三维场景中基于模板的个性化蒙版擦除动画
王 华, 马亚丹, 李绅绅, 徐 静, 徐明亮, 张 旭, 金保华
(1.郑州轻工业大学 计算机与通信工程学院,河南 郑州 450001; 2.郑州大学 图书馆,河南 郑州 450001; 3.郑州大学 信息工程学院,河南 郑州 450001)
0 引言
随着虚拟现实技术和人机交互技术的迅速发展,实现三维场景中实时的、任意形状的蒙版擦除动画,可极大提高人机交互的体验,具有较为重要的现实意义。
目前国内外已有大量相当成熟的技术和软件系统用于实现蒙版擦除动画。例如,photoshop软件采用基于alpha通道图像融合技术实现的二维底版/蒙版图像的蒙版擦除[1-3]。在水果忍者、说剑等拥有丰富擦除交互效果的虚拟现实游戏中,用户通过各种交互方式擦除场景蒙图,实现用户任意需求形状的实时蒙版擦除动画。 上述软件可以实现任意形状的擦除动画,但主要是用于实现二维图像的擦除,通常并不支持三维虚拟场景中的蒙版擦除动画。 三维仿真软件如Unity 3D、Unreal Engine 4等,利用其强大的shader功能,在三维场景中将包含擦除形状信息的图像和蒙版图像进行纹理透明度混合,从而实现三维场景中任意位置处的蒙版擦除动画[4-5]。但是,针对多次擦除的可视化,需要创建加载多个shader,非常耗时。
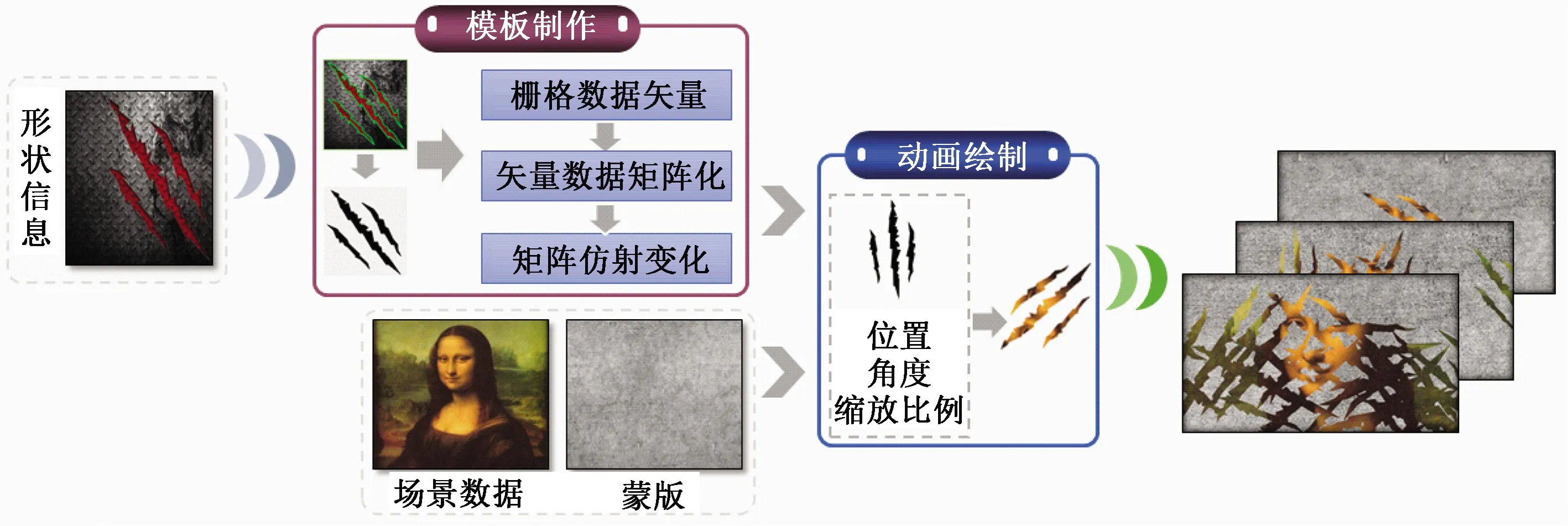
针对上述问题,笔者提出了一种三维场景中基于模板的个性化蒙版擦除动画方法。 方法包含擦除模板制作和擦除动画绘制2个步骤,如图1所示。 在擦除模板制作过程中,首先对包含形状信息的图像进行矢量化处理,其次进行矩阵标准化及相应的移位变换和仿射变换,使得擦除模板数据格式统一且和场景蒙版数据大小比例相当,为后续动画绘制效率提升提供标准化且合理有效的高质量擦除模板数据。 在擦除动画绘制过程中,采用三维空间正射投影分层绘制的方法,先绘制三维场景,然后在其近裁剪面绘制蒙版,并通过alpha通道不同的参数设置来区分当前已擦除部分集合和未擦除部分集合。 实验结果表明,本文方法可以实现三维场景中任意个性化擦除形状的定制,并且可以实现任意大小,任意旋转角度的蒙版擦除动画。
