基于WebSocket 的实时通信机制的设计与实现∗
包文祥 胡广朋
(江苏科技大学计算机学院 镇江 212000)
1 引言
近几年,随着人们对信息实时性的需求不断提升,实时Web技术越来越受到互联网组织机构的重视。网页的实时通信是建立在互联网基础之上的一种通讯方式,随着JavaScript发展和流行,基于浏览器的B/S 架构的应用交互性越来越强,大有替代C/S 架构应用的趋势。HTTP 作为浏览器和服务器之间通信的协议,它的局限性开始逐渐暴露出来。HTTP 的请求/响应模型都是通过响应浏览器的请求进而发送数据给客户端,然而客户端并不知道来源于服务器的数据何时发生改变,这样不能确保数据的实时性,浏览器每一次给服务器发出响应指令时都要带上一段HTTP 头和一些相关的请求信息,这样会造成实现复杂、资源浪费、实时性不高等问题。因此关于HTML5 的WebSocket 协议进入了开发者的视野,它可以为实现真正意义上的Web实时通信提供可能性。本文将分析传统的实时通信技术及以WebSocket 和一种安全加密算法实现Web实时应用,设计出一种更加符合Web实时需求的通信应用。
2 传统的Web实时通信
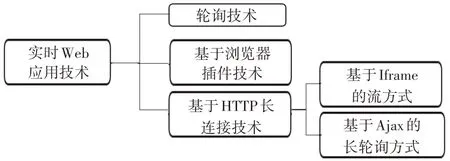
实时Web应用,是指客户端和服务器端保持数据在时间上的一致性的Web应用,即客户端会随着服务器端的数据变化而立即反映到客户端上。传统的请求/响应是无法实现实时通信的功能,开发者使用现有的技术和手段来达到一种实时通信的目的,目前传统的实时Web应用技术如图1。

图1 传统的实时Web应用技术
2.1 轮询技术
轮询技术在使用时,客户端需要以固定的频率向服务器端发送HTTP 请求来保持客户端和服务器端的实时性,这样就可以不断刷新客户端的页面进来展示数据改变的信息[1]。在轮询过程中,客户端无法确定满足实时需求的请求频率大小。若请求频率过大,客户端频繁的请求将会给造成网络负担和服务器负载;若请求频率过小,就会造成某些重要的实时信息不能即时反映到客户端上从而造成数据的延迟和丢失。通常每次客户端在发起请求的时候会传输HTTP 的请求头,如果请求的固定频率不能控制得很好的情况下,将会造成很多的网络资源消耗和噪声,浪费了大量的带宽资源。轮询技术的客户端和服务器端交互图如图2(a)所示。
2.2 浏览器插件技术
