基于HTML5的DCS远程实时监控关键技术研究及应用
张文建,李昊夫
(1.国家能源投资集团有限责任公司,北京 100011;2.北京国电智深控制技术有限公司,北京 102209)
分散控制系统(distributed control system,DCS)是智能制造直接承载平台,如何将互联网技术应用于DCS 当中,是近年来工业自动化产品研发人员一直关心的课题[1-2]。其中一个主要方向就是实现DCS可视化远程实时监控[3],用户仅通过Web 浏览器就可以在不同平台上对DCS 进行访问[4]。
将Web 技术用于DCS 的尝试并不鲜见,行业内的多篇文献都有相关报道[2-7]。这些文献中所采用的Web 技术都不尽相同,其中部分技术已经过时或濒临淘汰。HTML5 作为HTML 标准的最新版本[8],其标准和特性已经被绝大多数浏览器厂商所接受和实现,HTML5 中提供了一些高性能的工具和接口,配合现代浏览器的高性能JavaScript 引擎,让“通过浏览器实现高效的实时监控”成为可能[5]。本文在以往方案的基础上,采用HTML5 标准技术,为实现DCS 产品的高性能跨广域网监控功能提出一套通用的解决方案。
1 系统架构设计
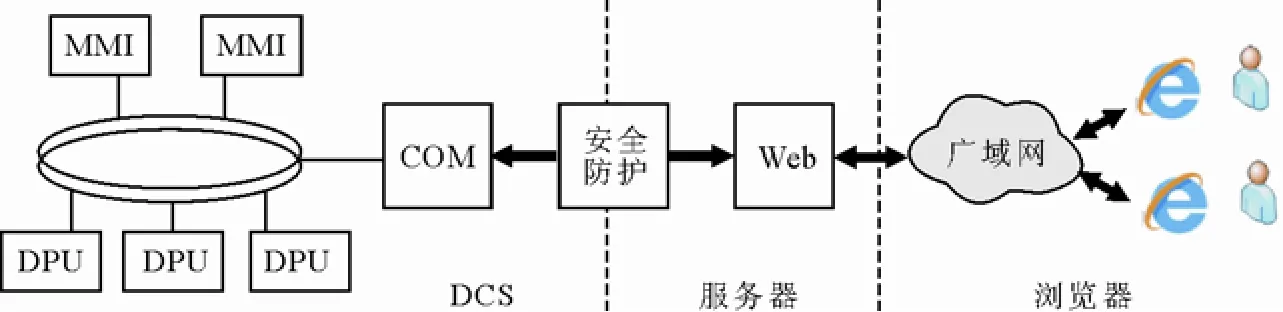
为尽量减小对DCS 的影响,本方案在DCS 之外设置一台Web 服务器,DCS 通过通信站(COM站)与Web 服务器进行通信,通信链路中可根据实际要求加装不同等级的安全防护设备。

图1 网络结构示意Fig.1 Schematic diagram of the network structure
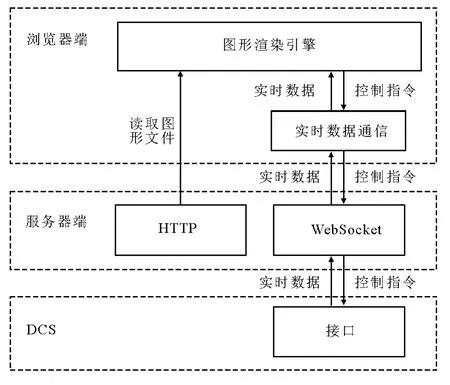
按照B/S 架构的习惯,将软件功能分为浏览器端和服务器端两个部分。浏览器端从服务器获取监控界面的图形文件和监控系统的实时数据,将两者的信息合并后呈现在用户面前,同时接收用户的操作指令,并将其转发给服务器。服务器端为浏览器提供HTTP 协议和WebSocket 协议服务,其中HTTP提供静态文件、图形文件读取等服务,WebSocket 提供实时数据订阅和指令转发服务。服务器端通过接口与DCS 进行通信,获取实时数据、发送控制指令等。

图2 系统架构示意Fig.2 Schematic diagram of the system architecture
服务器端与浏览器之间采用标准的HTTP 和WebSocket 协议通信,与DCS 之间的通信按照DCS的接口要求实现。图形渲染引擎和实时通信模块是浏览器端的两个核心模块,两者配合共同完成监控界面的实时刷新。
2 图形渲染引擎
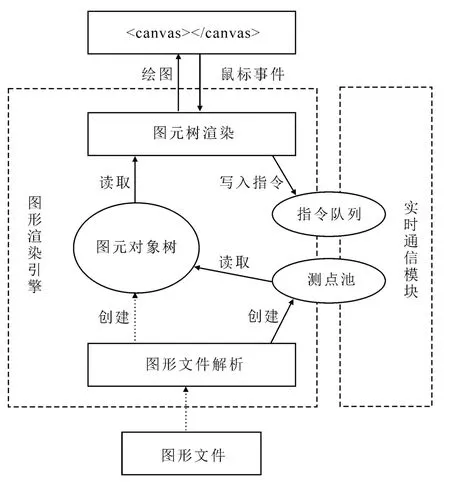
通过浏览器实现实时监控,首先就要解决图形界面的呈现和实时刷新问题。在以往的方案中,曾采用了VML[5]、ActiveX[6]、Flash[7]、SVG[4]、Canvas[5]等不同技术,代表了不同时期Web 领域的技术发展趋势。这些方案通常需要工作人员对DCS 已有的监控界面进行重新绘制,或对监控界面文件做格式转化,特别是当DCS 侧的监控界面出现了修改和调整时,Web 监控侧必须做出同步的修改和调整,在工程实践中通常会造成时间延误和成本增加。为此,本文提出由图形渲染引擎直接读取DCS 监控界面文件,解析后渲染在浏览器页面中。该方案充分考虑到降低工程实施成本,省去了监控界面重绘或格式转化的工作,由此实现了DCS 到Web 监控的无缝衔接。图像渲染引擎使用HTML5 提供的Canvas技术来绘制2D 监控界面。Canvas 是满足实时监控高效图形绘制需求的最佳选择,与以往的各种浏览器图形绘制技术相比,Canvas 具备更高的执行效率,并得到了绝大多数主流浏览器的支持[9]。图形渲染引擎逻辑架构如图3所示。
