HTML5 视频重定向在桌面虚拟化中的应用
翟海波,车刚健
(中兴通讯股份有限公司,江苏南京 210000)
0 引言
伴随云计算技术发展,上“云”已经成为一种趋势。虚拟化技术作为云计算最重要的技术,从某种角度来说它是云计算的基石[1]。桌面虚拟化[2]作为虚拟化的一个重要解决方案,目的是使资源能按需分配、统一调度和管理,具有低能耗、低成本、安全性高、易于升级和维护等优点,能为企业节省运营成本和维护成本。
多媒体视频重定向在桌面虚拟化中是一个巨大挑战,尤其是在服务器资源有限、带宽受到限制的情况下会面临很多问题,如视频卡顿、画面和声音延迟以及音视频不同步等。目前针对视频重定向大都是基于本地视频,而对于在线视频大都停留在Flash 播放的视频,但Flash 视频依赖于控件,用户需要事先安装该控件。此外,Adobe 公司已经宣布停止对Flash 更新,Flash 退出历史舞台是迟早的事。随着HTML5 技术的发展,尤其是其对视频标签的支持,促使各大厂商纷纷加入,如优酷、土豆、腾讯等,给桌面虚拟化带来了新的机遇和挑战。本文研究了一种基于HTML5的在线视频重定向方案。
1 相关技术介绍
1.1 桌面虚拟化
桌面虚拟化,简单说就是服务器通过虚拟化技术创建很多虚机,通过桌面协议与云终端进行交互后画面回显的一种解决方案,用户访问的桌面就像是访问传统的本地桌面一样。目前市场上主流解决方案有Cirtix 公司的XenDesktop[3-5]、Vmware 公司的Horizon View[6]、Microsoft 的MED-V[7]以及中兴的云电脑等,它们分别使用ICA、PCOIP、RDP、ICE 协议完成服务器与云终端之间的交互。尽管从解决方案的制定到协议的交互存在着差异,但无论哪种虚拟化解决方案总体都遵循如图1 所示的网络拓扑结构。

Fig.1 Desktop virtualization network architecture图1 桌面虚拟化网络拓扑架构
1.2 HTML 5 视频
2012 年12 月万维网联盟(W3C)正式宣布HTML 5[8]规范完成,其新增的video 标记实现了多媒体支持,借助Vid⁃eo API 可以自定义HTML 视频控件,浏览器不必再使用插件方式播放视频,避免了插件的影响。在HTML5 技术出现之前,大部分Web 视频播放是通过浏览器插件如Adobe Flash 实现的,这要求客户在观看视频之前安装相应的组件。文献[9]指出HTML 5 使命是将Web 带入一个成熟的平台,在这个平台上,视频、音频、图像、动画以及更多的智能设备交互被标准化。目前国内外主流浏览器的最新版本均支持HTML5的主要特性[10],如IE 9+,Firefox,Chrome、Opera 以及Safari 都支持
1.3 视频重定向
在桌面虚拟化应用中,视频重定向技术指服务器上部署的虚拟机播放视频通过某种技术手段在客户端或云终端进行渲染。文献[12-14]介绍了该技术手段包括通道技术、钩子技术以及基于WDDM 驱动等,实现有两种方式:①将服务端的多媒体视频播放图像重新进行视频编码处理,然后将视频编码数据传输到客户端进行解码播放显示;②视频重定向方式,通过捕获服务端播放器需要播放的视频编码流,直接将视频编码流发送到客户端进行解码播放显示。
文献[15]通过开发BHO 插件,结合钩子技术拦截网页视频文件获取视频参数。在网络允许的情况下将获取的url 信息直接发往客户端进行播放;在网络受限的情况下将HTTP 请求数据转发到客户端进行播放,但该方法仅适用于老的Flash 播放器。在各大视频网站纷纷支持HTML 5视频标签的形势下,未来HTML5 视频重定向必定是研究热点之一。
2 HTML 5 视频重定向方案设计
2.1 Windows Media Fundation
基于HTML 5 播放视频研究与Flash 视频重定向相比,HTML 5 视频重定向采用了一种全新方式。HTML5 视频播放架构采用Windows Media Fundation(简称WMF)[16],该架构将取代较早的Dshow 播放架构;WMF 架构是由一套组件串起来的,类似于Dshow 的filter。通过把这些component 组合,形成pipeline,就可完成多媒体应用程序所需的各种功能。与directshow[17]链接filter 一样,在保持filter 功能独立性的同时又提供灵活多变的组合功能。Media Foundation提供了Media Pipeline 和Souce Reader &Sink Writer 两种编程模型,本文采用的是Media Pipeline 模式,其核心组件如图2 所示。

