近视人群对手机锁屏界面的体验研究
张灵杰 刘雁



摘要:研究近视人群对手机锁屏界面设计的影响,以提升近视人群在夜间未佩戴眼镜时对手机锁屏时间显示认知的体验。采用眼动追踪的实验方法,选取重要眼动数据,以眼动实验数据分析的辨识正确率、辨识用时及首视点频率等作为评价指标,以取得手机锁屏界面时间显示设计的最优值。
关键词:眼动实验;帕累托法则;近视人群;界面设计;认知负荷
中图分类号: 文献标识码:A 文章编号:1004-9436(2021)13-0-02
目前中国近视患者多达6亿,几乎占到人口总量的50%,近视问题日益严重[1]。然而特定条件下,近视用户难免需要在裸眼条件下辨识手机的显示界面,并通过一系列操作完成交互。现有研究者已经对特定人群在认知界面交互方面展开了一系列研究,分别有针对老年人[2-5]、儿童[6-7]以及视障人士[8]的界面设计研究,根据以上文献可发现关于特殊人群界面设计的研究多集中于老年人这一区间,而关于近视人群界面设计的研究相对较少,因此本实验选择智能手机锁屏界面的时间显示作为研究对象,研究手机锁屏界面时间显示与近视用户裸眼辨识效率的关系,为手机锁屏界面时间显示设计提供真实有效的数据依据。
1 实验及实施
1.1 实验准备
采用眼动实验的方法,针对近视人群在未佩戴眼镜的情况下,通过眼动实验得到用户对手机锁屏界面识别的客观反馈数据,实验有效样本数量为46名,年龄范围为18~35岁,其中轻度近视人数15人(0~300度)、中度近视人群17人(301~600度)和高度近视人群14人(600度以上),所有受试者均在未佩戴眼镜的情况下进行测试。设备为Tobii Pro公司便携式眼动追踪仪,此设备在界面交互设计的用户研究中被广泛应用[9-11]。
1.2 实验实施
实验统一固定5.5英寸黑色背景手机锁屏界面。实验一改变字体大小,保持字体亮度与显示位置不变。在界面中央偏上位置显示随机时间,字体大小从52pt开始以4pt为间隔递减至8pt,三组受试者依次随机观察11张图片直至全部看完;实验二改变字体亮度,保持字体大小与显示位置不变。在界面中央偏上位置显示随机时间,字体亮度从100开始以10为间隔递减至10,让受试者依次随机观察10张图片直至全部看完;实验三改变显示位置,保持字体大小与亮度不变。将界面以3×4的方式12等分,取每块区域的中点,得到显示时间在手机屏幕上排布的12种位置,让三组受试者依次随机观察12张图片直至全部看完。
2 可视化分析
帕累托法则可用于检验数据之间的关系,它是一种量化的实证法,用以计量投入和产出之间可能存在的关系[12]。通过对时间显示方式与辨识效率进行量化,获取更加准确的近视人群对于手机锁屏界面时间与辨识效率之间的关系,可以对面向近视人群手机锁屏时间的界面设计进行有力的指导。
2.1 字号大小与辨识效率的研究
2.1.1 字号大小对辨识正确率与辨识用时的影响
