基于SVG技术的网页可视化视觉符号交互系统设计
王惠



摘 要: 在传统的网页可视化视觉符号交互系统中,视觉符号加载给服务器带来过大负荷,导致加载时间长。为此,设计一种基于SVG技术的网页可视化视觉符号交互系统。通过网页展现层、服务层和数据层,搭建系统总体架构;根据系统总体架构,通过控制器、显示器、存储器、键盘、服务器、用户终端,完成系统硬件设计;利用SVG技术将文档转换为视觉符号,通过Applet技术和JavaScript语言实现转化程序,完成系统软件设计。至此,完成基于SVG技术的网页可视化视觉符号交互系统设计。实验结果表明,与传统的网页可视化视觉符号交互系统相比,提出的基于SVG技术的网页可视化视觉符号交互系统所需加载时间更短,能够为用户带来更好的视觉体验。
关键词: 网页可视化; 视觉符号; 交互系统设计; SVG技术; 参数设置; 系统测试
Abstract: As the load of visual symbols in the traditional webpage visualization visual symbol interaction system brings too much load to the server, resulting in a long load time, a webpage visualization visual symbol interaction system based on SVG technology is designed. The overall system architecture is constructed by the web page presentation layer, service layer and data layer. The system hardware design is completed according to the overall system architecture, which is composed of the controller, display, memory, keyboard, servers and user terminal. The SVG technology are used to convert the document into the visual symbol, and the Applet technology and JavaScript language are used to achieve the conversion program, so that the system software design is completed. The design of webpage visualization visual symbol interaction system based on SVG technology is completed. The experimental results show that, in comparison with the traditional webpage visualization visual symbol interaction system, the proposed webpage visualization visual symbol interaction system based on SVG technology requires shorter loading time, and can bring better visual experience for users.
Keywords: webpage visualization; visual symbol; interactive system design; SVG technology; parameter setting; system testing
