基于WebGL的智能楼宇可视化系统关键技术研究
叶 涛,周宇清
(武汉理工大学 机电工程学院,武汉430070)
随着越来越多的智能设备运用于楼宇系统中,楼宇系统的信息愈加多样化,系统之间的相互连通也越来越紧密。 因此,在智能楼宇中运用将各子系统建立起协同关系的楼宇三维可视化系统,能够最大限度地将楼宇宏观设施管理数据、微观数据细节化,提升楼宇运营维护的效率。
针对智能楼宇运维管理过程中,故障设备定位困难,监控数据不形象、不直观等问题,在此采用WebGL 技术设计实现了智能楼宇的三维可视化系统。 利用该系统,设备管理人员可以通过浏览器终端了解楼宇系统各子系统的实际运行状态和数据,还可以在三维场景中与关键设备进行交互,极大地提高了运维管理的效率和体验。
1 系统总体方案设计
1.1 WebGL 绘制3D 模型
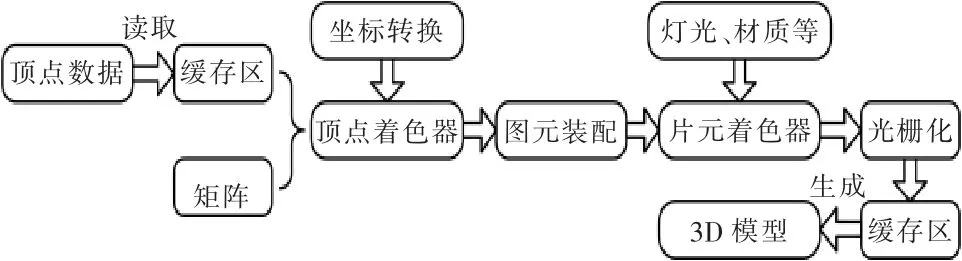
WebGL(Web Graphics Library)是一种3D 绘图协议[1]。 它结合了JavaScript 和OpenGL,可以利用图形处理器GPU(graphics processing unit)为HTML5 Canvas 进行3D 加速渲染。 该技术相较于传统的Web3D 技术更轻量化,无需依赖其他插件[2]。WebGL绘制3D 模型的流程如图1所示。

图1 WebGL 绘制3D 模型过程Fig.1 WebGL drawing 3D model process
1.2 3D 引擎工具Three.js
WebGL 的底层实现基于OpenGL,要求开发者对图形学有很深入的了解,开发效率较低。
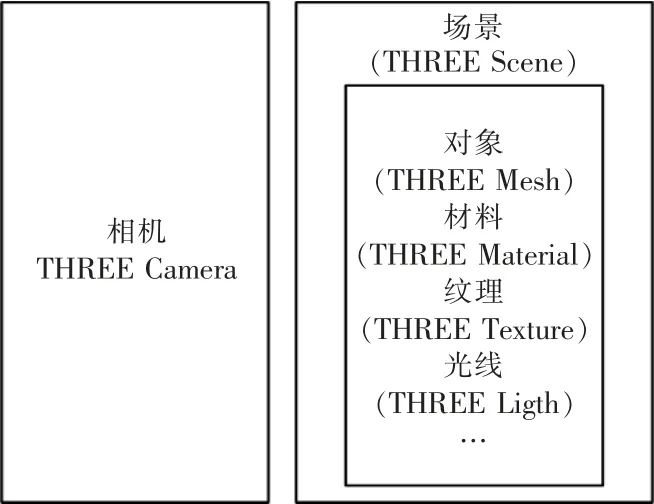
为解决这一问题,出现了基于JavaScript 语言的框架Three.js[3]。 Three.js 是一个轻量级的JavaScript脚本,封装了底层的图形接口,是比较优秀的WebGL框架。 Three.js 中最重要的3 个概念是渲染器、照相机和场景[4]。 Three.js 渲染框架如图2所示。
1.3 系统的结构组成
智能楼宇可视化系统在原有的楼宇自动化系统[5]框架上加入三维场景,使得楼宇机电设备的管理运维工作可以在一个虚拟现实的计算机环境中完成。