在采用基于浏览器插件的技术方案[2]实现的实时Web 应用中,在HTML 页面中内嵌入一个使用了 XMLSocket 类的 Flash 程序。JavaScript 通过调用此Flash 程序提供的套接口接口与服务器端的套接口[3]进行通信。JavaScript 在收到服务器端以XML 格式传送的信息后可以很容易地控制HTML 页面的内容显示。基于浏览器插件(flash)内部有自己的Socket 实现完成数据交换,再通过JavaS-cript 调用,从而达到实时传输目的。此方式比轮询更高效,多数的企业客服都是采用这种方案,但是也存在需要安装flash 插件以及移动端手机浏览器不支持等问题。
2.3 基于HTTP长连接技术
HTTP 每次请求都会经过客户端请求、连接通道打开、服务器端响应、连接通道关闭四步,因此每次HTTP 请求响应之后连接通道将会立即关闭。HTTP长连接则通过一些特殊手段使连接在一段时间内保持打开状态[4]。基于HTTP长连接技术有两种技术实现方式:基于Ajax 的长轮询方式和基于Iframe的流方式[5]。
2.3.1 基于Ajax的长轮询
在基于Ajax长轮询的方式中,当客户端发起请求时,服务器会检查当前是否有新信息需要返回给客户端,如果服务器没有信息要返回的时候进入阻塞等待状态。一旦服务器查询到新信息需要返回客户端,Ajax 使用回调函数处理这条信息,同时迅速再次发送一个请求等待服务器处理。客户端和服务器端交互时序图如图2(b)所示。虽然基于Ajax的长轮询虽然仍然使用了轮询的思想,但较之普通轮询减少了普通轮询服务器多次盲目返回空数据,提高了信息实时更新的可靠性,一定程度降低了对于各种资源的浪费[6],但是当服务器端的信息更新频繁时,每次长连接维持的时间较短,而客户端在一次连接断开后会立即再次连接,从而导致该技术退化为简单的轮询。此外基于Ajax 的长轮询还存在服务器端处理资源消耗多、实时信息延迟较大、消耗的网络流量大、流量的有效利用率低的缺点[7]。

图2 传统的实时通信客户端和服务器端交互时序图
2.3.2 基于Iframe的流方式
