基于Three.js的3D机场态势系统设计
(中国电子科技集团公司第二十八研究所 南京 210007)
1 引言
随着主流浏览器对HTML5以及WebGL的全面支持,浏览器已成为展现复杂应用和图形的平台,在浏览器端不仅可以创建二维应用和图像,而且可以通过GPU渲染技术支持复杂3D应用,目前浏览器借助GPU技术支持数万量级模型的实时渲染,因此对于机场这类复杂态势系统研制成为可能,基于Web的应用系统成为当今网络技术重点研究方向。
虚拟现实技术的快速发展为其进一步实现打下了坚实基础。作为新一代人机交互方式,虚拟现实已计算机图形图像技术为基础,通过构造仿真对象的三维模型并再现真实的环境,从而达到身临其境的逼真仿真效果[1],如今使用较多的虚拟现实软件VRP,Virtools,Unity3D等都需要安装相应的渲染插件[2],本文利用封装了WebGL低级别API的Three.js通过把3D MAX软件建模的OBJ格式模型进行加载、渲染和交互从而在浏览器无插件呈现3D机场态势。
2 关键技术介绍
2.1 WebGL与Three.js
WebGL作为3D绘图协议,其免费与跨平台特点带来广泛应用,并已成为HTML5重要组成规范,它通过HTML5 Canvas元素对外暴露DOM(Document Object Model)API接口[3],彻底解决了一直以来严重阻碍Web交互式三维动画发展的两个关键问题:第一易用性问题,它通过DOM接口直接操作HTML页面元素实现Web交互式三维动画的制作,无需安装任何浏览器插件,用户体验得到了极大的提升;第二性能问题,它通过统一标准化且能够跨平台的OpenGL接口实现直接利用底层图形硬件加速功能进行图形渲染,使得能够在浏览器中借助系统显卡呈现拥有很多精细3D模型的复杂态势成为可能。
虽然利用WebGL的API使得前端开发者可以在网页面中直接构建复杂3D模型对象与复杂环境场景,但是需要掌握WebGL底层细节,其质量与效率也难以保证。为了构建一个高效率的、对前端开发者学习曲线相对平滑的WebGL开发环境,许多开源JavaScript库被创造出来,则其中Three.js是目前应用最广泛,它不仅提供了简单易懂的JavaS-cript API,并且集轻量级、开源免费等优秀品质于一身[4~5]。 Three.js提供了点、线、面、矩阵等所需的基本元素,结合相机(cameras)、物体(objects)、光线(lights)、场景(scene)、渲染器(renderer)等,即可在页面上进行三维模型的构建与人机交互,成为在浏览器上展现复杂大型3D态势首要选择。
2.2 态势模型构建
机场态势是复杂多维的态势系统,其整体结构主要包括的模型构建为以下几个部分:机场跑道模块、航站楼模块、机场指挥塔模块、飞机模块、机场综合大楼模块等。本文利用3D MAX软件构建OBJ格式的相关模型如图1~图4所示。