图2 Three.js 渲染框架Fig.2 Three.js rendering framework
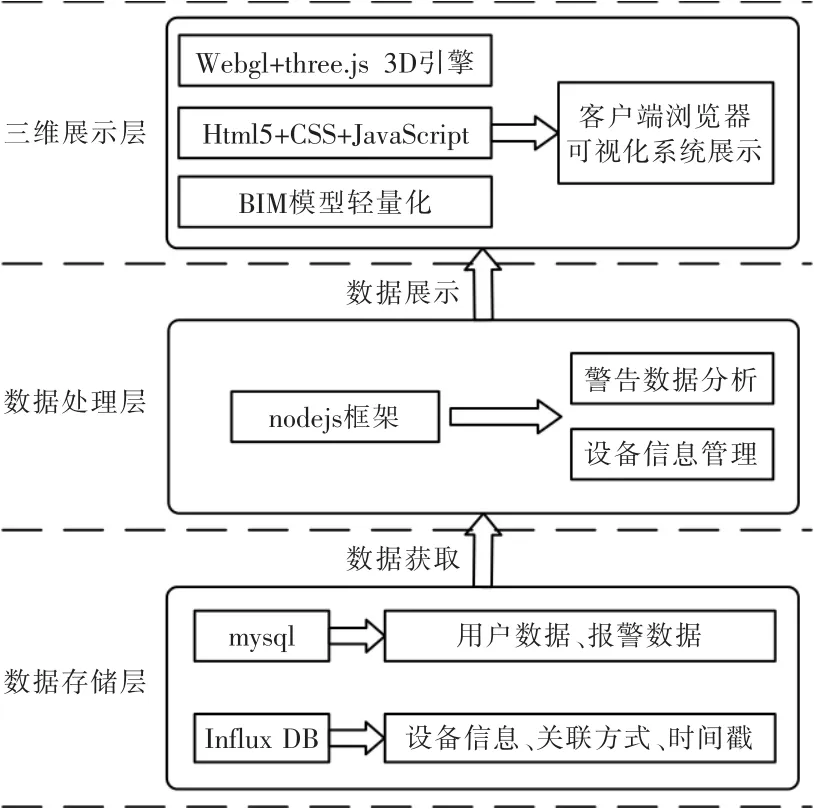
所提出的智能楼宇可视化系统采用B/S 模式设计,用户可以直接在浏览器上通过输入地址进行访问,使用极为便利。该系统的结构组成如图3所示。
由图可见,智能楼宇的可视化系统分为数据存储层、数据处理层和三维展示层。
1)数据存储层 主要使用mysql 数据库储存用户数据和采集到的警告信息,使用influx DB 数据库储存存储设备相关的设备信息、关联方式与时间戳。

图3 智能楼宇可视化系统的结构组成Fig.3 Structure composition of intelligent building visualization system
2)数据处理层 主要使用node.js 框架对数据进行处理分析以及业务逻辑的实现。
3)三维展示层 主要使用Three.js 框架和HTML5技术完成对3D 场景的渲染和UI 界面的设计,通过对BIM 模型的轻量化和改进的渲染算法解决加载大量3D 模型时浏览器加载缓慢的情况。
2 系统的功能设计
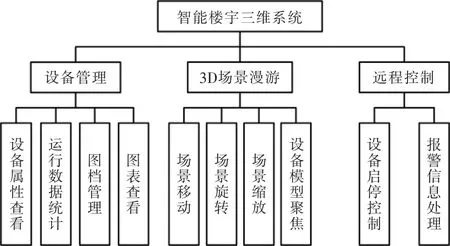
智能楼宇可视化系统主要包括3 个功能模块:设备管理模块、3D 场景漫游模块,以及远程控制模块。 该系统的功能结构如图4所示。

图4 系统的功能结构框图Fig.4 System function structure block diagram
1)设备管理模块 用户可以查看机电设备的基本属性信息,可以根据大楼内部的监测参数和各个设备运行数据的统计分析大楼内各个系统的运行状态,还可以查阅大楼各系统、各模块相关的图档和图表。
2)3D 场景漫游模块 用户可以在PC 端和移动端分别通过鼠标、手势来完成对整个场景的移动、旋转、缩放、模型聚焦操作,从而满足用户360°查看场景的需要,给用户带来良好的互动感和沉浸感。
3)远程控制模块 用户可以通过二维控制页面远程操作相关设备的启停情况,还可以远程对设备的报警信息进行处理。
3 系统的关键技术研究
建筑信息模型BIM(building information modeling)是一种三维数字技术,能够将建筑项目全生命周期中各个不同阶段的工程信息和项目资源集成在一个信息化模型中,建立虚拟的建筑三维工程模型,能够与智能楼宇领域很好地结合起来。
在此采用在建筑领域常用的Revit 软件,对智能楼宇相关建筑、机电管线和机电设备进行了三维建模,得到了相应的楼宇BIM 模型。
3.1 模型的加载与轻量化
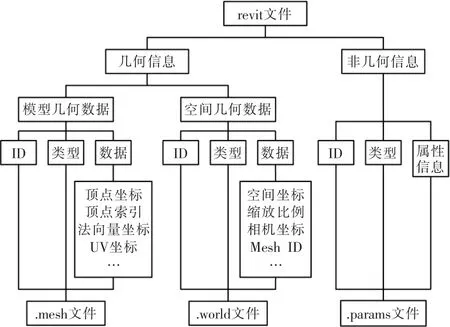
由于WebGL 对一般的Revit 文件无法直接支持,因此需要转换成其他格式的中间数据文件才能实现在Web 端的展示,而且在BIM 模型构建阶段中,模型在不停地进行优化与完善,大量的数据被保存而形成一个可供查询和使用的巨大数据库。 对于系统的运维阶段而言,该数据库中大部分信息不会被使用,对于整个系统来说是冗余的,在进行渲染时可能会消耗大量的浏览器资源,故需要对这部分数据进行筛选,舍去相对不重要的数据,实现BIM模型的轻量化[7]。 中间文件数据结构如图5所示。

