基于百度地图Web API技术的WEBGIS气象服务研究及系统设计
任 芳 梁 佳 马 磊
(陕西省气象服务中心 陕西 西安 710014)
0 引 言
随着计算机技术和GIS功能的快速发展,气象行业对其需求不断增强[1-2]。基于WEBGIS技术的气象信息展示平台可以针对不同用户需求提供精细化、个性化、可视化、灵活生动的产品展示方式,更好地提升气象服务效果[3-4]。百度地图为公众、企业提供了权威、可信、统一地理信息服务。将百度地图Web API技术与WEBGIS相结合,可实现地理地图的快速载入与显示[5]。
目前陕西省气象服务中心现有的专业气象服务网站已不能满足专业用户的需求,其主要存在的问题有:网站开发周期长;展示方式单一(表格、曲线图等);显示信息过于庞杂,没有针对性地将用户需要的、关注的信息进行展示,降低了用户的体验感;网站后台相关服务压力过大,造成维护困难问题。因此,实现专业气象服务产品的科学管理、先进的图形化及可视化发布等功能显得十分必要。
因此,针对陕西省专业气象服务网站的薄弱环节,拟采用基于百度地图Web API的地图资源并结合WEBGIS技术,研究并设计陕西省专业气象服务网站服务系统,最终提高网站系统图形化及可视化等功能。
1 开发环境
服务器采用Windows Server 2008 64位软件作为操作系统,系统开发采用百度地图Web API技术与WEBGIS相结合,编程语言为C#,并融合Asp.Net、JavaScript、Ajax等网页开发技术,开发环境为Microsoft Visual Studio 2015,数据库管理系统使用SQL Server 2008,Web Server为IIS 7.5。
2 建设内容
1) 研究百度地图Web API技术在WEBGIS中的应用[6]。实现在GIS地图上叠加展示用户指定区域内站点的各种气象数据,包括预报、实况、预警等;叠加显示全省或行业用户指定区域内主要公路、铁路、河流沿线等;实现在地图上单击任意站点或输入站点名的预报、实况查询;实现陕西省气象局精细化格点预报、国家公共气象服务中心OCF(多模式集成预报系统)、LAPS(精细化格点实况)等服务产品接入系统。
