使用响应式Web设计技术开发网站
蔡伯峰 封景园

摘 要:为适应在各种上网设备尤其是移动设备上浏览网站的需要,介绍了利用基于H5的媒体查询、弹性盒布局等响应式Web设计技术开发响应式网站的方法,并实际分析了一个典型响应式网站主页的设计制作,这对于设计制作类似的网站有很好的借鉴意义。使用响应式Web设计技术开发的网站实现了一次开发、多处适用,从而极大地提高了网站开发效率。
关键词:响应式Web设计;媒体查询;弹性盒布局;HTML5
中图分类号 TP39 文献标识码 A
据中国互联网信息中心报告,随着中国经济由高速增长阶段转向高质量发展阶段,移动支付、网约车、互联网医疗、在线教育等各类“互联网+”新业态层出不穷,我国网民规模及互联网普及率均呈现快速增长态势,截至2020年3月底,我国网民规模达9.04亿,互联网普及率为64.5%。手机网民规模达8.97亿人,远超电脑网民规模,而使用手机上网的比例高达99.3%、使用台式电脑上网的比例42.7%、使用笔记本电脑上网的比例35.1%、使用平板电脑上网的比例29%、使用电视上网的比例32%。移动互联网的影响力不断扩大,占有网民几乎所有的碎片时间,浏览信息、聊天、购物越来越依赖手机。但目前仍有相当多的单位发布的网站只有电脑版网站版本,不方便在各种移动设备上浏览;或者是相分离的电脑版与手机版网站,这增加了网站设计开发、维护和运营成本。随着H5、媒体查询、Bootstrap等标准规范和新技术新方法的陆续发布和推出,其在提高网站的可用性和改进用户友好体验、轻松使用多媒体元素、精简代码优化流量、对SEO更加友好、可移植性等方面的性能大幅提高,给现有网站的更新升级提供了极大便利[1]。本文介绍用基于H5的媒体查询、弹性盒布局等响应式Web设计技术开发网站。
一、响应式Web设计概述
响应式Web设计既是一种终端的网页开发技术,也是网页设计领域的一种新理念,它颜覆了之前的网页设计思想[1]。使用响应式Web设计技术开发的响应式网站可以针对不同的终端显示出合理的页面,实现一次开发、多处适用。响应式Web设计涉及到视口、媒体查询、百分比布局、栅格系统等内容。
(一)视口
响应式Web设计需要考虑网站页面在PC端和移动端设备上的呈现效果,而移动端页面的显示效果与移动设备的视口有关[2]。视口最早是由苹果公司为iOS系统的Safari浏览器引入的概念,其目的是让iPhone手机的小屏幕尽可能完整地显示整个网页。通过设置视口,不管网页原始的分辨率有多大,手机系统都能将其缩小显示在手机浏览器上,这样保证网页在手机上看起来更像在桌面浏览器中的样子[3]。在移动端浏览器中,存在着如下三种视口。
布局(视窗)视口是浏览器绘制网页的视口,一般移动端浏览器都默认设置了布局视口的宽度。当移动端浏览器展示PC端网页时,在浏览器中会出现水平滚动条,通过左右滑动滚动条才能查看完整的一行内容,这是布局视口存在的问题。
视觉(可见)视口是用户正在看到的页面区域,其宽度等同于移动设备的浏览器窗口的宽度,当在手机中缩放网页的时候,操作的是视觉视口,而布局视口仍然保持原来的宽度。
理想视口是指对设备来讲最理想的视口,它可使网页在移动端浏览器上获得最理想的浏览和阅读的宽度[4]。即在理想视口的情况下,布局视口的大小和屏幕宽度是一致的,这样就不需要左右滑动页面了。
在网站开发中,要实现理想视口,需要给页面添加<meta>标签来配置视口,通知浏览器进行处理,配置代码如下。
<meta name="vievport" content="user-scalable=no, width=device-width, initial-scale=1.0, maximum- scale=1.0”>
上述代码中,user-scalable用于设置用户是否可以缩放,默认为yes;width=device-width用于设置视口的宽度,这里表示布局视口和可见视觉宽度相同,该属性也可以设置成具体宽度;initial-scale用于初始缩放比例,取值为0.0~10.0;maximum-scale用于设置最大缩放比例,取值为0.0~10.0。除此之外还可以通过 height設置布局视口高度、minimum-scale设置最小缩放比例。
(二)媒体查询
CSS3媒体查询( Media Query)用来根据窗口宽度、屏幕比例和设备方向等差异改变页面显示方式。它能够在不改变页面内容的情况下,为特定的输出设备指定显示效果。媒体查询由媒体类型和条件表达式组成:
<style>
@media screen and (max-width: 960px) {
/*样式设置*/
}
</style>
上述代码表示媒体类型为screen(通常省略)并且屏幕宽度小于等于960px时的样式。
在使用多个max-width区分屏幕时,要按照从大屏到小屏的顺序编写代码,因为CSS代码的执行顺序是从上到下,而使用min-width时要按照从小屏到大屏的顺序编写代码。
(三)百分比布局
在制作响应式网站时,仅使用媒体查询是远远不够的。这是由于媒体查询只能针对某几个特定阶段的视口,在捕捉到下一个视口前,页面的布局是不会变化的,这样会影响页面的显示,同时也无法兼容日益增多的各种设备。所以,想要做出真正灵活的页面,还需要使用百分比布局结合媒体查询限制范围来实现。百分比布局是一种等比例缩放布局方式,在CSS代码中使用百分比来设置宽度。百分数宽度的计算方式是:用目标元素宽度除以父盒子的宽度。
(四)栅格系统
