基于用户体验的微信小程序微交互设计分析
陈其嶙

摘 要:现阶段,微信小程序应用范围极为广泛,与一般App程序相比,微信小程序占用资源更少,使用更加便捷。因此,在设计微信小程序的过程中,要将用户体验作为第一考虑要素,而在这其中,微交互则与用户体验具有密切关联。基于此,文章以用户体验为基础,针对微信小程序微交互设计展开分析。
关键词:用户体验;微信小程序;微交互
中图分类号:TP317 文献标识码:A 文章编号:1674-1064(2021)12-0-03
DOI:10.12310/j.issn.1674-1064.2021.12.013
在移动互联网和新媒体技术不断进步的社会环境下,用户对信息传递的需求趋于快速易懂,交互逻辑清晰,操作快捷方便。腾讯开发的微信小程序与手机端App相比具有诸多优势,是现阶段“微网”核心理念的充分体现。在微信小程序中,微交互并不是一个应该被低估的关键组成部分,一个好的微交互设计会让用户享受整个应用过程。因此,小程序中的微交互设计方案应从用户体验的方向考虑,兼顾企业产品的易用性和用户在应用全过程的体验,推动持续改进和发展微信小程序。
1 无意识认知与无意识设计
1.1 无意识认知
无意识认知是社会心理学的定义,当代认知社会心理学研究发现,人脑除了有意识的认知系统外,还有无意识的认知系统,相对于意识认知系统的缓慢,串行通信不会受到情绪的影响,整个过程必须消耗大量的心智操控。无意识认知系统快速且自动,习惯性地而不受意识控制。
每个人的核心都可以看作三个大脑,即大脑、中脑、新脑。简而言之,大脑控制身体的自动调节作用,中脑调节情绪,新脑控制有意识的主体活动。人的思维并不是完全客观的、有意识的,大部分是无意识的。旧脑的反射比新脑好,在大脑皮层反射之前,人们都按照老中脑的指导行动,无意识认知可以快速解决信息工问题。
例如,当看到红灯时,人们会停车;当看到一个烧红的熨斗时,并不会触摸。然而,人脑并不能无意识地认知和解决所有信息,而是根据信息对认知压力施加多少信息作出决策。一般情况下,对于已经掌握的经验、已经学会的操作、无需耗费过多脑力的事物,大脑容易进行无意识认知。
1.2 无意识设计
无意识设计是基于对人们无意识的个人行为的深入分析,最大限度地利用用户的判断习惯来培养,根据设计,通过引入产品和环境,将用户引入某种场景,将设备的物理特性转化为唤起用户“判断力和个人行为”的媒体因素。在App设计中,优秀的交互设计,让用户快速有效地实现应用目标,降低用户的学习培训成本和认知压力,快速产生无意识的应用。
用户在使用App执行日常任务时,无需考虑如何使用软件,可以无视专用工具。当然,用户可以在不知不觉中高效地操作,个人行为无意识认知的主要外在表现包括视觉效果、个人行为,个人行为的控制以及其他认知和互动的个人行为。很多个人行为都是无意识的结果,只是自身意识不到,App的交互设計是对用户个人行为的设计。根据设计页面的合理布局、结构层次、操作方式等,定义用户与App“沟通”的方式——用户获取操作命令,App即时响应,获取反馈关于用户操作。无意识设计是通过有目的的认知,让用户无需“生产和加工”信息内容即可与App“交流”,引发无意识的个人行为。
2 用户体验与微交互概念
2.1 用户体验
用户体验的定义首先由唐纳德·诺曼(Jeffrey Norman)提出,成功的用户体验必须保证首先满足消费者的要求,不打扰用户,不让用户厌烦。其次,赠送的产品要简洁大方,让消费者用得开心。现阶段,关于用户体验基础理论的文献研究较多,很多专家学者都提出了相关的基础理论,例如从用户的产品需求、情感体验等角度构建用户体验评价指标体系。互动产品感受的构成概括为三个层次:享受(Wow)、通用性和易用性(Flow)、荣誉感(Show)。有人认为用户体验包括易用性、情感和用户价值,其中用户使用价值的关键包括自我满足、愉悦、人性化要求、社会发展表现和附加的现实意义[1]。
2.2 微交互
英国著名交互设计师丹萨弗提出,“微”是指关键点,微交互设计方案是指交互中的小细节设计方案,微交互致力于在环境中以多功能性为关键特征进行交互,追求完美和个性化的用户体验。