2) 实现用户网站功能模块统一管理。各类预报、实况、预警、雷达图、云图、行业预报产品按照模块化开发设计,程序实现相应事件产品模块的封装后,管理员根据用户需求,在后台页面任意勾选预报产品模块、实况产品模块、预警产品模块、雷达图、云图产品模块、行业预报模块等,实现用户前台网页的快速生成。
3) 实现网站事件配置管理。完成用户所需要的事件配置管理,包括各类预报、实况站点的配置,管理员在页面任意勾选用户所需站点;完成用户关注区域的定义及配置,管理员在页面勾选用户指定区域及区域内的站点。
4) 构建网站后台管理系统。开发统一的用户管理系统,保障用户网站的日常管理维护,实现新用户的添加、修改等功能。
3 系统设计
3.1 数据库建设
系统数据库建设主要完成数据解析、清理、入库,并对专业用户需求进行统计、分析并归类;实现基础数据(预报、实况、预警、雷达图、云图)、行业用户数据、专业气象服务产品的数据库建设工作。
在服务器上安装SQL Server 2008软件,构建基础数据库平台并合理规划数据库表[7],其设计如下:(1) 用户基本信息及权限数据表:存储用户基本信息、合同时间、用户密码等信息。该信息是整个系统的基础。(2) 用户系统功能管理表:存储每个用户的中心经纬度、地图放大级数、关注区域、导航栏功能、Logo、用户网站显示的功能模块及事件名等信息。(3) 用户事件配置表:存储各种事件所需要调取的参数内容,包括文件类事件所需要的路径关键字、数据展示类事件需要的站点信息等数据。(4) 用户关注区域站点阈值表:存储监测站的阈值,根据用户的需求确定用户关注区域内每个点的阈值范围,当监测值超出阈值时,及时报警提醒[8]。
3.2 流程设计
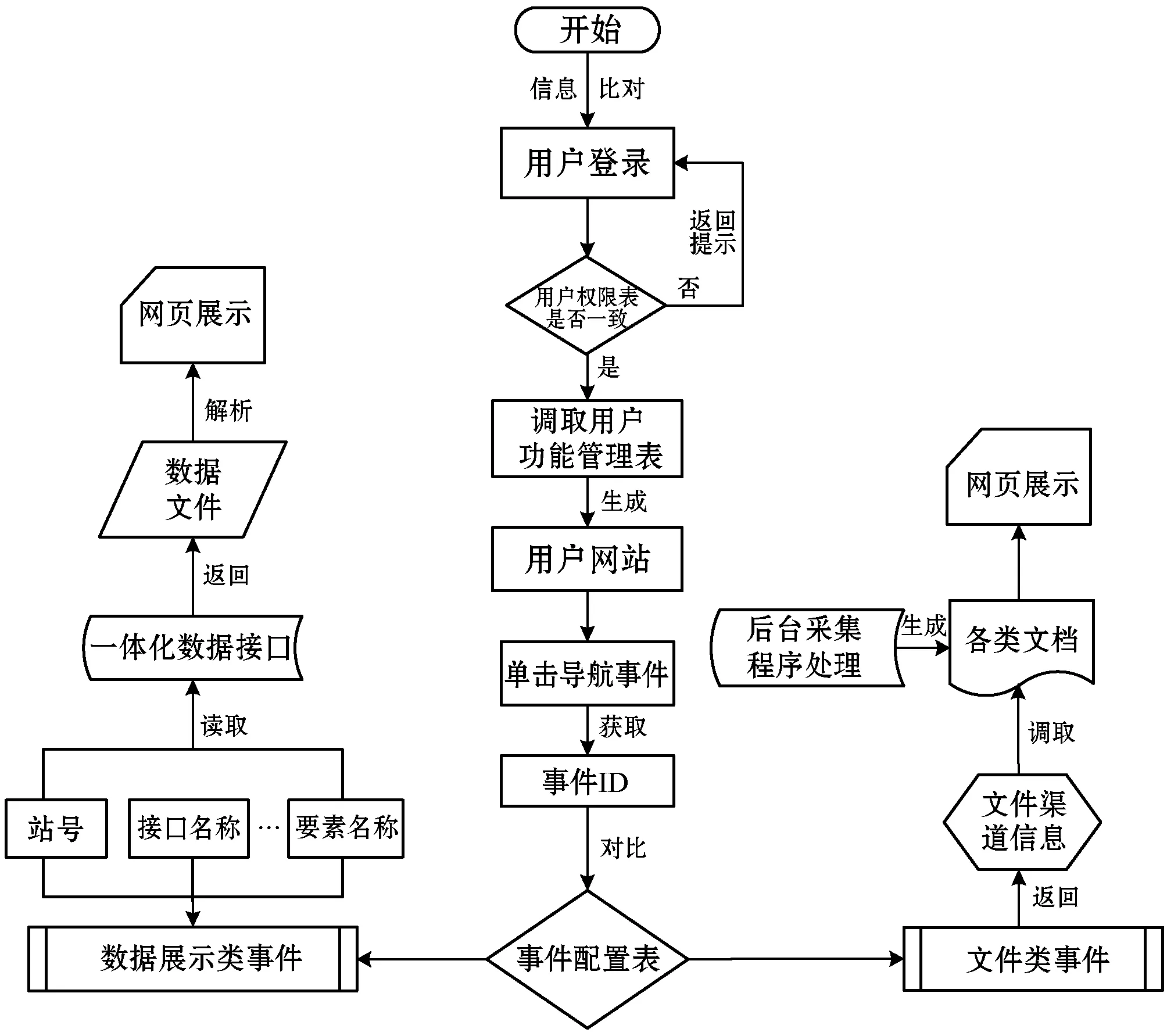
