消费级CPU与GPU下的矢量场动态符号对比研究
李志远,张 翔
(1.武汉大学资源与环境科学学院,湖北 武汉 430070)
矢量场可视化[1-2]是科学可视化[3]的重要组成部分,它主要是基于计算机图形学和图形处理等技术,通过一些通用的编程语言或者可视化平台来生成便于理解和认知的图形图像表征矢量场[4]。目前已普遍应用于气象,航空等领域,具有巨大的研究价值和发展潜力。
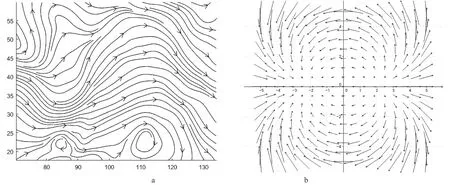
矢量场地图制图具有悠久的历史,早在17 世纪,人们就开始使用箭头的形式来呈现大西洋表面的风场[5]。目前,矢量场的可视化方法可以笼统分为点符号法、线状符号法、面状符号法[6]。点符号法的主要表现形式为箭标图,而线状符号法则一般表现为流线型矢量图[7],在二维矢量场[8-9]这个维度,它能够很好地表现出矢量场的分布及规律(图1)。
上述两种方法是一种静态的可视化表现手段,不能呈现动态地学现象时空规律及气旋、锋面等结构。本文针对两种图形架构的特点,设计了不同的矢量场动态制图技术路线,探讨并对比了矢量场动态可视化在消费级设备上的可行性及各自的优缺点[10-14]。

图1 箭标图a 和流线图b
1 矢量场动态粒子可视化方案设计
1.1 动态粒子符号设计与总体技术流程
传统的矢量场可视化方法如箭标图,流线图等都是直接对符号化后的矢量场进行可视化,本文不直接绘制矢量场,而是通过粒子的运动来表现矢量场结构,并用视觉变量来控制展现矢量场的不同特征。通过向矢量场中随机放置指定数量的粒子,通过粒子在矢量场中受力作用而产生运动来间接反映矢量场的物理属性、分布规律、大尺度结构(如气旋)等信息。
在投影方案层面,选取了等面积投影Albers 投影,又称正轴等面积割圆锥投影,这个投影的特点是两条割纬线投影无任何变形,投影区域面积保持和实地相等,满足本次实验的要求。
在技术实现层面,鉴于其平台无关性和有利于大众传播和公共服务,采用Web 端作为可视化和实验环境。GPU 架构和CPU 架构下分别选取了Web 端的Web GL 图形协议[15]和Canvas 图形协议作为具体实现的图形接口。
