BIM模型网页端可视化研究
王海涛,刘美艳,郭 菊朱 峰
(1.江苏省水利勘测设计研究院有限公司,江苏 扬州 225009;2.安徽省招标集团股份有限公司,安徽 合肥 230000)
随着互联网的快速发展,各行各业的资源都得到不同程度的共享,网络信息化[1]逐渐成为各行业工作者的第一选择。以网络为途径,特别是在近年用户体验需求和3D虚拟现实技术兴起的条件下,对三维模型网页端显示的研究有了十分巨大的发展,呈现出将静态的、不能交互的模型展示转向动态呈现、实时交互的发展趋势[2]。作为水利工作者为了使一些水电站能够拥有一个良好的模型展示与用户交互平台,让管理人员方便地浏览电站模型的空间三维效果,使电站资源得到更大程度的开发利用,所以有必要建立平台使大坝模型展示在网页端。
近年基于Web3D[3]技术所建立的空间模型[4]已经被各行各业广泛使用,VRML[5](Virtual Reality Modeling Language)技术需要在浏览器端安装专门的渲染插件才能实现三维模型浏览器端的展示,且编程接口复杂。如今流行的软件如Unity3D[6]等都需要安装相应的渲染插件,插件的下载安装程序复杂繁琐,且存在浏览器兼容问题[7],而WebGL技术随着互联网的发展已经成为很多行业的选择[8]。本文基于大坝空间模型、three.js空间动态展示技术,建立起一个能直观、逼真地再现并且允许用户交互的水利工程虚拟可视化系统,为水利工程的管理提供一个新的技术平台。
1 WebGL技术及实现方式
1.1 WebGL技术简介
WebGL借助于HTML5(Hyper Text Markup Language)的Canvas元素进行渲染,可以在网页上创建三维复杂场景与模型[9],同时WebGL可以为HTML5 Canvas提供硬件3D加速渲染。Canvas元素是HTML5中最常用的元素,用于创建图形和动画,它在一定范围内减少了插件的使用,提高了浏览器运行效率[10]。
至今,基于WebGL的API已经开发出很多框架,主要包括:Three.js、GLGE、C3DL等。使用流程大多相通,使用时都需对三维世界的基本元素进行定义。
1.2 WebGL实现方式
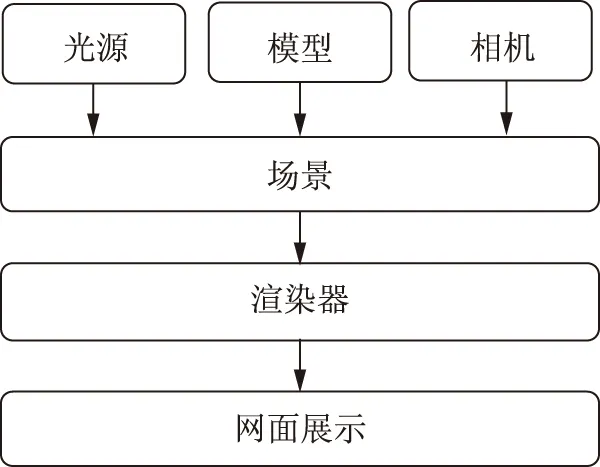
本文采用Three.js框架进行水利大坝模型在Web浏览器端的三维可视化展示,共有三部分组件:场景(scene)对应实体空间,起容纳作用;相机(camera)对应视线,起观察浏览作用;渲染器(renderer)起到为不同对象渲染外观作用。三个组件将模型渲染到网页中[11]如图1所示。