用户进入登录界面,输入用户名密码后,系统根据用户名密码与用户权限表中的记录比对,如果不是则弹框提醒;如果是注册用户,则系统从功能管理表中找出该用户的中心点坐标、地图放大级数、导航栏内容、Logo、需调用的模块。用户单击具体的导航栏,系统获得模块的事件ID后从事件配置表中找到该事件的类型,如果是文件类事件,则根据返回的该文件的渠道信息中取出最新的文件显示;如果是数据展示类事件,则根据返回的接口名称、站号、要素名称等信息从一体化数据接口(外部统一数据接口服务)中获得数据文件,并解析后显示相关网页内容。后台采集程序负责定时采集文件类产品并转成相应的格式放到指定路径下。系统业务流程如图1所示。

图1 系统业务流程
3.3 模块划分
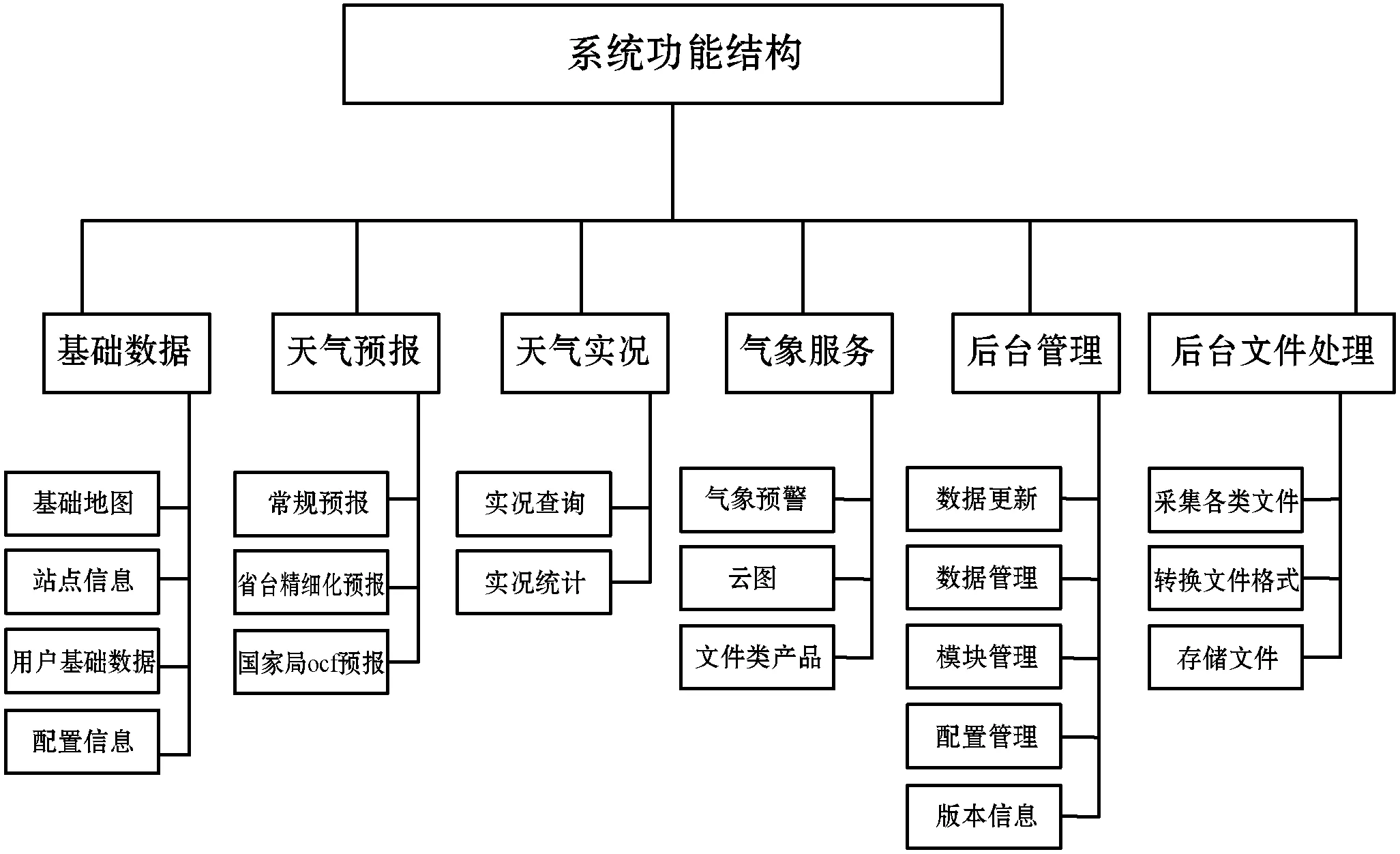
系统分为专业气象用户网站(包括基础数据、天气预报、天气实况、气象服务)、后台文件处理系统、后台管理平台等模块建设。系统功能结构如图2所示。

图2 系统功能结构
1) 专业气象用户网站:开发部署在Windows服务器上的专业气象用户范例网站(长庆油田用户)。范例网站根据用户功能配置表调用该用户所需的模块产品,生成子功能模块有基础数据、天气预报、天气实况、气象服务(气象预警、云图、文件类产品展示)等。各子模块下所有事件所需要的数据通过接口平台过滤采集后,再进行数据筛选,处理后以不同的方式展出出来。
2) 后台文件处理系统:按照用户的要求,后台程序使用FTP、网络映射等方式,根据配置信息自动采集各种文件类产品并转换成相应的文件格式保存到指定目录下,同时定时删除历史文件。
3) 后台管理平台:包括数据更新、数据管理、功能管理、配置管理、系统版本信息等基本模块。实现专业用户注册和登录功能、用户及权限管理、用户功能模块及事件产品配置管理、系统数据库的建设、基础数据管理等工作。
4 技术特点
4.1 模块化开发
系统开发采用组件化、模块化方式[9]实现模块间高内聚低耦合,使各类专业用户网站的模块组合并快速生成,系统结构更加明确。严格按照数据访问层、中间层、表示层三层结构开发,提高系统的安全性和可移植性[10]。
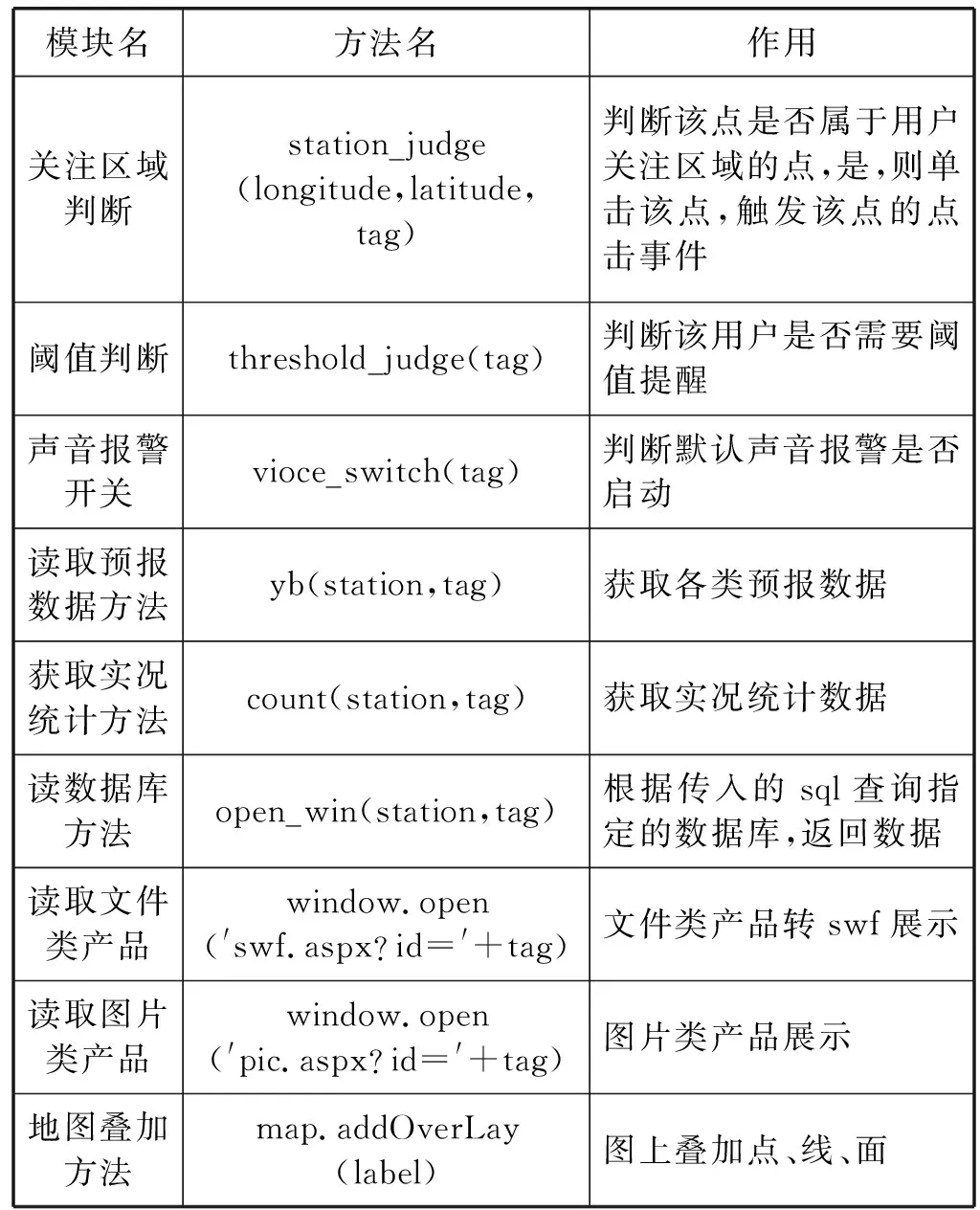
