基于HTML5的Flappybird游戏设计与开发
曹学琪 尼玛扎西


摘要:随着网络技术的快速发展,网页游戏逐渐受到游戏玩家的青睐。Flappy bird是一款经典网页小游戏,对开发者的综合能力要求较高。本文使用HTML5中的Canvas结合JavaScript来开发Flappy bird。
关键词:HTML5;JavaScript;Canvas;游戏开发;Flappy bird
中图分类号:TP311.1 文献标识码:A 文章编号:1007-9416(2019)09-0132-02
0 引言
HTML5作为HTML的最新标准,增添新多媒体(video、audio)、新表单(keygen、output)、画布(canvas)等元素,对网页提供更好的页面结构。本文结合HTML5中的新元素结合JavaScript脚本,对网页小游戏Flappy bird进行设计和开发。
1 整体方案设计
1.1 游戏功能
本文设计的Flappy bird小游戲基于B/S架构,小游戏可以运行在Windows、Android、Mac OS等操作系统的浏览器中。当游戏运行时,玩家通过点击手机屏幕(在电脑上使用鼠标点击屏幕)来控制小鸟向上飞动,每当小鸟飞过一对管道的缝隙玩家游戏得分,当小鸟碰到管道或坠落地面时游戏结束。
1.2 程序流程和框架
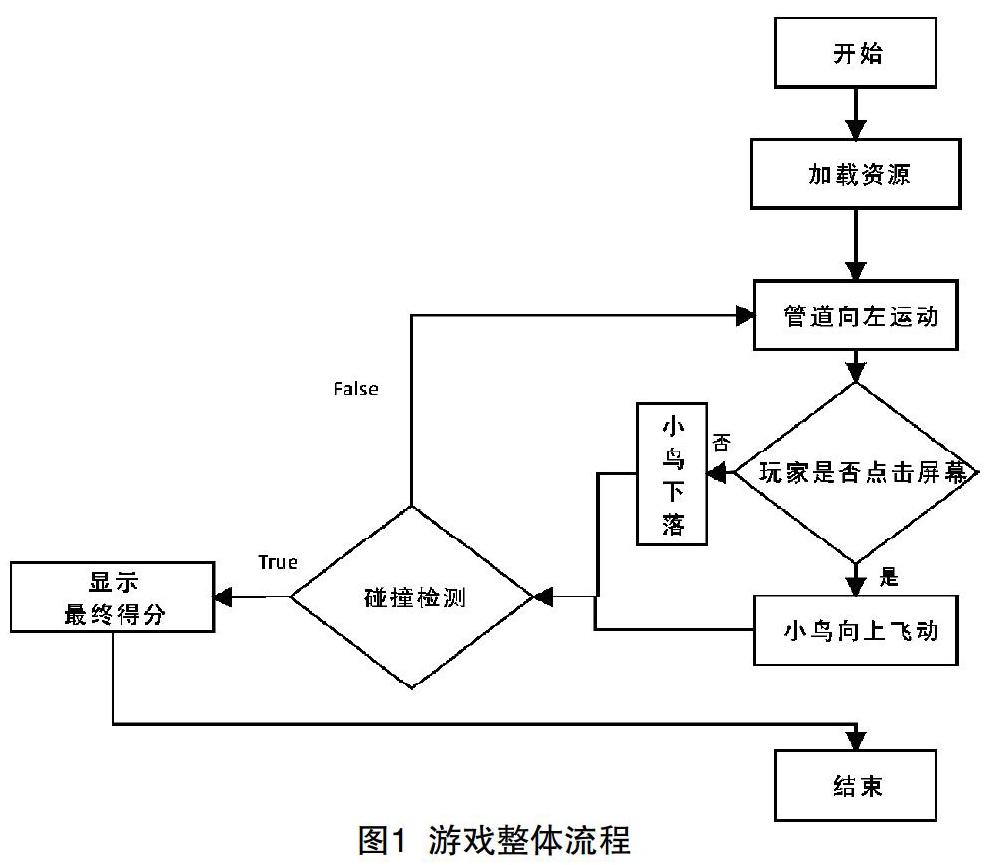
当游戏玩家进入游戏后,系统开始加载图片、音频等资源文件,加载完毕后管道开始向左运动。玩家通过点击屏幕来控制小鸟的飞动,游戏整体流程设计如图1。
2 主要模块设计
Flappy bird小游戏从主界面设计、屏幕适配模块、小鸟模块、管道模块、碰撞检测等模块对主要的模块进行设计。
2.1 程序入口
游戏的index.html为入口界面,Game.js为控制游戏的脚本,在开发程序时,首先需要在index.html中引入canvas元素,并加载Game.js脚本文件:
2.2 屏幕适配模块
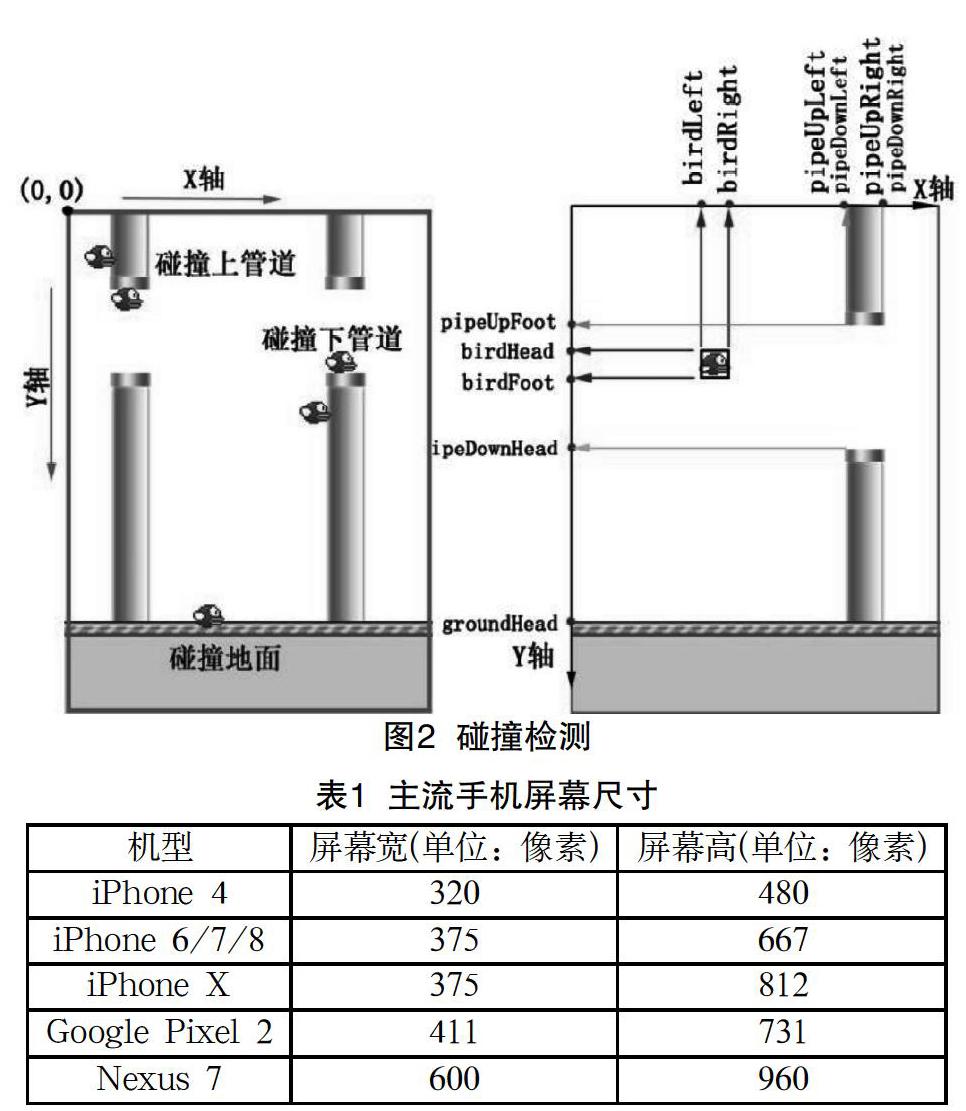
在HTML中,分别用document的Element.clientWidth、Element.clientHeight属性来表示当前页面的可视宽高属性,为给玩家提供更好的游戏体验,本设计对人们使用的主流手机型号进行屏幕适配,首先列出不同型号机型的屏幕尺寸。
由表1可以发现,屏幕宽度值最小的是iPhone 4,最大的是Nexus7;屏幕高度值最小的是iPhone 4,最大的是Nexus 7。由此可以根据屏幕的极值,设计适配屏幕的方法使得游戏全屏显示。令cW=clientWidth、cH=clientHeight,那么屏幕的宽度判定方法设计为:cW<320?320:cW,cW>600?600:cW;屏幕高度的判定方法为:cH<600?600:cH,cH>960?960:cH。
2.3 小鸟模块
本文设计有三种颜色的鸟,小鸟的高度为屏幕的0.04倍。游戏开始后,那么需要先使用Math.random()产生一个{0,1,2}中的随机数,从而产生黄色、蓝色、红色的一组鸟,每一组鸟包括三个图片对应鸟扇动翅膀的不同效果。游戏中使用canvas元素中的drawImage()方法绘制小鸟:
function drawBird() {
(++fno)>=1000?fno:0;
//for
ctx.drawImage(imgBird[fno%300%3],birdX,birdY,birdW,birdH);
birdY+=birdSpeedDown;
t++;
birdSpeedDown=(2*t+1)*0.1;
}
玩家点击屏幕小鸟向上飞动,同时播放小鸟飞动声音,通过小鸟纵轴坐标变小可实现小鸟向上飞动:
function birdUp() {
mediaSwing.play();
birdY-=birdSpeedUp;
}
2.4 管道模块
游戏不断产生新的管道,产生起始坐标位置随机,宽为canvas宽的0.1倍,高为canvas的高减去gap的值。管道需要向左运动,因此把管道设置成数组对象,增添新管道时向其中push元素即可:
pipeArr.push({
pX0:gameW,
pY0:gameH*(-Math.random()*0.47)
});
2.5 碰撞检测
设小鸟有四个属性值:birdHead,birdFoot,birdLeft,birdRight。
小鸟总共三种情况下会产生碰撞:碰撞上管道、碰撞下管道、碰撞地面,如图2所示。根据三种碰撞类型,设计碰撞模型,判断小鸟是否发生碰撞:
(1)碰撞上管道判断方法:birdRight>pipeUpLeft&&birdHead (2)碰撞下管道判断方法:birdFoot>pipeDownHead&&birdRight>pipeDownLeft&&birdLeft (3)碰撞地面判断方法:birdFoot>groundHead。 2.6 游戲测试 在游戏开发完成后,Chrome中针对表1全部的手机机型进行仿真测试,游戏的欢迎界面显示、屏幕适配、游戏功能操作、游戏分数显示功能均正常。 3 结语 我通过这次对Flappy bird小游戏的开发,加深了HTML、JavaScript等知识的认识。通过这个小项目,将所学过的知识融会贯通,付出实践,对以后的程序开发设计提供了帮助。在开发过程中我遇到了一些程序上的问题,非常感谢对我提供指导和帮助的老师以及同学。 参考文献 [1] 薛玉倩.基于HTML5的Web前端设计与开发[J].内蒙古科技与经济,2019(17):68-69. [2] 秦鹏珍.基于Java的拼图游戏实现[J].电子技术与软件工程,2019(13):237-238. [3] 谢昊,昝乡镇.基于JAVA平台的flappy bird游戏设计[J].电脑知识与技术,2018,14(29):77-79. [4] 杨锦.关于网页设计与制作方法研究[J].计算机产品与流通,2019(08):210. [5] 曾婷,凌财进.基于HTML5的计算机一级考试模拟Web APP的设计与实现[J].办公自动化,2019,24(15):60-62. [6] 韩东阳,张松玥,王岩.微信小程序“IT云文档”探讨[J].湖北农机化,2019(16):153. Abstract:With the rapid development of network technology, web games are gradually favored by gamers. Flappy bird is a classic web game that requires a high level of developer competence. This article uses canvas in HTML5 in conjunction with JavaScript to develop Flappy bird. Key words:HTML5;JavaScript;Canvas;Game development;Flappy bird