图5 中间文件数据结构Fig.5 Intermediate file data structure
模型的几何数据通过转换,将数字坐标数据转化为二进制数据储存到.mesh 后缀的文件中,减少了文件数据大小,也加快了文件读取速率。.world 后缀文件实质是.xml 格式文件,由于其表示方法简单,使存储于其中的数据更容易被读取和解析,更容易对虚拟空间进行描述。 .world 文件主要描述了场景中的模型名称、模型mesh 文件的url 地址、模型材质、模型空间坐标、模型ID、模型类型和相机坐标。 world 文件的格式如图6所示。

图6 world 文件格式Fig.6 world file format
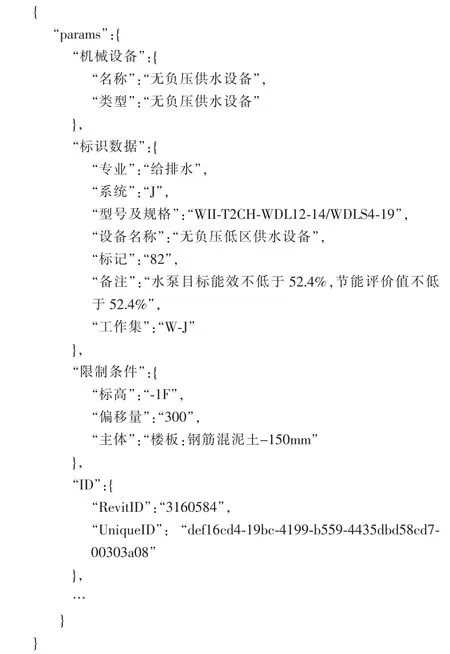
对于模型中关键构件的的属性信息提取,通过遍历revit 文件中的指定构件,将实例属性与实例类型属性一起存放在params 文件中,.params 后缀文件实质是轻量化的json 格式文件。 json 文件数据格式简单,易于读写,传输效率高[8]。 通过键值对的形式把模型与相关属性信息关联起来,便于查看系统的模型信息。json 文件的格式如图7所示,模型的载入展示如图8所示。

图7 params 文件格式Fig.7 params file format

图8 Web 端模型载入展示Fig.8 Web-side model loading display
3.2 模型合并
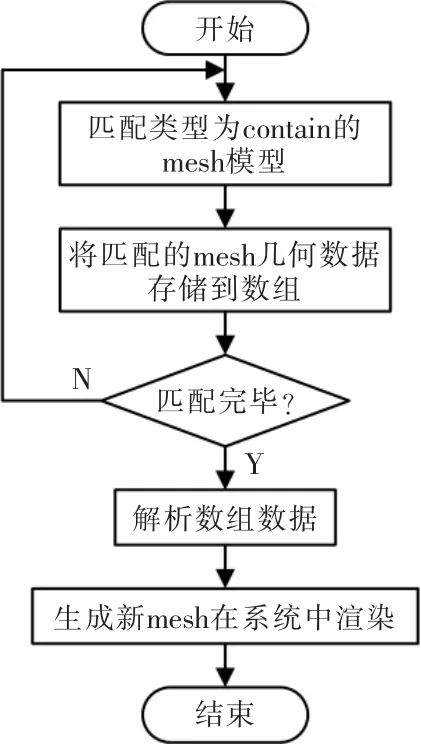
楼宇系统中存在大量的机械零件及电器元件等。 这些构件数量过多,会增加模型烘焙时间,降低计算机运行速度等。 所提系统通过对对象进行语义判断,将多个对象进行合并,减少了模型数量,减少了WebGL 渲染管线提交的顶点次数,从而加快了整个3D 场景的速率。模型合并流程如图9所示。遍历系统中为contain 类型的模型,将其顶点数据存入数组,再重新计算顶点索引、uv 索引、材质并存入相应数组,通过Three.js 框架的BufferGeometry 函数进行数据解析,得到新的geometry,结合材质生成新的Mesh,完成模型合并。