通过对实况观测数据模块、预报数据模块、文件类产品模块等的处理,将数据读取、清洗、分类、计算、异常处理等多个步骤封装起来,实现表示层发出数据请求,数据访问层返回数据给中间件层,中间件层调用封装的功能模块获得数据并经过一系列处理将数据返回给表示层,表示层获得数据后展示给用户。开发中主要封装的模块如表1所示。

表1 封装模块表
4.2 百度地图Web API技术
系统采用了百度地图Web API技术,实现了地图定位、展示,图上叠加点、线、面图层,图上叠加图片等功能[11]。
4.2.1地图嵌入页面
在百度地图容器中创建一个地图实例,定义一个中心点坐标点,将地图显示在地图容器中。其代码如下:
var map=new BMap.Map(″dituContent″);
var point=new BMap.Point(temvalue[0], temvalue[1]);
map.centerAndZoom(point, 8);
4.2.2叠加覆盖物
使用百度地图API提供的逆地理编码服务、自定义标注等功能,实现在地图上添加多种覆盖物,如标注的图标、文本标注、画曲线图、多边形、信息窗口等,同时可以自定义覆盖物[12-13]。
系统将气象站点的各种预报、实况数据处理成百度地图要求的数据格式,同时把处理后的数据显示在指定位置。并自定义鼠标单击事件,鼠标单击指定位置后弹层,层内嵌入页面,页面加载显示表格+曲线图,实现逐时预报、逐3小时预报、12小时实况表格和曲线图等形式的展示功能。各自定义覆盖物代码实现如下:
自定义图片标注,天气现象图标标注展示:
var pt=new BMap.Point(temvalue_data_split[1].split(″,″)[0],temvalue_data_split[1].split(″,″)[1]);
var myIcon_url=″images/qxj.png″;
var myIcon=new BMap.Icon(myIcon_url,new BMap.Size(35,35));
var marker2=new BMap.Marker(pt,{icon:myIcon});