隨着科技的不断发展,交互系统在电子设备中发挥的作用越来越重要。采用视觉符号和图形等元素的可视化交互系统,交互界面直观、友好。在网页可视化视觉符号交互系统中,网页向用户提供了大量的信息,其中,视觉符号等图形、图像信息的展现,多数呈GIF,JPEG的格式[1]。
网页在读取这些视觉符号时,通常会对服务器造成一定负荷,导致加载视觉符号的速度变慢,且对图像作任意缩放时,视觉符号的质量会受到影响[2]。SVG技术是一种基于XML格式的文本式矢量图形描述语言,能够描述和组合各种几何形状,在对视觉符号任意缩放时,不会影响视觉符号的质量,且拥有显示效果好、可减少服务器负荷等优点[3]。基于上述分析,设计一种基于SVG技术的网页可视化视觉符号交互系统。
1 基于SVG技术的网页可视化视觉符号交互系统设计
基于SVG技术的网页可视化视觉符号交互系统的总体架构主要由硬件和软件两部分构成。
1.1 基于SVG技术的网页可视化视觉符号交互系统总体架构
交互系统主要由网页展现层、服务层和数据层构成,总体架构如图1所示。
网页展现层主要展示网页的视觉符号等信息,页面布局及功能组件采用HTML5编写[4?5],加载转换后的SVG文件,将视觉符号等信息展现出来。
服务层中主要是实现业务逻辑和规则,采用Spring脚本实现系统数据管理,通过发布Web Services实现网页和交互系统其他部分的数据交互。
数据层主要是存储系统中的各种数据,提供持久的数据服务。数据访问组件为JDBC,C3P0对连接池实施管理,实现数据库与系统其他部分的兼容。
1.2 基于SVG技术的网页可视化视觉符号交互系统硬件设计
根据系统的总体架构,设计系统的硬件部分。系统的硬件结构如图2所示。
由图2可知,系统硬件结构主要由控制器(单片机)、OLED显示器、存储器、服务器、用户终端等构成。
单片机选用功能强大的C805F120型单片机,显示器采用V008DF?001型显示器,分辨率为240×320,采用的点阵式显示模块的最大色彩分辨率为26万色。存储器选用E2PROM芯片,其接口模式为三线串行接口,通过配置引脚,将其操作模式设置为8位。单片机与芯片的电路连接图见图3。
1.3 基于SVG技术的网页可视化视觉符号交互系统软件设计
在硬件的支撑下,设计网页可视化视觉符号交互系统的软件部分。软件的实现过程如图4所示。
采用SVG技术将文件转换为视觉符号,通过Applet技术和JavaScript语言实现转换过程[6?8]。当用户想将其转换为视觉符号时,仅需对文本信息做转换,即可得到视觉符号。用户通过对网页中的任何视觉符号的操作实现交互。
SVG文件转换为视觉符号的具体过程如下:
首先,将SVG文件存入存储器中,要先获取SVG文件,通过式(1)来实现:
式中:[wij]代表网页中SVG的输入函数;[a]代表交互系统中网络的控制系数;[t]代表网络节点;[xi]代表视觉符号集合的邻近区域,[wij]与交互系统中的网络节点[t]和控制系数[a]有关,变化值范围在50~100之间[9?10]。通过式(1)获取SVG文件。在获取到SVG文件后,将其传入存储器中,对文件开展转换工作,公式为:
式中:[f]代表转换函数;[t]代表转换后的文件数据;[A0]代表交互系统中的网络数据转换系数;[e]代表转换前的文件数据。当完成数据转换后,将文件输出到用户终端,其输出通过式(3)实现:
式中:[g]代表将数据转换为视觉符号的函数;[B]代表交互系统与用户终端连接的数据转换系数[11?13]。通过式(3),将SVG文件以视觉符号的形式显示在用户终端,实现可视化,用户对视觉符号作出操作,视觉符号会随用户的操作发生变化。
采用Servlet技术,读取存储器中的数据,输出到SVG页面,以设计一个矩形为例,具体过程如下:
通过SVG技术将文件转换为视觉符号,然后通过对视觉符号的点击等操作实现交互。
综上,搭建系统总体架构,在总体架构基础上,通过控制器、OLED显示器、存储器、键盘、服务器、用户终端等完成系统硬件设计,通过Applet技术和JavaScript语言将SVG文件转换为视觉符号,完成系统软件设计。至此,完成基于SVG技术的网页可视化视觉符号交互系统设计。
