基于WebGL技术的轨道交通综合安防系统三维可视化应用研究
谢燕刚 张毅 刘正寅



【摘 要】随着GIS向Web化,二维向三维化发展,三维WebGL已经逐渐成为GIS学科和BIM学科发展的热点,涉及科技发展的多个领域,极具技术研究和应用价值。基于WebGL技术的轨道交通综合安防系统三维可视化应用研究涉及WebGL技术、Three.js技术、CSS+HTML+JS技术、Jquery技术、JSON技术等。论文基于WebGL的三维场景可视化关键技术,主要是通过3DMax软件将模型转换成obj格式,再通过Three.js框架的OBJLoader加载器加载obj模型,最后在Web端进行三维可视化渲染。
【Abstract】With the development from GIS to Web and from 2D to 3D, 3D WebGL has gradually become the hot spot in the development of GIS and BIM, which involves many fields of science and technology development, and is of great technical research and application value. The 3D visualization application research of rail transit integrated security system based on WebGL technology involves WebGL technology, Three. js technology, CSS+HTML+JS technology, Jquery technology, JSON technology and so on. The key technology of 3D scene visualization based on WebGL is to convert the model into obj format through 3DMax software, and then load the obj model through the OBJLoader of Three.js framework, and finally perform 3D visualization rendering on the Web side.
【關键词】WebGL;BIM模型;三维可视化;Three. js
【Keywords】WebGL; BIM model; 3D visualization; Three.js
【中图分类号】U231;TP18 【文献标志码】A 【文章编号】1673-1069(2021)02-0177-03
1 引言
随着互联网的发展,计算机性能的进步,工业智能化水平的提升,以及现代浏览器对WebGL技术应用的支持,实现的功能越来越复杂化,智能设备在生产中的大量应用,管理起来越来越复杂。这些高新技术提高了企业的智能化水平和生产效率,同时也带来了相应的管理难度。WebGL技术的发展,为解决这些问题提供了良好的解决方案,实现了系统管理的更加高效智能。本文主要通过Three.js技术实现BIM模型的三维可视化渲染,实现安防系统的高效智能管理。
2 核心技术简介
2.1 WebGL技术简介
WebGL(全写Web Graphics Library)基于OpenGL ES,是一种在Web浏览器中渲染3D图形的JavaScript API,无需任何插件,通过WebGL技术, Web开发人员就可以借助系统显卡来实现在浏览器里更流畅地展示3D场景和模型,还能创建复杂的导航和直观的数据视觉化。相较于传统的Web交互式技术,WebGL技术有两大优势:
①它通过JavaScript实现Web交互式三维动画的制作,无需任何浏览器插件支持;②它利用底层的图形硬件加速功能进行的图形渲染,是通过统一的、标准的、跨平台的OpenGL接口来实现。
2.2 Three.js技术简介
如果直接使用WebGL进行开发三维模型系统,开发效率相对较低,技术门槛较高,需要开发者对计算机三维图形图像学、线性代数、矩阵运算等知识有深入的掌握,开发成本较大。为了解决上述问题,出现了基于JavaScript语言的第三方库Three.js。Three.js是WebGL的一个开源框架,是一款运行在浏览器中的3D引擎,它底层封装了相应的图形处理接口、矩阵运算接口等,可以通过JavaScript语言直接调用,可以大大减少开发者的工作量,具有代码体积小、加载速度快、方便使用的特点。