//创建标注
map.addOverlay(marker2);
//将标注添加到地图中
自定义文字标注,站点实况数据标注展示:
label=newBMap.Label(temvalue_data_split[0]+″ ″+temvalue_sk_data_split[1].split(″:″)[1]+″℃/″+temvalue_sk_data_split[4].split(″:″)[1].split(″;″)[0]+″mm″,{offset:newBMap.Size(5,-20)});//temvalue_data_split[0]:地名
temvalue_sk_data_split[1].split(″:″)[1]:温度
temvalue_sk_data_split[4].split(″:″)[1].split(″;″)[0]:降水
marker2.setLabel(label);
自定义鼠标单击事件弹层,如图6所示,显示24小时逐时预报弹层展示效果:
pop=new Popup({contentType:1,isReloadOnClose:false,width:1010,height:570})
pop.setContent(″title″,dian_data[danji_dian_count].split(″|″)[0]+″逐小时预报″);
pop.setContent(″contentUrl″,″jingxihua_tu.aspx?nr=″+escape(dian_data[0]+″|″+dian_data[danji_dian_count]));
自定义添加用户关注区域,叠加长庆油田用户关注区域,用不同颜色突出显示边界线:
var ply=new BMap.Polygon(rs.boundaries[i],{strokeWeight:2,strokeColor:″#ff0000″});
//建立多边形覆盖物
map.addOverlay(ply);
//添加覆盖物