2 实 验
采用提出的基于SVG技术的网页可视化视觉符号交互系统,验证其是否能为用户带来高效的交互体验,并与传统的网页可视化视觉符号交互系统作比较。
2.1 实验过程
搭建实验平臺,具体测试条件如表1所示。
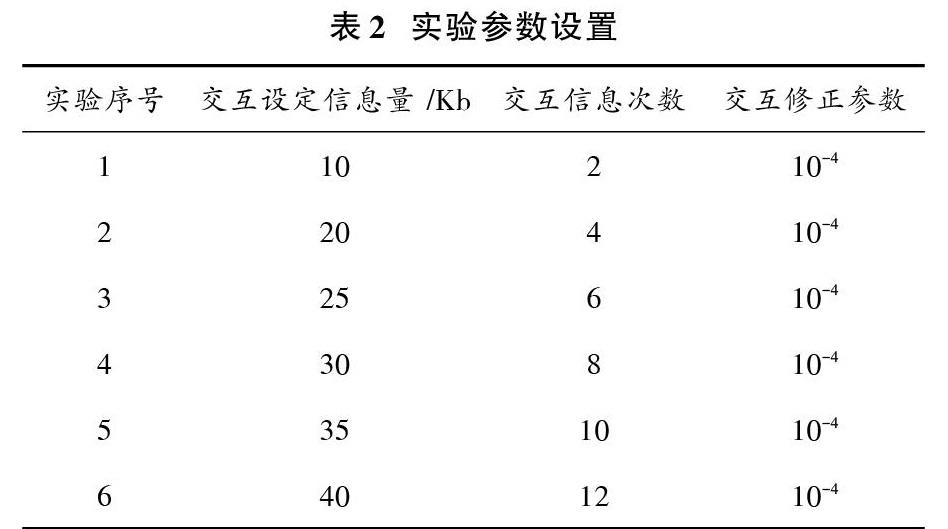
搭建好实验平台后,设定实验参数,具体参数值如表2所示。
在设定实验参数后,分别采用基于SVG技术的网页可视化视觉符号交互系统和传统的网页可视化视觉符号交互系统做实验。实验者点击文件,交互系统将文件转换为视觉符号,分别采用不同的网页可视化视觉符号交互系统对文件转换,得到不同交互系统对视觉符号的加载时间。
2.2 实验结果分析
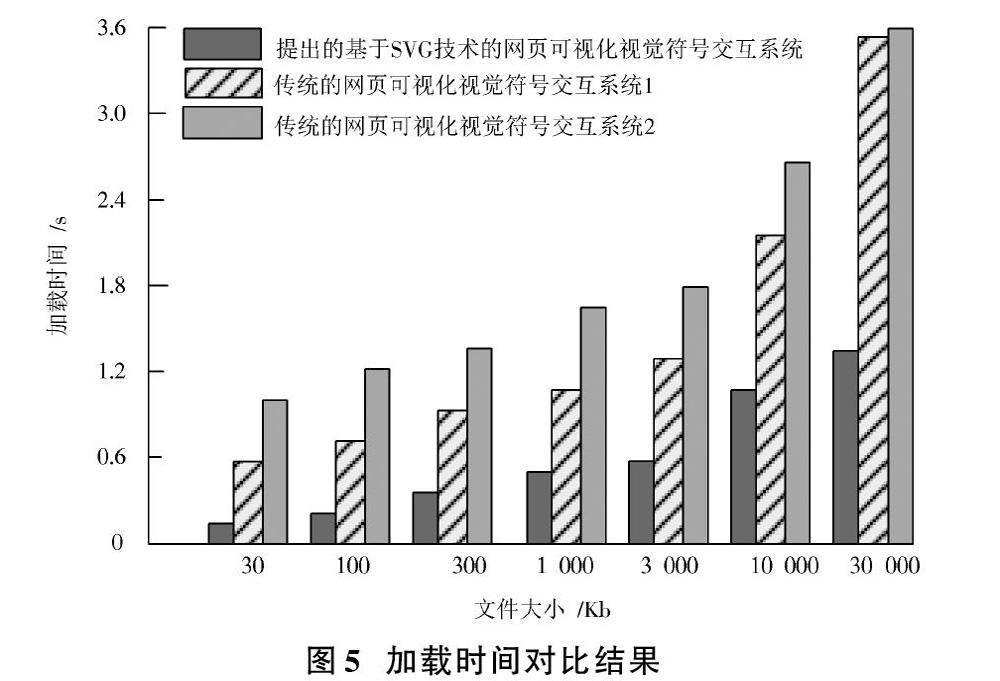
不同网页可视化视觉符号交互系统的加载时间对比结果如图5所示。
由图5可知,在同样的硬件环境下,针对不同文件大小的视觉符号,不同交互系统的加载时间有较大差别。随着文件大小的不断增加,三个网页可视化视觉符号交互系统所需的加载时间均有所增加。采用传统的网页可视化视觉符号交互系统2,当文件大小为30 Kb时,与其他两个系统相比,所需加载时间最多,当文件大小达到30 000 Kb时,传统的网页可视化视觉符号交互系统1和系统2所需时间均达到3.6 s左右。而采用提出的基于SVG技术的网页可视化视觉符号交互系统,随着文件大小的不断增大,其加载时间的增加并不多。可见,采用SVG技术,对交互系统产生的负荷小,所以,与其他两个传统的网页可视化视觉符号交互系统相比,需要更少的加载时间。
3 结 语
针对传统的网页可视化视觉符号交互系统存在的视觉符号加载时间长的缺点,设计基于SVG技术的网页可视化视觉符号交互系统。通过对比实验,与传统的网页可视化视觉符号交互系统作比较。实验结果表明,提出的基于SVG技术的网页可视化视觉符号交互系统能够为用户带来更好的交互体验。希望提出的SVG技术的网页可视化视觉符号交互系统能够得到广泛的应用。
参考文献
[1] 李鑫.基于交互设计的网页设计与制作课程体系改革[J].软件工程,2017,20(8):50?52.
[2] 刘挺,徐哲壮,何伟东,等.基于Android的移动化工业人机交互系统设计[J].传感器与微系统,2017,36(10):111?114.
[3] 李亚骅,尹念东,陈志.基于手势识别的虚拟实验交互系统的设计与实现[J].湖北工业大学学报,2018,33(1):38?41.
[4] 李婷婷,余庆军.虚拟交互系统开发及关键技术研究[J].计算机技术与发展,2017,27(12):124?127.
[5] 范德军,文劲松,徐勇,等.基于SolidWorks的可视化定制研究[J].图学学报,2018,39(3):573?578.
[6] 马德涛,王锐,黄毅.基于SVG的电子海图复杂矢量符号绘制方法[J].海洋测绘,2017,37(5):71?75.
[7] 王弘堃,曹轶,肖丽.基于图像的大规模数据集交互可视化[J].计算机研究与发展,2017,54(4):855?860.
[8] 刘尚东,谈杰,季一木,等.基于Storm的DSMS交互系统客户端的设计与实现[J].计算机应用研究,2018,35(1):182?185.
[9] 刘珠妹,刘坚,李盛乐,等.基于可视化GMT的MapSIS制图子系统设计与实现[J].大地测量与地球动力学,2018,38(3):326?330.
[10] 赵林,张令涛,王赞,等.调度自动化系统多视图人机交互界面设计[J].电力系统自动化,2018,42(6):86?91.
[11] 柏茂源,代福平.网络动态可视化的交互设计原则构建[J].包装工程,2018,39(4):193?198.
[12] 蔡瑞初,林殷娴,艾鹏.SBV:基于SVG的生物信息可视化软件[J].计算机科学,2017,44(10):33?37.
[13] 邱亚男.基于SVG的IETM数据模块热点交互技术[J].兵工自动化,2017,36(4):45?48.