2.1 基础功能
图形渲染引擎的工作分为初始化和实时渲染2 个阶段。
2.1.1 初始化阶段
本阶段是指从获取图形文件到进入实时渲染循环之间的过程,其主要任务是完成图形实时渲染的准备工作,即对DCS 图形文件进行解析,识别文件中包含的图形元素(简称图元),进而生成图元对象树和测点池。本阶段工作由图3中的“图形文件解析”模块完成,其工作主要分为以下几个方面。
1)从服务器端获取图形文件,并对图形文件进行结构化解析。
2)将结构化的图形对象转化为标准的图元对象树。期间需要考虑图元的层叠关系(z-index),对树中同级节点的顺序做适当调整。
3)对图元中包含的测点进行提取,汇总到测点池中,同时建立图元对象属性到测点池的对应关系。
4)对图元中包含的指令进行识别和解析,并转化为相关的操作热区和操作行为代码(JavaScript 代码)。
5)对图元中包含的条件控制语句(图元的变色、变形、位移、显隐等)提取,并编译为条件控制代码(JavaScript 代码)。

图3 图形渲染引擎逻辑架构Fig.3 The logic architecture diagram of graphics rendering engine
2.1.2 实时渲染阶段
在这一阶段中,监控界面开始呈现在用户面前,并随着实时通信不断刷新监控界面中的测点数值和图形状态,同时接收用户的操作指令。本阶段工作由“图元树渲染”模块完成,其工作分为以下2 个部分。
1)实时渲染循环 读取图元对象树,并通过测点池刷新其中的测点数值;执行条件控制代码(用JavaScript 的eval()函数执行),改变图元的属性;深度优先遍历图元对象树,并依照图元对象的当前属性,将其绘制在浏览器页面的
2)指令识别与执行 接收用户在
2.2 性能优化
在实现图形渲染引擎的基本功能之后,还可以通过一些辅助手段来优化用户体验。
1)对监控界面文件的缓存 利用HTTP 的文件缓存机制,可实现对DCS 监控界面文件的缓存。在浏览器向服务器请求文件时,如果文件未发生更改,服务器会告知浏览器直接使用文件的缓存版本,避免了文件的重复传输[10]。该缓存机制为浏览器级别,浏览器关闭后依然有效。
2)图元对象树的缓存 在发生监控界面跳转时,虽然呈现在用户面前的监控界面会发生改变,但并不会将前一监控界面的内容清除,而是将其保存在浏览器内存中,在重新切换到曾经打开的监控界面时,可跳过初始化阶段直接进入实时渲染阶段,提升页面切换的流畅性。该缓存机制在浏览器页面关闭或刷新后失效。
3)图元对象树的图形缓存 利用离屏Canvas技术[11],为图元对象树中的图元(或图元对象子树)绘制图像缓存,对于未发生改变的图元(或图元对象子树),直接将缓存结果绘制出来。此方法以增加浏览器内存占用为代价,降低图形绘制造成的CPU负荷。该缓存机制在浏览器页面关闭或刷新后失效。
3 实时通信模块