pointArray=pointArray.concat(ply.getPath());
map.setViewport(pointArray);
//调整视野
addlabel();
4.2.3叠加图层
使用自定义叠加图层的功能实现线、面图层的叠加显示。叠加图层实现如下:
Var tileLayer=new BMap.TileLayer({isTransparentPng:true});
tileLayer.getTilesUrl=function(tileCoord,zoom)
{
var x=tileCoord.x;
var y=tileCoord.y;
return′/jsdemo/demo/tiles/′+zoom+′/tile′+x+′_′+y+′.png′;
//根据当前坐标,选取合适的瓦片图
}
var copyCtrl=new BMap.CopyrightControl({anchor:BMAP_ANCHOR_BOTTOM_RIGHT});
copyCtrl.addCopyright({id:1,content:″″});
map.addControl(copyCtrl);
4.3 数据缓冲技术与预加载
利用数据缓冲,提高处理器和输入/输出设备之间的并行性。通过长时间的用户行为分析,找出用户最常用的数据,在用户登录后的闲置时间将其预加载,以提高用户的访问速度。系统通过调用Cache和SqlCacheDependency类来实现数据预加载的功能。最终实现数据载入后,后续操作都将由客户端完成,以最大化地分散服务器压力。
4.4 阈值告警与预警关注区域推送
根据陕西的气候特征并结合不同用户的需求,给每一个观测站设置不同的阈值,用户关注区域内关注要素超出阈值,系统会在自动声音报警并弹框提示。同时,预警要素的确定实现了预警信息的精准推送。按用户关注区域推送特定的信息,可以大大减少无用信息的干扰,显著提高用户的满意度。
5 系统功能实现
5.1 界面设计
