基于H5技术的交互课件设计与实现
李梦媛,吴国业,林志峰,才争野
(广州工商学院 计算机科学与工程系,广东 广州 510850)
0 引言
随着新媒体技术的发展,我国的数字化教育资源建设取得了长足的进步,尤其是教学辅助类新媒体的应用,其在现代课程教学中扮演着越来越重要的角色。传统的教学模式往往存在课堂氛围沉闷、学生积极性不高、注意力易分散等问题,急需带动学习氛围、调动学生积极性、培养学生动手能力、强化教学内容,以适应当前的课堂教学需求。基于新媒体技术的教学辅助类课件不仅能够很好地改善上述问题,而且还可以使课堂具有趣味化、交互性强、灵活度高等优点。基于新媒体技术的新兴课堂教学模式已成为近些年的教学研究热点。其中H5技术以其低成本、跨平台、即时响应、互动性强等独有的优势[1]为开发者和终端用户提供了巨大的便利。本文基于H5技术设计并实现了一个交互教学辅助课件(以下简称“交互课件”),该课件一方面可以丰富教学内容,给学生提供多样化的学习情境,另一方面可以直观地展示课程内容,帮助学生更快理解知识,从而提高教学效率[2]。
1 交互课件的优点
1.1 丰富教学资源与教学方式,激发学生学习兴趣、提高教学效果
课件利用新媒体创意交互技术创新教学方式,突破传统的教学思想和教学理念,给学习过程增添了许多互动和交流的机会,不仅可以让学习者通过和他人(教师、同学)的交流促进对知识的理解和运用,更能使其在交流中实现情感和人格的完善[3]。
1.2 交互课件是信息技术与学科教学的有机结合,是实现信息化教育的有效途径
课件具有一定的灵活性、游戏性、趣味性,且适用于多种课程,教师可以根据教学内容对课件的内容进行调整并在课件中设计多种交互反馈机制,以增强用户的操作实践性和视觉感受[4]。
1.3 共享性好
交互课件打破了传统的文件分享形式,用户可以不受各种系统平台和软件插件的限制,以二维码或者链接的形式打开,通过浏览器运行即可查看课件,使得课件的传播更加方便、快捷[5]。
3 交互课件的设计与实现
本文以“计算机图形图像处理”课程为例,其交互课件的内容展示以及交互功能的实现主要以H5、CSS和Javascript为主,各种素材的绘制主要用Photoshop软件实现。为方便用户理清学习思路,对课程内容了进行精心设计,其内容主要包括7个模块,分别是知识结构、知识篮子、知识测试、知识应用、教学视频、帮助、拓展资源,课件的基本结构如图1所示。