本文方法主要具有如下优点:首先,方法支持任意个性化的擦除形状数据,可以是任意凸/凹多边形,也可以是任意单/多连通区域形状; 其次,方法可以在蒙版上实现不同大小、不同形状、不同旋转角度的个性化擦除;最后,也是最重要的,方法可以实现任意三维场景内的大规模实时蒙版擦除动画。
1 相关工作
现有蒙版擦除技术主要指的是二维图像抠图技术。 以图像的统计特征以及近邻像素的相关性为依据,图像抠图方法可以简单地分为基于采样的方法、基于传播的方法、采样和传播相结合的方法。
基于采样的方法[3-4]基本思想:假设未知区域的像素可以依据已知的给定区域附近前景颜色和背景颜色进行估计,利用这些已知给定的样本像素,计算出透明度α的值, 用于未知区域内像素的划分。 如:Berman等[3]设计了Knockkout方法,这也是著名的Photoshop插件采用的方法。 Ruzon等[4]将统计学方法用于抠图方法,采用概率统计的方法实现了图像的抠图。 Chuang[5]提出了Bayes抠图算法等。
与基于采样的方法不同,基于传播的方法[6-11]不对前景和背景的颜色进行估计,而是根据图像的统计特性做出假设,从颜色、空间位置等方面描述近邻像素之间的关系。 如由Levin等[6]提出的基于封闭模式的抠图模型、Chen等[9]提出了K近邻抠图模型以及Sun[8]提出的泊松抠图模型,创造性地将偏微分方程引入抠图领域,并取得了不错的实验效果。
基于采样的方法和基于传播的方法都有其优点和缺点,为了更好地将2种方法的优点相结合,同时尽力避免其不足。近年来不少学者提出了将基于采样和传播方法相结合的方法[12-14],如:shared-matting方法[12]、gobal matting方法[13]、鲁棒抠图方法[14]等。 其中鲁棒抠图方法是一种具有代表性的基于采样和传播相结合的方法。 该方法解决了采样不准确以及前景和背景色阶相似或重叠的问题,提高了抠图的质量。 同时,通过添加信任系数,增加采样距离等,较好地均衡了准确性和鲁棒性。