通过浏览器实现实时监控的第2 个问题,就是实时数据的传输问题。Web 领域最常见的HTTP 协议是一种无状态的通信协议,其设计初衷就是为了获取服务器上的静态文件,没有考虑到频繁的前后端数据传输。后来出现的Ajax 技术虽然提升了数据刷新的用户体验,但是并未从本质上改变前后端的交互方式。开发者只能通过轮询、长轮询等方式在HTTP 协议的基础上近似的模拟实时通信[12],还有的开发者采用Flash 内置的Socket 接口实现实时通信[13]。直到HTML5 标准中提出的WebSocket 技术,才为B/S 架构下的实时数据传输给出了较好的解决方案[12,14-15]。WebSocket 目前已被绝大多数现代浏览器兼容,在实时监控领域也有较多的应用。实时通信模块逻辑架构如图4所示。

图4 实时通信模块逻辑架构Fig.4 The logic architecture diagram of real-time communication module
3.1 基础功能
实时数据通信模块的工作分为初始化和实时刷新2 个阶段。
3.1.1 初始化阶段
在这一阶段中,实时通信模块主要完成2 项任务:一是实时通信模块与WebSocket 服务器握手,并创建WebSocket 连接;二是将测点池中的测点整理成测点列表,并将此列表发送给WebSocket 服务器,此项工作要在图形渲染引擎完成对测点池的初始化之后执行。
3.1.2 实时刷新阶段
在此阶段中,实时通信模块主要完成实时数据刷新和指令读取与转发2 项工作。WebSocket 服务器根据接收到的测点列表,将相应的测点实时值发送给实时通信模块,实时通信模块接收到数据包之后,将数据包内容解析成测点的实时值,并将数值写入到测点池中,此项工作由WebSocket 连接上的回调函数执行;当指令队列发生写入操作时,实时通信模块读取指令队列的内容,并将指令内容通过WebSocket 连接发送到服务器端,这项工作的执行也是由回调函数机制来实现,由此可以保证极低的指令发送延迟。
3.2 对实时通信模块的改进
3.2.1 实时数据传输采用二进制表达
对于前端领域,常见数据传输格式为XML 和Json,这两种格式都是基于字符串来实现结构化数据的传输,在测点数值的传输中会造成较大的浪费。以编码长度较少的Json 为例,其传输内容是键-值对的形式表达,传输的数据包括名称、值和边界符。如{“AP0001”:“123”},传输的数据除了值123,还包括名称AP0001 和{“”:“”} 7 个边界符[16]。在工程实践中,Json 和XML 格式下平均每个测点的传输数据量通常在18~40 字节,同时数值的序列化和反序列化操作会消耗通信链路两端的CPU 资源。为了满足监控的实时性要求,服务器端对实时通信模块的数据推送频率通常为每秒一次以上。为此,本文提出采用二进制格式进行实时数据的传输。在二进制编码方式下平均每个测点的传输数据长度在8~16 字节(4 字节ID、4 字节数值,或4 字节ID、4 字节状态、8 字节数值),在保持数据精度的同时降低50%以上通信负荷,同时降低通信两端的CPU 负载。
浏览器端的实时通信模块可使用JavaScript 的ArrayBuffer 对象创建的缓冲区来容纳二进制实时数据包,使用DataView 对缓冲区中的数据进行读取,完成二进制数据的解析。
3.2.2 使用SharedWorker 优化实时通信