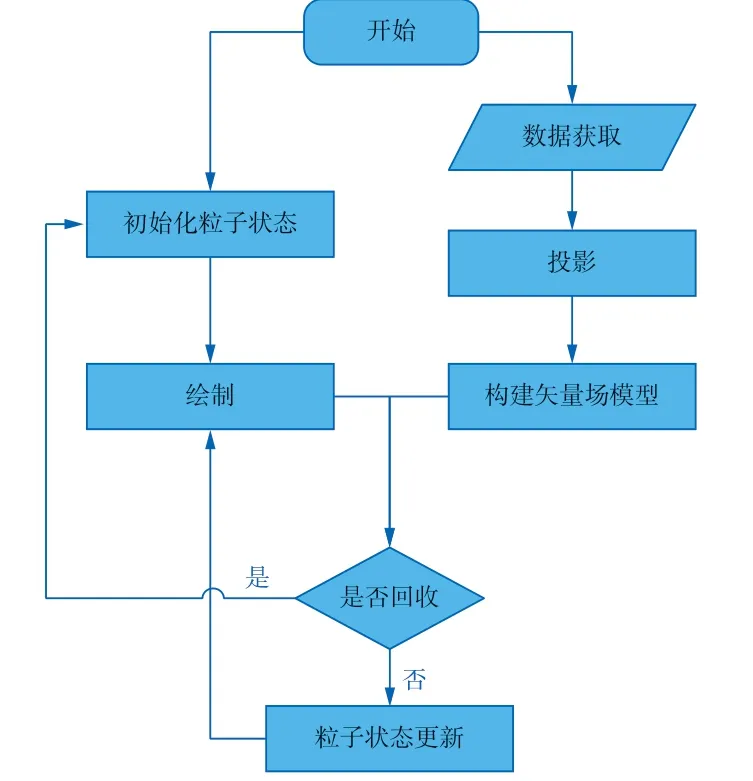
整体流程图如图2 所示,可以分为以下7 个步骤。
1)获取矢量场数据。
2)投影。基于Albers 投影对矢量场数据的原始地理坐标进行映射。
3)根据投影后的数据构建矢量场模型。
4)初始化粒子状态。在矢量场范围内生成随机地理位置的粒子,并进行存储。
5)绘制粒子。将粒子绘制到屏幕上,这其中包含了粒子速度和粒子颜色的简单线性映射。
6)粒子生命周期和回收机制。粒子绘制完成后,根据其生命周期和回收机制判断是否需要回收:如需要则回收该粒子并跳至步骤4,不需则进入步骤7。
7)粒子状态更新。如果回收机制判断粒子不需要回收,则根据粒子现有位置及力场作用更新粒子的位置状态。随后进入步骤5。
下面针对技术方案中粒子状态存储(CPU 和GPU版本不同)、生命周期与回收机制、运动粒子状态更新的技术细节展开论述。

图2 矢量场动态粒子可视化的技术流程图
1.2 CPU 架构下的运动粒子状态存储
CPU 架构下的矢量场可视化方案,粒子的状态由CPU 内存中的数组存储。该数组中每个元素存储一个粒子的状态信息,比如位置和生命周期(距离粒子被回收的帧数)。可视化所需的全部粒子用一个动态数组存储,并在动态绘制的过程中维护和更新所有数组元素即粒子的状态。CPU 方案的局限在于:①粒子的串行绘制效率低,粒子数量很快到达瓶颈;②粒子状态数组的动态删除与增加会降低数组访问效率,严重时可能出现内存溢出。
1.3 GPU 架构下的运动粒子状态存储
在该技术方案中,粒子的总体数量固定,在初始化阶段指定,并存储在GPU 架构下的纹理图像中。比如1 000×1 000 的纹理图像可存储106 个粒子状态。由于纹理直接存储在GPU 显存中,避免了数据在内存与GPU 之间的传输过程,可以缓解内存压力并大大提高了数据传输的效率。
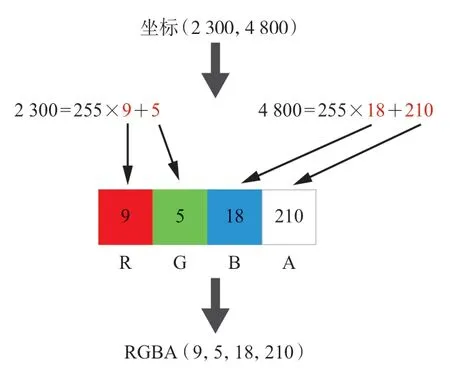
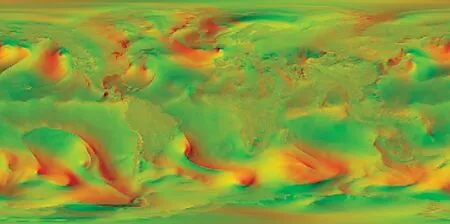