通过分析,发现大量行业用户的页面功能高度相似,主要集中在预报、实况数据的查询显示,文件类产品的展示上。因此设计将常用模块封装,不仅有利于网站的快速搭建,也方便后期的维护、升级等工作。在.net平台下,采用C#语言开发各个功能模块,将经过功能测试,性能测试实现模块封装。按照html5的要求设计开发具有不同风格的用户界面,界面中Logo、背景色、背景图、导航栏均为可配置项。管理员根据用户要求,对于已经封装的功能可以通过后台简单的配置及页面中勾选操作,快速完成用户界面的搭建工作。系统主界面如图3所示。

图3 系统首页效果图
5.2 基础数据
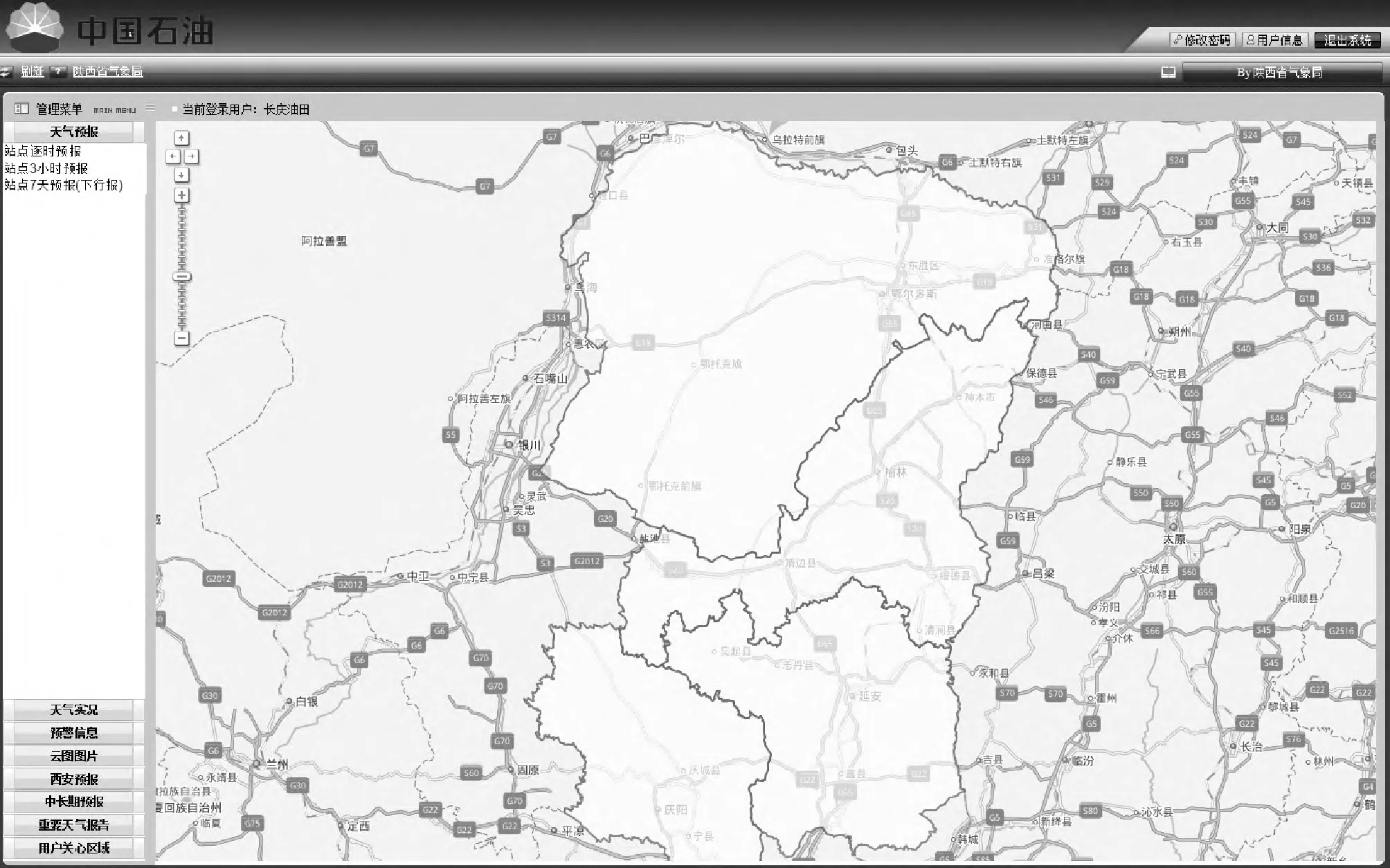
基础数据模块包括基础地图、气象站点信息和用户基础信息数据、各类配置信息表等基础信息的展示,并根据系统功能管理表,读取用户中心纬度、地图放大级数,高亮显示用户关注区域及站点分布,如图4所示。

图4 基础数据叠加展示页面
5.3 天气预报
5.3.1常规预报展示
实现对常规站点预报的展示功能,对应导航栏中站点7天预报功能页面。该功能在地图上默认展示用户关注站点的第一天的预报,以常规天气图标显示;鼠标单击则弹框以表格形式显示该站点最近7天的预报,如图5所示。

图5 常规预报展示页面
5.3.2省台精细化预报
实现对陕西省气象台逐小时精细格点预报的展示功能,对应导航栏中站点逐时预报功能页面。该功能页面在地图上默认展示用户关注站点的当前时刻的预报,以常规天气图标显示,如图5所示;鼠标单击则弹框显示该站点最近24小时的预报、温度、相对湿度、降水曲线图等,如图6所示。

图6 精细化24时预报页面
5.3.3国家局OCF预报
实现对国家局OCF预报的展示功能,对应导航栏中站点逐3小时预报功能页面。该功能页面在地图上默认展示用户关注站点的最近3小时的预报,以常规天气图标显示;鼠标单击弹框则显示该站点最近3天的预报、温度、降水曲线图等,效果类似图6。
5.4 天气实况
5.4.1实况查询
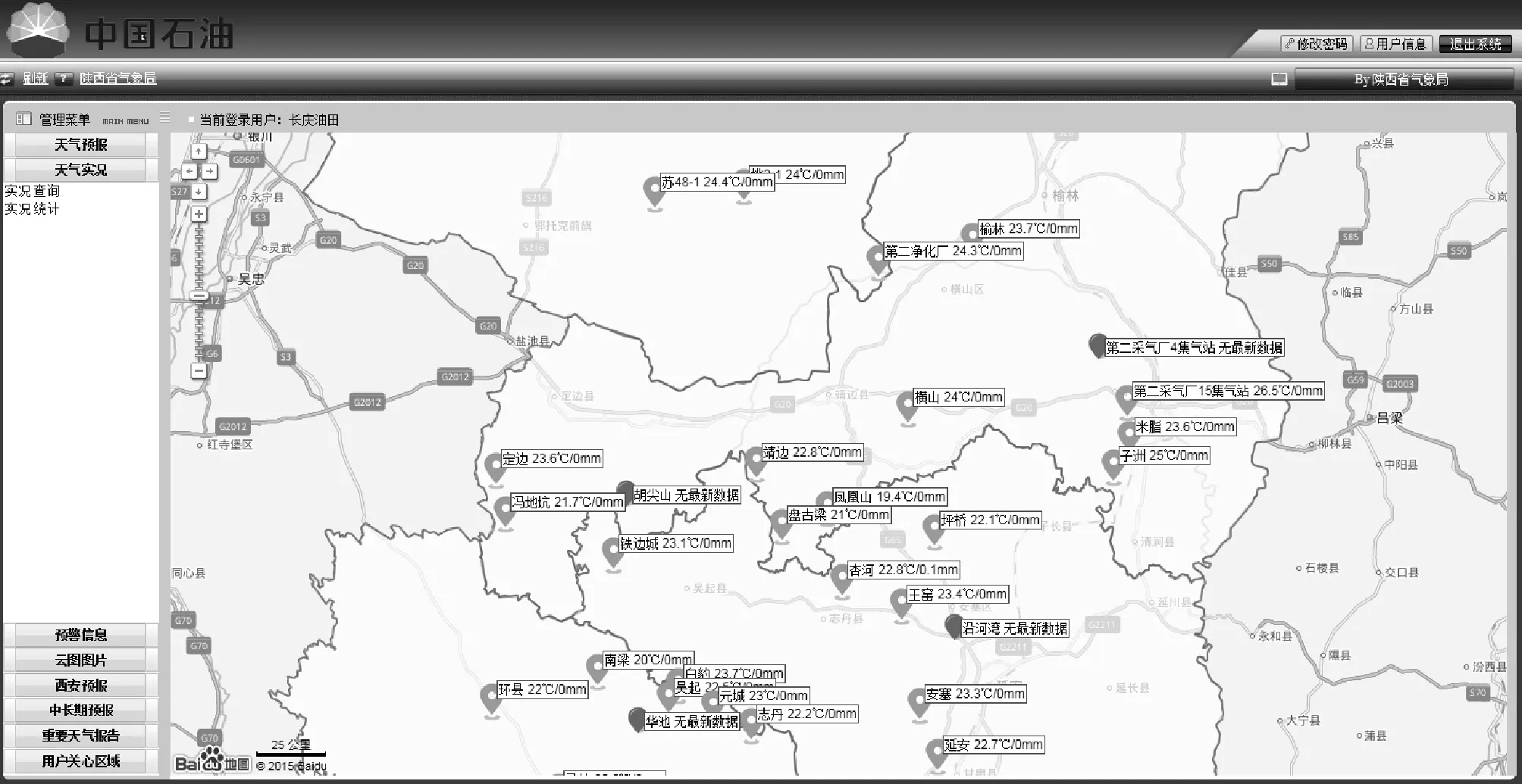