通过在客户端页面中设置一个隐藏的iframe窗口,html设定定时器修改iframe的src属性设为对服务器端发出一个长连接的请求的 URL[8~9]。当该页面被打开时,通过iframe 可以发起一个长连接请求,进而与服务器建立长连接,服务器向iframe 传输数据(通常是HTML,里面含有插入信息的javascript),来实时更新页面[10]。服务器端接到这个请求后作出回应并不断更新连接状态以保证客户端和服务器端的连接不过期。客户端和服务器端交互时序图如图2(c)所示。并且在这种方式下客户端和服务器端保持长连接容易造成资源浪费[11]。
3 基于WebSocket 的实时安全Web通信方案
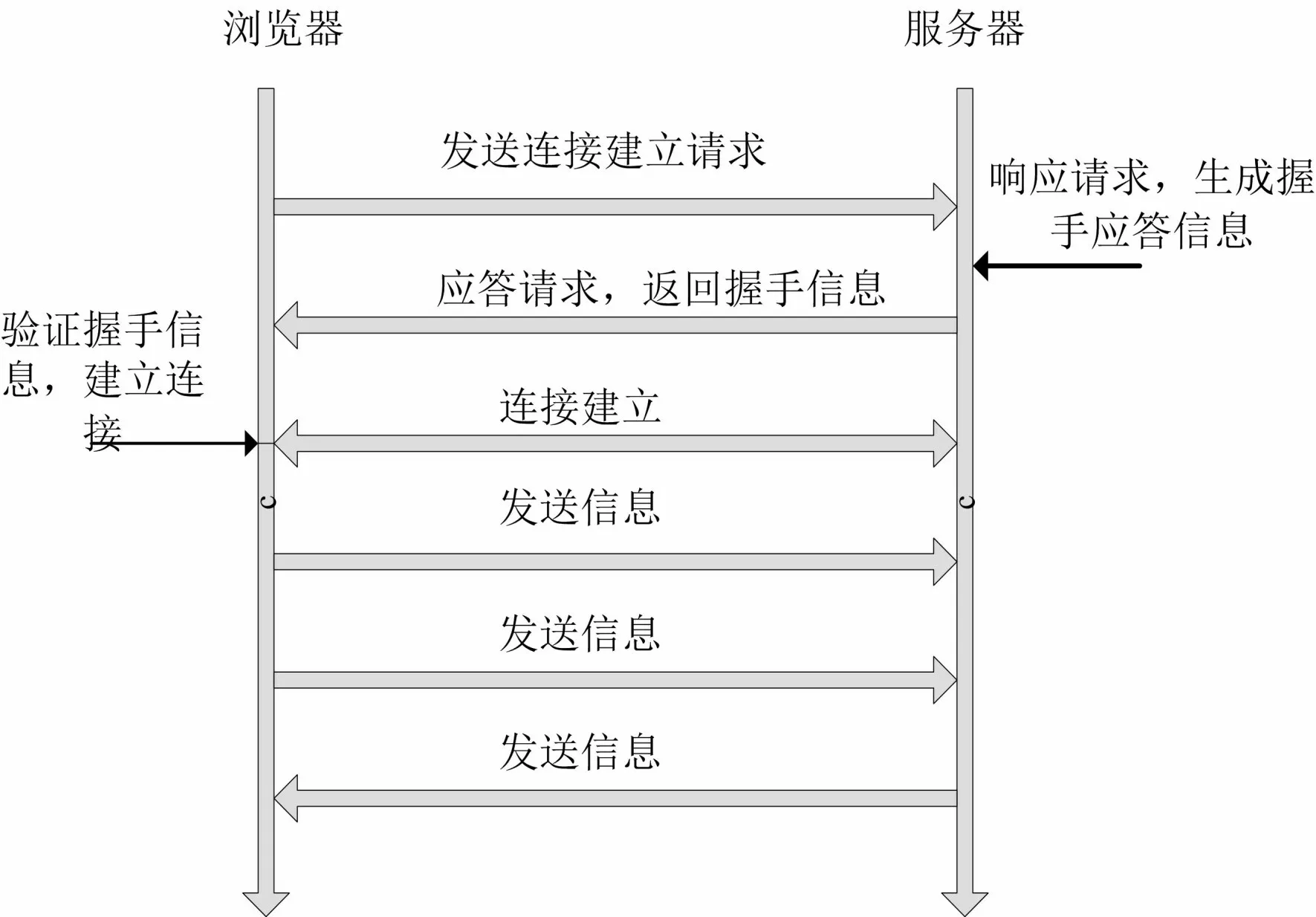
随着HTML5 标准规范最终制定完成,Web-Socket 协议是基于HTML5 提供的一种在单个TCP连接上进行全双工通讯的协议,该协议本质上为通信双方提供一个基于TCP连接的双向通道,所以能够高效的在双向通道中实时互相发送信息[12]。首先由客户端向服务器端发送一个HTTP 请求,即WebSocket 连接的起始于一个HTTP 请求,该请求头中会包含“Upgrade:WebSocket”表明浏览器端请求将会通过 HTTP 协议升级到 WebSocket 协议[13]。服务器端收到握手请求后解析其HTTP 请求头信息,若匹配正确,就接受本次握手连接,并给出相应的响应信息“Sec-WebSocket-Accept:加密后的key”,此时连接建立成功升级为WebSocket协议,客户端和服务器端便可通过此连接实现全双工通信。其中基于WebSocket 协议服务器和客户端交互时序图如图3 所示。

图3 基于WebSocket协议服务器和客户端交互时序图
信息数据交换通常需要通信信道上进行传输,Web 服务器和Web 浏览器之间的信息交换也是通过数据包的网络传输来实现,因此,Web 数据传输过程的安全性直接影响着Web 安全[14]。WebSocket通信属于全双工通信,其信息传输数据的安全性更加不容小视。在WebSocket实时通信中,可以利用序列密码的特点,采用速度较快的FC4 算法对传输数据进行加密,保证传输数据的安全性。RC4是 Ron Rivest 在1987 年为 RSA 公司设计的一种序列密码,它是一个可变密钥长度、面向字节操作的序列密码[15]。
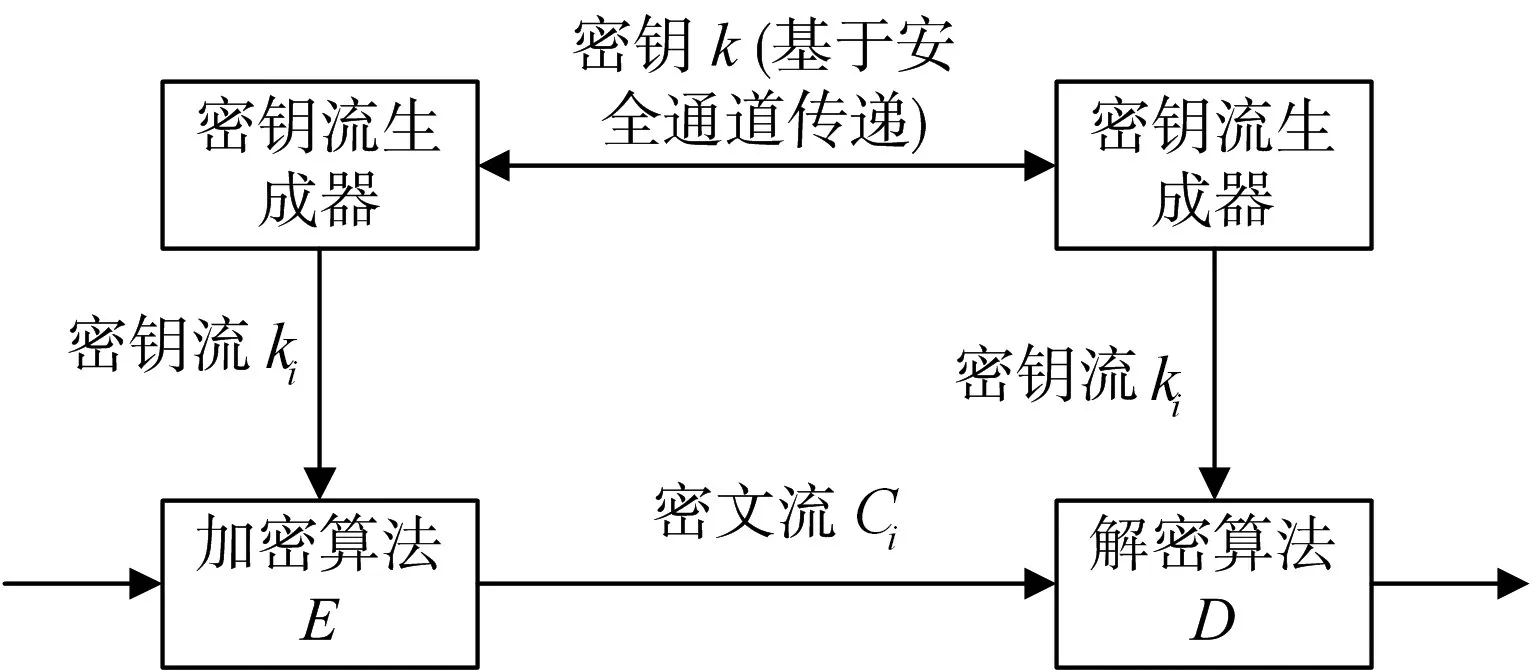
设 明 文 流 为 M=m1m2…mn,密 钥 流 为K=k1k2…kn(密钥流由密钥或种子密钥通过密钥流生成器得到),则:
加密:C=c1c2…cn,其中 ci=Eki(mi)(i=1,2,…n)解密:M=m1m2…mn,其中 mi=Dki(ci)(i=1,2,…n)
具体过程如图4所示。

图4 序列密码流程
同步序列密码为一个六元组(P,C,K,L,E,D)和函数g,并且满足以下条件:
1)P 是由所有可能明文构成的有限集。
2)C 是由所有可能密文构成的有限集。
3)K 是由所有可能密钥构成的有限集。
4)L 是一个称为密钥流字母表的有限集。
5)g 是一个密钥生成器。g 使用密钥k 作为输入,产生无限的密钥流 k1k2…,ki∊L ,i ≥1。
6)对任意的k ∊L,都有一个加密规则ek∊E和对应的揭秘规则dk∊D 。并且对每一明文x ∊ P ,ek:P → C 和 dk:C → P 是满 足 dk(ek(x))=x的函数。

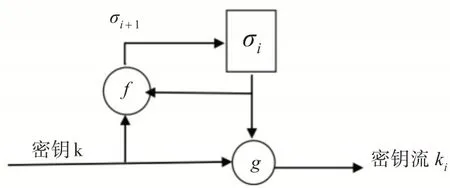
图5 密钥流生成器模型
典型的密钥流生成器的模型如图5所示。
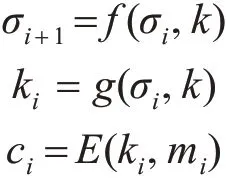
同步序列密码的加密过程可以用以下方程进行描述:

其中,σ0是取决于密钥k的初始态,f是下一个态函数,g是生成密钥流的函数。
本文采用对数据流先使用AES 算法实现传输数据的加解密,再使用速率较高的序列密码RC4算法对密文进行加密,这样既保证了传输过程中的数据保密性,又能保证数据加解密的速率。数据加密传输过程如下描述:
Server 端使用了AES 算法产生密钥Key 之后,并通过安全传输手段发送到Client端;
Server 端使用密钥Key 加密明文M,生成密文C;
密文C 通过序列密码算法RC4加密,生成密文C1;
Server 端向 Client 端发送密文 C1,Client 端接收密文C1;
Client 端接收C1,使用RC4 解密算法解密密文C1,生成解密后的M1;
Client使用收到的密钥Key 解密密文M1,生成解密后的明文M。
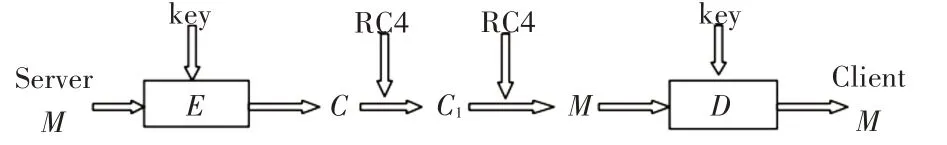
图6是数据加密传输流程图

图6 数据加密传输流程图
4 基于WebSocket 的Web 实时安全通信案例