上述蒙版擦除技术一般是根据用户提供的样本像素,对图像中用户感兴趣的像素区域进行抠图。 这些方法主要是基于二维图像的抠图处理,很难移植至三维场景中的蒙版擦除动画中。
2 擦除方法
如图1所示,本文方法主要包括擦除模板制作和擦除动画绘制,擦除模板制作包括形状提取和模板制作,只需输入包含形状信息的图像数据、场景数据以及蒙版图像数据,本文方法即可实现三维场景内的任意形状的蒙版擦除。

图1 本文方法技术框架Figue 1 Technical framework of this method
2.1 擦除模板制作
2.1.1 形状提取
首先要导入包含用户需求形状信息的图像数据; 然后对图像进行抠图处理以获取图像中用户需要的形状边界;最后根据抠图获得的边界信息,得到1张包含形状信息且前景背景区分明显、不包含任何噪声的灰度图。
本文中用户需求形状可以由任意凸多边形或者凹多边形构成,也可以是任意单连通或多连通区域。
采用photoshop软件直接抠取获得上述图像中的形状信息。以上述边界为前景图和背景图的边界,构建新的图像。 对新图像前景和背景分别进行纯色区域填充。 填充过程采用灰度像素填充,使得新图像为灰度图像, 所有像素仅有2类取值,这里设2类像素值的灰度值分别为(0,0,0)和(200,200,200),其中灰度值为(0,0,0)组成的区域即为用户需求形状区域,灰度值为(200,200,200)组成的区域为背景图区域。
2.1.2 模板制作
将上述栅格形状数据经处理制作成具有一定格式的矢量数据,并将其作为模板供后续绘制使用。 具体过程包含3个部分,如图2所示。

图2 模板制作过程Figue 2 Making process of template
(1)栅格数据矢量化:用户需求形状通常是不规则的,形状图形还有可能是多连通的,如何采用一种通用的矢量化方法存储形状数据显得至关重要。