图1 内容架构
在制定每个版块对应的知识内容时,首先,按照大纲列出的条目收集相关素材,包括文字、图像、视频、音乐等。其次,利用Photoshop设计UI和界面,遵循简洁明了、美观大方、人性化、风格统一的设计原则。整洁美观的视觉效果能让学生更加容易理解学习内容,增强了学习的逻辑性,进而减少学习的时间成本[6]。最后,再利用CSS、JS进行交互设计。
3.1 首页
首页设计的重点在于制作出良好的交互视觉体验感。因此,在设计上使用动态轮播图,其具有全面、丰富、易学、清晰、实用的特性。给动态轮播图添加animation无限循环效果,使用transition调整元素过渡时间,并改变元素的opacity、position等属性,避免画面过于单调,让用户有不一样的视觉感受。
3.2 主界面
主界面注重控件的编排呈现效果,对各个控件添加css:active选择器效果,点击控件时,改变其描边大小和颜色,给予用户视觉上的信息反馈。
3.3 知识篮子模块
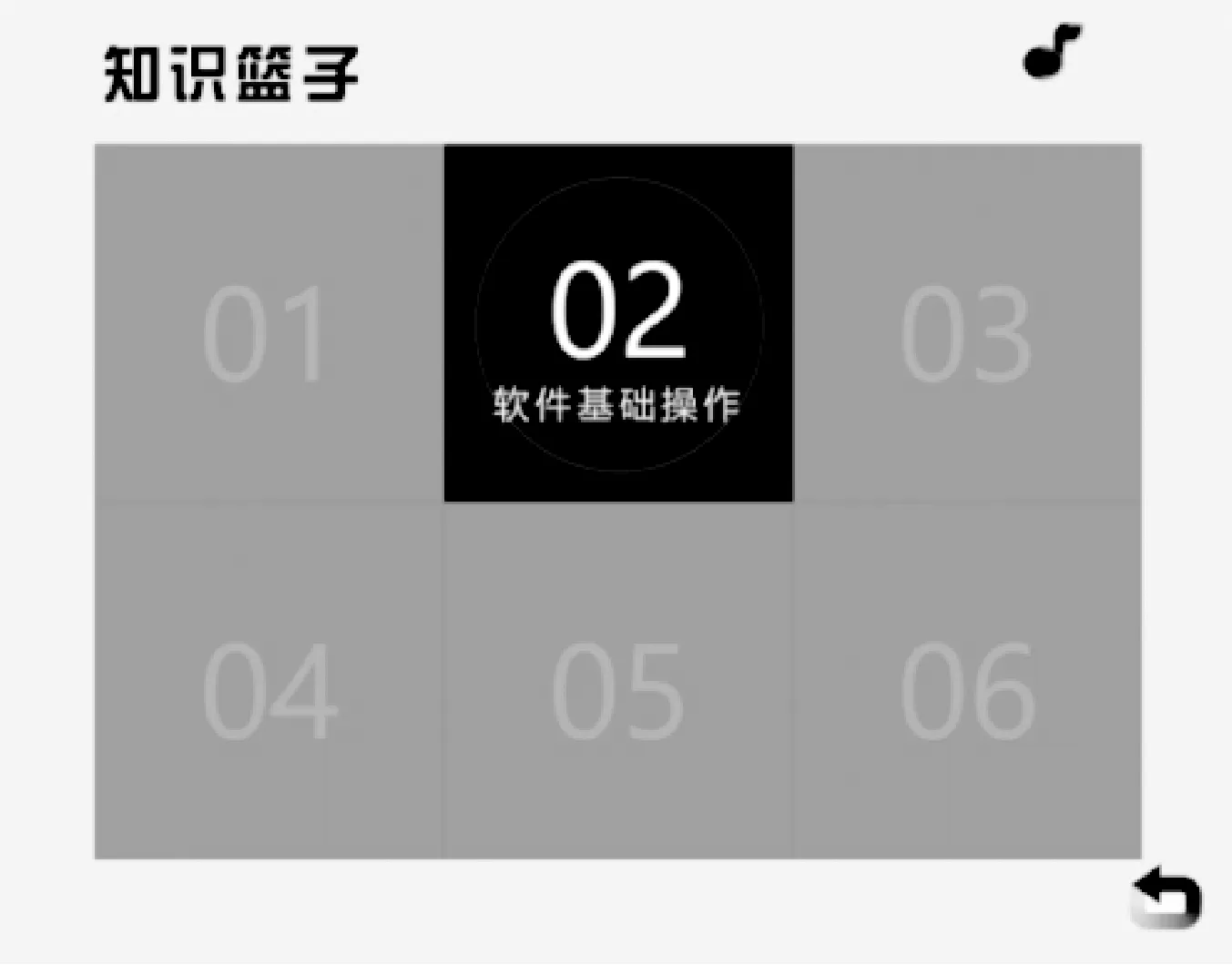
知识篮子模块注重视觉呈现的效果。采用日常教学中应用最为广泛的图文并茂方式呈现教学内容,使用户对知识内容有直观的印象。对主题使用3×2的方格进行划分,并添加css:hover选择器效果,当鼠标指针悬停时,改变控件的不透明度并引入多个圆环,增强视觉效果。在内容上,使用scrollbar效果以上下滚动的方式查阅知识内容。知识篮子的样式效果及内容如图2所示。

图2 知识篮子页面
3.4 知识测试模块
知识测试模块包含选择题、填空题、连线题、基础操作题、综合操作题等丰富的题型。该模块注重交互课件的灵活性以及信息反馈的逻辑判断,用户可以根据自己的需求选择相应的题型,增加了用户可操作性的灵活性。在设计方面,背景使用褶皱的纸张,让用户身临其境,犹如置身于课室内,正在拿着笔作答试卷。交互设计中使用JS获取用户的输入信息以进行逻辑判断,其应用方式为document.getElementById("XXX").value,随后使用if else逻辑语句判断if(value=="key"),正确时会出现正确提示,反之亦然。页面效果如图3所示。

图3 知识测试—选择题
3.5 知识应用模块和教学视频模块
知识应用模块背景设计采用了具体的Photoshop操作界面,让用户有切身使用Photoshop的感觉,也方便用户在无实践操作环境下即时获取所需信息,该模块中使用了visibility:hidden效果,使标题元素之间进行显示与隐藏的相互切换。知识页面效果如图4所示。

图4 知识应用页面

