IPTV通用机顶盒模拟器开发探讨
兰 珺
一、概述
IPTV(互联网交互电视)是基于宽带业务平台,以机顶盒或其他具有音视频编解码能力的数字化设备为终端,通过聚合服务商的各种流媒体服务内容和增值应用,为用户提供多种互动多媒体服务的一项业务。
随着业务的不断完善,用户大量增加,IPTV已成为党和政府的重要宣传渠道。根据工信部相关数据,截止到2020年底,中国电信、中国移动、中国联通三家企业在全国范围内共发展IPTV用户3.15亿户,全年净增2120万户。广西现有IPTV用户近600万,覆盖人群超过2000万。
虽然从数据上看,IPTV的发展欣欣向荣,用户量仍在增加,但增速已明显放缓,已经基本触及用户红利的天花板。调整IPTV运营思路,深挖现有存量用户价值,成为IPTV发展转型的重要方向,而EPG页面开发因此成为重要的运营环节。
EPG是英文Electronic Program Guide的缩写,意思是电子节目菜单。EPG是数字电视的重要标志,是观众进入IPTV的门户。EPG界面上一般都提供有各类菜单、按钮、链接等可供用户选择节目时直接点击的组件,因此,IPTV所提供的各种业务都是通过EPG系统索引及导航来完成的。
可以说,EPG系统在IPTV发展过程中的地位十分重要,它是IPTV业务面向用户最重要的界面,IPTV的运营思路、运营手段和实现方式等均需EPG系统的密切配合。在IPTV人口红利期已过,更讲求精细化运营的大环境下,IPTV业务对EPG的页面开发提出了更高的要求。
二、EPG页面开发遇到的困扰
在IPTV EPG页面的开发过程中,经常需要使用机顶盒进行调试。由于IPTV机顶盒的型号种类过多,且测试用机顶盒数量有限,常常出现多个开发人员需要共享机顶盒进行调试的情况,影响了开发的效率。另外,如需在机顶盒中进行调试,必须在开发代码中添加大量的调试代码,而这些代码在上线前必须全部删除,稍有不慎就会影响EPG页面的上线质量,造成功能缺失、页面BUG或用户投诉等情况。因此,在机顶盒中调试EPG页面代码一直是开发人员在工作中遇到的难题。
通过编写一个IPTV通用机顶盒开发模拟器,可以让开发人员在EPG开发过程中只要使用电脑就可以模拟机顶盒的操作,简化EPG调试流程,不需要在EPG代码中添加其他过多的调试信息,提升开发的质量。本文将详细说明如何通过Chrome浏览器的扩展(Extension)机制来实现IPTV机顶盒的模拟。
三、开发基本思路
通过阅读IPTV机顶盒规范可以看出,IPTV机顶盒的核心实质上是一个网页浏览器。主流的浏览器对页面的解析功已经很完整了,技术人员在开发IPTV机顶盒模拟器的时候不需要从零开始,可以直接使用现有浏览器,并根据IPTV机顶盒模拟器的特殊需求进行二次开发。另外,Chrome浏览器对于二次开发是友好的,开发人员可以很方便地进行代码的调试,只需要在网页浏览器的基础上添加三个IPTV机顶盒内置的JavaScript对象,就可以在Chrome浏览器中基本实现模拟IPTV机顶盒的工作。三个IPTV机顶盒内置的JavaScript对象分别为:
(一)MediaPlayer:直播、点播的视频播放器对象;
(二)Utitliy:播放器状态变化事件处理的对象;
(三)Authentication:IPTV用户认证,保存盒子信息和直播频道列表。
另外,还需要实现模拟遥控器,来负责向机顶盒模拟器页面发送消息,这就需要开发一个遥控器页面,让开发人员可以通过这个虚拟的遥控器发送按键消息给机顶盒模拟器页面。
四、模拟器的具体实现方式
根据以上思路可以明确,若要实现IPTV机顶盒的模拟器及相关功能,就需要Chrome Extension完成两个模块的开发,一个模块实现IPTV内嵌的javascript对象,另一个模块是遥控器模拟页面。Chrome Extension的工作机制如下。
Chrome Extension主要由4个核心的组件来完成工作:
(一)Background scripts:服务脚本和Chrome同一个生命周期,在Chrome打开时创建,在Chrome关闭时销毁,同时负责监听Chrome的事件进行相应的处理;
(二)Content scripts:和每个页面是同一个生命周期,根据Chrome的安全沙盒的机制可以访问页面上的DOM,但是不能访问页面上的JavaScript脚本;
(三)Options page:通过这个页面可对Extension进行配置;
(四)UI Elements:点击插件图标的时候响应UI的页面。

