广东省陆生野生动物资源调查服务平台的研制
戴健钊,胡泓达,钟凯文
(1.广州地理研究所,广东 广州 510070)
截至2017年底,广东省已完成全国第二次陆生野生动物资源调查,掌握了广东省野生动物的分布现状、栖息地现状、种群数量和变动趋势等信息,但调查成果尚未建立智能化的信息查询系统,并未能及时、高效地提供数据智能汇总成果和成果分析服务[1]。在计算机和互联网高速发展的今天,迫切需要建立一套科学、完整、具有社会经济价值的野生动物资源信息管理系统,将调查数据的录入、合并、维护以及展示分析工作融合起来。参考国内外先进的成果经验发现,国外的专家学者较早开展了野生动植物资源信息化管理工作,并积累了大量专题数据库,如联合国环境规划署的全球濒危物种状况数据库、国际植物园保护联盟的植物材料数据库[2];虽然国内野生动物资源信息化管理工作起步较晚,但研究成果具有后发优势,尤其擅长应用传统的计算机技术建立应用管理系统,如刘红军[3]、仵君侠[4]等利用GIS和传统的VB、Access 数据库技术实现了野生动物资源管理。在野生动物资源信息化方面,国内研究以采用传统技术为主,未能享受云平台、空间数据库带来的技术红利;而国外的研究中,建立了品类繁多的数据库,容易形成数据孤岛。
针对国内外研究现状中存在的问题,本文尝试选用当前成熟且流行的Web平台框架,在云平台环境下,系统地把云计算、负载均衡、HA以及 GIS 技术应用于野生动物资源管理领域,为陆生野生动物资源管理提供一种软件服务化、资源虚拟化、系统透明化的全新计算与服务模式,打破信息孤岛的局面。结合云计算和GIS,利用先进且成熟的技术将野生动物资源的种类、数量、生活环境、地理分布以及所在区域等信息直观地展现给用户,能对野生动物资源信息进行科学有效的管理,掌握野生动物资源的变化规律,从而解决野生动物资源海量数据存储、处理和共享等问题,为全力打好生态修复、生态保护、生态惠民三大战役,努力构建野生动物资源调查服务平台,加强野生动物监测工作,提供数据支撑,贡献 GIS 智能,实现创新突破。
1 系统设计
1.1 系统软硬件与网络环境设计
野生动物资源调查服务平台需满足野外各种电子设备随时访问数据、调用服务的要求,因此本文选用B/S结构作为平台的核心结构模式。在当前主流技术背景下,实现 WebGIS 平台的方式主要包括:①采用ArcGIS Portal的微件模式进行开发,该模式下搭建的WebGIS 平台代码开发量少,平台界面现成,但在面对业务逻辑稍微复杂的需求时,会显得力不从心,数据库、后台服务等底层不透明,功能的扩展性较差;②ArcGIS的WebAppBuilder模式,该模式减轻了开发人员在 UI 设计上的负担,但WebAppBuilder 框架过于复杂,不利于灵活部署,与 Portal 系列产品耦合性过高,不利于后期维护和扩展;③开源Javascript框架与闭源ArcGIS Server相结合的模式,该模式需要具备一定的程序开发能力,平台核心功能可控可靠,满足系统设计中高内聚、低耦合的要求。综上所述,平台开发选用第三种模式。
GIS一般将存储大量的数据,对地理数据选取和处理时,又要进行大量计算,因此平台对服务器的运算速度、存储容量、图形处理等都有较高的要求。通过对服务平台软件结构设计的分析可知,平台服务器将承担较大的工作负荷,占用大多数的CPU、内存资源,因此平台对服务器配置的要求较高。平台硬件环境配置如表1所示。

表1 硬件环境配置表
同时,为了充分发挥云平台动态配置资源、HA高可用性的特点,减轻单台服务器的负载,在服务平台的前置位置,设计了一台基于 Nginx 的软负载均衡服务器,以实现对大流量的分发和转移,保证服务平台的可用性和稳定性。陆生野生动物资源调查服务平台架构如图1所示。

图1 平台架构图
1.2 平台功能设计
陆生野生动物资源调查服务平台在程序的设计上采用了模块化结构的设计方法。为了表明系统内功能模块之间的关系,采用自上而下的方法设计平台结构,各功能模块间相互独立,便于平台维护和管理。根据用户的需求分析以及对平台扩展性的设计,陆生野生动物资源调查服务平台由地图展示模块、数据查询模块、数据管理模块、用户帮助模块组成。平台功能模块设计如图2所示。