整体来看,字体大小处于28~48pt范围内时,受试者对时间的辨识正确率几乎不受字体大小影响,字体大小处于8~28pt区间内时,随着字号的减小,受试者对时间的辨识的正确率逐渐减小;分别来看,轻度近视组受試者对时间显示的辨识正确率受字号变化影响较小,中度近视组受试者对时间显示的辨识正确率随字号减小有明显降低,字号由28pt递减至8pt时有大幅降低,在字号由24pt递减至8pt时从90%下跌至40%;高度近视组受试者对时间显示的辨识正确率随字号减小而暴跌,在字号由32pt递减至20pt过程中跌幅逐渐增大,在字号由24pt递减至8pt时暴跌80%。
整体来看,字号大小处于28~48pt范围内时,受试者对时间的辨识用时几乎不受字体大小影响,字体大小处于8~28pt区间内时,随着字号的减小,受试者的辨识效率开始降低,辨识用时开始增加;分别来看,轻度近视组受试者对时间显示的辨识效率受字号变化影响较小;中度近视组受试者对时间显示的辨识效率与轻度近视组相比在8~24pt区间辨识用时有较大增加,高度近视组受试者的辨识效率随字号减小明显降低,在字号处于16pt和28pt区间时曲率达到最大。(如图1)
2.1.2 基于帕累托法则的数据分析
由实验结果可得在设计时间显示界面的字号大小时,字号应大于18pt,以规避80%左右的效率及正确率的损耗;如条件不允许,则应重点对大小在18pt以下的时间显示进行设计以取得辨识用时及辨识正确率方面的最佳收益。
2.2 字体亮度与辨识效率的研究
2.2.1 字体亮度对辨识正确率与辨识用时的影响
整体来看,字体亮度与辨识正确率呈正相关的关系;分别来看,字体亮度对轻度近视人群影响较小,然而当字体亮度降低至10时,辨识正确率暴跌40%,呈现大幅下降趋势,对于中度近视人群,当亮度处于50以下时,随着亮度的降低,受试者的辨识正确率明显降低,从80%跌至10%,对于高度近视人群,字体亮度处于10~40时,受试者完全无法识别。字体亮度处于40~80范围时,受试者的辨识正确率明显增加,辨识正确率从0暴涨至80%.字体亮度处于80~100范围内时,受试者对时间的辨识正确率影响不明显,稳定在90%以上。
整体来看,字体亮度处于10~30时,随着亮度增加,辨识用时大幅度下降,字体亮度处于40~80时,整体较平稳,字体亮度处于80~100时,字随着体亮度的增加,受试者的辨识用时相应增加,两者呈正相关关系;分别来看,字体亮度对轻度近视人群与中度近视人群的辨识用时曲率图相似,其中中度近视人群的辨识用时普遍长于轻度近视人群。因重度近视区间受试者在眼动仪能捕捉到可测试的距离范围内已看不清90%显示内容,点击下一张的时间非读取时间,数据不具有参考性,在此不做分析。(如图2)
2.2.2 基于帕累托法则的数据分析
由实验结果可得,受试者在字体亮度为80时内辨识用时较少,因此在设计时间显示界面的字体亮度时,字体亮度应设置在80左右,以取得辨识正确率及辨识用时方面的最佳收益。
2.3 图片显示位置与辨识效率的关系
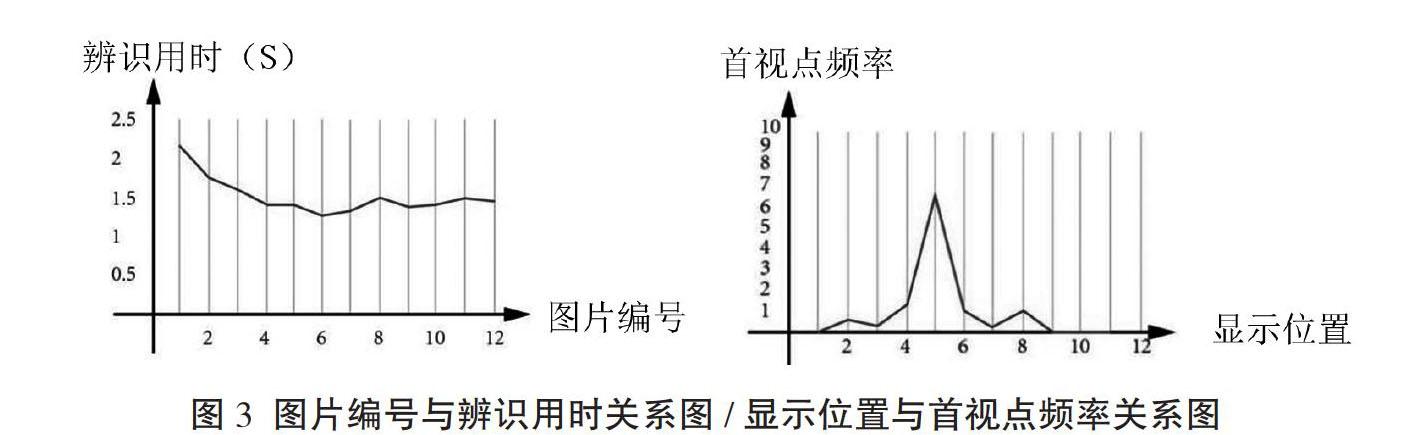
2.3.1 图片显示位置与辨识效率/首视点频率的关系
