基于Blockly可视化编程教育系统的设计与实现
屈倩倩 阚红星 高勇



摘要:
根据少儿学习的特点,通过设计适龄游戏的方式,在游戏过程中不断引导用户自主思考如何组装模块完成游戏关卡,以达到对用户的计算能力、数字化学习创新能力进行综合性训练的目的。采用Java编程语言结合Blockly工具箱定义模块,使用MYSQL数据库存储数据,将动画效果与多种编程教学方式相结合,符合少儿的认知范畴,具有一定的实用性和先进性。
关键词:
少儿编程; 启蒙训练; 可视化; 计算能力
中图分类号: TP 311
文献标志码: A
Design and Implementation of Visual Programming
Education System Based on Blockly
QU Qianqian, KAN Hongxing, GAO Yong
(College of Medicine Information Engineering, Anhui University of Chinese Medicine, Hefei, Anhui 230012, China)
Abstract:
By analyzing the social environment at home and abroad, this paper concludes the importance of childrens programming learning. According to the characteristics of users of different age groups, through the design ofageappropriate games, we useBlockly toolbox to customize the design of different modules, display the functions that users can choose, and guide users to think independently about how to assemble modules to complete the gamebarriers. Four kinds of games are designed, including the sequence, selection, loop structure and function of programming language, in order to achieve the goal of comprehensive training of users 3R ability. The system combines animation effects with various programming teaching methods, and has certain practicality and advanced nature.
Key words:
childrens programming; enlightenment training; visualization; computing ability
0引言
隨着国家推进智能化进程的加深,编程的普及度也越来越高,学习编程人员的年龄在不断降低,少儿编程的重视程度逐渐提高。朱海丽[1]在《卡通日常化现象对我国现代少儿教育的影响》]一文中指出,动画可以充分调动少儿的学习兴趣,并且能够在其脑海中留下深刻的学习印象,图形化编程能够使得编程的学习过程变得更加有趣和直观。
1需求分析
1.1少儿编程教育平台开发的必要性
英国在2014年将少儿编程纳入教育范围之内。美国紧随其后,斥资40亿美元进行少儿编程推广教育。国内目前尚未强制进行编程教育,但是在大多数省份编程已经成为中、高考加分项之一,其中浙江省更是将其纳入高考可选科目之一[2]。 Mitch Resnick[3]提出少儿编程学习的主要目的并不在于对编程技巧的掌握,而是学习思维方法,通过培养少儿的编程思维,从而提高少儿的创新能力。少儿编程在线教育系统在国外发展的时间较早,技术相对成熟,例如code.org目前已经拥有上百万用户,并被其他国家引进。国内大多数编程教育网站,均是以scratch工具和LOGO语言为基础,着重于功能实现,以编程课程、编程技巧等为设计方向,对于作品类型以及创新的关注度不高,对于青少年的理解能力要求较高,并且普及度较低。因此设计一套以编程思想训练为主的系统,对于推进少儿编程学习的进程有着至关重要的作用。
1.2系统需求分析
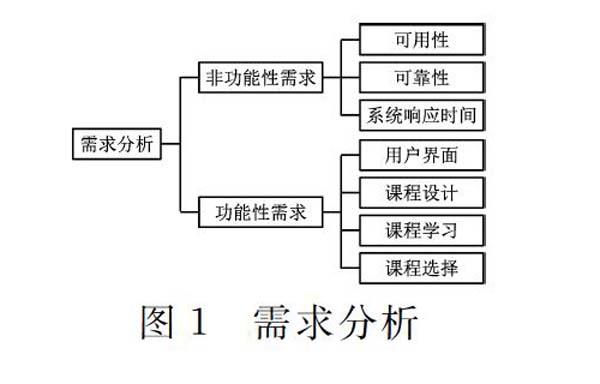
系统主要面向318岁的青少年儿童,从服务人群来看,该类人群年纪较小,对数理知识储备量不足,但是对图形和游戏等视觉服务有较大的兴趣[4]。网站教学主要通过游戏来学习编程语言,再利用图形编程提高孩子的逻辑思维能力、计算能力。所以在系统设计过程中要求游戏关卡易懂、易学,易操作,交互界面简单直观,操作便捷,易于用户理解及使用。以限制用户自主输入数据的方式,并且提供相应的错误提示机制,能够有效减少用户的操作错误。同时对于系统的非功能性需求需要满足可用性、可靠性等需求,系统响应时间必须满足用户可接受时间[5]。系统需求分析框图如图1所示。
