浅述Unity引擎简述与游戏制作流程
林书浩



摘 要 Unity 3D是一个可以让玩家轻松制作各类三维视频游戏、建筑可视化、实时三维动画等类型互动内容的多平台的综合型游戏开发工具,它可以运行在Windows、Linux等多个平台上,用它制作的游戏可以在Windows、Mac、iPhone、Android等多个平台上运行。卡牌游戏作为当今世界上的一大主流游戏类型,无疑占据了偌大的游戏市场的半壁江山,而集换式卡牌游戏游戏因其丰富有趣的游戏性引起了人们的高度重视。本文主要讲述了使用Unity 3D制作一款卡牌游戏并详细地概述了Unity 3D的制作流程。
关键词 Unity 3D;卡牌游戏;游戏制作
引言
当今社会上人们的压力也可以说是越来越大了,人们通过工作、学习说积攒的工作压力需要得到发泄,但是不正当的发泄手段会导致人们收到经济、舆论甚至是法律的制裁,而这时候游戏也应运而生。
在现在人们的生存压力已经大大减少了,人们可以更加轻松的生存下来,但是人们的心理压力却越来越大,心理压力虽然平时不显山露水,但是若是堆积过多轻则抑郁寡欢,重则会积劳成疾。所以排泄心理压力已经成为人们不得不重视的一个行为。
1Unity引擎简述
Unity 3D有着功能强大的编辑器,使得游戏的制作不再枯燥无味,同时它可以让作者更加直观地查看游戏各个元素的属性。这就使得制作者可以更加清晰的了解游戏的结构,达成可视化的操作。最重要的是Unity 3D引擎在编辑的时候并不需要通过编写脚本来调用需要使用到的文件,只需要托拽这些文件就可以使用这些项目工程中的文件。Unity 3D还给制作者提供了大量实用的开发工具,可以通过调用这些工具的属性直接达成项目属性的修改不需要在进行自定义操作,这些都可以使得开发人员在开发游戏的时候节省大量时间。
2游戏制作流程
我使用了Unity 3D引擎自带的画布功能,我在画布上面添加了Sprite图集精灵其功能主要是用于存储与显示图片。
可以通过添加button控件来使某项东西可以获得点击效果,配合相应的代码就可以达成点击事件。
制作者还可以将代码直接拖入到自定义的组件下面这样就可以直接通过组件来使用代码的内容。
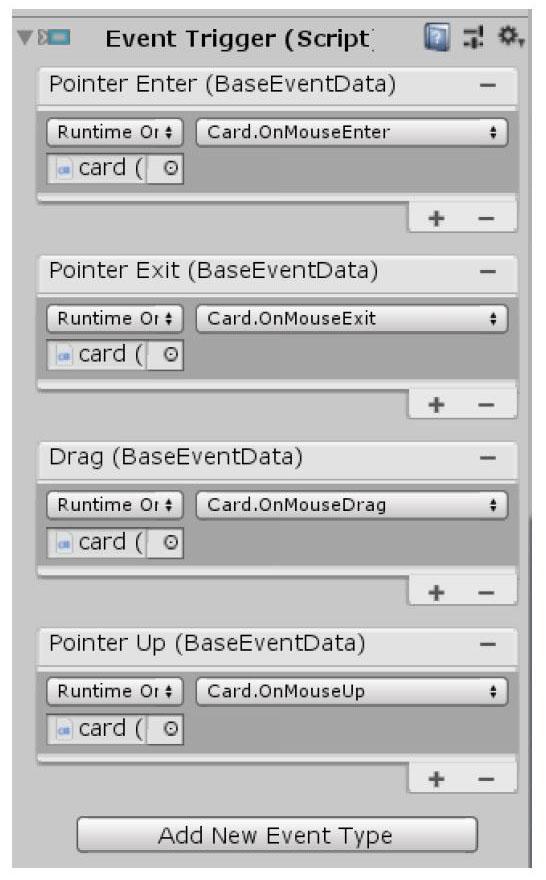
制作者可以使用event trigger控件来实现鼠标移动的各种效果,可以通过添加新的Event Type并将需要操作的物体拖入对应的事件框中,并将对应代码拖入其中就可以实现鼠标拖拽移动的效果了。
2.1 拖拽卡牌会移动
在前面的event trigger控件上添加Drag事件就可以通过下列代码实现拖拽卡牌的效果。将下列代码同样输入到card的类中。并将该物体拖拽到Drag事件集中选中该方法就可以实现拖拽移动的效果,具体代码如下OnMouseDrag()方法[1]。
public void OnMouseDrag()
{
//判断onTimeCard中与cards组件下是否有卡牌
If (Control.onTimeCard != null && Control.onTimeCard !=this.gameObject)
{
return;
}
//该卡牌位置等于鼠标位置。
transform.position = Input.mousePosition;
transform.SetParent(GameObject.Find(“TempCard”).transform);
//当该卡牌的中点位置与tx组件中点位置相差小于200时
if(Vector3.Distance(transform.position, tx.position)<200)
{
tx.gameObject.SetActive(true);
}else
{
tx.gameObject.SetActive(false);
}
}
2.2 松开鼠标会回到卡组
在前面的event trigger控件上添加Up事件就可以通過下面代码来实现在拖拽卡牌时松开鼠标的相应效果了。同样先将该组件拖拽到Up事件集下面,在选中card类下的该方法就可以实现松开鼠标的相应效果了[2]。
public void OnMouseUp()
{
if (Vector3.Distance(transform.position, tx.position) < 200){
transform.position = tx.position;
Control.onTimeCard = this.gameObject;
}
else{
transform.SetParent(GameObject.Find(“cards”).transform);
if (Control.onTimeCard == this.gameObject)
{
Control.onTimeCard = null;
}
}
}
2.3 刷新手牌
当游戏的下个回合开始时玩家手上的卡牌应该从新刷新。在Control类中编写下列代码实现控制游戏进程的效果。因为Control类已经绑定在了ScriptsControl组件上,所以只需要在next组件上添加button控件,再在上面添加新的OnClick事件直接将已经绑定Control类的ScriptsControl组件拖入到OnClick事件并选择相应的方法就可以实现刷新手卡的效果。相应代码如下。

