自适应的旅游景点一体化服务平台构建研究
梁 弼,张紫桂,熊 伦
(1.四川文理学院 智能制造学院,四川 达州 635000; 2.绍兴文理学院 土木工程学院,浙江 绍兴 312000)
0 引 言
近来,随着智能手机、平板电脑、无线通信、物联网以及移动互联网等技术的快速发展,移动设备的使用量已赶超PC设备,并成为用户访问Web页面的常用终端。传统的只能支持PC端的旅游服务系统已满足不了现代游客的需求,如何在不同大小的设备、不同类型的浏览器上呈现相同的景点效果,已成为当前旅游服务系统研究的热点问题之一。据查阅,目前大部分研发人员采用的方法是为不同设备提供对应的网页,譬如专门提供一个PC版,一个Mobile版或者iPhone/iPad版[1]。这样固然保证了旅游服务系统前端页面一致性效果,但后期维护和扩展比较麻烦。为了有效解决该问题,该文采用“一次设计,普遍适用”的自适应旅游景点页面设计思想,即让同一张旅游景点网页能自动适应不同尺寸的屏幕和不同类型的浏览器。
并且,随着人们生活品质的提升,旅游爱好者对旅游系统所提供的服务要求越来越高,他们不但希望通过多种不同终端设备提前欣赏到想去旅游的景点,而且希望系统能提供吃、住、行、游、购、娱等项目于一体的线上线下服务,但目前市场上暂未提供一体化服务的旅游系统[2]。因此,为了满足现代游客的需求,进一步提高旅游系统服务的质量,研发一套融合PC端和移动端于一体的旅游景点多功能服务平台是必要的。为了实现该目标,该文采用多层架构模式,并恰当结合目前主流的Bootstrap、Spring MVC、Spring、MyBatis(即BSSM)等技术,设计和实现了一套自适应的旅游景点一体化服务平台。其中,前端页面主要使用Bootstrap(即B)技术来设计,使其能自适应目前移动设备和PC上常用的浏览器;后台功能则使用Spring MVC、Spring、MyBatis技术(即SSM)来实现,使其具有良好的可扩展性和可维护性。
1 相关技术
1.1 Bootstrap技术
