基于Hybrid模式的互联网投保业务系统移动应用设计与实现
马嘉敏



摘 要:在移动互联网时代,为了满足不断扩张的保险市场与提高投保业务效率,设计并开发了基于Hybrid模式的互联网投保业务系统,实现用户在线选购产品、保险下单、分享注册以及业务管理的功能。为了实现跨平台运行,系统移动应用基于混合模式进行开发,前端选用轻量级的Vue.js 框架,后台采用Dubbo+SSM的分布式系统架构,具有代码低耦合、扩展性强、稳定性高的特点。该系统对接多家保险公司和专业经代公司,且支持跨平台应用,具有更丰富的资源、更高的投保效率和更好的用户体验,满足互联网时代保险行业与投保客户的需求。
关键词:Hybrid模式;投保业务系统;Vue.js;分布式系统
Abstract:In the era of mobile Internet, in order to meet the need of expanding insurance market and improve the efficiency of insurance business, a hybrid app-based Internet insurance business system was designed and developed to realize the functions for users purchasing products online, ordering insurance, sharing registration and managing business. In order to achieve cross-platform operation, the system mobile application is developed based on the hybrid mode. Its front-end selects the lightweight Vue.js framework, and the background uses the distributed system architecture integrated with Dubbo and SSM. It has low code coupling, strong scalability and high stability features. The system connects a number of insurance companies and professional generation companies, and supports cross-platform applications, with richer resources, higher insurance efficiency and better user experience. It meets the needs of the insurance industry and insured customers in the Internet age.
Key words:Hybrid App;insurance business system;Vue.js;distributed systems
0 引言
隨着互联网的快速发展,我国保险业也进入高速发展阶段,成为以客户为核心的竞争时代。因此保险业与互联网开始探索深度融合,各种互联网保险机构不断涌现,健康险、意外险、家财险等产品层出不穷,业务规模呈迅速扩张的态势。传统的营销渠道与服务方式已无法满足不断扩张的保险市场,开发一个支持多产品多渠道公正化营销的“互联网+保险”系统势在必行。本项目针对当前保险行业的特点与投保客户的需求,开发的保险业务系统对接多家保险公司与多渠道专业经代公司,具有以下特点:(1) 高效高频化,可在移动客户端实时实地完成投保业务。(2) 产品多样化,与太平洋、众安、平安保险等多家保险公司合作,多种类型保险产品能够满足用户需求。(3) 专业便捷化,专业经代公司能为用户选择合适的产品与投保方案。(4) 公正客观化,多渠道业务员不受限于一家保险公司,推荐产品以客户为核心。