微交互由触发原理、标准、意见反馈、循环系统和方法四部分组成。触发原理运行微交互,标准要求微交互的全过程,反馈向用户表明标准,循环系统和方法构成了微交互规则,四个部分相互配合,产生微交互的重复和循环时间,从而产生更好的用户体验,制定微交互标准,触发原理是微交互结构的基础,是指个体行为的逐步交互,直接影响用户的感受。标准是微交互的主体部分,决定用户在微交互的整个过程中可以做什么、如何响应触发原理的兴奋等。反馈方式多样,还可以帮助用户掌握设备的标准。在循环系统和方法设计方案中,主体部分是循环的主体部分参数设计方案,同时要尽量避免用户的应用疑惑[2]。
3 微信小程序设计
3.1 进入小程序
从目前的使用情况来看,可以通过以下两种方式进入小程序。一个是在微信首页,根据下拉指示,弹出下拉提示框,在HTML页面“我的小程序”中找到添加的微信小程序,点击相应标志进入,点击右上角关闭按钮或返回按钮退出,进入手机主界面手机微信。另一个是点击微信首页底部菜单栏的发现按钮,弹出一个文本框,输入想要找到的小程序名称,点击转换后的微信小程序的标志,进入微信小程序。
3.2 添加微信小程序
在微信中打开小程序管理网页,会显示各种微信小程序文件目录。将微信小程序从右向左翻转,右侧出现“添加”和“删除”两个选择。点击“添加”按钮,匹配的小程序右侧经常出现一个明亮的星形图标。点击“删除”按钮,从列表中删除微信小程序。这两种是非常常见的小程序微交互技术。
4 微信小程序微交互设计的特征
设计微信小程序的过程中,诸多方面皆能体现交互特点,这一特性在实际操作方式中得以显现。站在产品角度,需加大对用户体验感关注力度,而在微交互设计方案中,则要对产品功能进行渗透,促使二者存有紧密关联。站在小程序发展角度,微交互设计特点在功能、操作性、感官情感、使用价值等综合体验感上得以显现[3]。
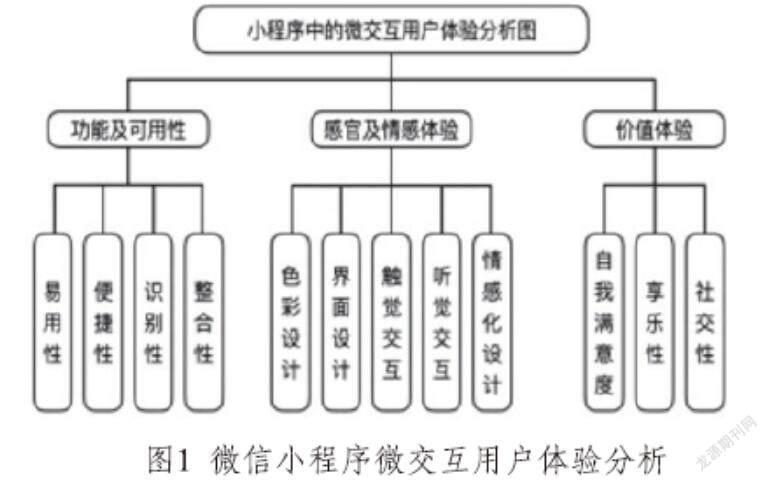
微信小程序微交互用户体验分析如图1所示。
4.1 功能与操作性
微交互对于微信小程序操作与应用而言有着诸多裨益,当用户自界面进入小程序时,缩短等待时间,提高可实现性与便利性,而在经过多次升级更新后,微信现能够兼容其他电子产品端,其功能也在不断优化。
在目前小程序中已经新增扫码功能,用户可通过扫码进入小程序,随后关注相关公众号,令操作更加便捷,有助于提升用户的体验感。同时,为更好地处理外围小程序,目前增加了分层导航、网页信息显示优化、搜索对话框重新规划等诸多功能,这一方式能够提升网页规划合理性与科学性,促使用户快速识别小程序,提升用户体验。
4.2 感官與情感体验
从现在很多微信小程序的设计方案的有效性看,很多小程序的整体布局和配色都比较传统,无法展现小程序本身的特点。因此,有必要完成小程序页面图形和颜色使用的改进,例如将常用按钮设置为醒目的图形,以便用户快速识别。此外,颜色的选择也是非常关键的一个环节,例如麦当劳、拼多多平台等常用小程序,界面设计的颜色选择主要以鲜红色为主,增强了产品的辨识度和人性化[4]。
从用户的触觉设计方案看,如果用户想要打开微信小程序,只需在微信主界面向下滚动即可。在微信小程序的人性化设计过程中,借助各种微交互设计方案,可以有效提升小程序的交互性。
从用户听觉系统的设计角度看,也加入了很多微交互设计方案。
4.3 价值体验
用户首次进入小程序时通常具有强烈的新鲜感,希望能够在小程序中发现令其惊喜的内容,为保障用户在使用小程序后不产生较大的心理落差,需在设计过程中始终保持个性化与神秘感。
在设计过程中要对用户满意度加大关注力度,切实促进用户心理幸福感。站在现阶段微信小程序开发现状发角度上,娱乐性小程序能够为用户带来更强的体验感,而其他类型小程序次之。为改善这一问题,要提升小程序社交属性,令用户感受到体验价值,以微交互为基础,促进社交性,使用户的社交需求得到充分满足。
4.4 动态变化引起无意识摘报
运动的对象,即使是非常轻微的运动,一般也很容易被人眼注意到,这是古代传说中的狩猎阶段,人类祖先避免了掠食者进化出的人眼特征,以便更好地发现成分。在人机交互中,页面上动态变化的图形对人眼非常有吸引力,如果用户对变化的信息感兴趣,很容易被人眼下意识地捕捉到。稍后会有一个有目的的查询。因此,在页面中有效应用动态变化,可以合理提高养牛的实际效果。现在的智能手机显示屏都比较大,在用户单手模式下,显示屏的顶部区域是不会被手指触摸到的。在一般的手机软件的顶部区域放置太多功能并不容易。静态数据文本放置在手机微信顶部区域的中间,显示聊天对象的名称。