默认显示用户关注站点的最近1小时的温度、降水信息,如图7所示,对于实况数据暂缺的站点用其他颜色表示;鼠标单击站点则以表格、曲线方式显示该站近12小时的气温和降水实况。

图7 实况1小时查询页面
5.4.2实况统计
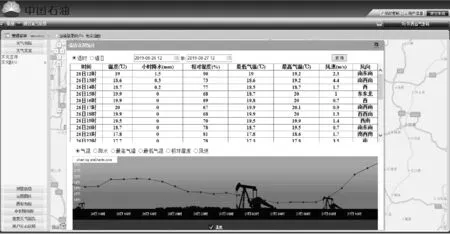
默认以表格和曲线方式显示站点逐24小时的实况信息,用户可以自由切换统计时间段,实现逐时数据和逐日数据的统计工作,如图8所示。

图8 实况统计页面
5.5 气象服务
5.5.1气象预警
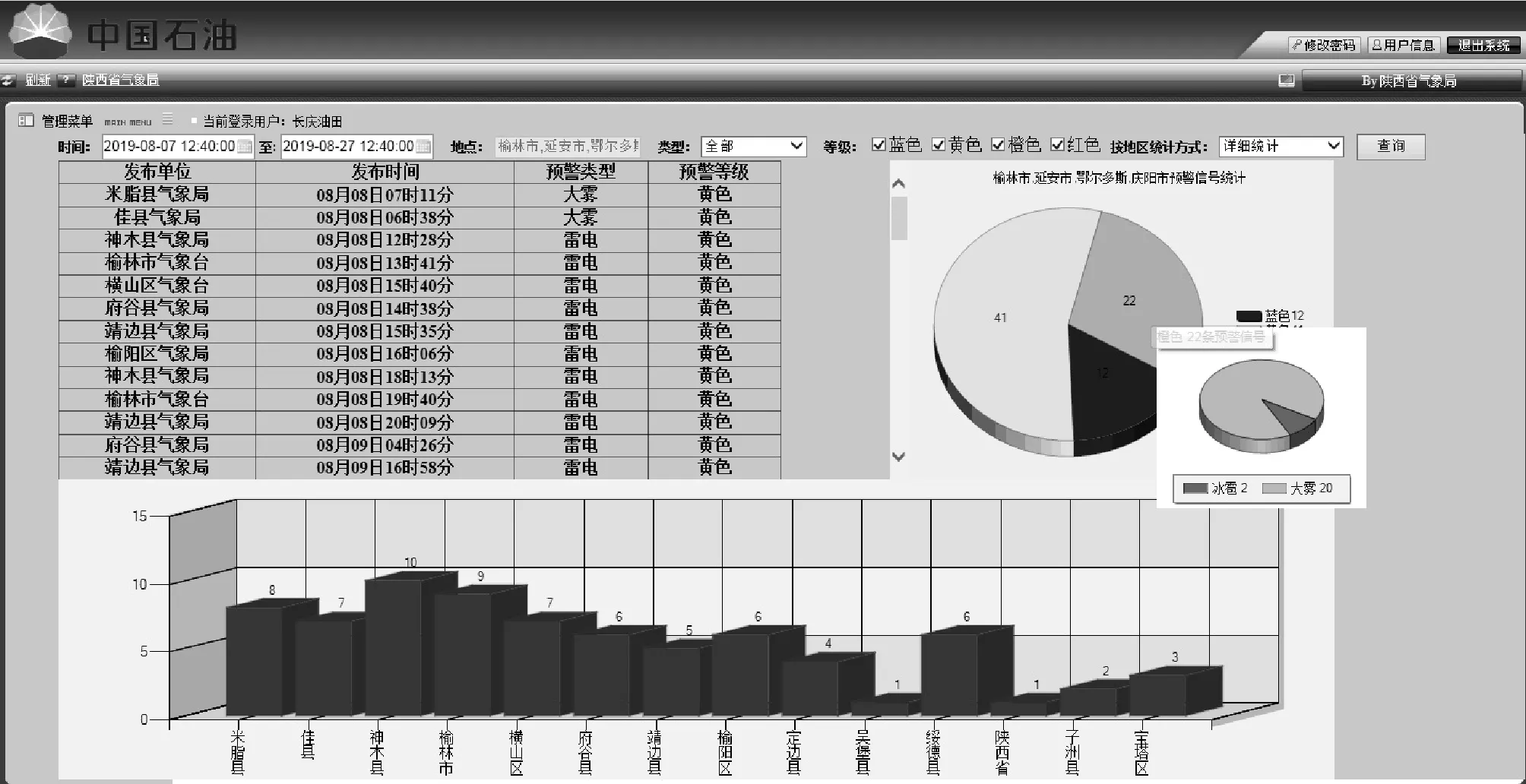
默认显示用户关注区域的近20天预警信息发送情况,用户可以自由选择统计时间段、预警类型、预警等级、统计方式等查询条件,以表格方式显示详细的统计结果,以饼图显示按预警等级划分的预警发送情况,以柱状图显示预警按市、县、区域划分的统计结果,如图9所示。

图9 预警统计页面
5.5.2云 图
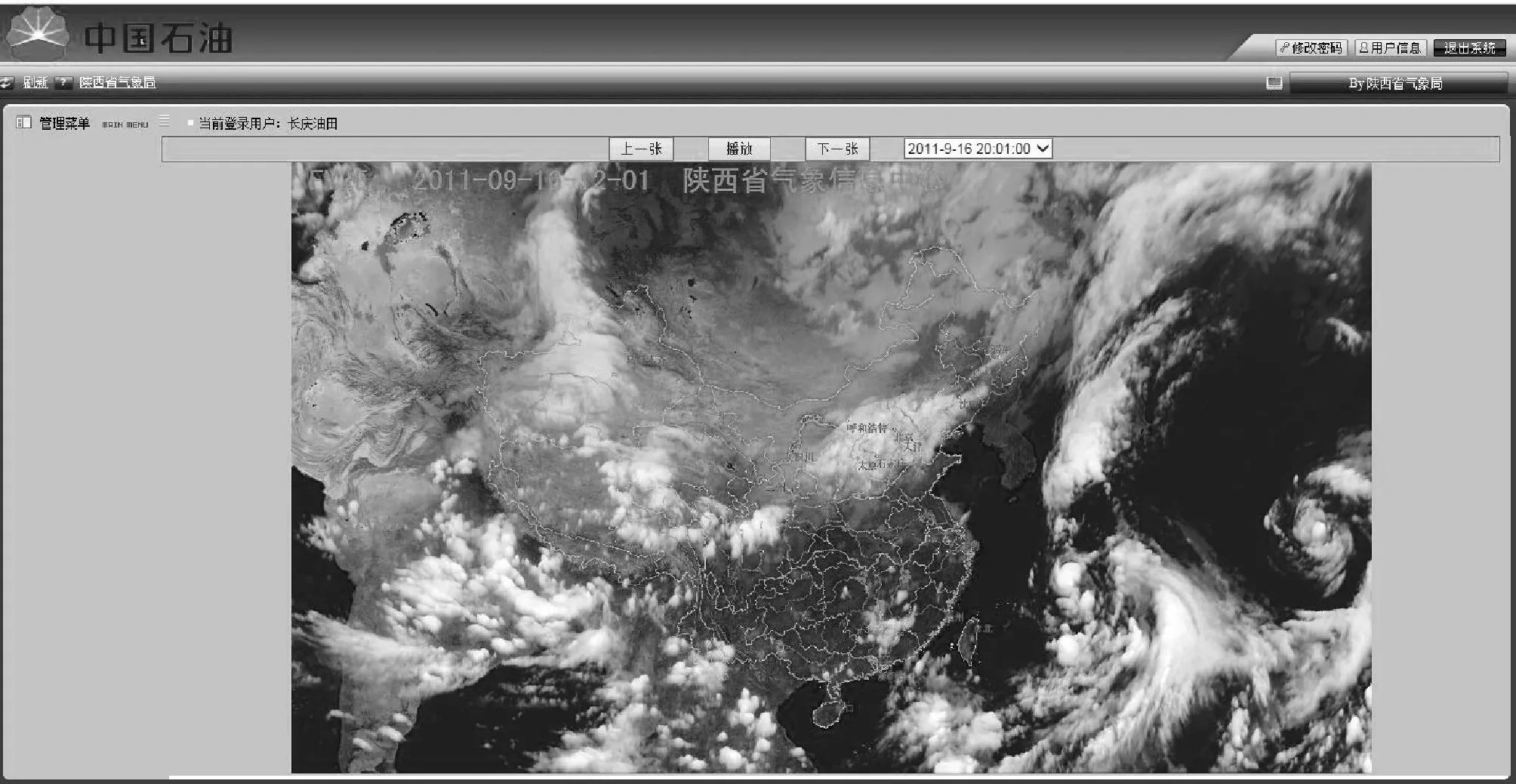
显示最新的24幅FY2E云图,用户可选择动画显示或者单击鼠标翻看,如图10所示。

图10 云图页面
5.5.3文件类产品展示
后台文件处理系统按照配置文件的内容将采集到的各种文件类产品转成swf格式并分别存放到指定位置,系统根据配置显示用户配置权限内可以查看的文件类产品,如图11所示。

图11 文件类产品展示页面
6 结 语
系统采用基于百度地图的Web API技术并结合WEBGIS,研究设计专业气象服务网站,通过用户交互,实现在用户指定区域内气象服务产品的直观显示,满足了用户的实际需求,进一步提高了专业气象信息服务水平。系统主要特点有:(1) 灵活配置流程化:对于常规需求的用户网站可以通过后台配置快速生成。(2) 功能模块的参数化:网站的主要功能模块均实现参数化,一套代码可以实现不同用户登录显示不同的内容。(3) 信息推送精准化:只给用户推送其关注区域内的信息,避免用户接收过多的无效信息,提升用户满意率;同时提高了信息的保密程度。(4) 工作的减量化:减少了开发工作,提高了网站生成速度。