图9 模型合并流程图Fig.9 Model merge flow chart
3.3 LoD 优化技术
LoD多细节层次(Levels of Detail)技术[9]的核心思想,是根据对象到视点的距离以及对象在环境中的重要度,来决定对象的渲染资源分配,在不影响画面视觉效果的前提下,通过简化渲染模型的表面细节,从而提高绘制算法的效率。
在系统读取加载Mesh 的过程中,对不同的模型分类并设定合理的阈值,遍历模型的包围球球心到相机的距离,设置模型的visible 属性,当距离小于设定的阈值,则visible 值变为true,当前模型显示并渲染,当距离大于阈值,则visible 值变为false,当前模型隐藏而不渲染。 这种场景优化技术能够降低对GPU 的消耗,使整个系统的运行更加流畅。 伪代码描述如下:


4 系统的具体实现
所提出的智能楼宇可视化系统,主要对楼宇自控系统下的光伏发电模块、给排水模块、暖通模块、照明模块和报警模块进行三维可视化和监控管理。
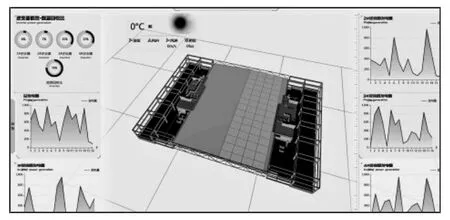
1)光伏发电模块 光伏发电模块针对楼宇顶层的光伏发电系统进行三维监控。 三维空间展示智能楼宇的光伏发电相关设备,UI 界面主要对逆变器能效、能源回收比、逆变器发电量、总发电量进行实时展示。 光伏发电模块如图10所示。

图10 光伏发电模块Fig.10 Photovoltaic power generation module
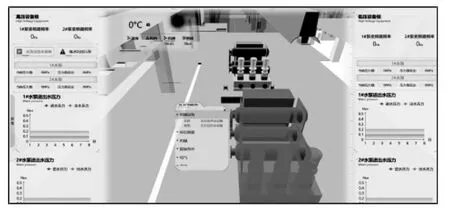
2)给排水模块 给排水模块针对楼宇负二层的给排水系统进行三维监控。 三维空间展示智能楼宇的给排水系统相关设备,包括管道、阀门、无负压供水设备、集水坑排污泵等,UI 界面主要对水泵变频器频率、水泵进出口压力进行实时展示。 给排水模块如图11所示。

图11 给排水模块Fig.11 Water supply and drainage system module
3)暖通模块 暖通模块针对每一楼层的暖通系统进行三维监控。 三维空间展示空调系统、新风系统相关机电设备,包括空调机组、新风机组、配电设备等,UI 界面主要对空调系统启停状态、日耗电量和功率统计进行实时展示。 暖通模块如图12所示。

图12 暖通模块Fig.12 HVAC module
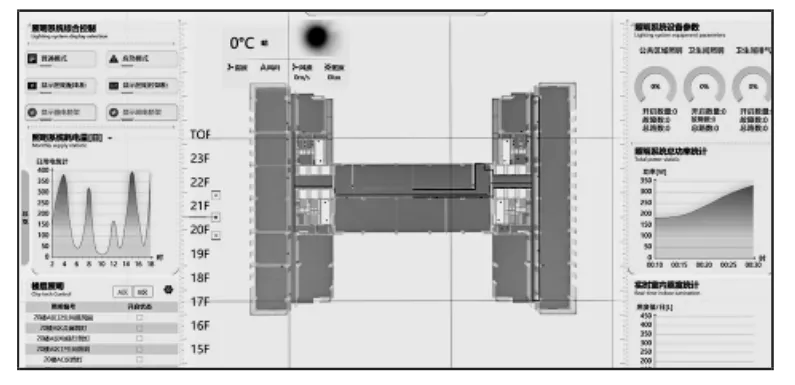
4)照明模块 照明模块针对每一楼层的照明系统进行三维监控。 三维空间展示照明配电柜、照明控制柜和强弱电桥架等三维模型,UI 界面主要对照明系统日耗电量、系统功率进行实时展示。 照明模块如图13所示。

图13 照明模块Fig.13 Lighting module
5)报警模块 智能楼宇可视化系统具有自动报警的功能,系统会根据收集到的数据信息,并在后台进行分析处理。 当设备出现故障或其他异常时,系统就会及时发出报警,并将信息汇总到报警模块。 历史报警信息如图14所示。

图14 历史报警信息Fig.14 Historical alarm information
5 结语
将智能楼宇各子系统关联起来,将楼宇运维中各种设备的运行状态立体地展现给管理者,一直是智能楼宇领域研究的热点。基于WebGL 技术设计了智能楼宇可视化系统。使用该系统可在浏览器终端对智能楼宇各子系统进行三维模拟仿真,运用模型轻量化加载、模型合并和LoD 优化的关键技术,实现了智能楼宇光伏发电模块、给排水模块、暖通模块、照明模块和报警模块各设备的运行数据的立体展示,从而使楼宇运维管理者具有良好的交互感和沉浸感。