2系统模块设计
本系统按实际开发需求,可以分为3个模块,如图2所示。
通过判断是否登录,将用户细分为注册用户和游客,为注册用户提供更多功能,如保存游戏记录、观看教学视频等。游戏课程的设计从简到繁,逐步引导用户学习,并且覆盖编程语言学习的重要知识点[5]。课程学习模块将学习内容与游戏相融合,并以动画的形式展现出来。注册用户的关卡进度和历史操作都可以自动保存到数据库中,用户登录后即可继续进行最近一次的操作。
2.1课程设计模块
用户的学习课程以动画配合代码进行互动教学,因此动画的设计主要基于课程特点。用户完成课程学习之后,相应的课程会显示其完成进度状态,不同的符号代表不同的进度状态和成绩。
系统采用了四类小游戏和三大结构以及函数模块的结合学习的方法,共设计出11单元109课。课程和知识点的联系如表1所示。
用户可以选择任意类型游戏的课程进行操作,只需要点击相应课程编号即可。每种类型的游戏中包含多个关卡。用户可选择的课程和课程对应的知识点如图3所示。
2.2课程学习模块
对于不同的课程需要用户进行不同的操作:1、根据题目选择正确答案,2、通过拖拽不同的模块完成不同的操作。正确完成课程之后,会给出通关提示,并且可以选择显示本次课程生成的代码。若答题错误,给出错误提示,请用户继续答题。用户学习流程图如图4所示。
2.3课程功能模块
系统中每一个关卡实现的主要功能包括:代码块构建、监听块数、步进、显示代码和课程进度标志。代码块构建实现用户拖拽代码块到工作区进行拼接,完成游戏任务;监听块数提醒用户是否以最佳方案通过关卡;步进功能相当于单步调试,使用户能够看到动画对应的代码块;显示代码对应模块背后的代码,用户通过阅读代码实现更加深入的学习;课程进度标志标识用户本关卡完成情况,如图5所示。
3系统功能的实现
3.1课程的设计和实现
课程学习界面主要包含了游戏区、工具区和工作区。用户可以通过点击按钮和拖拽代码块的方式完成每个课程的要求。课程设计分为以下几个步骤:构建代码块、构建工具箱和工作区、构建课程界面、生成代码与实现单步运行、监听使用的图像块。Blockly官方网站为开发者提供了构建代码块、工具箱、工作区等功能[6]。
3.1.1构建课程
構建一个课程,首先需要通过Blockly开发者工具搭建代码块,然后将代码块导入到工具Blockly的工具箱区域或者工作区域。以上都构建完成后,通过Export将对应的代码块的JavaScript文件和工具区的原始配置(JavaScript和XML文件)导出,并注入到编写好的html中,即可构成课程学习的基础界面。构建一个课程的示意图,如图6所示。
3.1.2课程详细设计
a.生成代码
构造的代码块实际上对应的是一段符合逻辑的代码,典型的代码生成函数如下。
Blockly.JavaScript['repeat_to_ji'] = function(block) {
var statements_do = Blockly.JavaScript.statementToCode(block, 'do');
var code = '...;\n';
return code;
};
通过下面函数的调用,用户的块可以随时从应用程序导出代码:
var code = Blockly.JavaScript.workspaceToCode(workspace)。
b.块功能实现
对模块进行功能设计。使对应代码块导入后,能够实现相应的功能。通过在代码生成函数“var code = '...'”中code进行函数自定义实现模块所需要实现的功能。
c.单步运行功能
为了方便用户理解每一步的代码含义,使用JS Interpreter来控制代码的执行速度,实现代码执行过程中的暂停/恢复/逐步等功能。具体步骤如下。
首先引入第三方库:。接着在代码执行文件中创建解释器并运行代码。但同时,因为JS Interpreter是一个与浏览器完全隔离的沙箱,所以任何与外界执行操作的块都需要将API添加到解释器中。如下所示是将带参函数alert添加入入解释器的函数。
function initApi(interpreter, scope) {
var wrapper = function(text) {
return alert(arguments.length ? text : '');
};
interpreter.setProperty(scope, 'alert',
interpreter.createNativeFunction(wrapper));
}
d.块的监听
为了让用户能更加明确地学习编写简洁的代码,所以需要实时监听用户所使用的代码块的数量。系统中设置一个使用的代码块数量最理想的值,然后获得前端使用的代码块数量,并进行对比,当完成本课程的任务后,提示用户是否以最佳方案通过课程。
3.2关卡模块的存储
当关卡较难时,所需代码块数量也会增多。为防止用户未一次性想出解决方案造成的进度丢失,在用户关闭窗口或打开新页面的时候记录当前代码块的布局。当用户重新回到当前关卡时,不需要从头开始构建代码块。