以位置状态为例,一个粒子的位置状态包括x 和y两个坐标值,一个像素具有RGBA 四个颜色通道,一个RGBA 通道的存储范围仅为0~255。如图3 所示,可以通过两个颜色通道在0 ~65 535 的数据范围内表示一个坐标值,这样能够满足民用非高精度下的可视化需求。基于上述方法将矢量场的原始数据处理成如图4 所示的纹理格式的矢量力场模型,以便GPU 读取和处理。

图3 利用GPU 纹理结构存储粒子的状态(纹理中的四个通道RGBA 可以表达该粒子的状态信息)

图4 纹理化的矢量场数据
1.4 运动粒子生命周期与回收机制
粒子在矢量场中运动会出现出界的情况, 当粒子的地理位置超出矢量场区域时,应停止该粒子的运动和渲染以避免无意义的计算资源消耗。针对这个问题,引入了粒子生命周期的概念和回收机制。
对于CPU 架构下的矢量场可视化方案,将粒子的生命周期设置为一个状态属性,在粒子初始化的时候赋予其一个随机的生命周期并随着帧数的变化不断衰减,生命周期为零时回收粒子并重新生成随机位置的粒子。
对于GPU 架构下的矢量场可视化方案,因为数据以纹理格式存储,而单份纹理数据只能表示一种粒子状态,为减少存储开销,采取了和CPU 架构不同的思路,即不再对单个粒子采取生命周期的概念,而是在每一帧的渲染过程中,每个粒子都有概率被回收并重新生成随机粒子。这样既避免了启用新的纹理数据来存储粒子的生命周期状态,也让粒子总数维持在固定数量。
1.5 运动粒子状态更新
粒子不仅需要被绘制在屏幕中,还需要一定的运动规律以呈现动态的可视化效果。本文根据粒子上一帧的地理位置及该地理位置对应的矢量场力度,代入一定的力学模型,计算出下一帧中粒子的新地理位置。相应的力学模型为:假设初始粒子位置为A(x0,y0),根据纹理采样得知矢量场在位置A 的分布为矢量Vector(u,v),那么下一帧中粒子的地理位置B 为原始坐标A 和力度矢量Vector 的矢量和。
本研究主要从性能与适用性上对CPU 和GPU 两种民用图形技术进行对比,因此不在模型复杂度上做进一步探讨。但从技术角度而言,GPU 架构和CPU 架构下,都可以对该力学模型做出灵活性更高的拓展,譬如根据力度矢量的大小引入加速度,摩擦力,地形阻力等力学特性。
