上,在视觉层面上实现平衡。
网格系统还起到留白作用。伴随各种信息的提炼、组合过程,界面中可能会空出较大时剩余空间。在拟态设计阶段,留白蕴含着多层意思,比如简化元素,使画面更有呼吸感、划分信息功能区等。通过留白,配合使用适宜的色块,能够协助用户快速探寻到需表达的重点。
2.应用大图
在新拟态设计风格中,时常会应用一张铺满整个版面的画面,也可能是占据大面积版面的大图形,并会添加很少的文字信息。对以上设计的原因进行分析,主要是由于当画面元素已抵达极精简的层面上时,所要阐述的信息就受到了极大的限制。此时选用单张选材适宜的大图形,便能较为顺利地为画面营造出极为配套的气氛。当然不管用户身处何时何地,图形、内容、版式等元素之间都会存在着相辅相成的关系。
3.半透明
人们为了能够在平面中创造出较多的层次感,通常会将半透明风格渗透至新拟态设计过程中。自从推出苹果IOS7系统以来,其带有的半透明毛玻璃风格就吸引了广大群众的眼光,在合理应用半透明的基础,苹果公司还适度提升了系统智能感知客观环境的灵敏度。当底图颜色出现变化时,调控中心配套的按钮色彩也会随之发生改变[7]。由此可见,在满足IOS7系统功能应用需求的基础上,渗透了人性化设计理念,进一步完善了广大用户的主观体验。
半透明的益处可以做出如下阐释:其能够在不整体覆盖底层的状态下,不仅不会断离和底图之间的关联性,也能清晰地观察到另一层内存储的信息。基于明暗、虚实比较过程,使关键信息由底层脱颖而出,缩短和用户的视线距离。
三、预测新拟态设计风格的应用前景
在扁平化设计成为时代设计风格主流的背景下,新拟态设计对人们主观的设计审美形成了良性刺激。交互设计和视觉设计之间建设紧密的关联性,设计师实践中应精确、合理整顿两者的关系,确保具有良好的协调性。交互设计领域是新拟态设计风格的始源地,其运用阶段自身可访问性不足是不能忽略的现实问题,对比度偏低的现状长期得不到改善,很可能导致部分色盲、色弱者很难对信息进行精确分区和层级区别,进而出现信息混淆的情况。新拟态设计为一种全新的拟物风格,承担起部分拟物化负担是必然的事实,不仅要依靠现实事物创造出三维立体化效果,也需主动维持简洁、干练的视觉体验[8]。借此方式使新拟态设计出的单一界面能够减少有效信息数量的承载量,降低信息的传送效率。参照新拟态设计风格自身带有的优势和弊端,在界面设计领域中其对功能简易型的界面更能表现出较高的适用性,比如工具类、智能家居界面,也包括那些信息量偏少的展示类界面,例如官网的介绍界面、产品呈现界面。
纯视觉平面设计阶段合理应用新拟态风格,能够保留原始美感,使用户能产生现代化、科技化、简洁化的主观体验。例如,三星公司在2020年2月创办的线上发布会海报,便是应用了新拟态设计风格的成功范例,这表明新拟态设计下的风格已得到设计师的肯定与高度欣赏,并且会逐渐被用于多种设计领域内。
新拟态设计风格发展至今日,虽然其出现的时间不是很长久,但是已经不能将其作为设计风格领域中的“新人”了。从这一风格在电脑、手机界面内出现的早期,人们对其从批判、怀疑到维持中立态度至完全接纳,高度肯定其散发出的风格魅力,且其在平面设计领域的应用有不断拓展趋势。通过了解新拟态设计内的各种平面视觉元素,而后系统地了解这种设计风格,发现其没有好坏之分,只存在设计与产品合不合适的问题,在各平面设计领域中均表现出较高的适用性,以较好的成效去呈现产品。