Bootstrap是目前备受前端开发人员欢迎的Html、CSS和JS框架,用于开发响应式布局、移动设备优先的Web系统页面,其目标是使页面能在主流的PC和移动浏览器上有最佳表现。Bootstrap完全开源,其源码是基于CSS预处理脚本——Less和Sass开发的,研发人员可以采用预编译的CSS文件快速设计,也可以从源码定制自己需要的样式。它最重要的特点是提供一个非常先进且方便的网格布局系统(栅格系统),即把Html页面总宽度平分为12份,每一份按照不同设备的不同分辨率进行百分比划分,研发人员可以自由按份组合设计出自己想要的布局,只需通过定义容器大小、平分12份,再调整内外边距,最后结合Media Query就能制作出强大的响应式栅格系统[3]。该文充分利用Bootstrap美观的界面和良好的自适应能力来开发旅游景点一体化服务平台的前端,同时结合CSS的Media Query使其能通过同一份代码来快速、有效地适配手机、平板和PC设备。
1.2 SSM技术
SSM技术由Spring、Spring MVC和MyBatis三种框架技术组成,是目前Web系统后台主流开发框架[4]。其中,Spring是一个分层的JavaEE一站式轻量级开源框架,其目的是为了解决企业级Web系统开发复杂性问题而创建。控制反转(IoC)是Spring的核心技术,它实现Spring重要的“解耦”思想,并通过依赖注入(DI)使得类与类之间不再由硬性编码方式发生关联,而是通过XML配置来实现这一过程。Spring MVC是一个基于DispatcherServlet的MVC框架,它主要由DispatchServlet、HandlerMapping、Controller、ModelAndView和ViewResolver等组件组成。Spring MVC属于请求驱动的Web框架,负责接收和转发用户提交的Http请求。MyBatis是一款优秀的持久层框架,它能够实现高级映射、存储过程以及定制化SQL,可以使用简单的XML或注解来配置和映射原生信息,将接口和Java的POJOs映射成数据库中的记录。该文恰当使用SSM组合框架优点来研发旅游景点一体化服务系统的后台,有效缩减了系统开发时间,并增强了系统性能。
2 服务平台构建