本文主要介绍了基于Hybrid模式的互联网投保业务系统移动应用的设计与实现,为了提升用户体验、降低开发成本以及跨平台运行,系统移动端采用Hybrid混合开发模式,可以同时兼顾Native App本地资源访问能力,以及Web App可跨平台的优势,实现了“一次开发,多处运行”的机制[1]。
1 系统移动应用总体设计
1.1 系统移动应用技术架构设计
本文设计的互联网投保业务系统移动应用主要由移动客户端和服务器端组成,客户端使用Axios技术向服务器发送请求,服务器端接收到请求后对数据进行业务逻辑操作,最后将数据封装成JSON格式反馈给客户端。混合开发即在Android/IOS App的WebView容器内嵌入HTML5网页,底层需要Native提供的WebView容器,上层通过Html+Css+JS技术展现界面的交互效果,通信层由Native端的桥JS Bridge与JS端组成[2],其架构图,如图1所示。
移动客户端表现层选用轻量级的Vue.js框架,通过引入MVVM模型实现系统的展示逻辑与业务逻辑分离,当用户在View层的操作通过数据绑定和指令传递给View-Model,然后更新Model;当Model的数据变更后,View-Model会自动追踪变化,最终数据自动更新到View,这种方式称为双向数据绑定[3]。同时,通过前端路由插件Vue-router展示不同路径对应的页面内容,以及通过状态管理模式Vuex实现组件外部统一管理状态。服务器端主要采用Dubbo+SSM的分布式系统架构为客户端暴露服务接口,Dubbo管理层通过负责不同Tomcat服务器之间的远程服务调用实现服务层的负载均衡[4]。
1.2 投保业务功能主要模块设计
根据互联网保险行业的特点以及用户投保业务的需求,系统移动应用面向多渠道业务员及其团队下级成员,主要有分享注册、保险下单以及我的业务功能模块,功能架构图,如图2所示。
分享注册模块可实现业务员分享产品列表或者个人名片到微信,其团队下级成员通过微信链接快速注册并进行保险下单;保险下单模块则是移动端的核心模块,由Native与H5结合实现,包括选择产品、确定方案、投保校验、录入信息、报价、支付等流程;我的业务模块由Native实现,业务员可便捷查询订单,并对未完成的订单进行管理。
1.3 数据库设计
投保业务系统移动应用的核心业务流程是从用户进行产品列表查询开始,然后选择产品进行保险下单,到最终订单管理。中间主要涉及到用户信息表、产品列表、订单列表等,结合数据库的设计原则和业务系统数据库的一些关联信息,投保业务流程主要数据库表设计,如图3所示。
图中列举了用户信息表(UserInfo)、产品列表(ProductList)、方案列表(ScenarioList)、订单表(OrderList)、关系人信息表(CustomerInfo)中包含主要信息的几个字段,1:1以及1:N表示数据库表之间的1对1和1对多的关系。
2 系统移动应用的实现
2.1 投保页面布局的实现
系统的页面布局设计要满足通用性高,便于产品的后期维护和扩展。投保页面基于H5开发,整个布局组件都集中在template内,主要由顶部图片显示区域,中间主体页面与底部导航栏组成。主体页面通过选项卡van-tabs标签实现“产品介绍”、“保障详情”和“服务详情”3个页面的切换,其中“产品介绍”页面将需要显示的多张图片存入一个二维数组,用v-for指令根据该数组的选项列表进行渲染加载本地图片;“服务详情”页面则是通过设置字体样式,显示Q-A形式的问题解答;“保障详情”页面根据全家桶产品和个人款产品的业务逻辑不同,通过对象方法实现Vue动态绑定class,在不同的产品中控制“个人款”与“家庭款”的显示。底部导航栏实时展示当前的保费、金豆,以及跳转页面的按钮。
2.2 保险下单模块的实现
