CSS3渐变教学难点深度解析

【摘要】渐变是在CSS3中定义的图像数据类型,可用于所有需要图像值的CSS属性。最新编著的网页设计类教材中,渐变已成为必选的教学内容,但这类教材对渐变知识的讲解都不够系统和深入,一些重要的概念也未提及。本文系统梳理了渐变数据类型、渐变线、渐变框、色标等与渐变相关的基本术语,深入阐述了线性渐变和径向渐变两种渐变函数的参数的含义和使用。
【关键词】渐变数据类型 线性渐变 径向渐变
【中图分类号】G642.3 【文献标识码】A 【文章编号】2095-3089(2019)47-0242-02
CSS(Cascading Style Sheets)即层叠样式表,是用于控制网页显示效果的技术。CSS3是CSS的第三个升级版本,它是一个规范集的总称。W3C(World Wide Web Consortium,万维网联盟)在“CSS图像模块(第三版)”中定义了渐变,它是两种颜色间或多种颜色间平滑过渡构成的图像 [1]。在CSS3之前,渐变效果是通过引入外部图像文件实现的,这种方法要经历设计、切图、应用等过程,可扩展性差,影响网页性能[2]。在CSS3中,渐变是一种由用户代理根据渐变代码生成的图像[3],它可应用于所有接受图像值的属性,如背景、边框等。用CSS3渐变生成图像,不仅加快了页面的载入速度、减小带宽占用,而且它在页面缩放时的效果比使用外部图像更好。CSS3渐变已得到各大浏览器的支持,应用越来越广泛。同时,作为教学内容已引入网页设计类课程。但许多教材、专著和技术博文在使用渐变相关的术语时,存在一些问题,一是表述错误,如将渐变表述为渐变属性;其次是对某些术语论述不深入,如渐变的起点和终点及其位置;再次是某些关键术语很少提及,如渐变的数据类型、渐变盒。本文对照W3C“CSS图像模块(第三版)”,参照一些教材、专著和博文,对渐变相关的术语进行了梳理和深入的论述,旨在突破渐变的教学难点。
1.渐变相关概念
1.1图像数据类型
在CSS中有两种类型的图像:简单的静态图像,一般通过使用URL引用;动态生成的图像,比如通过渐变产生的图像[1],所有图像的集合,构成了图像数据类型,用
1.2渐变数据类型
渐变是两种颜色间或多种颜色间平滑过渡构成的图像,所有通过渐变生成的图像集合,构成了渐变数据类型,用
1.3渐变函数
渐变数据类型的值(即图像),通过下列4个函数定义。
(1)线性渐变函数:linear-gradient();
(2)重复的线性渐变函数:repeating-linear-gradient();
(3)径向渐变函数:radial-gradient();
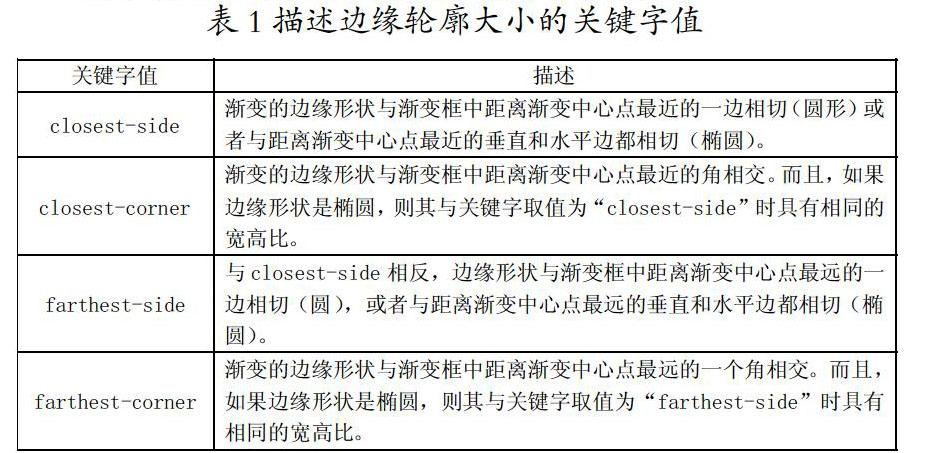
(4)重复的徑向渐变函数: 1.4渐变框 渐变生成的图像既没有固定尺寸,也没有长宽比,它被绘制在一个矩形框中,矩形框的大小决定于应用渐变的属性,这个矩形框就叫渐变框[4]。 例如,如果渐变作为背景图像(background-image)属性的值,则渐变框默认的大小为背景原点(background-origin)属性设定的元素背景定位区域的大小,也可以通过背景尺寸(background-size)属性设置渐变框的大小。 1.5渐变线 在几何上,渐变线是一条虚拟的直线(线性渐变)或射线(径向渐变)。 CSS3通过在渐变线上定义起点和终点,并指定渐变线上点的颜色来生成渐变。 1.6色标 在渐变函数中,色标表示渐变线上的点的位置和颜色。色标可以是渐变线上的任意点,但,一般来说,色标指代的点是起点、终点或两者之间的点。每一个渐变按照几何顺序指定了一个色标列表。 1.6.1色标的位置值 位置值可以用长度或百分数表示,长度是指渐变线上的点沿起点到终点方向,距离起点的长度;百分数是指渐变线上的点距离起点的长度占比起点和终点间的长度。语法上位置值可以省略,如果省略,可以按以下规则计算色标的位置值。 (1)如果第一个色标没有位置值,则位置值为0%;如果最后一个色标没有位置值,则位置值为100%。 (2)如果第一个色标的位置值不为0,则位置值为零的色标的颜色取第一个色标的颜色;如果最后一个色标的位置值不为起点和终点间的长度(即100%),则终点色标的颜色取最后那个色标的颜色。 (3)如果没有设置位置值,而且它既不是第一个色标,也不是最后一个色标,则取其前后两个色标的位置值的中间值作为色标的位置值。如果一个色标列表中有连续多个色标缺少位置值,那么通过平均分配它们之间的间隔值来计算位置值。 (4)默认情况下,色标列表中的色标按升序排列。如果一个色标的位置值小于其前面所有色标的位置值,则这个色标取其前面色标中的最大值作为位置值。 