该自适应的旅游景点一体化服务平台构建主要包括架构设计、前端设计和后台设计。其中,架构设计是从系统性能角度来进行考虑的,系统采用分层架构思想来进行设计,使其具有良好的可扩展性;前端面向普通用户设计,既支持PC端又支持移动端,能恰当满足当代游客吃、住、行、游、购、娱等的线上线下服务需求;后台面向管理人员设计,实现对旅游景点相关信息的管理操作以及为游客推荐感兴趣的景点和最优的旅游路线等,其最终目标是提高景点管理员的工作效率和服务质量。
2.1 架构设计
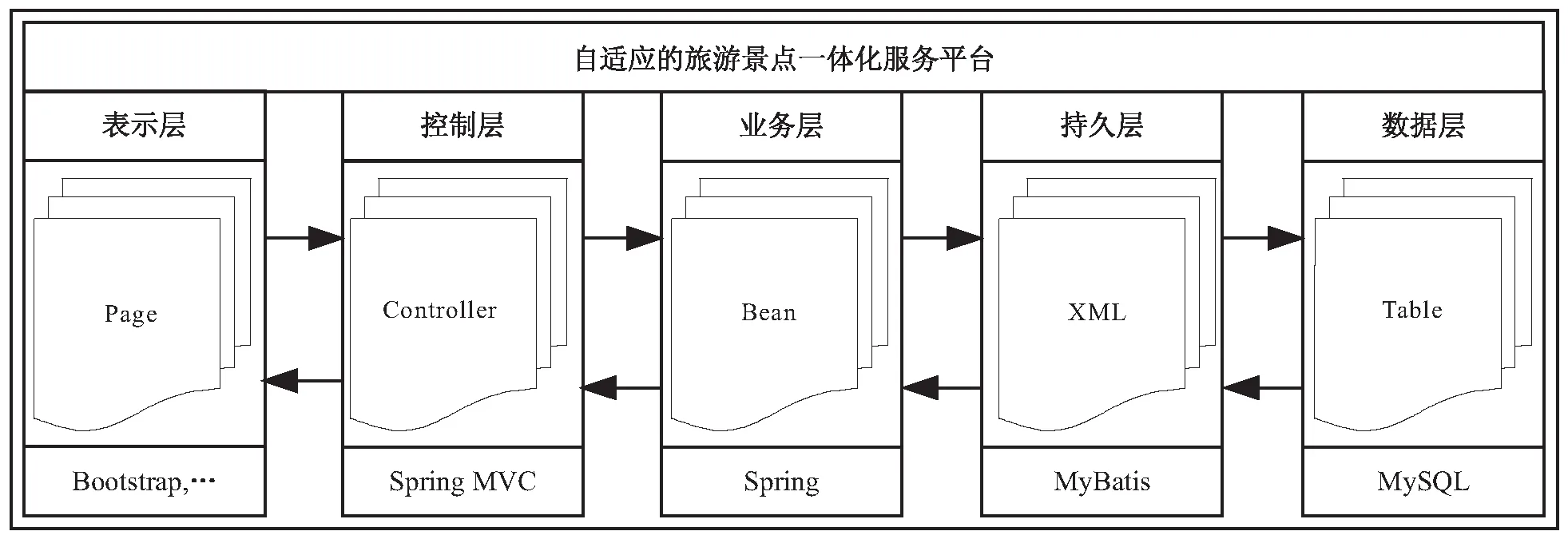
为了有效提高旅游景点一体化服务平台的可扩展性、可维护性等性能,该文有机结合经典MVC(模型-视图-控制)思想及传统三层架构(界面层、业务逻辑层、数据访问层)设计模式,提出了该服务平台的多层架构设计体系,即表示层、控制层、业务层、持久层和数据层,各层间的相互关系如图1所示[5-7]。
其中,表示层是用户与该旅游景点服务平台直接交互的页面Page,它负责接收/响应用户请求,并实现对数据的动态显示,主要通过Bootstrap、Html5、Ajax等前端技术来实现这些页面[8];控制层位于表示层和业务层之间,负责将来自表示层的用户请求准确地转发到业务层中对应的Bean进行处理,并将业务层处理后的结果返回给表示层,这主要使用Spring MVC技术编写相应的Controller来完成[9];业务层实现该旅游景点服务平台具体的业务逻辑功能,如景点推荐、路线优化、门票预订、拥挤提示等,该任务主要使用Spring相关技术编写具体业务Bean来完成[10];而持久层则完成数据的O-R映射功能,负责对后台旅游景点数据的访问操作,该平台主要通过MyBatis技术来完成这些任务[11];最后的数据层负责管理该平台的相关数据,并通过MySQL数据库工具来执行。这样,该旅游景点服务平台的各层任务便分别通过相应的技术来完成,并彼此相互协作一同实现整个服务平台的所有功能。

图1 服务平台的架构设计
2.2 前端设计
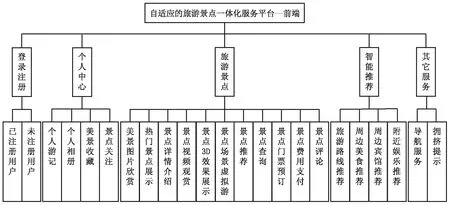