图2 平台功能模块设计
1.3 系统数据库设计
长期以来,各研究单位、学者团队利用GIS技术[5-6]进行野生动物资源调查与保护研究[7],取得了一定的成绩。尤其是在植物数据库、植物资源名录方面,取得了不少进展。利用已有的植物资源数据库建设思路[8-10],结合当前主流、成熟、功能丰富、扩展灵活的数据库软件,将会为陆生野生动物资源服务平台的建设带来实质性的创新。
在数据库软件的选型方面,Access数据库性能低下,只适合于小型低并发的场景;Oracle数据库功能强大,但系统开销过于庞大,不利于日后维护与扩展;因此本文选用性能优秀、开销可控的PostgreSQL数据库与ArcSDE空间数据引擎相结合的方式,作为服务平台的底层数据库。
参考孙学刚[11]、祁发尧[12]等的研究成果,结合平台的实际情况,确立GIS 数据库由空间数据库和陆生野生动物资源数据库两部分组成。其中,物种名录数据与调查成果数据,通过物种的 ID 编码关联;地理空间数据与调查成果数据通过地理调查单元格的编码关联。服务平台数据库的E-R关系图和逻辑设计图,如图3、4所示。

图3 数据库 E-R 关系图

图4 数据库逻辑设计图
2 平台实现中的关键技术
1)Select2.js 实现零延迟加载。在Web开发中,Select下拉框是常用的输入组件。原生的Select几乎很难通过CSS样式控制,且每次加载数据项目都是整块数据加载,将瞬间抬高服务器的开销和网络带宽。Select2是JQuery用来代替选择框的一种组件,可定制下拉框,支持搜索、标记远程数据源,无限滚动和其他更高级的功能。尤其在搜索加载数据的方式上,Select2插件同时支持一次性全部加载数据到客户端的方式和动态Ajax分批次向服务端请求数据、按需加载数据的方式。按需加载数据的方式能减少对网络带宽的要求,提高用户体验。
平台对10 km×10 km调查样区网格的物种进行更新、编辑时,主要采用Select2.js 插件完成了较好用户体验的数据加载。物种编辑的窗体界面如图5所示。