图1 Three.js基本结构模块
1.2.1场景创建
场景对应的是现实世界的空间环境,起到容纳的作用,所有的物体、相机、灯光等都需要放置在场景内部,相关代码如下:
scene=new THREE.Scene();
1.2.2相机设置
相机主要有正交相机(OrthographicCamera)和透视相机(PerspectiveCamera),其目的是将三维空间里的物体模型映射到二维平面中,正投影中物体模型的大小与视点的距离无关,透视投影中物体模型的大小与视点的距离会呈现出近大远小现象。相关代码如下:
camera=new THREE.PerspectiveCamera(60,window.innerWidth/window.innerHeight,1,1000);
camera.position.set(20,40,20);
1.2.3光源设置
光源对应的是现实世界的各类光,如环境光、平行光、点光、半球光等,为了使物体在场景中显示的更加真实以及模拟不同环境下物体显示效果。代码如下:
var ambientLight = new THREE.AmbientLight(0xeeeeee,0.8);
scene.add(ambientLight);
1.2.4渲染器设置
定义好场景中的三维模型,设置好灯光并添加好相机之后,通过调用渲染函数使存在于三维空间里的模型以二维平面的形式显现出来。将渲染结果绑定到
renderer=new THREE.WebGLRenderer({antialias∶true});
renderer.localClippingEnabled = true;
document.getElementById('showModelDiv').appendChild(renderer.domElement);
2 基于WebGL的大坝模型展示系统创建
2.1 模型的建立与导入
2.1.1模型的创建
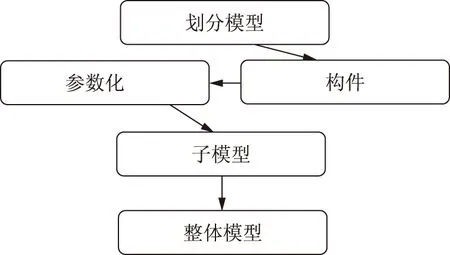
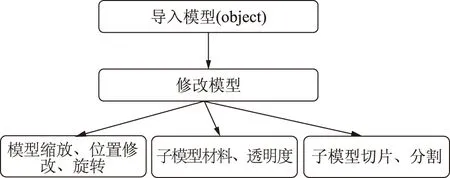
大坝三维模型中信息繁杂,最优的处理方式是将模型及细部信息在建模软件中建立好,导出成three.js能够识别的模型文件,然后由three.js内部实现网页端模型的重建与显示。本文基于三维参数化建模方法和参数化族库创建方法,以revit软件作为建模工具,建模流程如图2所示,模型建好后导出成fbx格式。

图2 建模流程图
将模型按照建筑物类型划分,确定出模型的各子模型,将子模型继续拆分为构件;运用revit的参数化建模,开发构件模型,建立构件库;通过构件装配,生成子模型,进而建立模型模版库,最后组装成整体模型。
2.1.2模型的导入
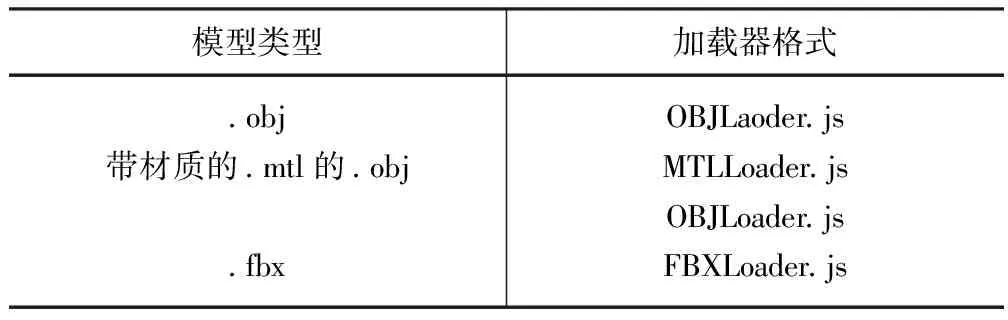
模型的导入需借助加载器,这就涉及到三维模型的导入及处理问题[13],不同格式的模型对应不同的加载器,常用的几种不同的加载器见表1。

表1 加载器
本文采用Revit三维建模软件制作三维模型,模型以.fbx格式导出,并对模型的位置、大小、纹理、颜色进行修改,流程如图3所示。

图3 模型修改流程图
2.2 用户交互
2.2.1界面组件控制器
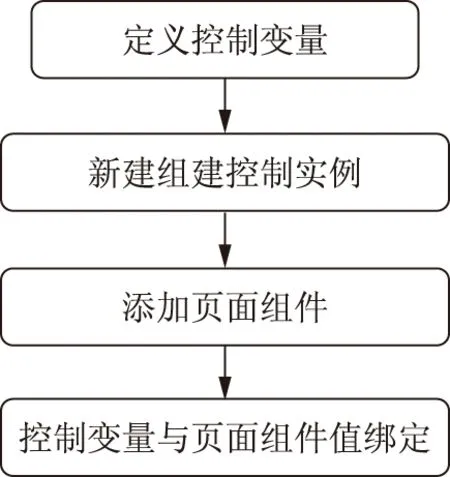
引入dat.gui.js,快速创建界面组件的相关控制流程如图4所示。

图4 界面组件创建
代码如下:
gui=new dat.GUI();
gui.add(params,'planeConstantX',-40,40).step(0.001).name('planeX Constant').onChange(function(value){
clipPlanes[0].constant = value;renderer.render(scene,camera); })
2.2.2模型查看控制器(controls)
引入OrbitControls.js,实现对模型的交互,如旋转,缩放,移动等,代码如下:
controls = new THREE.OrbitControls(camera,renderer.domElement);
controls.update();
2.2.3模型内部与详细信息查看
用户通过点击模型的任何部位以观察该部位的详细信息,具体实现流程如图5所示。
代码如下:
var raycaster = new THREE.Raycaster();
var mouse = new THREE.Vector2();
function showInfo(event){
$('#infoTable tbody').empty();
raycaster.setFromCamera(mouse,camera);
for(let index = 0; index < loadedObject.length; index++){
const element = loadedObject[index];
if(element.type=='Mesh'){
var intersects = raycaster.intersectObject(element);
for(let index = 0; index < intersects.length; index++){
const element = intersects[index];
for(const key in element){
if(element.hasOwnProperty(key)){
const subElement = element[key];
var table = '
$('#infoTable tbody').append(table);} }} }}
此外,坝体模型内部布置有监测仪器模型,用户通过界面组件控制器对坝体模型进行切割以便观察。
3 工程模型实例
3.1 创建模型
以江苏某工程为例,将实际的水利工程简化成BIM模型。由于工程是重力坝,各坝段之间相似性很高,因此可以建立基本参数化族。坝段整体为挡水坝段,无泄水坝段,因此参数化族仅需要创建一个。
3.1.1参数化建族
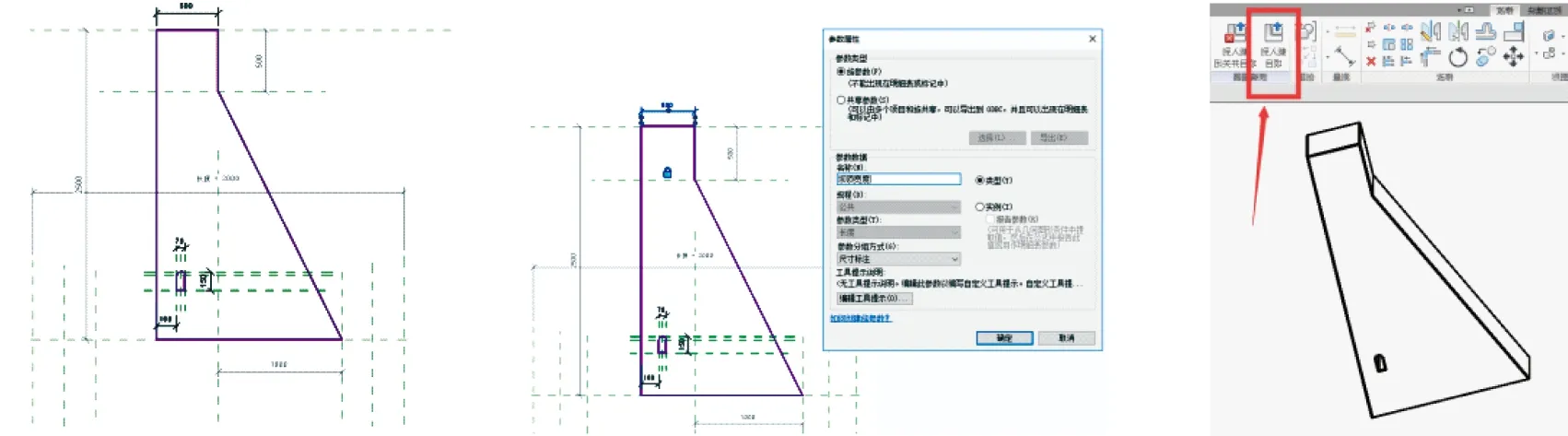
大坝模型每个坝段存在着相似,因此可以建立参数化坝段族,将大坝的高度、顶部宽度、底部宽度、坝段宽度、上下游折坡点高度、坡率、廊道的底部高程、廊道高度、廊道宽度、廊道距离上游面距离、廊道个数等参数,参数化形成模板坝段,之后整体模型多次加载坝段族并确定位置坐标即可。具体过程如图 6所示。
除了坝段模型外,监测仪器按照不同监测类型分别建立相应的族文件,按照实际布置于大坝的位置引入到模型中即可。
3.1.2整体模型组建
参数化族创建好后需要载入项目,组合生成整体模型,流程如下:
(1)坝体基本族库创建好后,新建项目文件。
(2)根据实际水利工程的横剖面图在建筑立面中绘制相应的标高。
(3)根据平面布置图中各建筑结构的位置绘制相对应的参照平面。
(4)按顺序依次载入建好的模型,以绘制好的标高和参照平面为基准,完成模型的定位放置,最终完成所有模型的组装。

图6 参数化操作流程图
3.2 网页端模型显示
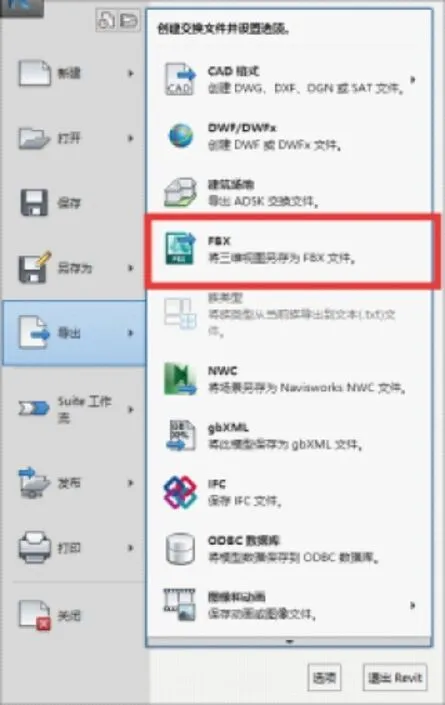
将创建好的模型以.fbx格式导出,three.js可以加载带材质的模型也可以加载不带材质的模型,这取决于用户需求。本工程不涉及大坝材质的详细展示,仅用相应颜色进行渲染,使之与实际坝体相符,操作流程如图 7所示。

图7 格式转换图
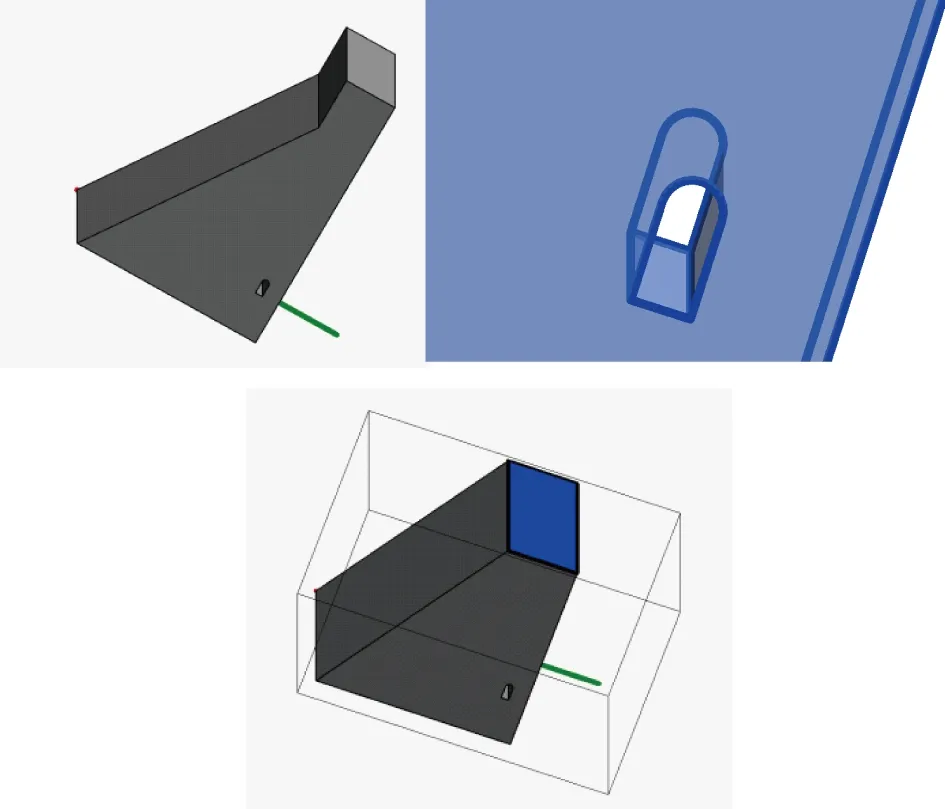
模型格式转换完成后,开始创建相应代码将BIM模型导入网页端并显示。实现模型旋转,平移,缩放,透视,模型剖切等功能如图 8所示。

图8 模型展示图
4 结语
本文基于WebGL技术,采用Three.js框架实现了水利大坝三维模型在客户端Web浏览器的可视化展示与信息查看。通过调用不同模型加载器,导入外部三维模型;利用Three.js自带的场景、相机、渲染器等基本功能模块,实现了大坝三维模型在网页端的显示;通过模型控制器模块使用户能够轻松完成交互,实现模型的平移、缩放、旋转功能;利用界面组件控制器实现了坝体内部细部构造及其详细信息在Web浏览器的查询浏览。本文的研究成果可应用于水利工程信息化可视平台开发,为可视平台的三维模型展示提供一种技术手段。