栅格系统就用固定的格子进行网页布局,是一种清晰、工整的设计风格。它最早应用于印刷媒体上,将一个印刷版面划分为若干个格子,再在这些格子上进行排版,就方便多了。随着响应式设计的推出和流行,棚格系统被赋予了新的意义,即一种响应式设计的实现方式。在使用棚格系统进行页面布局时,可以让一个网页在不同大小的屏幕上呈现出不同的结构:将任何屏幕的每一行都分成12格,每一行的布局的元素个数可以随屏幕大小的不同而不同,每个元素占用12格中的1个或多个格子,即小屏时每行的元素个数少而每个元素占用格子多,大屏时每行的元素个数多而每个元素占用格子少。
二、响应式Web设计常见的实现方式
设计响应式网站,关键是设计出各个响应式网页,而要布局设计响应式网页,通常有两种常见的实现方式:使用媒体查询和使用弹性盒布局。
(一)使用媒体查询实现响应式网页布局
使用棚格系统可以使页面随着屏幕宽度的不同呈现出不同的结构,在实际开发中要实现这种效果,可以通过媒体查询来实现,即在特定的屏幕尺寸下编写限定条件的CSS代码,如果满足这些限定条件,则应用相应的样式。在CSS代码中可以隐藏某些元素,也可设定每个元素占用的宽度,宽度通常是n/12*100% 。
<style>
@media screen and (max-width: 576px) {
aside{display:none;}
section{width:100%;}
}
@media screen and (max-width: 960px) {
aside{float:left; width:16.666667%;} /*宽度2/12,12表示12格*/
section{float:left;width:83.333333%;} /*宽度10/12*/
}
</style>
(二)使用弹性盒布局实现响应式网页布局
CSS3的弹性盒布局可以轻松地创建响应式网页布局,为盒状模型增加灵活性[5]。弹性盒改进了块模型,既不浮动,又不会合并弹性盒容器与其内容之间的外边距,是一种非常灵活的布局方法。弹性盒是由容器、子元素和轴(包括横轴、交叉轴)构成,并且默认情况下子元素的排列方向与横轴方向一致。弹性盒模型可以用简单的方式满足很多常见的复杂的布局需求,其优势在于开发人员只需声明布局具有的行为,而不需要给出具体的实现方式,浏览器会自动负责完成实际的布局效果,目前主流浏览器的较新版本都支持弹性盒布局。
弹性盒布局提供了一些常用的CSS属性。要使用弹性盒,首先使用display属性指定父元素容器为弹性盒容器,然后使用flex-flow属性设置子元素的排列方向、使用justify-content属性设置子元素在主轴方向的排列方式、使用align-items属性设置子元素在交叉轴上的对齐排列方式等,还可以使用order、flex、align-self等属性调节单个元素的显示。
三、使用响应式Web设计技术开发环保网站首页
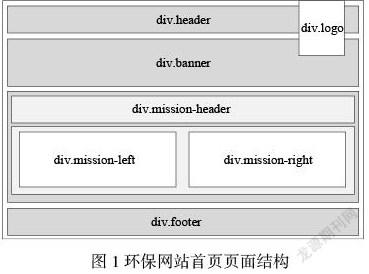
开发响应式网站可以使用文中介紹的两种方式之一,此处对综合使用视口、百分比布局、媒体查询等技术相结合实现的环保网站首页给出设计分析。环保网站首页的页面结构如图1所示。
该响应式页面由 header、banner、 mission和 footer 四部分构成,页面实现细节为:
(1)响应式页面的头部通过<meta>设置视口。
(2)响应式页面各部分的宽度用基于栅格计算出来的百分比表示,如header占12格,宽度设置为100%。
(3)header 里面包括导航菜单和Logo左右两部分,其中导航菜单部分采用在<nav>中嵌套<ul>列表制作,Logo部分使用绝对定位。
(4)当屏幕缩小到575px时,出现汉堡菜单按钮,该按钮使用<label>标签嵌套<img>标签引入按钮图片。
(5)banner部分是给div.banner设置背景图,当浏览器窗口缩小时,需要对div.banner设置媒体查询。
(6)在PC端div.mission-left和div.mission-right两部分横向排列,宽度用基于栅格计算出来的百分比表示,而在移动端需要使用媒体查询将其纵向排列,宽度为100%。
四、结语
本文介绍的基于H5技术的媒体查询、弹性盒布局等响应式Web设计技术在开发响应式网站方面具有极大的优势,开发者容易掌握和使用,只要掌握响应式设计理念并按照设计技术设计制作网站,就能开发出针对不同终端正常显示出合理页面的网站,实现一次开发、多处适用,这将极大提高开发效率,降低网站开发和维护成本。
参考文献:
[1]郑雅娟.响应式电子商务网页设计研究[J].信息与电脑(理论版) ,2020(3):10-11.
[2]蒋婧.响应式页面的设计与实现[J].信息技术与信息化,2021(9):65-67+71.
[3]郝伟斌.手机档案网站信息的开发与服务[J].档案管理,2016(1):36-38.
[4]黄燕娟.浅论手机网站页面设计的几点原则——以东莞阳光手机网为例[J].网络安全技术与应用,2015(5):82,85.
[5]南楠.弹性布局在Web前端开发中的应用问题研究[J].内江科技,2021(7):56-57.
作者简介:
蔡伯峰(1967-),男,汉族,江苏泰州人,泰州职业技术学院副教授、工程师,硕士,软件开发、嵌入式与物联网技术等。
基金来源:1、泰州职业技术学院2020年职业教育研究重点课题; 2、项目名称:1+X证书在专业人才培养方案中的嵌入与实施——以计算机应用技术专业为例;3、项目编号:ZY202004。
基金来源:1、泰州职业技术学院大学生创新创业训练计划项目; 2、项目名称:响应式公司网站设计;3、项目编号:1121621050。