Fig.2 Media Pipeline model图2 Media Pipeline 模式
使用一个端到端Pipeline,类似DShow 中使用Graph⁃Builder、Filter 的模式。
Media Session:控制贯穿Pipeline 的数据流动和处理任务(如质量控制、视音频同步、响应格式改变),类似DShow中的GraphBuilder。
Media Sources:类似DShow 中的Source Filters,接收来自本地文件或网络的数据并交给后面组件处理。此外还进行音视频数据解复用并输出。
Media Foundation Transforms(MFTs):类似DShow 中的Transform Filters,用来接收Media sources 的输入,然后完成解码、转换输出。
Media Sink:类似DShow 中的Render,该组件用来进行最终数据的渲染。
2.2 虚机内部设计
本文通过截获源数据改变原有的视频数据流向,从而实现视频数据的重定向。在了解WMF 播放结构后,通过替换原有的Media Source 就能截获到原始数据。通过替换MFTs,一方面可以将真实数据通过网络转发到云终端上进行播放,另一方面为了MF 架构能够正常运转,可以伪造RGB[18]数据和PCM 静音数据交由系统处理。修改后的架构如图3 所示。

Fig.3 MF reconstruction playback architecture图3 MF 重构播放架构
各部件主要功能如下:①自研的Media Sources 对网络接收到的音视频数据进行解析和解封装;②自研的MFTs一方面对真实音视频数据通过网络发送到云终端,另一方面伪造RGB 视频数据和PCM 静音数据交由系统Media Sink 处理;③Media Sink 完成音视频播放和渲染;④云终端接收音视频数据并进行解码渲染。
本文设计的关键点是对RGB 数据构造以及对PCM 静音数据构造。其中PCM 静音数据以全0 的方式进行构造,相对比较简单,但构造RGB 数据需要考虑多方面因素,目的是能够通过像素对比进行视频窗口区域的捕获,具体需要从以下两方面考虑:
(1)构造的RGB 数据需要与源视频比例保持一致;即源视频宽W 和原视频高H 满足如下公式:

其中:W1、H1分别表示原视频的宽度和高度;W2、H2分别表示构造RGB 流的宽度和高度;这里W2 和H2 要尽可能小,这样可有效降低渲染带来的CPU 消耗。
(2)构造的RGB 数据尽量与Web 页面像素不同,以便于查找整个源视频区域。
本文以接近黑色像素RGB(2,1,3)来伪造视频数据,这样一方面可使MF 播放架构正常运转,即读取音视频数据、解复用、解码、渲染等步骤正常运行;另一方面,通过区域像素提取方法判断源视频区域大小S源,然后再计算视频有效区域S有效或遮挡区域S遮挡。无遮挡窗口和有遮挡窗口场景如图4 所示,为两种有效区域。
2.2.1 视频区域无窗口遮挡场景
如图4(a)所示,步骤如下:
(1)获取浏览器窗口区域,根据RGB 像素值是否为(2,1,3)并结合当前连续像素点是否超过某个阈值(如10),判定该区域是否为视频区域。

Fig.4 Video playback scene图4 视频播放场景
(2)获取视频区域大小后,在内存构建一张bitmap 兼容位图,并对该位图空间进行二值化处理。由于不存在遮挡区域,所有内存区域全部赋值为1,表示全部都是有效视频区域,此时满足公式(2)。

2.2.2 视频区域有窗口遮挡场景
如图4(b),该场景显然比无窗口遮挡场景要复杂许多,计算有效视频区域步骤如下:
(1)计算视频区域S源,同无窗口遮挡计算。
(2)同样需要构建一张bitmap 兼容位图,并对空间进行二值化处理,只是由于遮挡区域的连续RGB 像素值不满足(2,1,3),因此赋值为0;无遮挡区域赋值为1。满足以下公式:

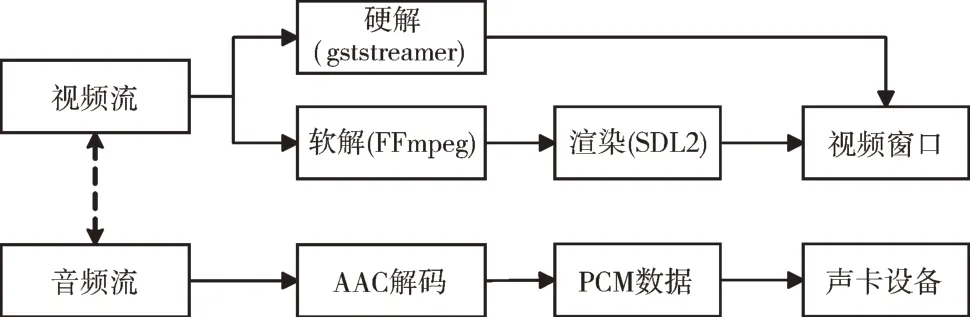
(3)分割整个视频区域,如mxn进行分割,应满足条件m (4)循环查找分割点位置的像素是否为RGB(2,1,3)像素;如果不是则向左移动找到最近的(2,1,3)或直到边缘位置,即为遮挡区域的left 值;同理分别向上、向右和向下移动得到top,rigth 以及bottom 值,根据(left,top,right,bottom)即可得到遮挡区域S1,同理得到遮挡区域S2和S3。 (5)把S 源和S 遮挡区域发往终端,终端再对S 遮挡区域进行裁剪,即可得到真正的S 有效区域,即视频观看区域。 在接收到虚机内部发过来的数据后,根据终端能力或配置选择,以硬解或软解的方式进行解码显示和音频播放。播放控制(如暂停、快进等)是在虚机内部通过JavaS⁃cript 脚本进行控制,其播放架构如图5 所示。 Fig.5 Terminal playback architecture图5 终端播放架构 终端根据虚机发过来的视频源S源区域创建播放器窗口,收到视频数据后分别通过开源组件gstreamer[19]、FFm⁃peg 完成视频的硬解[20]和软解,解码完成后在播放窗口区域进行渲染完成视频数据的播放,然后根据S遮挡区域进行裁剪;当收到音频数据后将AAC 数据解码成PCM 原始数据放入声卡中完成音频播放。此外,终端通过音视频数据帧PTS 时间戳完成音视频的同步操作[21]。实现步骤如下: (1)防止终端处于小网环境,客户端需接收虚机组件通知的目的端口,由终端侧向虚机侧建立音视频链路。 (2)接收虚机侧发来的视频创建VideoReDirectCreate消息(包括宽高、帧率等),完成硬解或软件的初始化工作。 (3)接收虚机侧发来的音频创建AudioReDirectCreate消息(包括格式和采样率等),完成硬解或软解的初始化工作。 (4)接收视频数据VideoReDirectData(包括视频数据和视频裁剪区域),完成视频数据的解码、绘制、裁剪等工作。 (5)接收音频数据AudioReDirectData,完成解码和播放以及音视频同步。音视频同步方式较多,本文采用以音频PTS 为基准对视频进行同步的方式。 本文以全屏在线播放一段1 080p 视频进行实验。虚机内部CPU 占用率对比如图6 所示。从对比结果看,使用本文方法的虚机CPU 资源降低约70%~80%,解决了虚机播放视频卡顿问题,缓解了服务器资源紧张。 桌面虚拟化目前已逐渐应用到电信、教育、医疗与金融等领域。随着应用的推广,流媒体播放带来的挑战越来越大。本文研究了最新标准HTML5 在线视频,通过重构Media Foundation 的方式截获源数据,改变原有视频数据流向,通过图片二值化算法找到视频区域,从而实现基于HT⁃ML5 视频数据的重定向。该方案不仅节省了服务器资源,而且用户观看在线视频时就像访问本地视频一样,画质较非重定向要清晰很多。 Fig.6 Experimental results图6 实验结果 最初IE 浏览器只有优酷视频网站进行了HTML5 改造,嵌入了HTML5 视频标签,本文以此为突破口研究其播放架构和重构WMF 播放构架。之后新浪视频网站进行了HTML5 改造,本文提出的方法能在不作任何修改的情况下在新浪使用,说明只要HTML5 视频网站遵循WMF 播放架构,本文提出的HTML 5 视频重定向技术就能使用。实践证明该方法通用性强,对研究HTML5 视频重定向技术具有一定参考价值。2.3 云终端播放器设计

3 实验结果
4 结语