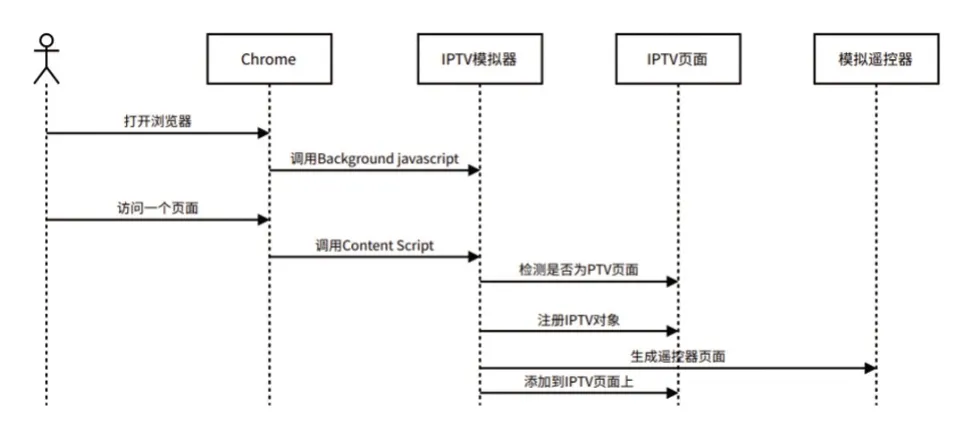
了解Chrome的Extension机制之后,就可以着手进行IPTV机顶盒模拟器具体页面的开发工作了。IPTV机顶盒的模拟器整体流程如下图:

流程说明如下。
1.开发人员打开Chrome浏览器时,浏览器会自动加载IPTV模拟器插件,先调用background.js,完成缺省配置的配置工作。
2.开发人员访问一个页面,Chrome浏览器加载Content Script的脚本。
3.Content Script中的脚本,通过检测加载HTML中的Meta节点来判断是不是一个合法标准的IPTV页面,如果是IPTV页面则注入MediaPlayer、Authentication、Utitliy三个对象。
4.在页面加载成功后,Content Script自动生成遥控器的界面。
5.将遥控器的界面注入。
这样,一个IPTV机顶盒的模拟器就完成了整体的流程,IPTV页面即可正常显示和访问。
需要解决的第二个问题是如何模拟遥控器中的按键信息。在以往IPTV的EPG页面开发中,处理遥控按键的代码都采用onkeypress来实现,即用户按下或按住一个遥控器按键时会触发onkeypress事件。因此,可以通过构建一个事件直接调用document.onkeypress的方法来模拟调用遥控器情景。

五、视频播放功能的实现方式
实现IPTV机顶盒的模拟器功能,最重要的就是模拟机顶盒的视频播放功能。采用配置需要模拟播放的视频URL地址,使用H5的Video标签,EPG页面通过调用MediaPlayer来实现视频播放。同时,将Video的播放事件转换为IPTV对应的播放事件,发送给相关页面。

此外,还可以通过MediaPlayer的joinChannel方法来模拟IPTV直播频道视频流的播放,本文不再赘述。
六、总结
通过IPTV通用机顶盒模拟器的开发,可极大减轻开发人员在IPTV EPG页面开发过程中对机顶盒的依赖。同时,由于开发环境和生产环境的EPG代码基本匹配,不再需要区分开发环境和测试环境,整体提升了EPG的整体开发效率。
后续,模拟器工具可进行相应开发,对接应用到真实的IPTV环境中,用于EPG实时页面监控、IPTV视频播放质量监控、IPTV内容编排管理等工作,进一步为IPTV的运营提供支撑能力。