笔者借用多边形扫描转换算法的思路,采用逐行扫描的思路来获得用户需求形状的边界矢量数据,将由点阵表示的形状栅格数据转换为易于进行几何变换的边界坐标序列矢量数据,从而实现栅格数据的矢量化。 具体来说,栅格数据矢量化过程包括:求交、排序、配对。
求交:也就是求交点,计算按行扫描得到的扫描线和需求形状各边的交点,如图3所示。

图3 栅格数据矢量化扫描转换示意图Figue 3 Process of row-by-row scanning
排序:交点求出后,要对交点进行排序,将这些交点按照沿图像水平方向坐标递增的顺序进行排列。
配对:将沿水平方向按行排序后的交点第1个和第2个配对,第3个和第4个配对,依此类推,每对交点表示扫描线和用户需求形状区域的左右边界。
至此,得到采用二维坐标序列表示的形状边界矢量数据集P1:
(1)
式中:(xi,2j-1yi)和(xi,2jyi)(i∈[1,t],j∈[1,si])表示扫描线和形状区域的左右边界交点;t表示扫描线的条数;2si表示第i(i∈[1,t])条扫描线和形状区域边界交点的个数。
令pij=(xi,yj),i∈[1,t],j∈[1,2si]则
(2)
式中:P1为按行扫描得到的用户需求形状边界坐标对序列集合。
若将序列集合中{pi1,pi2,…p2si}(i∈[1,t])作为第i行,不难发现,式(2)中每行的坐标对个数并不一定相等,即si≠sj,(i≠j且i,j∈[1,t])。 这是因为对于不同的用户需求形状,扫描线扫描不同行得到的坐标对个数并不一定相等。
(2)矩阵化:为了方便后续进行数据变换和操作, 接下来对集合P1进行矩阵标准化处理。 集合P1矩阵化的过程,即将P1补全为矩阵的过程。 为使得每行数据个数相等,采用矩阵P表示该方阵,设P=Pm×n=(pij)m×n,则m=t,n=max{2si|i∈[1,m]}。
补全规则如下:对于∀i∈[1,t],如果j∈(2si,n],则pij=(-10 000,-10 000)。