图5 数据下拉框示意图
2)ECharts实现数据封装与数据可视化。ECharts是一个采用Javascript实现的开源可视化库,可流畅运行在PC端和移动设备上,能兼容当前绝大部分浏览器。ECharts提供了常规的折线图、饼图以及用于关系数据可视化的树状矩形图,并支持图与图之间的混搭。ECharts支持JSON格式数据[13],因此通过逻辑组装将后台服务数据转化为符合前端ECharts图形表达要求的JSON数据,成为数据可视化的关键。
3)jsPanel.js实现窗体浮动。要保证浏览器端的页面布局合理、功能窗体方便易用、平台适应大多数PC端或移动端设备,那么就需要选用一个模态化的框架实现。jsPanel.js是一个用纯Javascript编写的库,可用于创建高度可配置的浮动面板,允许用户在jsPanel.js面板内用HTML语言创建窗体,以减轻开发人员在窗体布局上的精力,而专注于窗体内部的核心内容。同时,高度的可配置参数可使jsPanel.js具有很多实用、丰富的样式功能。
4)WebGIS地理空间信息服务。平台以ArcGIS Server作为后台GIS Server,除提供基础的WMS地图服务外,关键在于利用后台.NET平台以及RESTful API、.NET Framework 框架,合理组合GIS Server平台,从而搭建动态的地图坐标转换功能服务和GIS数据查询分析服务,最终为前端数据展示提供支撑。
5)PostgreSQL、ArcSDE空间数据与动物资源数据的融合技术。PostgreSQL数据库性能可靠、开销合适[14]。平台中的调查样区、地理单元、行政区划数据基本属于静态数据,更新较少;而调查成果数据更新次数相对较多。因此,在PostgreSQL中,对更新较少的静态数据编制关联业务表,使空间数据与动物资源数据结合起来。编制的关联表主要包括地理单元与行政区划的关联表以及调查单元与行政区划的关联表。
6)云计算技术。云计算是一种基于互联网的计算方式,通过该方式共享的软硬件资源和信息,可按需提供给计算机和其他设备,通过虚拟化等手段形成资源池,进而为用户提供多种服务。平台采用云计算的PAAS模式,将传统服务器的硬件资源虚拟化,在虚拟机上部署服务,再扩展节点服务器数量,实现负载均衡,提升平台整体性能。
3 平台实现
3.1 GIS空间数据库建设
1)原始数据。在构建服务平台前,需收集物种分类名录表数据(Excel 格式)以及1∶10 000广东省省级、调查单元级、地市级、区县级、网格级(10 km×10 km)空间数据。所有数据均为WGS84 坐标系,包括样区编号、物种名称、物种数量等属性信息,矢量数据为shp格式。通过分析、对比上述数据发现:行政区划的属性信息与民政部公布的信息有差异[15];物种名称有生僻字;空间数据采用WGS84坐标系与WebGIS中常用的 WGS_1984_web_mercator不一致等。
2)数据处理。将动物名录的 Excel 表格数据编码化,按纲、目、科、种对各物种名称进行数字化编码;对10 km×10 km网格数据进行原子化处理,将其中的空间几何数据与属性调查数据分离,仅在空间数据中保留样区编号的信息;将物种分布的属性信息分离出来,物种分布信息与样区空间数据通过样区编号关联起来;将所有数据的坐标系统一到WGS84坐标系下,以满足Web浏览展示的需求。
3)数据入库。将处理后的行政区划数据、物种目录数据、调查业务数据导入数据库,最终形成动物名录元数据库、省域行政区划空间数据库和调查业务专题数据库。
3.2 系统功能实现
3.2.1 地图展示模块
首先,对空间数据进行制图操作,即将所有空间数据转换到统一坐标系下,采用ArcGIS Desktop对空间地理数据制图配图,并设置显示比例尺。当比例尺小于1∶500万时,显示省级行政区;在1∶500万~1∶200万之间时,显示地理单元;在1∶200万~1∶50万之间时,显示地级市数据;在1∶50万~1∶10万之间时,显示区县级数据;大于1∶10万时,显示调查网格数据。然后,将上述成果发布为地图服务。
对于专题数据的展示,平台采用树状矩形图展示动物资源种类组成;采用饼图表示区域内物种的占比;采用高对比、高亮的数字展示物种数量;采用表格表示科级、属级的物种数量信息。在具体实现上,当用户点击相应区域,平台就会触发鼠标事件,将当前区域的比例尺、范围、编号等参数以 Ajax 的方式传输到服务器;服务器根据接收的参数自动分析,进而向数据库发送请求,得到服务分析的结果后,再返回给前端浏览器。
3.2.2 数据查询模块
该模块包括3个子模块:①按物种查询,支持以动物名称为关键字进行模糊查询;②按地区查询,以地区归属对野生动物进行查询;③鼠标选择查询,用户可在地图上点选区域,进而对某个区域内的调查数据进行查询。以高亮数字表达物种数量为例,包括地理单元、地市级、区县级以及调查网格4个级别。
3.2.3 数据管理模块
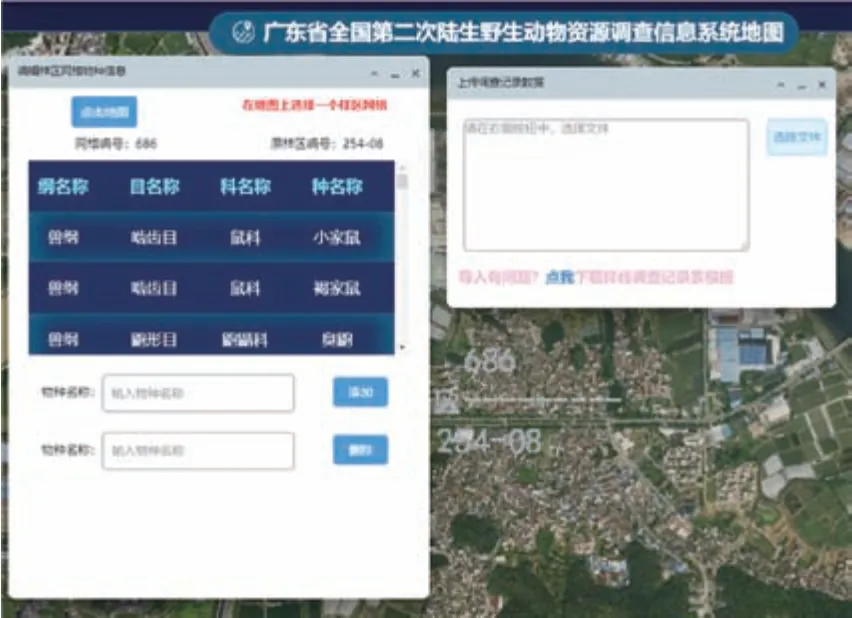
该模块负责Excel 上传数据以及在线编辑网格物种信息,可批量更新网格的物种信息,也可手动更新单个网格物种信息的场景。批量更新数据时,采用xlsx.core插件在浏览器端对Excel表格数据进行分析,以减轻服务器负荷;手动更新物种数据时,则利用Select2.js 等插件分批加载数据,以减轻带宽的负担。数据管理模块如图6所示。

图6 数据管理模块界面
4 结 语
本文结合云计算、ArcGIS API for Javascript、EChart.js、Select2.js、PostgreSQL等前后端技术,在云GIS环境下,研制了一个集成目前常见开源框架与成熟GIS REST服务的陆生野生动物资源调查服务平台,实现了基础与专题数据显示、物种数据智能管理、物种数据查询等核心功能,为展示陆生野生动物资源调查成果提供了一个真实可控的解决方案。随着计算机技术的不断发展,为满足以后更大的并发需求、提高系统健壮性和技术性,可采用Node.js 或GeoDjango 框架使系统更加智能和开放。