1.6.2变色点 默认情况下,两个相邻色标的颜色转换发生在两个色标之间的中点位置。可以通过在两个色标之间添加一个只有位置值的色标,来将这个颜色转换点从中点移动到两个色标之间的任意点,这种色标叫变色点。 例如,在渐变linear-gradient(red 10%,blue 90%)中,变色点在50%,而在渐变linear-gradient(red 10%,30%,blue 90%)中,变色点向前移动到了30%。 1.6.3带多个位置值的色标 一个色标可以带有多个位置值。 例如,渐变linear-gradient(red, orange 10% 30%, yellow 50% 70%, green 90%)中,从10%至30%是纯的橙色,从50%至70%是纯的黄色。 2.线性渐变 线性渐变通过指定一条渐变线,并沿渐变线放置几种颜色来创建。每种颜色沿渐变方向平滑过渡到下一种颜色,渐变线上每一个点都有不同的颜色。线性渐变绘制一系列垂直于渐变线的彩色线,每条线的颜色是它和渐变线交点的颜色。 2.1渐变线的指定 线性渐变的渐变线是一条经过渐变框中心点的直线,可以用角度值和关键字值来设定,如果省略,默认值为“to bottom”。 2.1.1角度值 “0deg”表示从下向上的正北方向,顺时针方向旋转为正角,逆时针方向旋转为负角。角度为零时,单位可以省略。角度值可以用关键字值或数值表示。 2.1.2关键字值 关键字值表示渐变线指向一条边或指向一个角。 (1)指向一条边 关键字“to top”、“to right”、“to bottom”、“to left”都是指向一条边,分别对应“0deg”、“90deg”、“180deg”、“270deg”。 (2)指向一个角 如果指定的是渐变框的一个角,例如,“to top left”,则渐变线的指向与指定的角在同一象限内,且垂直于该角所对的对角线。 2.1.3渐变的起点和终点 从与渐变线在同一象限的渐变框的两个对角分别向渐变线作垂线,垂线与渐变线的交点就是起点和终点,其中,沿渐变线方向,在渐变线上端的是终点,起点和终点是对称点。 3.径向渐变 径向渐变是从一个中心点开始,以圆形或椭圆形平滑地向外扩散。径向渐变是通过指定渐变的中心点、边缘形状及大小、一个色标列表来定义。从中心点开始,向边缘形状过渡,绘制均匀缩放的彩色同心椭圆或圆,每个椭圆或圆的颜色是它和渐变线交点的颜色。 3.1渐变的中心点位置 渐变的中心点通过指定中心点坐标来确定,渐变框是中心点的定位区域。中心点坐标遵循“CSS3位置数据类型”定义的规则。如果没有指定中心点,则渐变框的中心点即为渐变的中心点。 3.2边缘形状 渐变的形状可以是圆或者是椭圆。渐变终止位置的圆或椭圆叫边缘形状。 如果没有指定形状,但指定了一个单值作为形状的大小,则表示形状为圆,否则,形状为椭圆。 3.3径向渐变的渐变线 径向渐变的渐变线是一条虚拟的射线,射线的端点是渐变的中心点,并向一个方向无限延伸。中心点的位置值为0%,渐变线与边缘形状的交点的位置值为100%。色标的位置值可以小于0%,为负,也可以大于100%。 3.4边缘形状的大小 边缘形状的大小通过指定关键字值或一个长度值(表示圆)或两个值(椭圆)来定义。如果没有指定任何值,则取值为“farthest-corner”。 (1)关键字值 用于描述边缘轮廓大小的关键字值,见表1。 (2)一个长度值(不能是百分数) 如果给定一个长度值,表示圆的半径,不能為负。 (3)两个值(可以是百分数或长度值) 如果给定两个值,表示椭圆的半径。第一个值表示水平半径,第二个值表示垂直半径。百分比值是相对于渐变框的相应维度,负值无效。 4.结论 渐变的教学难点是对渐变的基本概念的表述和讲授,目前,网页设计类教材或专著,普遍存在对基本概念讲解不全或中文表述不一致等问题,给学生学习带来了一些困惑。教学过程中有必要参照W3C规范,深入讲解清楚关键概念,并辅以实践应用,必能化难为易。 参考文献: [1]MDN. [2]大漠.图解CSS3核心技术与案例实战[M].北京:机械工业出版社,2014:312-357. [3]CSS魔法.CSS揭秘[M].北京:人民邮电出版社,2016:27-50. [4]W3C.CSS Images Module Level 3 Editors Draft [EB/OL].https://drafts.csswg.org/css-images-3,2018-11-07. 作者简介: 黄志刚(1965-),男,本科,高级工程师,研究领域:Web技术,大数据技术。