由于2.1.2节中矢量化扫描中通过按行配对,使得P中pi,2j-1和pi,2j(i∈[1,m]且j∈[1,si])分别为同一连通区域的左右边界, 但是并无法保证pi,2j-1和pi,2j(i∈[1,m]且j∈[1,si])为同一连通区域的左边界。
此外,为方便后续直接对形状区域进行纹理填充,这里对矩阵进行按列配对的移位变换。变换的伪代码如下。
For (i=2;i<=n;i++)
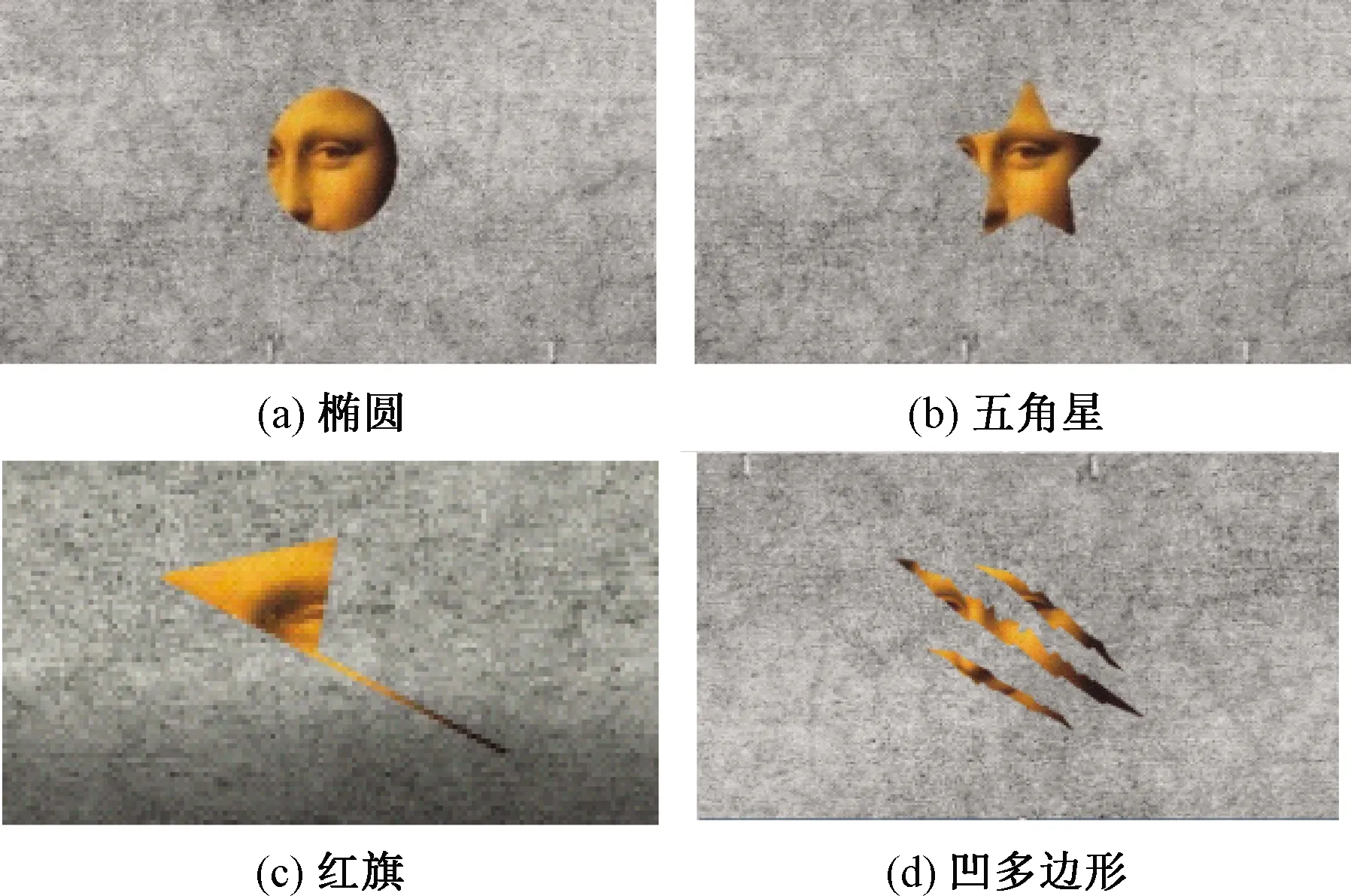
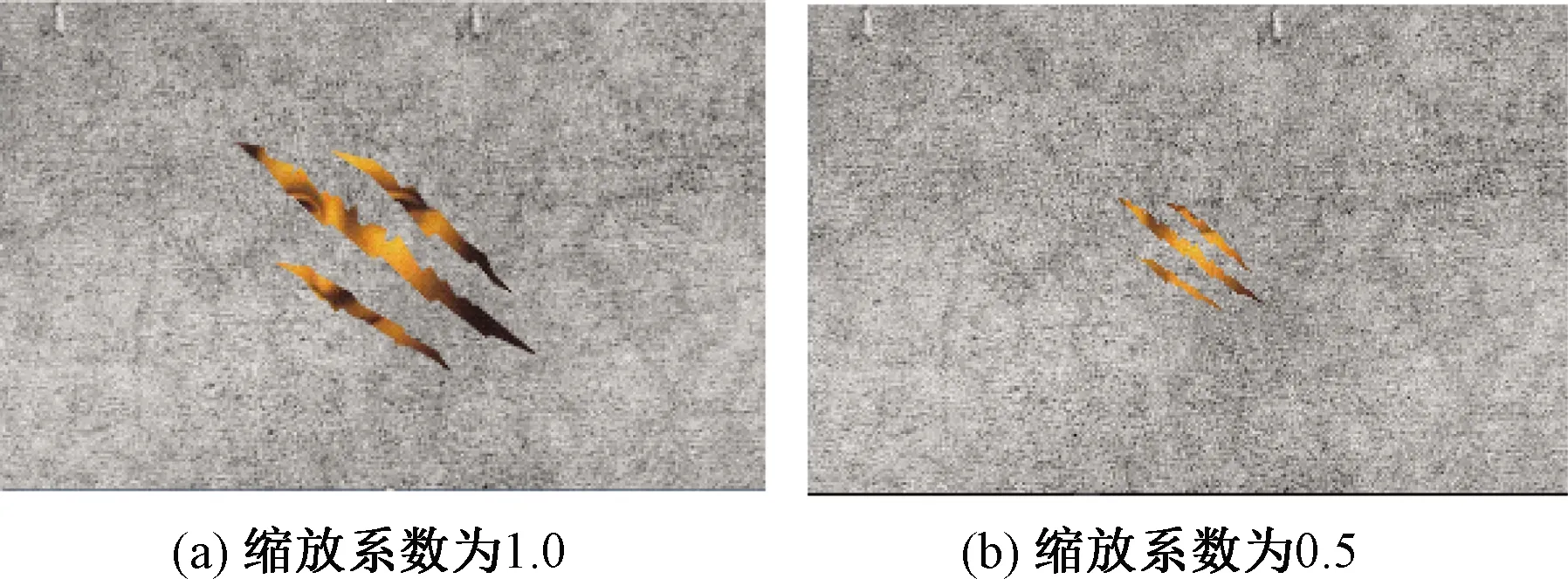
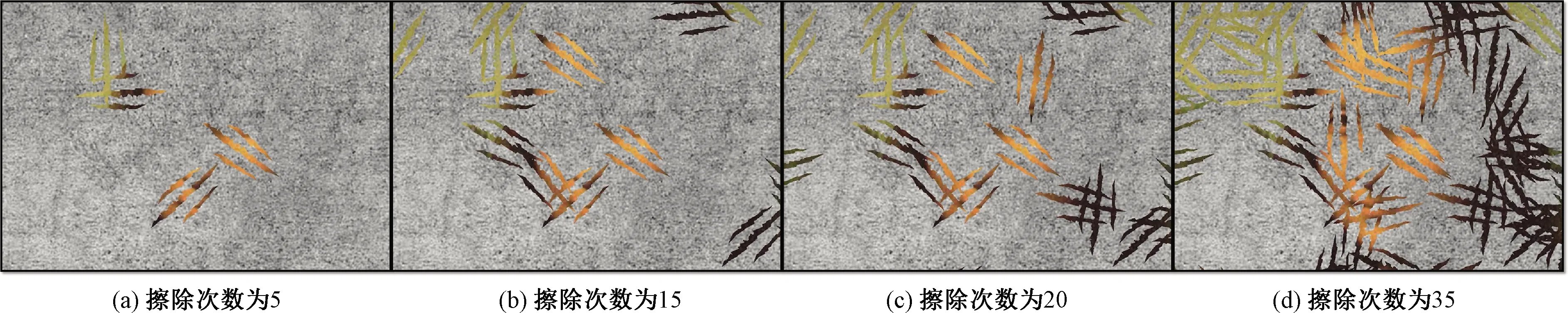
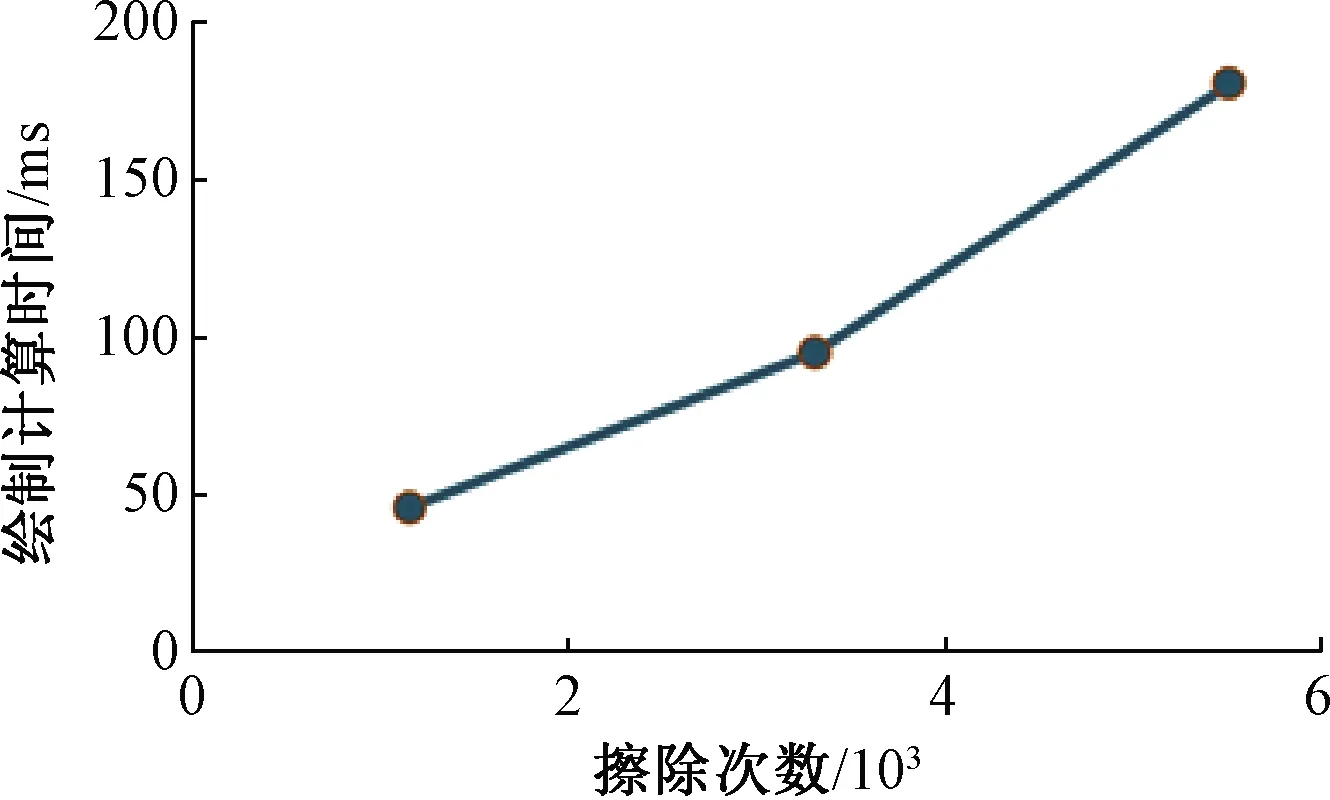
For (j=1;j If (xi-1,2j-1>xi,2j) For (h=i-1;h>=1;h--) For (k=2si;k>=2j+2;k--) xh,k=xh,k-2;yh,k=yh,k-2; End xh,k=-10 000;yh,k=-10 000 xh,k-1=-10 000;yh,k-1=-10 000 End End Else if (xi-1,2j For (k=2si;k>=2j+2;k--) xi,k=xi,k-2;yi,k=yi,k-2; End xi,k=-10 000;yi,k=-10 000; xi,k-1=-10 000;yi,k-1=-10 000; End End End (3)仿射变换:上述矩阵化后的形状边界数据直接用来绘制仍存在如下问题:①相对于蒙版而言,形状边界坐标值过大,需要经过平移后才能将形状绘制至蒙版上。②相对于蒙版而言,形状图形过大,需要进行缩放后才能将形状绘制至蒙版上。 笔者通过对矢量数据做平移和缩放变换来避免上述两种情况的发生。 具体通过对矩阵P作平移和缩放变换2种仿射变换来实现。 (a) 缩放变换: P1=PA, (b) 平移变换: P2=[P11]B, 根据2.1得到的模板矢量数据,在三维场景中的蒙版上擦除出用户需求形状的场景。 