根据实际调研,该文设计了合理的前端服务功能来恰当满足当代游客的需求。前端除了向用户提供必要的登录注册、个人中心服务外,还为用户提供吃、住、行、游、购、娱等项目于一体的线上线下服务,如热门景点展示、景点详情介绍、景点3D效果展示、景点虚拟游、景点查询、门票预订、费用支付、景点推荐、旅游路线推荐、周边美食推荐、周边宾馆推荐、附近娱乐推荐、导航服务、拥挤提示等,有效解决了目前旅游服务系统中景点展示单调、智能推荐服务少等问题,为游客出游带来便利,并提高系统服务质量[12]。该平台前端功能总体设计如图2所示。

图2 服务平台的前端功能设计
在图2中,美景图片欣赏模块通过多方式、多角度向用户展示不同效果的旅游景点图片;景点3D效果展示模块向用户展示旅游景点的三维特效;景点虚拟游模块实现用户网上虚拟漫游旅游景点,增强用户体验;景点推荐模块可以根据用户个性化特征向用户智能推荐可能感兴趣的旅游景点,减少用户寻找感兴趣景点的时间;路线推荐模块可以根据用户选择的旅游景点,为他们智能推荐最优的旅游线路,进而为游客节约旅游的时间和费用;娱乐推荐模块为游客智能推荐景点附近的特色文化娱乐,让游客进一步了解本地特色文化娱乐活动;拥挤提示模块实现实时为游客提示某些景点的拥挤程度,让游客避免旅游景点的高峰期。
2.3 后台设计
根据系统前端和系统性能要求,该自适应旅游景点一体化服务平台的后台功能除了常见的用户信息管理外,还包括用户个人中心信息管理、旅游景点信息管理、相关智能推荐信息管理以及其他服务信息管理等,其总体设计如图3所示。
在图3中,用户信息管理模块主要完成对用户注册信息和登录信息的管理,保证用户注册信息的合法性,并确保注册了用户能方便、快速地登录系统;个人中心管理模块实现对用户个人所完成的内容进行管理,譬如对用户发布的游记进行审核,合法才能发布,不合法则删除等;景点信息管理模块是该平台后台管理的核心内容,实现对所有景点有关文字介绍、美景图片、景点视频、景点3D、虚拟场景等信息的增加、修改、删除及查询等操作;推荐信息管理模块则通过使用相关的推荐算法实现面向游客个人或旅游团的智能路线推荐、智能美食推荐以及智能娱乐推荐等的管理,其关键在于智能推荐算法设计和路线优化算法设计;其他服务管理模块主要包括导航服务和拥挤提示等相关信息的管理。

