基于WebGL技术的综合交通枢纽三维全景研究与应用
曲杰卿 黄河 高鹏
(青岛市交通运输公共服务中心 山东省青岛市 266000)
三维全景是一种提供全空间范围实景效果的可视化技术。通过在交通枢纽场站进行三维全景应用,可实现交通枢纽场站的真实的实景展示浏览漫游、应急管理指挥,并进行虚拟现实应用等,从而有效服务交通运输部门的管理及决策。利用三维全景构建的交通枢纽场景,相比较传统三维建模,具有较小的数据量,且部署简捷,加载快速,场景开发及建模成本大为减少,对服务器端及客户端硬件配置要求低。同时,基于WebGL 技术构建的全景应用无需部署额外插件,具有跨终端设备的特性。本文围绕基于WebGL 技术及THREE.JS 库的综合交通枢纽三维全景模型构建、全景实现以及扩展应用等三方面的研究,为综合交通枢纽三维全景平台及其虚拟现实扩展提供了一套有效的技术解决方案。
1 全景模型构建
1.1 全景三维变换模型
对全景场景的三维变换使用webGL 的标准三维变换模型,即将所需渲染的三维场景以二维图像的方式投射到客户端窗口界面上,在该过程运用矩阵变换计算,经过模型视图矩阵、投影矩阵、视口变换矩阵运算等,将三维空间坐标点转为窗口坐标点。如图1所示。
THREE.JS 对三维变换模型及相关算法进行了封装,并基于面向对象的开发模式构造了摄像机类(Camera,包括正交投影摄像机、透视投影摄像机)、场景类(Scene)、球体类(Sphere)、立方体(Cube)等类,从而将三维变换转化为在指定场景下对相机与视物的位置、角度、视向等状态进行设置。
1.2 全景场景模型设计
全景场景模型是确保全景图像有效显示的三维场景的模型。该模型规定了支持全景渲染的对象、支持全景可视化的对象(本研究使用透视投影摄像机)等的空间位置及属性特性,通过多个对象的共同配合实现全景展示。
支持全景渲染的模型以球体为基础,且规定球心坐标设置于空间坐标系统的原点,同时将透视摄相机的位置即位于球心处。球体模型的半径应大于透视摄相机的视体积最近的距离,且小于视体积最远的距离,以保证球面的可视性。支持全景渲染的球模型可进行分割尺度的设置。分割尺度越小,球模型面片数越多,全景图像因为映射造成的形变越小,最终呈现的真实效果更佳。
1.3 全景图像模型设计
全景图像模型规定了在上述全景场景模型中使用的全景图像的特性。该图像采集时应在一个固定观察点,提供水平方向360 度,垂直方向上180 度的自由浏览效果的图像。目前该类型全景拍摄可通过鱼眼全景相机和多镜头全景相机实现。一个场景拍摄的原始全景图像往往有多幅,通过一定的拼接算法形成单幅整体全景图像,以在全景场景模型中使用。针对综合交通枢纽的全景图像采集,应重点关注客流集疏通道、安防消防通道、场站大厅等区域。如图2所示。

图1:WebGL 三维空间坐标转为窗口坐标的流程示意

图2:支持球模型的全景图像
2 全景展示与扩展应用
通过THREE.JS 及Javascript 语言进行全景呈现以及相关应用功能的计算与开发,同时有效支持移动端等多端展示。
2.1 全景渲染及展示
全景渲染即利用全景图像调取完成后,将其作为球面纹理在场景模型中的球面上覆盖,该过程为常规的球面纹理映射。在屏幕上显示全景是映射后的整个全景图像的一部分,也是通过全景场景内的摄像机视口获取的那一部分。在基于THREE.js 技术的渲染中,通过对摄像机视线方向的交互调整,可以实现对全景的指定区域的展示。如图3 所示。