受图像抠图技术以及现有三维仿真引擎中采用shader实现蒙版擦除工作的启发, 笔者采用三维空间正射投影分图层绘制的方式实现形状绘制。即在正射投影构成的三维空间中,沿观察者视线方向上,先绘制底版信息,然后在其正前方绘制蒙版图像。在蒙版绘制中,已被擦除区域的alpha通道设置为0,即完全透明,其他区域的alpha通道设置为1,即完全不透明。 其中,已被擦除区域为当前时刻位置,即所有用户在蒙版上所有擦除形状的集合。 为验证本文方法的有效性,这里分两部分对本文方法进行验证:方法丰富的绘制效果以及方法的计算效率。 测试环境:CPU为Intel(R) Core 8 Xeoni7-4790,RAM为4.0 G。 3.1.1 对各种个性化擦除形状的支持 本文方法支持各类擦除形状,可以是单连通区域,也可以是多连通区域,可以是凸多边形,也可以是凹多边形。如图4所示分别为采用椭圆形、五角星、红旗、以及多连通凹多边形绘制的效果图。 可以看出,本文方法对不同用户需求形状绘制的效果非常好。 图4 不同个性化擦除形状绘制示意图Figue 4 Erasure animations with different erasure shapes 3.1.2 指定形状下个性化的变形效果 任意大小绘制:本文方法制作出来的形状数据模板是经过缩放变换后的数据,用户可以通过设置不同的缩放系数来实现形状大小的变化,如图5所示。 由于本文方法绘制过程中无法使用OpenGL列表等方法进行优化加速,为了提高绘制效率,本方法减少了绘制过程汇总的计算量,目前暂不支持绘制过程中的缩放变换。 任意角度绘制:本文方法制作的形状数据模板是唯一的。但是,在绘制过程中,通过旋转变换,仍可以绘制出各种旋转角度的形状图形,绘制擦除次数增加时动画效果:指定擦除形状,擦除底板和擦除蒙版后,随着擦除次数的增加,本文方法可以自动生成擦除动画,图7示为擦除次数增加时,本文方法生成的擦除动画效果截图。 图5 任意形状大小图形绘制Figue 5 Erasure animations with different size of the shaking actions 效果如图6所示。 