本文研究的Three.js技术主要包含在Web端进行3D场景渲染和对3D模型的一些动作行为操作(如漫游、定位、闪烁、高亮等动作行为)。Three.js框架主要由渲染3D的场景(Scene)、摄像机(Camera)、光源(Light)、渲染器(WebGLRenderer)、控制器(Control)等基本组件组成。场景是一个对应的空间,所有物体的容器,所需要的模型、光源和图文标注等都必须通过Add方法添加到场景。摄像机是三维世界中的观察者,分为透视投影摄像机和正交投影摄像机,主要起到模拟人员观察浏览作用。光源对应的是现实环境中的各种光,如环境光、平行光、点光、聚光等,如果没有光源,就不可能看到任何渲染结果。渲染器是将导入的三维模型、设置好的光源等在相机设定好的角度、远近可视范围内,通过渲染函数渲染成真实物体并以平面形式显现出来。控制器可通过键盘、鼠标控制相机的移动。
3 WebGL技术实现
在进行Three.js开发前,需要通过3DMax导出obj格式模型和mtl材质文件,注意mtl文件中的乱码和贴图路径,通过Three.js技术进行开发时,需要按以下流程进行开发实现:
步骤1:下载Three.js文件库并引入Three.js库及相关js库。
步骤2:在对应的HTML页面上添加canvas标签。
步骤3:创建场景并在场景中初始化和加载相应的关联因素。
关联因素包含:设置相机的远近可视范围及相机在整个3D环境中的位置和焦点位置;设置光源的类型,光源颜色和强度;创建模型加载器加载模型并设置模型的大小、位置和材質;加载标注,通过创建精灵创建标注模型,设置标注的材质纹理贴图、模型大小和位置;创建渲染器对象设置渲染方式、渲染区域尺寸及背景颜色等;设置控制器,使模型可以放大缩小移动。
步骤4:将场景和相机加载到渲染器执行渲染操作。
步骤5:对模型中各种设备对象的动作行为和交互功能的操作,如实时报警、定点定位和三维漫游等功能。
4 安防BIM模型在Web端的可视化应用
在轨道交通综合安防系统中,通过BIM模型在客户端Web浏览器的可视化展示、信息查询,能够更加直观地了解模型信息和各个设备模型安装的具体位置,方便监控人员对各个设置的实时监控,通过触发系统的实时报警、精准定位等技术实现系统的精确化、智能化,实现了系统管理的更加高效管理,大大提高了模型远程可视化管理。
系统模型采用3DMax建模,导出obj格式文件,通过Three.js技术初始化场景,obj加载器加载模型,设置相机、光源及渲染器等,最终通过Web浏览器进行可视化渲染,模型在Web端渲染结果如图1所示。
模型操作:
用户可以通过鼠标左右键及滚轮实现模型的旋转、平移及缩放,如图2所示。
点击模型中的设备,设备高亮显示并弹出设备详情信息,如图3所示。
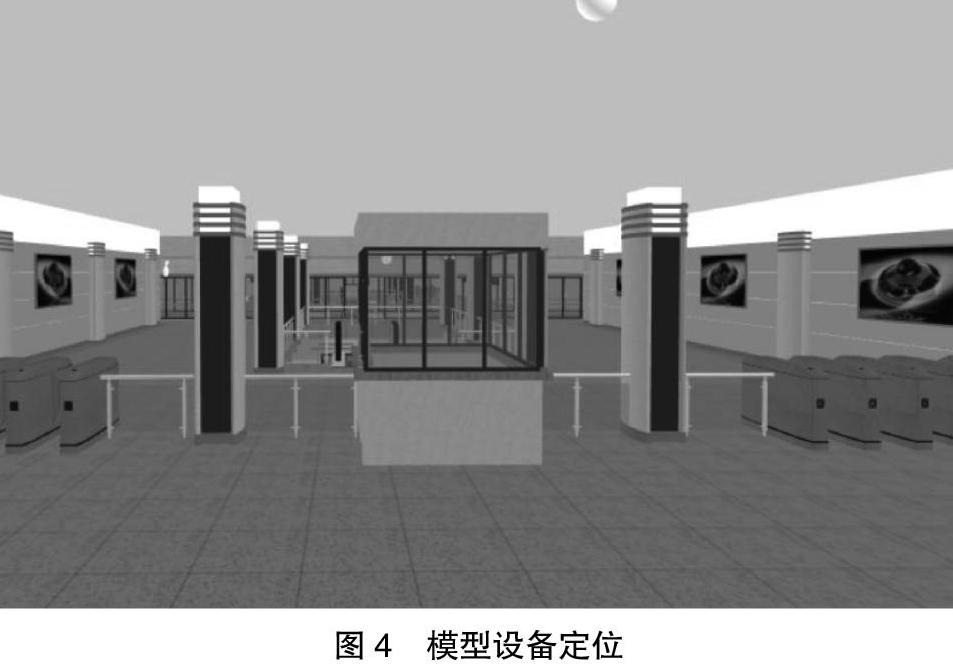
模型设备定位,通过调用定位接口,模型相机直接定位到指定的设备位置,查看了解设备的详情信息,如图4所示。
模型漫游飞行,相机会按第一人称视角根据指定的路线进行漫游飞行,对整个模型路线进行巡查,可以查看模型中的各个设备位置设计是否合理等。
模型报警,如在现场有人非法闯入触发红外报警等,系统通过调用报警接口直接定位到触发点的位置,并对报警设备进行高亮闪烁,如图5所示。
5 结论
随着技术的不断发展,对WebGL技术的要求会越来越高,技术研究将引发更多人的参与,对BIM模型可视化的技术的研究方法也会越来越多,通过对BIM模型的可视化呈现,工作人员可以在Web端直观了解模型信息,各个设备的安装布置信息,对设备进行可视化实时监控,实现高效智能管理。
【参考文献】
【1】晁阳,牛志伟,齐慧君.基于WebGL的BIM模型可视化研究[J].水电能源科学,2020,38(09):79-82.
【2】朱海林,陈登峰,王帅举.基于WebGL的BIM模型三维可视化技术研究[J].科技风,2019(31):123.
【3】李倩.基于WebGL的3D技术在网页中的运用[J].电子测试,2020(12):125-126.
【4】聂帅,秦爽,麦文.通过Three.js引擎加载OBJ模型[J].科学技术创新,2019(14):80-82.