图3:全景展示及浏览
2.2 扩展应用及优化处理

图4:全景视野内的要素标注

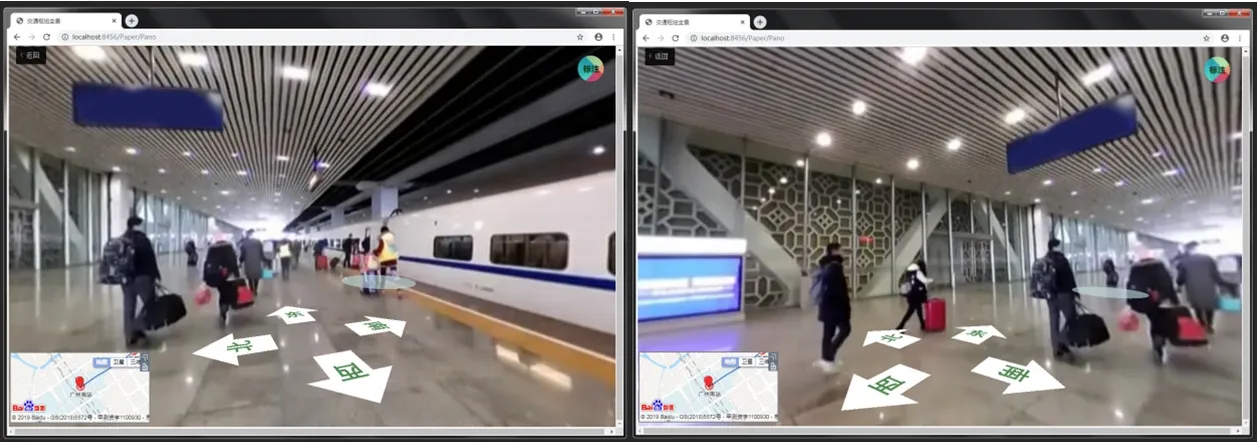
图5:全景视野内方向箭头的现实增强
以全景三维浏览展示为基础,可根据全景场景模型的三维空间变换计算添加动态标注、现实增强等功能模块,以强化该方案的交互应用。
2.2.1 动态标注应用
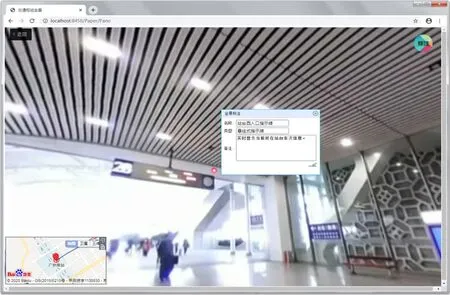
通过对交通枢纽视野内设施添加标注标签,可以实现对所管理设施的定位等应用。标注标签使用html 元素构造,同时需计算屏幕坐标和全景空间坐标的转换:创建标注时,需将所选设施的当前屏幕坐标转换为全景空间坐标。进行全景浏览时,标注标签应始终跟随指定设施,因此需进行设施的全景空间坐标转变为屏幕坐标的计算,实现标注的动态跟随。如图4 所示。
2.2.2 多场景叠加的现实增强应用
全景场景支持其他模型的扩展增加,可增强全景信息展示、模拟分析的功能。一种常规方式是将三维对象添加在当前全景场景的指定位置,通过摄像机对象的计算即可实现现实增强。但对于分散式的三维对象,如放置在与全景同一个场景内,则在视窗只能看到部分内容,不能展示全貌。比如,指示多个方向的箭头集合,如置于同场景下,只能看到其中一个方向的箭头。因此研究全景多场景叠加的交互运算模式,以优化增强现实效果。
以多方向箭头(含东、西、南、北四个方向箭头)为例,为保证所有箭头始终以立体悬浮效果出现在视野中,需要为其添加独立的场景,命名为箭头场景,与全景场景空间坐标系一致。同时需要添加独立摄像机,命名为箭头摄像机,与全景摄像机使用同一套的三维空间坐标系统。结合全景相机的视角数据,对箭头摄像机的空间位置计算,实现两个场景内对象元素的同步。
设置北方向箭头指向X 轴正方向,其余方向的箭头根据与北方向的位置关系对应地进行调整。全景纹理粘贴时,三维坐标的X轴正方向自动指向全景图像的中心点。
已知全景图像中心点的方向与实际正北方向的差角为delta(-π 至π)。在三维空间坐标系下,已知全景相机的当前视向为panoEyeTarget(x,y,z)。
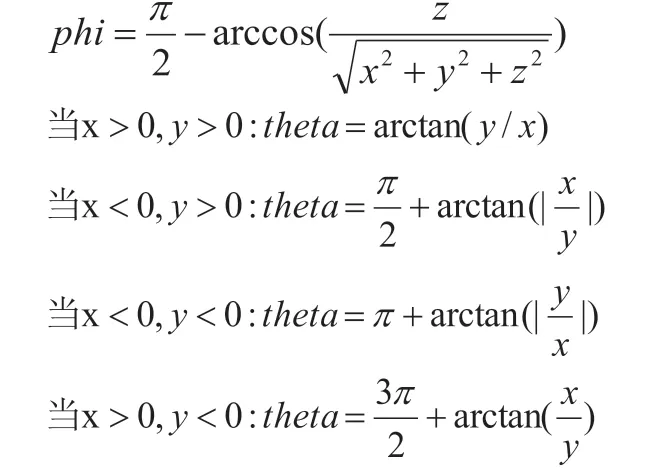
首先将全景相机的视向由三维空间坐标系转为经纬度坐标系(phi,theta),其中phi 为球坐标的纬度,范围为-π/2 至π/2(由下至上);theta 为球坐标的经度,范围为0 至2π(从X 轴正方向开始逆时针计算),计算方式为:

设置箭头摄相机的视向始终为三维空间坐标系统的原点。考虑到全景图像中心点的方向与实际北方向的差角为delta,则箭头摄像机的经度坐标theta’为:

则可计算出箭头摄相机应所处的空间坐标位置为:

arrowCamera.position.z = 36(由于全景球模型半径设置为100,故箭头摄像机空间坐标位置x、y 使用了90 倍系数,且设置z值为36 可实现对箭头的微俯视的效果)。
同时通过以上计算,在客户端显示了全景场景与箭头场景下两个场景视口内各自元素的叠加渲染,即箭头集合全部悬浮显示在视野中,且与全景的视野范围联动显示。如图5 所示。
对箭头添加点击事件,则可以进行指定方向全景图像的跳转展示,从而实现全景场景的漫游功能。
2.2.3 LOD 优化显示处理
对于三维全景来说,当视野拉近,即屏幕视野的可视范围变小时,表明对全景图像中的细节进行关注,从而需要对细节进行清晰优化。本系统通过利用LOD 技术进行全景优化显示。
LOD(Levels of Detail)即多细节层级,是指根据模型对象的可视化效果根据所处的位置和关注程度,来调整模型对象的面数、纹理图片等细节,从而呈现不同的渲染效果。
本全景系统创建3 级全景图像贴图(低精度缩略图像、普通精度中尺寸图像以及区域高精度大尺寸图像),并利用THREE.JS 的回调模式进行动态加载。页面初始化时加载低精度的全景缩略图像作为当前三维模型的贴图纹理,加载显示完成后异步进行普通精度图像的下载,并在下载完成后进行精细图像的贴图覆盖及显示。该设计有效避免了初始化时场景空白及卡顿状况,优化了用户体验。同时当窗口视野缩放至更小范围的区域时,进行视域范围对应的高精度图像下载并贴图显示,从而实现对细节更清晰的展示。
3 结语
通过构建交通枢纽场站三维全景应用,实现了多终端无插件的交通枢纽场站内外景的交互展示浏览操作,并有效支持空间查询、虚拟现实等扩展功能,为交通运输部门进行枢纽场站的现场状况分析、应急管理指挥等提供了一种直观可靠的可视化管理方式。
为丰富全景的三维虚拟应用,提升三维模型加载速度,考虑利用WebGL 扩展模块支持DDS 格式,以二进制格式进行数据传输,从而有效避免以图像文件的方式进行异步加载造成的资源浪费,为实际应用的三维数据即时性提供更好支撑。