2 可视化实现与对比实验分析
实验部分在Web 端选择Canvas 和WebGL 两种图形学协议分别代表CPU 架构和GPU 架构的实现,根据协议的特点设计了不同的方案和代码架构。两种可视化方案都进行了实现和线上部署以供查看和参考效果[1]。
2.1 实验数据来源和格式
采用了真实的风场数据,数据来源于NDFD(美国国家数字预报数据库),它是美国官方提供的免费的面对社会公众的天气气象数据平台。针对CPU 架构的方案,将从平台上获取的数据处理成JSON 格式。针对GPU 架构的方案,为了适应其语言特性,还需要将数据处理成图片纹理格式,便于GPU 读取。
实验环境如表1 所示,基于 Mac OS 操作系统,CPU 是1.1 GHz 的Intel Core M,8 GB 1 600 MHz,内存是8 GB 的1 600 MHZ,显卡是1 536 MB 的Intel HD Graphics 5300,均是消费级民用计算设备的配置。

表1 开发环境配置
2.2 可视化结果
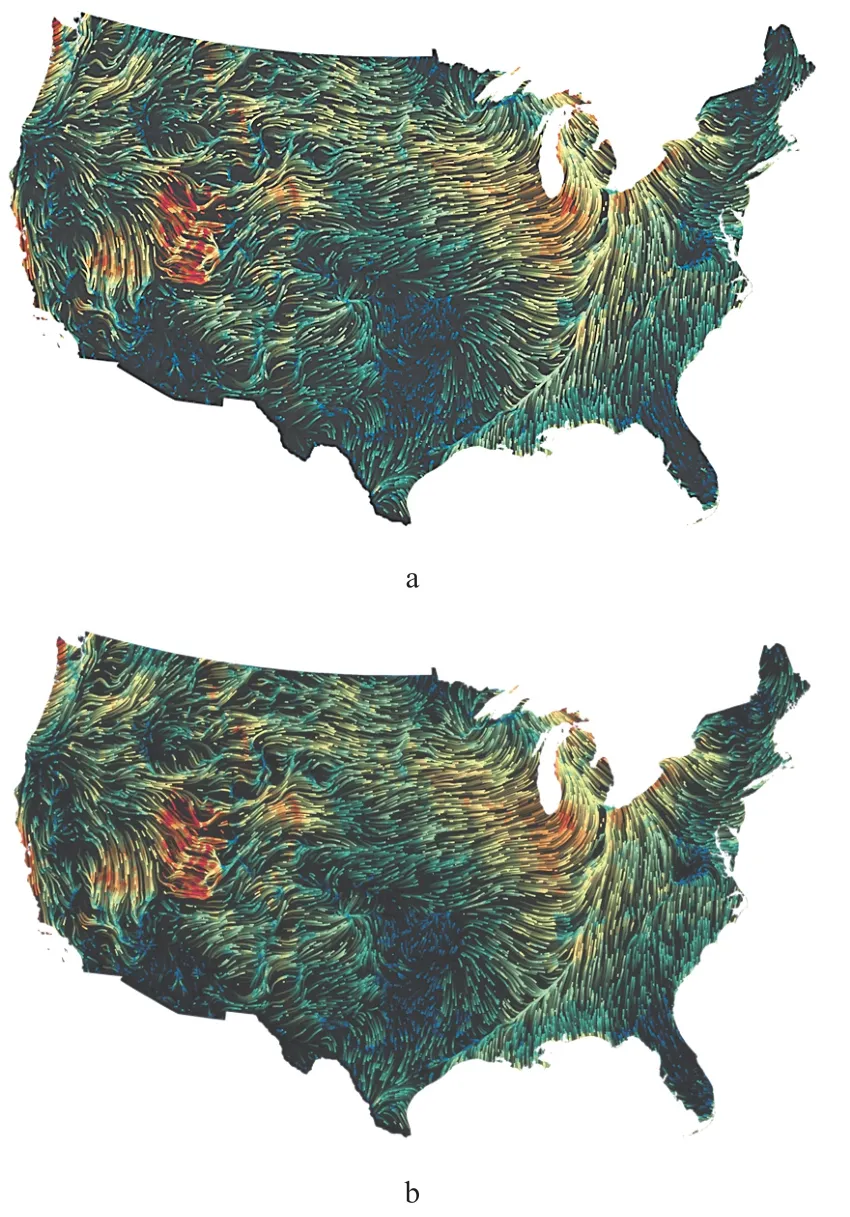
如图5 所示,图5a 为CPU 架构的可视化效果,而图5b 为GPU 架构的可视化效果,从可视化效果上评判,两种架构下的矢量场可视化结果并无显著差异,均能呈现出较为明显的矢量场分布规律。

图5 CPU 架构(a)和GPU 架构(b)下的动态风场可视化结果
2.3 两种方案的效率对比
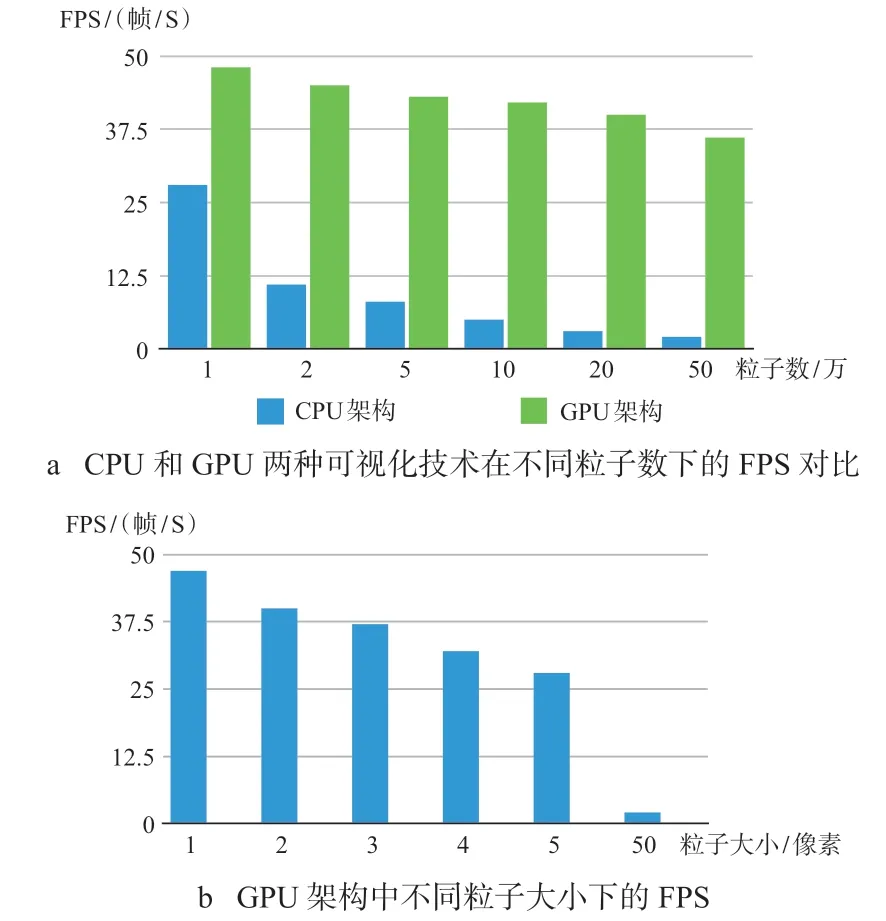
交互式可视化领域以FPS(帧率)大于等于25 帧/s作为评判可视化流畅程度的标准。通过设置不同的视觉参数如粒子总数或粒子大小,分别进行实验并对FPS 进行统计和分析,分析结果见图6。
CPU 和GPU 两种技术方案在相同硬件环境不同的粒子数下的渲染效率如图6a 所示。以交互式可视化的要求来看,CPU 架构下只有在粒子数小于10 000 时其视觉效果才是较佳的,其FPS 值随着粒子数的增加迅速下降到一个较低的水平,出现卡顿和丢帧现象。相反,GPU 架构下的FPS 值并没有随着粒子数的增加出现较大的波动,即使是场上的粒子总数达到了50 万这个级别,其帧率也可以满足交互式可视化的要求。同时,对比了现有开源软件Leaflet-velocity.js 和Wind.js,其性能也显著低于GPU 架构方案,进一步印证了CPU方案下的性能瓶颈。
