高校学情分析可视化平台的设计与实现
卢小华 刘静
(1.山西工商学院计算机信息工程学院 山西省太原市 030006 2.山西工商学院设备与信息化建设中心 山西省太原市 030006)
课程教学中,学生对于所讲授知识的掌握情况,教师通常会采取随堂测验、阶段测试、期中测试、期末测试各种形式来进行测试,通过学生的测试成绩对学生的学习情况分析,可发现学生在课程知识学习过程中知识及运用能力方面的存在的问题,对于任课教师下一步开展课程教学改革、改进教学策略、设定教学目标、教学重难点、合理安排教学内容,以及提升课程的整体教学质量是非常有意义的。而学生成绩数据的可视化可以让成绩数据以图标的形式直观展示,使学生能够更加直观的了解自己对于每门课程知识的掌握情况,在后续的学习中改进学习方法,提升学习效果,同时为教师针对学生的学情开展因材施教提供了有力的依据。
1 平台主要开发技术
1.1 Node.js
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境,使用了一个事件驱动、非阻塞式I/O 模型,使JavaScript 成为与PHP、Python、Perl、Ruby 等服务端语言平起平坐的脚本语言,是一个让 JavaScript 运行在服务端的开发平台。
1.2 JavaScript
JavaScript 是Web 开发领域中的一种功能强大的编程语言,是一种脚本语言、可以跨平台、支持面向对象编程,主要用于开发交互式的Web 页面,JavaScript 内嵌于HTML 页面,通过浏览器内置的JavaScript 引擎直接编译。
1.3 Echarts
Echarts 是一个商业级数据图表,一个纯JavaScript 的图标库。可以兼容绝大部分的浏览器,可以为前端开发提供一个直观、生动、可交互、可高度个性化定制的数据可视化图表。
2 平台功能设计
高校学情分析可视化平台分为前端数据录入、查询,后台数据管理和数据可视化两部分,平台总体功能计图1所示。

图1:平台总体功能设计图
平台前端可实现成绩数据的录入及查询,后台可实现平台所有数据的管理以及学情的分析展示,
学情分析可视化平台的用户分为三大类:学生、教师和管理员。按角色划分具体功能设计如下:
2.1 学生用户
学生用户通过学号和密码可登录平台进行学期所开设的课程成绩的查询,并可以查看个人学情分析。
2.2 教师用户
教师用户登录平台可进行所讲授课程学生成绩的录入,并可以进行学生成绩的管理和学情分析的查看。
2.3 管理员用户
管理员用户登录平台可进行学生成绩的管理、教师信息的管理、课程信息的管理、平台管理及学情分析管理。
3 平台数据库表设计
数据库设计是指根据用户需求来设计数据库中表的结构,其设计的目的是通过数据库中表的创建,满足系统中用户的数据存储需求,用户信息和数据处理的需求。即根据用户不同的应用要求,把现实中存在的实体对象用数据库通过表将其合理的组织在一起,并建立一定的关系,满足软件和硬件的需求。
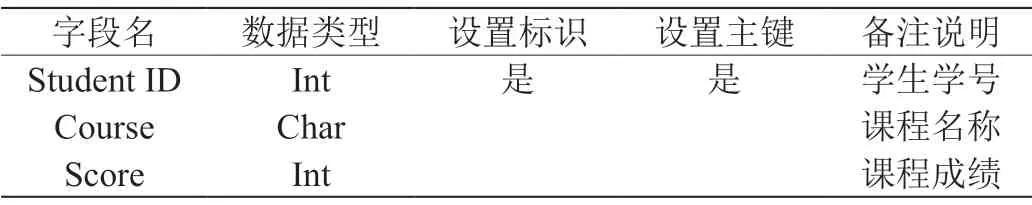
根据平台的功能设计,数据库中需要用到的主要表有:学生信息表(Student_Info)、学生成绩表(Student_Score)、教师信息表(Teacher_Info)、管理员表(Aspcms_UserGroup)、网站访问统计表(Aspcms_Visits)、课程信息表(Course_Info)。主要表的结构设计如表1、表2、表3和表4所示。

表1:Aspcms_User(管理员表)

表2:Student_Info (学生信息表)

表3:Student_Score (学生成绩查询表)

表4:Course_Info(课程信息表)
4 数据可视化实现
数据可视化将相对复杂、冗杂的大数据经过挖掘、转化,提炼出结构化数据内容,并通过可视的方式以用户更易理解的形式展示出来,清晰表达数据内在的信息和规律。学情分析可视化平台可用图形分析展示学生个人各科目成绩、班级各科目分数段成绩比例及班级各科成绩分布情况。
4.1 学生个人成绩分析展示实现
平台可利用柱形图对平台所有学生个人的各科考试成绩进行分析展示,如图2所示。实现核心代码如下:

图2:学生个人成绩分析柱状图
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
var option = {title: {text: '学生个人成绩柱状图'},legend: {data:['成绩']},xAxis: {data: ["大学英语","离散数据","Java 程序设计","UI设计","操作系统"]}, yAxis: {},series: [{itemStyle: { normal: { label:{show: true,position: 'top',textStyle: { color: '#800080'}}}},name: ' 成绩',type: 'bar', data: [75, 80, 96, 77, 87]}]};myChart.setOption(option);
</script>
4.2 班级各科成绩分布占比分析展示实现
平台可利用饼图对所有系统科目的成绩占比进行分析展示,如图3所示,实现代码如下:

图3:班级各科成绩分布占比分析饼图
<script type="text/javascript"
var myChart = echarts.init(document.getElementById('main'));
var option = {title: {text: 'Java 程序设计成绩占比图', left: 'center'},tooltip: { trigger: 'item'},legend: {orient: 'vertical',left: 'left',},
series: [ { type: 'pie',radius: '50%',
data:[{value: 4, name: '0-60',itemStyle:{color:'#f05'}},
{value:10, name: '60-70',itemStyle:{color:'#0BB'}},{value: 25,name: '70-80',itemStyle:{color:'#fa3'}},
{value: 15, name: '80-90',itemStyle:{color:'#09f'}}, {value: 5,name: '90-100',itemStyle:{color:'#369'}}],
emphasis: {itemStyle: {shadowOffsetX: 0,shadowColor: 'rgba(100,100, 100, 0.5)'}}} ]};
myChart.setOption(option);
</script>
5 结语
本文从平台的开发技术、平台总体功能设计、数据可视化设计三个方面阐述了学情分析可视化平台的设计与实现。通过平台前端教师可以录入学生各科成绩,学生可以查询成绩,通过管理端可对平台所有数据进行管理,可根据学生成绩数据信息进行学情分析,包括学生个人成绩分析、课程成绩分布、各分数段成绩占比。后续平台功能将不断完善,同时实现与移动端微信平台进行对接,更好地满足高校教师对于学生学情的掌握,从而更好地进行因材施教,满足学生的学习需求,提升教学质量,为社会培养高素质专业人才。