本文将以Node.js 为出发点构建Web 实时安全通信方案,Node.js[16]使用事件驱动,非阻塞 I/O 模型而得以轻量和高效,并且可以十分快速、高效地构建Web 实时应用。Express 框架是一种基于Node.js 平台的Web 应用开发框架,提供了一系列强大特性可以快速地搭建一个具有完整功能的网站,并且Express提供丰富而又简便的HTTP工具及API 可以快速地完成通信模块[17]。Socket.IO 是一个用于实时通信的Node.js 软件包,它对跨浏览器构建实时Web 应用提供了完整的封装。它首先会在客户端浏览器支持WebSocket 协议的情况下使用升级为WebSocket 协议来实现实时通信,并且会根据客户端环境的选择和变化使用相应的技术来满足实时需求[18]。
Web 实时通信的实现可分成服务器端和客户端两个方面。服务器端用了Node.js 中的软件包Socket.IO,从而更加高效地实现功能,并且使用Express 框架对后端部分的逻辑进行处理,简化逻辑处理过程,使实现过程相对容易一些。客户端使用HTML5、CSS、JavaScript来实现验证用户、发送消息的传递功能[19]。
1)服务器端的实现过程
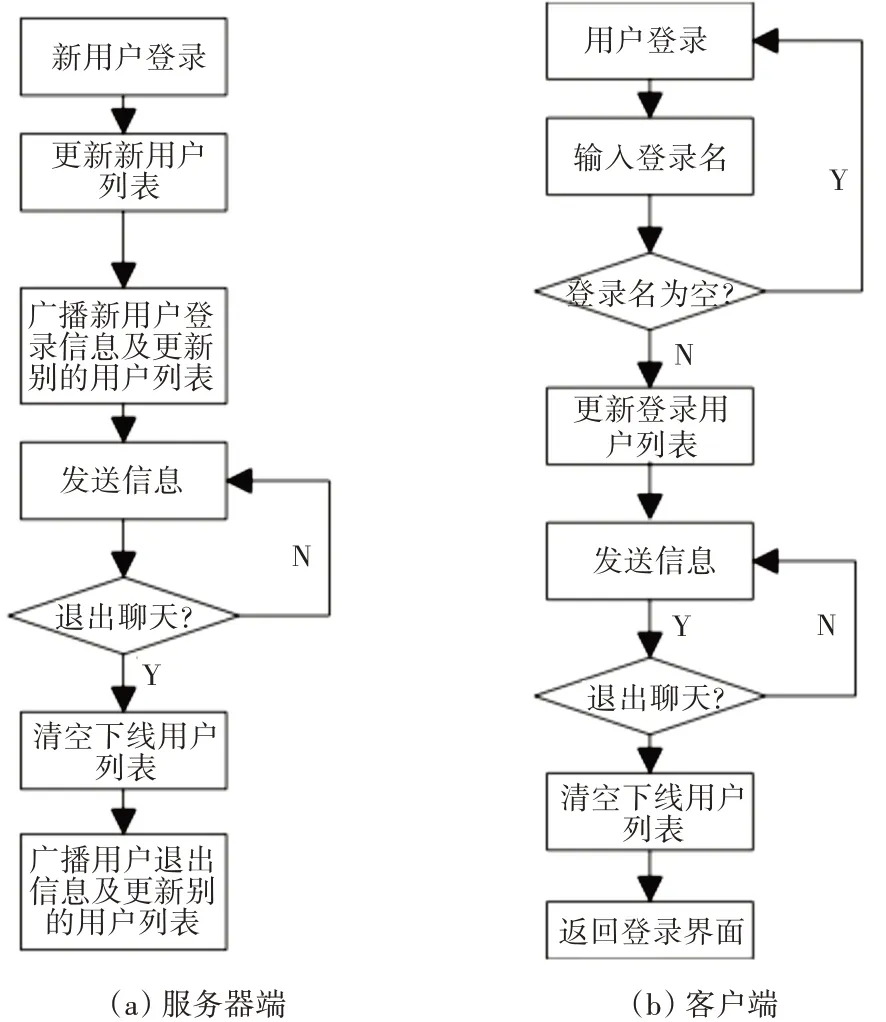
服务器端主要用于广播各个客户端发送的信息,以及它们登录上线,下线信息。服务器端的具体实现流程如图7(a)所示。
2)客户端的实现过程
当一个用户登录成功以后,首先当前用户的用户列表会展示所有在此聊天室的用户名称,其次在聊天室的其他用户会接受到新用户登录的信息并且各个客户端的用户列表会增加当前登录用户的登录名称。当存在客户端发送信息时,在聊天室下的其它客户端会立即收到当前客户端发送的信息[20]。当存在客户端进行下线操作时,在聊天室下的其他客户端会立即收到当前客户端发送的信息下线的消息并且用户列表删除当前退出的用户名。客户端的具体实现流程如图7(b)所示。

图7 实时通信前后台流程图
5 结语
本文以现有的几种实时Web应用技术为例,分析这几种实时Web 应用技术的工作原理及存在的问题。所以在此基础上结合WebSocket 协议的优势及一种安全加密算法实现实时Web 应用实现方案,目前一些版本较低的主流浏览器还不能对WebSocket 协议进行支持,以及该协议具体规范在正式发布前还存在一定的安全性问题,这就使得新方案的实际企业级应用上存在一定的风险。随着WebSocket 技术的不断更新和完善,这项技术能够越来越广泛地运用到我们日常生活当中。