前述的实时数据刷新方案已经可以满足实时监控的要求,但是在工程应用中出现了非技术原因造成的通信资源浪费。用户在使用浏览器进行实时监控时,通常会打开多个浏览器页面,有的甚至在多个浏览器页面中打开相同的监控画面。在原有方案中,每个浏览器页面都会创建自己的实时通信模块,并与服务器建立WebSocket 连接,这就导致了一个用户可能产生大量的WebSocket 连接,会严重浪费服务器端的资源,并且造成数据的重复传输。
本文提出使用HTML5 的SharedWorker 将实时通信模块转化为浏览器后台运行的公用进程,每个浏览器页面只保留自己的图形渲染引擎,两者之间通过进程间通信的方式进行交互。原方案中的测点池保留在图形渲染引擎中,在实时数据通信模块中建立一个公用测点池,并为每个接入的图形渲染引擎创建相应镜像测点池。实时通信模块与服务端交互时,只刷新公用测点池中的数据,而与各图形渲染引擎交互时使用相应的镜像测点池。由此实现多个页面共享一个WebSocket 连接的效果。优化的实时通信模块逻辑架构如图5所示。

图5 优化的实时通信模块逻辑架构Fig.5 The improved logic architecture diagram of real-time communication module
目前,个别浏览器(Edge、Safari)尚未支持SharedWorker,因此应当在实时通信模块的代码中考虑到兼容性问题。对无法支持SharedWorker 的浏览器自动可采用多路WebSocket 连接方式完成实时数据的刷新。
4 其他辅助功能
前文所述的监控功能,只能满足最基本的监视和控制需求,对于生产环境中的实时监控,还应提供以下功能。
1)页面导航 即监控画面之间的前进、后退、返回主页等功能。在工程实践中,可在图形渲染引擎中内置监控画面的跳转记录,并在最终渲染的监控画面外部提供导航按钮,从而实现此功能。
2)设备控制面板 有的DCS 将设备控制面板显示在监控界面的固定区域中,有的则将其显示在浮动窗口中。两者虽然形式不同,但本质上都是将设备操作的图形界面显示在监控界面的指定区域。该项功能也在图形渲染引擎中完成,即将特定类型的监控界面渲染到浏览器的另一个
3)画面截图 常规的DCS 通常会提供“打印当前监控界面”功能,由于浏览器本身包含了打印功能,可以随时将监控界面打印出来。同时,也可以在图形渲染引擎中内置画面截图功能,即对
4)显示比例设定 工程应用中的监控界面,通常按用户需要设定为某一特定分辨率或显示比例,但是浏览器窗口通常是可以随意改变大小的,为满足不同应用场景下的需求,在图形渲染引擎中可提供“原始”和“填充”2 种图形显示模式。前者按照监控界面的原始分辨率(或比例)进行图形显示,后者按照浏览器的当前尺寸进行缩放填充。
5)手动刷新 监控界面中提供手动刷新画面文件的功能。当DCS 侧的画面文件被修改时,点击此按钮即可完成画面文件的重新读取和加载,而无需刷新整个页面。此举节约了画面刷新时间,也保护导航记录不会因页面重载而丢失。
6)断线重连 由于互联网通信链路存在不稳定性,要求实时通信模块随时监视WebSocket 连接的状态,当发生连接中断时在监控界面中向用户发出提示,并尝试重新建立WebSocket 连接。此举可确保监控的连续性和可靠性。