图3 服务平台的后台功能设计
3 服务平台实现
3.1 BSSM整合
分层架构设计的优点是允许开发人员根据各层特征选择合适的组件及技术来开发系统。该文主要采用BSSM等技术来实现旅游景点服务平台各层功能。由于恰当的整合能有效实现系统高内聚、低耦合的目标,因此对BSSM整合研究是必要的。通过多次实践,得出BSSM整合的思路为:首先引入相关的jar包,然后通过配置spring-mybatis.xml来实现Spring与MyBatis的整合,其主要涉及到自动扫描、自动注入、数据源以及事务管理等配置;接着通过配置spring-mvc完成Spring与SpringMVC的整合,其主要涉及到配置自动扫描控制器、视图模式、启动注解等;最后通过配置web.xml将SSM后台技术与Bootstrap实现的页面整合在一起。以下为web.xml关键配置内容[13]:
引入spring-mybatis.xml配置文件:
…
配置Spring监听器:
…
配置Spring MVC Servlet:
…
引入spring-mvc.xml配置文件:
…
配置拦截的用户请求模式:
…
引入相关页面:
…
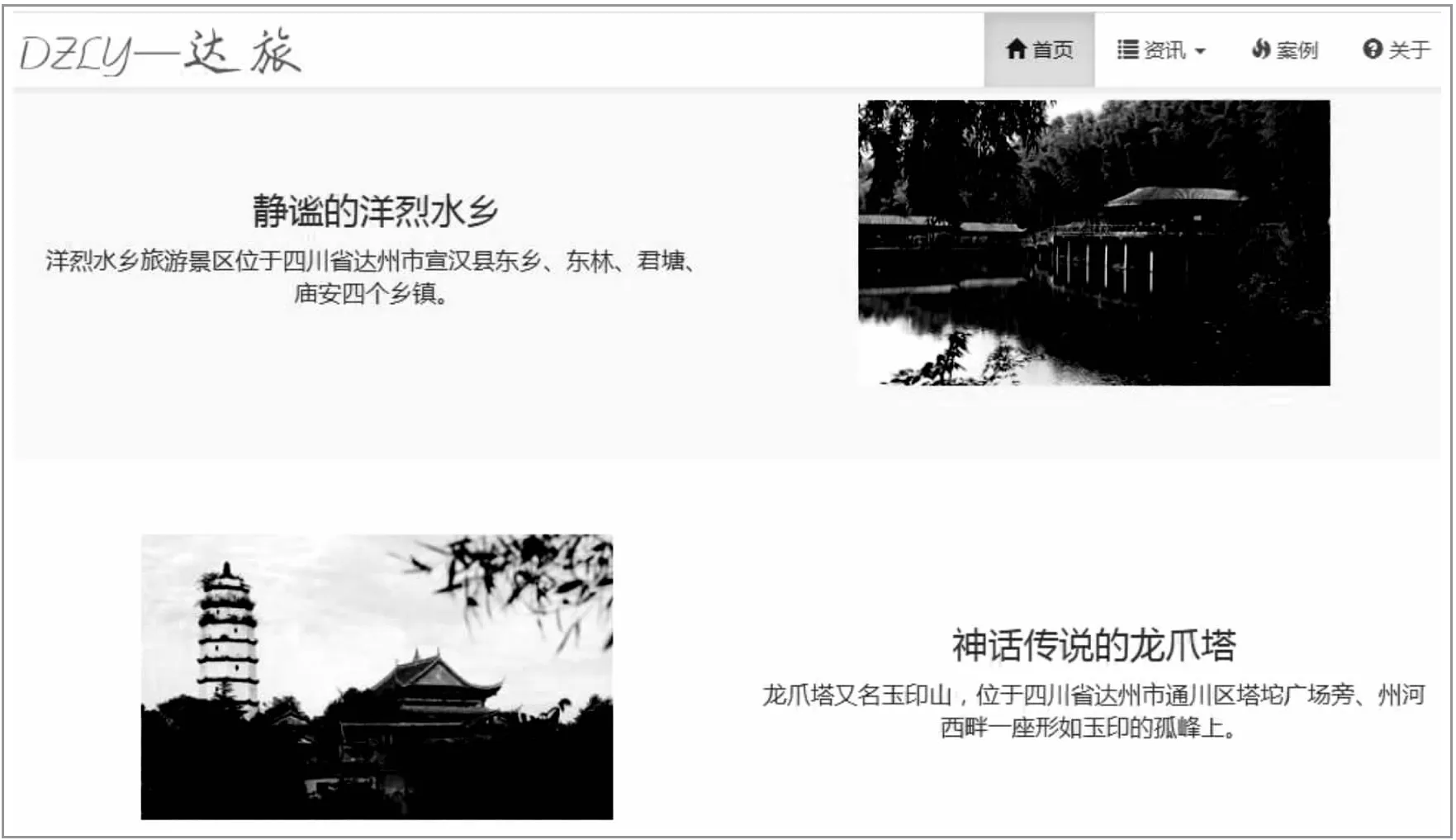
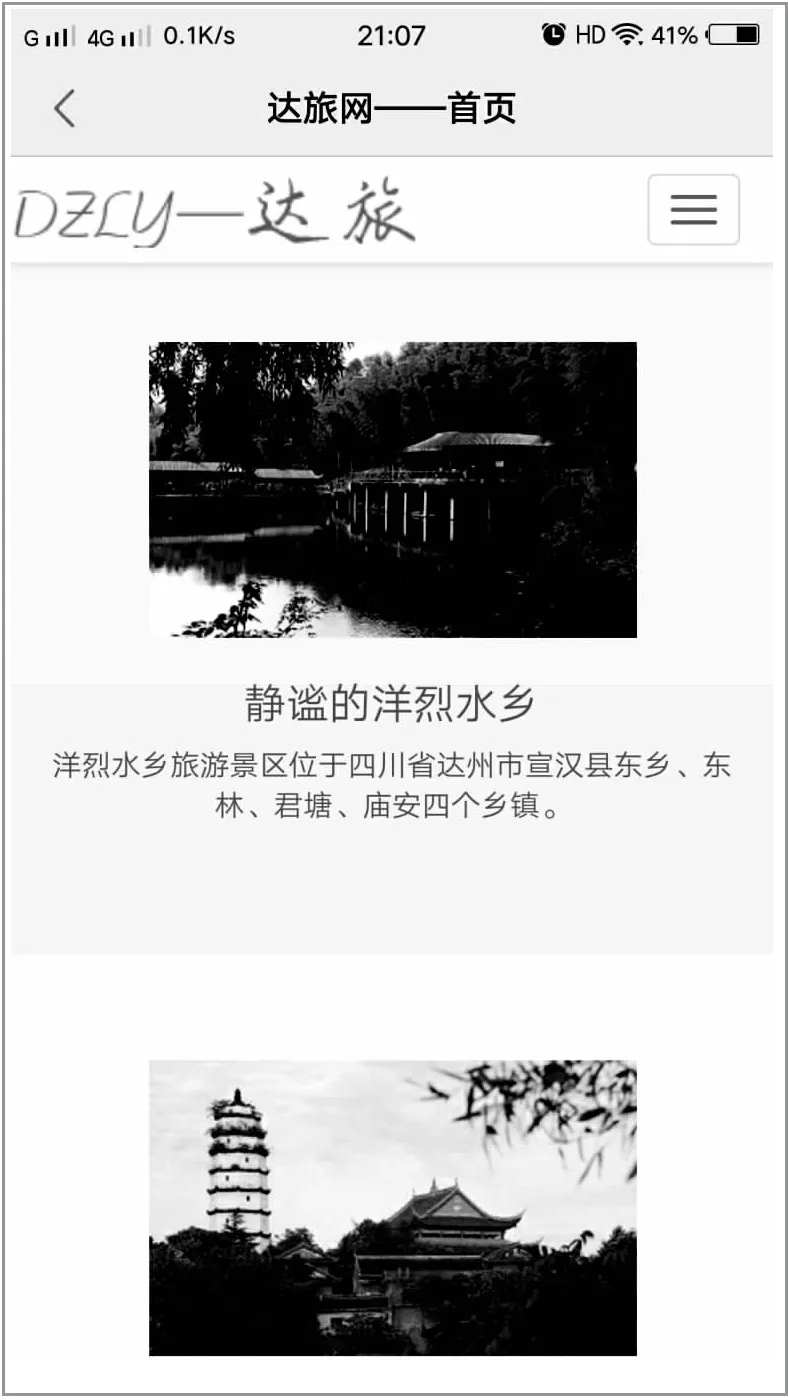
3.2 前端实现
该旅游景点服务平台前端主要使用Bootstrap、Html5、JS等技术来实现,即实现平台的表示层功能。充分应用Bootstrap响应式设计能力,有效解决了该平台网页跨平台跨浏览器的兼容性、自适应性等问题,使其能自动适应不同大小的终端屏幕,根据屏幕长、宽自动调整布局,从而实现“一次设计,普遍适用”的自适应目标。譬如采用Bootstrap集成好的导航条样式来实现该旅游景点服务平台导航条的自适应,该导航条能在PC端显示出完整的导航,但在较小的移动端则会自动收缩起来,只有当用户点击时才会自动展开,这样便能很好地兼容客户端不同大小的屏幕设备及不同类型的浏览器。其核心代码如下[14]: