基于Bootstrap框架的响应式网站设计
张晶晶 曹双双 杨怡洁 刘玲 蔡梦媛



摘要:随着移动设备的广泛应用,网页必须实现在不同设备上呈现相应的视觉效果。该文在研究响应式网页设计上,结合了Bootstrap框架,开发者可以让网页在不同的设备上都获得最佳的体验。它最大的优势在于响应式布局,对其核心技术媒体查询、弹性化和流式布局等进行了相关介绍,并对使用Bootstrap框架搭建WEB项目进行了描述。
关键词:Bootstrap;响应式;WEB网页;栅格系统
中图分类号:TP311 文獻标识码:A
文章编号:1009-3044(2020)34-0247-02
Abstract: With the widespread use of mobile devices, web pages must be able to present the corresponding visual effects on different devices.This article combines the Bootstrap framework to study responsive web design, enabling developers to make web pages experience best on different devices.Its biggest advantage lies in responsive layout. It introduces the core technology media query, flexible and streaming layout, and describes the use of Bootstrap framework to build a WEB project.
Keywords:Bootstrap; response;WEB page;grid system
Bootstrap是目前前端开发主流框架之一,定义了许多CSS样式和JS插件,开发人员可以在框架基础上进行可开发,简化编码。最大的特点就是在各种终端设备上进行响应式布局,同一套页面可以适应不同分辨率的设备。相对于以往的固定像素比设计有了很大的进步,更适应当代互联网。
1背景
21世纪,互联网技术的迅速发展,使用人群的不断增多,各种智能移动终端广泛在行业中使用,所以PC端应用必须适应移动终端的需要。移动终端种类繁多,各种都存在差异,而PC端一成不变页面已经无法满足用户的需求。各种设备都应该呈现良好的布局,随着终端设备的改变而随之变化。为了满足用户的这一需求,就催生出了响应式网页开发的理念,兼容不同的终端设备,给用户最佳的视觉体验。
2 Bootstrap
2.1 简介
Bootstrap是2011年新推出的一款前端技术,快速开发WEB应用程序和网站的前端框架。Bootstrap代码编写简单,开发人员在熟悉基础代码的情况下就能很好地使用Bootstrap框架,响应式布局能够适应于台式机、平板电脑和手机,它为开发人创建接口提供了一个简洁统一的解决方案;含有强大的内置组件,易于定制;极大缩短周期,增加效率。因为直接使用框架的原因,后期维护也很方便。
2.2核心内容
2.2.1媒体查询
媒体查询可以让开发者根据终端设备的特性,如屏幕大小、视口、设备为其设定特定CSS样式,媒体查询由媒体类型和检测媒体特性的条件表达式组成。使用媒体查询,页面可以在不改变内容的情况下,呈现出特定的视觉效果。媒体查询的表达式通常由设备和设备特征来表示,如:@media 设备类型and(设备特征),在CSS、HTML和XML上都可以设置媒体查询,通过媒体查询也可以很方便实现页面效果。例如在不同页面上显示不同的背景颜色就可以这样设置:
@media screen and (min-width:900px){
body{
background-color:red;
}
}
@media screen and (min-width:600px) and (max-width:899px){
body{
background-color:blue;
}
}
2.2.2弹性化
响应式布局有很强的弹性化,不同的媒体设备下能够弹性适应,展示不同的效果。在页面中图片和文字大小可以根据媒体设备自动适应,各个版块内容也可以自动调整布局,页面不会出现排版混乱的情况。对于用户来说是一个很好的体验,也能够很好地兼容现在的主流设备。
2.2.3流式布局
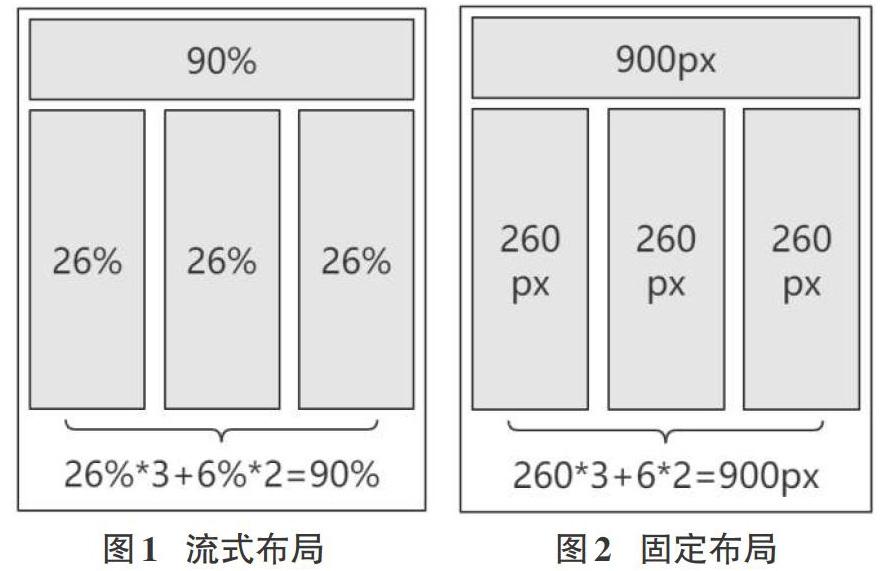
流体布局相对于固定布局就在于对网站尺寸测量单位不同,固定布局就是最外面的框架是固定像素,而流式布局则不用考虑设备尺寸或屏幕大小,它选择的是百分比,为网页提供了很强的可塑性和流动性。流式布局也是目前的主流布局,在容器发生变化时,会根据实际情况来调整大小和位置,流式布局与媒体查询密切相关。如图1流式布局和图2固定布局所示。
3实现响应式网页设计
3.1响应式导航条
传统的导航条一般是横向显示在网页顶部,无法根据页面变化做出改变。采用列表li进行排列,利用左浮动的特性实现横向,但是当页面在小分辨率的终端设备下,容易出现遮挡或换行的情况,影响用户体验感。而Bootstrap提供了导航组件,可以根据实际情况进行折叠内容,随着可用视口宽度的增加,导航栏也会水平展开。实现响应式导航条的关键是需要设置断点,并给导航内容添加相应组件,通过媒体查询来进行相应改变。
3.2栅格系统
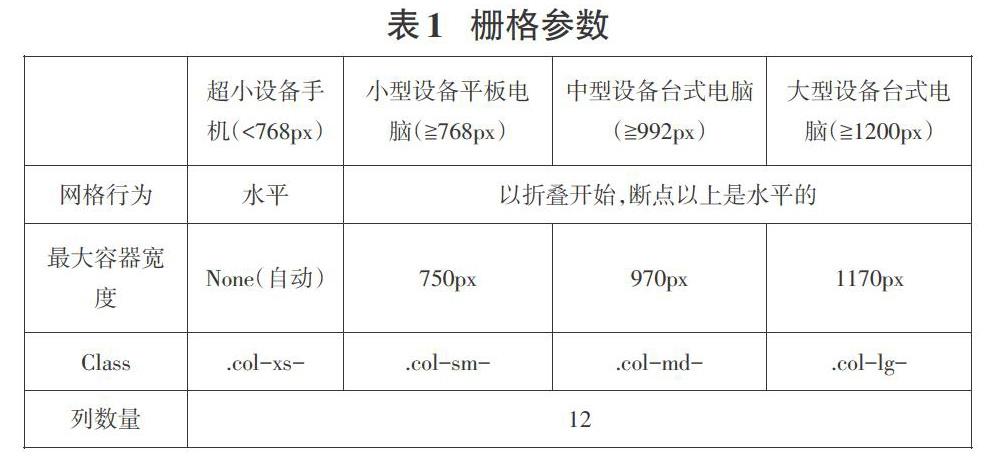
Bootstrap最强大的地方就在于栅格系统,在设计过程中用固定的格子进行布局。栅格系统有三层基本结构,最外层是container和最里层是column,以及夹层row。row里面可以包含很多column,栅格系统就是通过row和column的组合来创建页面布局,它使用4种栅格选项来形成栅格系统,如表1所示。
3.3搭建响应式网页基本框架
在基本的HTML框架上需要引入自适应标签,由于Bootstrap是以移动优先为主要准则,所以为了实现响应式布局的效果,我们需要在head标签中入对应的meta标签,才能够保证页面在所有设备上初始化的时候,会保持1.0的比例。再根据需要使用栅格布局,也就是在整个内容写在container容器之内。其具体配置代码如下所示:
<! DOCTYPE html>
其中前3个标签分别用于设置字符集、文档兼容模式声明和确定视口宽度,meta标签必须放在页面代码的最前面其他内容跟随后面,代码是从上向下执行的,所以在加载完页面之前应先加载完两个js文件,避免出现错误。
4结论
響应式布局已经成为当下流行的一种概念,通过框架可以快速搭建响应式页面。Bootstrap给前端设计人员解决了一大麻烦,无疑是前端框架的佼佼者。既能够很好地兼容各种终端媒体设备,又能给用户很好的视觉体验。但是否引用Bootstrap框架还要视具体情况而定,响应式网页在解决多设备问题的同时还带来了其他一些问题:如效率低和代码冗余都是值得重视的。
参考文献:
[1] 汪红宇,刘熊辉,乔波.基于Bootstrap框架适应响应式布局[J].电脑与信息技术,2017,25(5):19-22.
[2] 纪娟,林亮亮.基于Bootstrap的自适应自主测评系统设计与实现[J].安徽点电子信息职业技术学院学报,2017,16(93):27-32.
[3] 刘志东,陈天伟.基于Bootstrap的响应式网页设计与实现[J].电脑知识与技术,2007,13(7):85-87.
【通联编辑:代影】