此外,对于一个完整的DCS,除前文所述的监控功能外,还应包含实时趋势、历史趋势、报警记录查询、测点信息查询等功能。这些功能都不涉及实时通信,可以通过HTTP 协议实现。与这些功能相关的数据接口在DCS 中已经存在,只要在Web服务器端对这些信息查询功能提供协议转换即可。
5 应用实例
基于本文提出的技术方案,为EDPF-NT+系列DCS 产品开发了Web 扩展组件。
EDPF-NT+的监控画面文件(扩展名为gbp 和gbw),采用XML 格式,GB2312 编码。监控界面中的图元以XML 节点保存,指令语句和条件控制语句以字符串的方式保存在XML 节点的属性中。图形渲染引擎采用JavaScript 语言,采用面向对象方法,为不同的图元设计了不同的类。图元对象树生成之后,递归调用图元的render()方法来将页面内容绘制在浏览器页面的
EDPF-NT+可通过2 种途径提供实时数据:DIP接口,基于UDP 的实时数据发布接口,常用于通过单向隔离网关对外提供实时数据,只能实现实时监视功能;NetAsk 接口,EDPF-NT+内部的实时数据API,用于实时数据的获取和指令发送,可实现监视和控制功能。为满足各行业用户的不同要求,在实时通信模块的开发中同时兼容2 种接口,可在部署时根据需要灵活配置。考虑到跨平台兼容性,实时通信功能的服务器端程序采用Python2.7 开发。
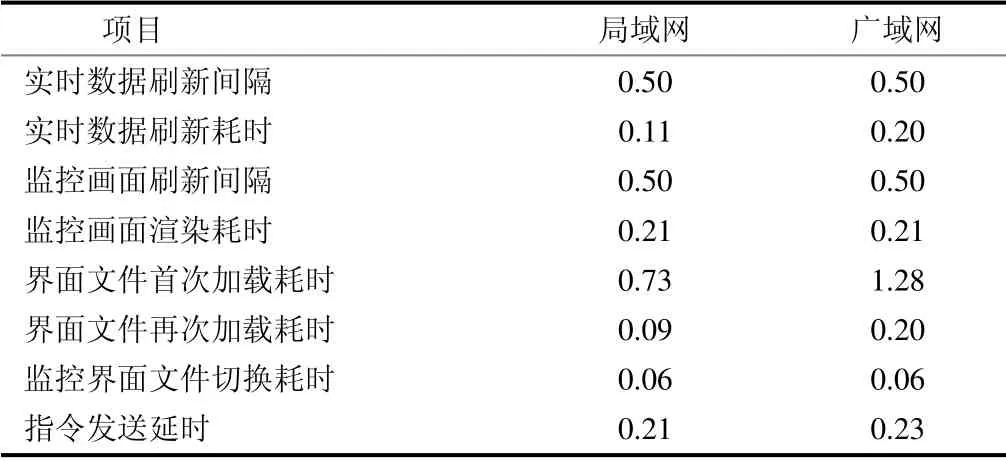
在某火电厂300 MW 机组DCS 远程监视项目中,对Web 扩展组件的主要性能指标进行了测试,测试结果的平均值见表1。由表1可见,Web 扩展组件的各项性能指标均不低于EDPF-NT+,满足远程监控的需要,在实际应用中可以提供与原系统几乎一致的用户体验。

表1 EDPF-NT+Web 扩展组件主要性能指标Tab.1 Main performance indicators of the Web extension component of EDPF-NT+ s
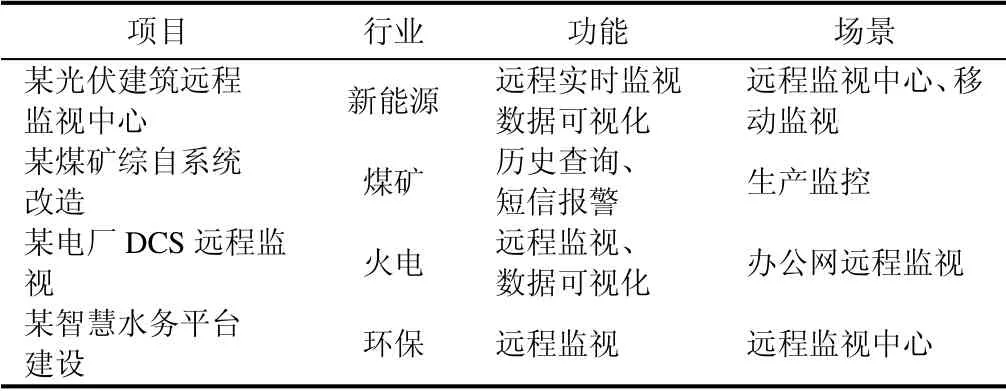
该组件为EDPF-NT+提供了监控界面的Web 发布功能,能够为已投产的DCS 产品快速实现跨广域网远程监控功能。该产品已经在不同行业的多个项目中得到应用(表2),取得了较好的效果。

表2 EDPF-NT+Web 扩展组件应用情况Tab.2 Applications of the Web extension component of EDPF-NT+
与EDPF-NT+类似,绝大多数DCS 产品的监控界面都是以生产现场的抽象二维图形场景为基础,叠加实时数据和设备操作面板。由于监控界面文件本质上存储的是结构化的图形元素,这些元素无论以何种格式存储(二进制、XML、SVG 等),都能映射成本文所述的图元对象树。该映射过程只与文件存储格式和内容有关,与组态过程和组态软件无关。因此,只要了解图形文件的格式规范,即可使用本文所述的方法进行图形文件的解析和渲染。
6 结 语
本文提出的技术方案,可以通过较低的投入快速为DCS 产品实现Web 扩展能力,为DCS 提供跨广域网远程监控或监视功能。由于全部采用Web 标准技术,本方案能实现与其他Web 类监控产品无缝融合。此外,本方案采用读取DCS 监控界面文件并直接在浏览器中呈现的方式,使工程实施成本降至最低,便于产品的应用和推广。
——以徐州高层小区为例