图6 不同旋转角度形状图形绘制Figue 6 Erasure animations with different rotation angles of the shaking actions 图7 擦除动画效果截图Figue 7 The snapshot of the erase animations 针对同一模板,测试了形状绘制次数和计算时间的关系。 图8 形状擦除次数和相应计算时间的关系Figue 8 Relationship between the number of shape erasures and corresponding calculation time 测试采用的形状边界顶点个数为1 192个,LOD级别为1,即采用最高精度绘制,测试结果如图8所示。从图8可以看出,对于上述形状,本文方法可以实时绘制2 000个以上。 这个数值看起来并不大, 原因如下:首先是由于对形状实行了最高精度的绘制; 其次是由于每个形状图像位置不同,所以擦除出来的场景数据像素也不相同,导致形状贴图纹理随之变化,无法直接采用OpenGL中显示列表之类的绘制方法,每次都需要进行纹理映射计算绘制,并且为了实现绘制的多样化,每次绘制还进行了平移和旋转变换。 具体应用中,可以采用如下方法来提高本文的绘制效率: (1) 根据蒙版距离观察者视点的远近,采用不同的LOD级别实现图形绘制。 (2) 对形状顶点进行压缩,有效减少顶点个数。 笔者提出了一种三维场景中基于模板的个性化蒙版擦除动画方法,通过模板制作和动画绘制可以快速地在蒙版上擦除出三维场景中个性化的形状,从而间接地实现了蒙版擦除、展示三维场景的功能。 实验证明,本文方法支持各种场景数据的输入,也支持各类擦除形状,并且本文方法有较高的计算效率。 本文方法可以通过和移动终端相结合,用于各类互动游戏中,实现刷屏等功能。


2.2 擦除动画绘制
3 实验
3.1 个性化动画效果




3.2 图形绘制效率测试

4 结论