由图片编号与辨识用时关系图可知,由图可知当随机显示位置到第六张图片时,受试者的平均辨识用时最短,对比显示图可知第六张图对应手机锁屏界面的5号位置;由图片显示位置与首视点频率关系图可知,随着图片显示位置的变换,首视点在区域五出现的频率最高,除区域5外,首视点出现频率依次递减的区域分别为区域4、区域6和区域8,但因其差距过大,所以区域5以辨识用时最短和首视点高频率为该实验的最佳选区。(如图3)
2.3.2 基于帕累托法则的数据分析
由实验结果可得,受试者在区域五范围内辨识用时最短且首视点频率最高,因此在设计时间显示位置的界面时,应优先考虑区域五,以取得辨识用时及首视点频率方面的最佳收益。
3 结语
研究还存在许多局限如实验选取的对象样本仅47位近视人群,不能完代表国内所有的近视人群,被试人数有待提高,后续研究还需不断完善。可对上述要素的最优区间进行细分,进一步探究其在最优区间内的变化规律;引入表盘式的时间显示方式,研究表盘显示、数字显示以及表盘和数字结合的显示方式对辨识效率的影响。
参考文献:
[1] 张佳星.关于近视,原来有这么多认知误区[N].科技日报,2018-06-07(007).
[2] 李永锋,姜晨,朱丽萍.基于老年人偏好的手机图标尺寸可用性设计研究[J].包装工程,2016,37(16):103-106.
[3] 侯冠华,宁维宁,董华.认知负荷视角下的中老年人数字阅读界面体验设计研究[J].信息系统学报,2018(01):15-26.
[4] 白学军,于晋,覃丽珠,等.认知老化与老年产品的交互界面设计[J].包装工程,2020,41(10):7-12.
[5] 毛舒,肖龙.针对老年用户群体的微信视觉改善设计研究[J].包装工程,2020,41(04):177-181,251.
[6] 王竹君.基于儿童趣味的益智类3D建模APP界面设计[J].出版发行研究,2020(08):66.
[7] 朱吉虹,赵越超.基于儿童认知发展的学龄前儿童APP界面交互设计研究[J].包装工程,2020,41(10):42-48.
[8] 边坤.基于视障人士信息产品界面的交互设计研究[J].包装工程,2016(24):156-159.
[9] 王琳,熊颖,江雨薇,等.眼动技术方法在图书情报学中的应用研究述评[J].数字图书馆论坛,2020(08):63-70.
[10] 潘飞,姜可,王东琦.基于眼动追踪技术的购票网站可用性设计研究[J].包装工程,2020,41(24):243-247.
[11] 陈学强,黄黎清,李明珠.城际物流APP界面导航设计的视觉搜索绩效研究[J].包装工程,2021,42(08):198-204.
[12] 梅林,刘欣,高亮.基于模糊理论和帕累托法则的关键链缓冲估计探讨[J].統计与决策,2016(04):81-84.
作者简介:张灵杰(1993—),女,河南周口人,硕士在读,研究方向:产品设计、界面设计。
刘雁(1982—),女,江苏南京人,博士,副教授,系本文通讯作者,研究方向:视觉传达、色彩。