如图6b 所示,除了粒子总数,粒子大小也会对渲染效率产生影响。一般情况下粒子越大,矢量场可视化的效率就会越低。

图6 不同粒子大小下的FPS
综上所述,在表现更多粒子或者是固定粒子数量下获得更流畅的视觉效果上,GPU 架构要优于CPU 架构,此外一些视觉因素如粒子大小等也会对可视化的性能产生影响。而在视觉效果的表达形式多样性上,对于目前的简单符号两者并无显著差异。而从民用市场的图形设备可获得性分析,目前移动设备对GPU 加速的支持仍然较弱。虽然两种方案各有利弊,但都能实现类似的动态制图与符号设计,能很好地呈现矢量场的时空分布和大尺度结构。
3 结 语
矢量场可视化的传统方法有箭标图和流线图,但都基于静态符号,在可视化动态的自然现象时表现力不够。本文首先提出了一种基于动态符号的矢量场可视化技术,利用在矢量场中的运动粒子来表示矢量场特征和结构。其次,针对CPU 和GPU 两种消费级图形设备,设计了相应的技术方案和可视化算法。最后,以Web 平台为媒介,实现了CPU 架构和GPU 架构下的两种矢量场可视化原型系统。实验表明两个方案均能提供良好的制图效果,动态符号比静态符号更能体现矢量场的动态性和揭示其大尺度结构。效率对比上,GPU 架构的运行效率更高,在500 000 粒子数量下仍然可以达到交互式可视化标准(适合台式机和笔记本等计算设备),而CPU 架构在超过10 000 粒子数量时就难以满足交互式可视化需求,开始出现卡顿和丢帧现象,但其优势是技术方案的兼容性更强,技术依赖性更低,能够很好的支持移动端动态制图。当然,对于矢量场的动态可视化而言,并非粒子数量越多越好,需要针对特定的制图需求,领域需求和设备进行针对性设计。此外,人作为认知主体的认知效率与视觉变量的关系也需要进一步研究,以达到可视化方案对需求、设备和用户认知的适应,提高制图技术在领域信息挖掘中的效率和效果。