一般情况下,用户比较关注应用中的聊天内容,并不特别关心热门信息。顶部的昵称信息会帮助用户下意识地确定八卦目标。对方打字时,最上面的文字由原来的通信对象名称变为“对方正在输入”的文字提示。由于人眼跟踪动态变化的特性,即使是小的动态变化也很容易引起用户的关注。同时,小的文字变化也不容易分散已经在聊天的用户的注意力,从而在实际效果和交互体验上得到了提升。因为动态效果,每个人的眼睛都忍不住跟踪。这时候,如果这类图形提供的信息不是用户关心的或不需要的,就会导致用户关闭页面甚至不合理地退出应用程序。所以App页面一定要合理使用动态变化,不要给用户造成太大的干扰。
例如,在微信聊天页面的动态表情列表中,每个表情并没有直接播放动态效果。相反,您可以通过长按来浏览表情的动态效果。想象一下,如果表情列表中的几个表情符号同时播放视频动态效果,用户就会被压垮,眼睛无法集中在一个地方,很容易放弃应用。所以,设计方案动态变化时,一定要有效应用,掌握好分寸,这样动态变化才能有很好的实际效果,过多的应用会适得其反。
在App人机交互中,由于人眼是针对动态图形的潜意识捕捉,所以要有效应用动态变化,在需要或关键的地方提醒,可以考虑应用某些动态变化提高实际效果,但不需要应用太多,避免用户的视觉疲劳和认知压力。
5 实际案例
测试对象必须首先盯着眼动仪屏幕。设备识别出测试对象的视线数据信号并在屏幕上投射出双目图案设计后,测试对象需要盯着屏幕上出现在不同部位的“+”字符点。此时,测试对象必须移动视线跟随“+”字符点,以提示仪器捕获视线数据信号并进行仪器校准过程。这一过程有利于测试对象尽快进入测试状态。整个校正过程大约需要30秒。
开始测试,给测试对象两张图片,分别是原生态App手机客户端和小程序的实际操作主界面。观察记录表,测试对象在5秒内了解两个不同页面,视线运动轨迹、动作点停留位置和停留时间的变化,主体必须在两个不同页面上“快速选择”操作流程,并记录每个页面的时间段数据信息。
通过检测视线移动轨迹得到的统计数据可以看出,原生App操作面板更加细致,应用功能比较完善。应用操作面板时,测试对象的视线移动轨迹总数为10条,视线重点停留在角色选择项目区、地形图指示区和选择区。其中,视线长时间停留在功能选项区,专用于区分App给出的各种功能选项。获取合理信息的速度更快,功能识别率和应用效果更高。小程序操作面板比较简单,只保留一键“快速选择”功能。测试对象在使用操作面板时注视轨迹总数为14条,注视键停留在正确的引导语言区、确认选项区和在线客服设置区、地形图显示选项隐藏在位置确定选项下。正确的导游语言区和在线客服设置区对获取合理信息有轻微影响,底部的视线是空白的,功能识别率和使用率比较高。
6 微信小程序微交互设计的优化
首先,融合功能促进了高应用效率。注重触发原理的设计方案,独特易用;改进标准设计方案,使标准更符合逻辑,更方便用户使用。
其次,提高感官和情感体验的分辨率。引入设计心理、可靠性设计的要点,将感官交互和反馈紧密结合,使反馈更具吸引力。例如,用户在进行实际的触感操作后,会提示页面的颜色变化和声音效果。这样的反馈在情感上给用户带来放松的感觉,防止用户产生焦虑心理。
7 结语
小程序是微信非常关键的功能,随着微信不断创新和提升,小程序的作用和实际操作也在逐步提升,微交互设计也在趋于完善,通过与现阶段先进技术相结合,促使微交互设计满足不同人群需求。通过微交互设计,能够促使微信小程序更加人性化,大幅提高产品在市场中的知名度。
参考文献
[1] 李炳琰.基于用户体验的微信界面交互设计分析[J].铜陵学院学报,2020,19(1):85-98.
[2] 高群霞,胡镜鸿.基于微信小程序的“睡眠助手”设计与实现[J].科技创新与应用,2020(34):31-32.
[3] 袁浩,王静.闲置物品交易微信小程序的可用性研究[J].设计,2020,33(9):140-142.
[4] 周璨.基于用户体验的移动端UI交互设计探究[J].信息与电脑,2020,32(4):185-187.