图1 机场航站楼模型

图2 机场指挥塔模型

图3 飞机模型

图4 机场综合大楼模型
2.3 Vue.js与SpingBoot
态势系统的前端构建主要基于Vue.js,它是一种MVVM(Model-ViewViewModel)模式的前端框架,采用自底向上增量开发设计,其核心库只聚焦于视图层,是一个构建数据驱动的Web界面库[6]。后端框架基于目前主流微服务框架SpringBoot,通过SpringBoot来简化开发过程、配置过程、部署过程以及监控过程。MVC(Model-View-Controller,模型—视图—控制器[7])是Web[8~9]开发中的一种设计模式。SpringBoot通过springMVC为构建Web应用程序提供全功能MVC模块。
3 机场态势系统设计与实现
3.1 总体设计
基于Three.js的3D机场态势系统是对机场运行的数字化和虚拟化处理,是现实世界的数字孪生。以B/S架构为基础,其前端为Vue框架+Three.js,后端为 SpringBoot+MyBatis+MySql,其整个系统功能设计为以下四个部分:1)飞机出入管理模块。通过实时呈现起飞与降落状态,给机场管理人员带来沉浸感以及支撑指挥调度科学化。2)天气数据管理模块。通过呈现天气数据把控机场相关调度。3)机场人员管理模块。通过对机场候机人员以及机场工作人员进行实时呈现,支撑管理人员科学合理调度相关资源。4)机场设备管理模块。通过对机场设备进行实时监控,快速高效进行设备维护与管理。
3.2 基于Three.js的模型显示与交互
对于机场态势展现主要运用Three.js加载把3D MAX创建好的OBJ格式模型,再跟进用户的交互需求去驱动模型,其主要过程为以下几步:
1)创建三维场景:场景是模型显示运行的空间,相当于一个容器对应用于现实的三维空间。
2)设置摄像机:在Three.js中,要将三维空间中的对象投影到二维空间只需把摄像机设置为透视投影和正投投影这两种方式。
3)设置光源:通过增加光源的光照让机场态势更具备沉浸感,在Three.js场景中光源主要为聚光灯、点光源、面光源、半球光等。
4)设置渲染:渲染器就是通过调用渲染函数使存在于三维空间里的模型以二维平面的形式在网页中显现出来[10],它是3D引擎的核心组件。
5)加载OBJ文件:Three.js支持多种格式加载,其中基础的加载器主要包括Loader、FileLoader、FontLoader等;纹理加载器包括TextureLoader、CubeTextureLoader、DataTextureLoader等;文件加载器包括 BabylonLoader、ColladaLoader、OBJLoader等;对于加载OBJ模型时,需要使用OBJLoader加载器[11]。
6)模型的平移、旋转、缩放等:Three.js提供了视角控制器、飞行控制器、翻滚控制器等摄像机控件,通过控制操作这些摄像机控件来操作摄像机的位置,从而实现模型的平移、旋转、缩放[12]。
3.3 机场态势实现与运行
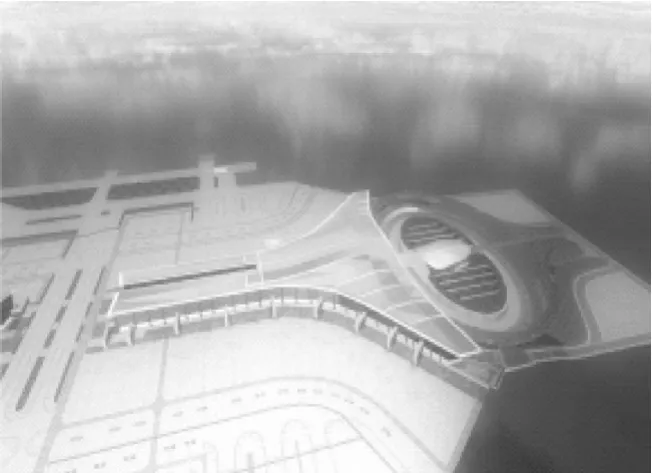
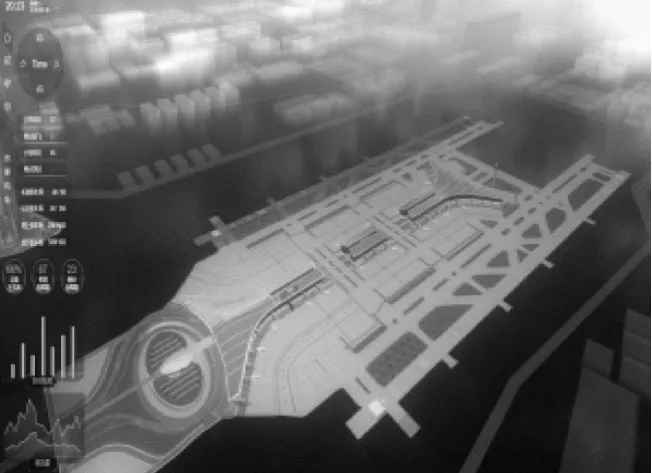
利用Three.js强大的基于WebGL技术的3D图形引擎技术,将3D MAX导出的OBJ模型在浏览器中进行3D渲染并结合实时数据进行实时呈现,达到对现实世界进行数字化和虚拟化处理,实现对现实世界的数字孪生,机场态势运行效果如图5~图6所示。

图5 机场运行整体态势
4 结语
本文研究了机场态势整体设计方案和实现方法,对Three.js如何加载模型以及模型交互等主要步骤进行了总结,呈现了Three.js强大的基于Web-GL技术的3D图形引擎渲染效果,可以看出伴随主流浏览器对HTML5以及WebGL的全面支持,基于Three.js的3D态势系统将成为Web领域的热点应用。

图6 机场运行局部态势

