ASP.NET中二级菜单的实现
玉 冰
(云南农业职业技术学院,云南 昆明 650032)
一、元素布局设计
对于要实现的功能,页面中元素布局要遵循三个原则。
1.稳定。不会因为子菜单的显示,影响其他元素移位,子菜单宽度改变而影响其他元素的显示效果。
2.因为前台使用Jquery技术实现,要保证元素的位置和元素命名能符合让Jquery控制的原则,便于Jquery对元素的寻找。
3.便于用后台代码来填充数据。
二、布局方式分析

图1 分布式布局方式
这种布局方式是将一级菜单放入一个大的DIV,将二级菜单放入一个小的DIV中,然后再将DIV放入一个和大的DIV同样宽度的IDV中来实现,如此可能会造成一级菜单与它下面的二级菜单宽度不一致,产生一级菜单与二级菜单错位的问题。
现在常用的嵌套式布局,将一级菜单和二级菜单都放入一个IDV中。紫色框是一个包含所有菜单的大容器,宽度与页面相同,橙色框是代表一级菜单组,包括一级菜单和二级菜单组,二级菜单放在二级菜单组中,橙色框宽度不会被二级菜单撑大。

图2 嵌套式布局方式
三、后台数据填充
1.查询方法
就是将一级菜单表和二级菜单表建立连接,查询得到一个新的数据。
选择两张表通过m0_id字段和m1_m0id字段一对多的关系,建立两张表的连接,就得到一张查询表,显示一级菜单和二级菜单的所有信息。“在线商城”一级菜单下没有二级菜单,需要修改SQL语句做右连接。

图3 查询方法
SELECT t_menuL0.*,t_menuL1.* FROM t_menuL1 RIGHT JOIN t_menuL0 ON t_menuL1.m1_m0id = t_menuL0.m0_id;
2.对于每条记录的构建

图4 对于每条记录的构建
将每条记录包含的菜单项的信息提取出来,寻找或构建div_menuset_m0id并将其放入界面的div_menu中。寻找或构建a_m0_m0id(主菜单项)并将其放入菜单组层(橙色)如有子菜单内容,构建子菜单项div_submenu_m0id将其放入菜单组层(橙色)在页面寻找或构建子菜单a_m1_m0id,将构建好的子菜单插入pnl_submenu中。
在.cs代码中构建橙色的层,将其插入到紫色框中;构建一级菜单,将其插入到橙色框中;构建二级菜单项,将其插入到橙色框中;在橙色框中构建二级菜单。
在页面中呈现的结构每个层占据整个页面宽度,下面通过CSS来控制每个层的显示位置。
3.菜单显示控制
建立一个侦听器,鼠标移入时主菜单时侦听相应主菜单,对子菜单的显示速度进行控制。
当鼠标移出时,如果侦听的是一级主菜单,就会出现鼠标还在主菜单时就会使子菜单消失的情况,所以需要侦听的是紫色的大的DIV,当鼠标移出主菜单,子菜单就消失。

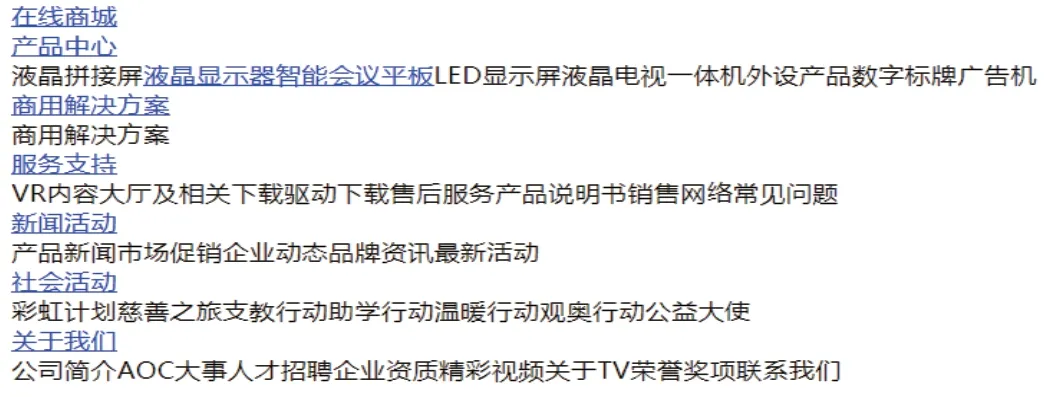
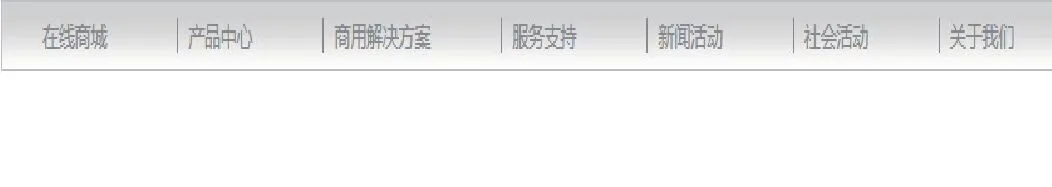
图5 页面运行的最终效果