根据系统后台架构设计,保险下单的每个模块都是通过Axios技术向服务器发送请求,调用对应的后台接口实现的,其中主要涉及到产品列表查询接口、保费查询接口、职业类别查询接口、生成订单接口、支付方式查询接口以及订单列表查询接口等。以保险下单流程中调用保费查询接口为例,当用户选择投保方案以及录入基本信息后,前端会调用保费查询接口getPremiumService,后台获取到请求参数并进行相关业务逻辑操作,最后前端通过.then( )方法获取JSON格式的数据并展示给用户。系统目前支持医疗险、重疾险、意外险等6个保险产品的投保业务,以百万医疗产品为例保险下单流程示意图,如图4所示。
2.3 分享注册模块的实现
在混合开发模块中,实现将产品列表的H5页面分享到微信。以Andriod App为例,产品列表页面头部调用Android布局文件include_headview.xml设置分享和返回按钮,主体界面通过Android页面容器类Webview的loadUrl( )方法实现H5页面加载。其中要对WebView进行配置,例如设置支持JS、兼容中文、可以访问本地文件等。当用户触发点击事件“分享”按钮时,页面底部弹出分享到微信好友或朋友圈的选项。IWXAPI是第三方app和微信通信的openapi接口[5],实现分享功能首先要获取IWXAPI 实例,然后在AndroidManifest.xml中设置权限将应用的AppID注册到微信,接着还需在wxapi目录下新增一个继承自Activity的WXEntryActivity类,用来实现IWXAPIEventHandler接口微信客户端回调activity。当业務员成功分享到微信后,团队下级成员可通过微信链接完成注册并进行保险下单。
2.4 分布式系统的实现
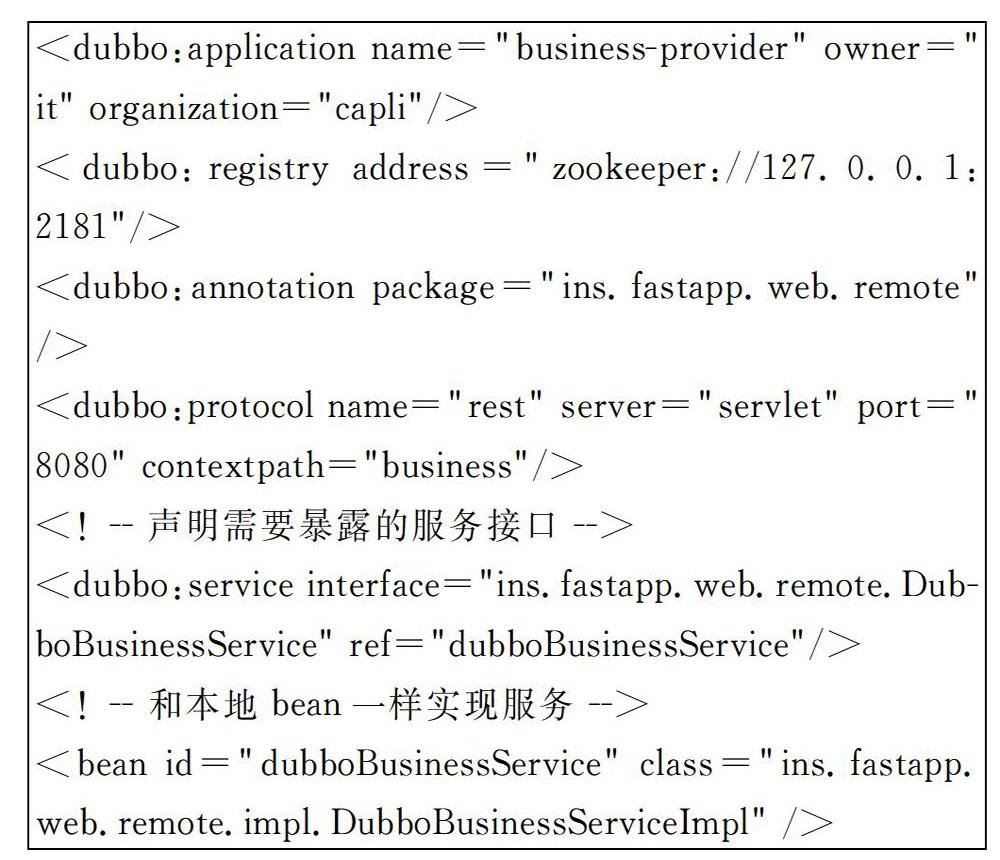
由于系统的设计需要考虑易于扩展不同业务规则的保险产品,以及支持高并发下的正常使用,因此通过Dubbo+SSM的分布式系统架构把业务逻辑分离出来,作为一个独立的模块与前端进行交互,可以实现代码低耦合,扩展性强、稳定性高。系统前端的每个模块作为消费者,Zookeeper作为注册中心,后台对应的接口模块作为生产者。后台通过配置文件为前端模块暴露服务接口,使前端应用能快速和稳定地响应请求,在配置文件中对Dubbo进行配置的代码实现如下。
基于上述设计与开发,系统移动应用的实现效果,如图5所示。
3 测试结果
在基于Hybrid模式的互联网投保业务系统移动应用中,首先通过编写和执行测试用例,完成了功能测试。为保证系统能够在多用户使用时稳定运行,通过soapUI、LoadRunner等自动化测试工以及Andriod测试工具GT进行性能测试,投保业务系统中调用的部分接口相关参数,如表1所示。
从测试数据中可以看出,生成订单接口平均响应时间较快,而产品列表接口和职业类别查询接口响应时间较长,是由于的请求和返回的参数过多,造成加载时间较慢,但平均响应时间能在4秒以内达到并发300个请求,符合系统性能要求。由于采用Hybrid混合开发模式,分别在Andriod和IOS系统进行测试,各个功能模块均满足用户需求,因此跨平台性能符合要求。
4 总结
本文介绍的互联网投保业务系统移动应用在技术上采用Hybrid混合开发模式,具有低成本、高效率以及跨平台运行的优势,移动客户端投保功能模块设计合理,并采用分布式系统架构,便于产品扩展和后期维护。业务上对接多家保险公司与专业经代渠道,能为用户提供高效便捷公正的投保体验,移动应用性能符合要求。在移动互联网时代,该系统能够满足不断扩张的保险市场,有效提高用户投保业务效率,具有“高效高频化、产品多样化、专业便捷化、公正客观化”的特点。
参考文献
[1] 刘鹏.基于Hybrid App混合模式的跨平台移动互联医患服务平台构建研究[J].中国数字医学,2017,12(5):68-70.
[2] 赵英军. Hybrid模式系统框架的设计与应用[D].大连:大连海事大学,2018.
[3] 邓雯婷.基于Vue.js构建单页面GIS应用的方法研究[J].科技创新与应用,2018(14):5-7.
[4] 张中玉. 基于DUBBO和SSM的口腔门诊管理系统的设计与实现[D].杭州:浙江工业大学,2017.
[5] 张志远. 基于Android混合模式开发的实习宝软件[D].北京:北京邮电大学,2016.
(收稿日期:2019.08.28)

