基于CSS滑动门技术的圆角图像自适应伸缩研究
彭伟国 邢立国


摘要:运用CSS滑动门技术,可以实现圆角图像宽高的自适应伸缩,根据页面元素内容多少动态自适应背景图像的宽高变化,提高了页面背景图像素材的重用率,为网页设计者带来了全新的技术设计体验。
关键词:滑动门;CSS;导航菜单;圆角矩形
中图分类号:TP311 文献标识码:A 文章编号:1009-3044(2018)22-0204-02
网页设计中运用圆角图像最多的页面元素就是圆角导航菜单和圆角矩形框了。早期的圆角导航条设计采用较多的是表格布局技术。这种实现方法最大的弊端就是导航菜单宽度无法自适应内容的变化,且导航菜单中文本内容的变化都会导致表格布局的变化,有些变化是意想不到的。为解决网页设计中存在的这个问题,目前最好用的技术就是CSS滑动门技术。
1 CSS滑动门原理
利用CSS滑动门技术实现圆角导航菜单之前,首先需要准备一个背景图像,这个背景图像通常创建得比预期的宽高值大很多,以便能容纳大的内容量。宽高设置多大的值主要取决于圆角导航菜单内部放置最多内容时的大小。
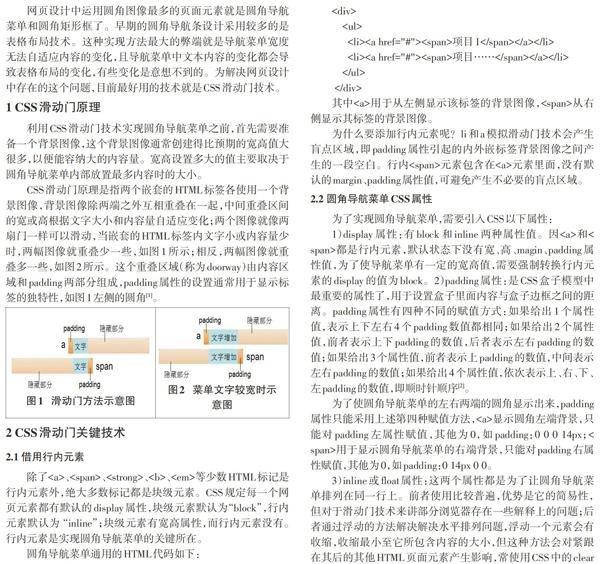
CSS滑动门原理是指两个嵌套的HTML标签各使用一个背景图像,背景图像除两端之外互相重叠在一起,中间重叠区间的宽或高根据文字大小和内容量自适应变化;两个图像就像两扇门一样可以滑动,当嵌套的HTML标签内文字小或内容量少时,两幅图像就重叠少一些,如图1所示;相反,两幅图像就重叠多一些,如图2所示。这个重叠区域(称为doorway)由内容区域和padding两部分组成,padding属性的设置通常用于显示标签的独特性,如图1左侧的圆角[1]。
2 CSS滑动门关键技术
2.1 借用行内元素
其中用于从左侧显示该标签的背景图像,从右侧显示其标签的背景图像。
为什么要添加行内元素呢?li和a模拟滑动门技术会产生盲点区域,即padding属性引起的内外嵌标签背景图像之间产生的一段空白。行内元素包含在元素里面,没有默认的margin、padding属性值,可避免产生不必要的盲点区域。
2.2 圆角导航菜单CSS属性
为了实现圆角导航菜单,需要引入CSS以下属性:
为了使圆角导航菜单的左右两端的圆角显示出来,padding属性只能采用上述第四种赋值方法,显示圆角左端背景,只能对padding左属性赋值,其他为0,如padding:0 0 0 14px;用于顯示圆角导航菜单的右端背景,只能对padding右属性赋值,其他为0,如padding:0 14px 0 0。
3)inline或float属性:这两个属性都是为了让圆角导航菜单排列在同一行上。前者使用比较普遍,优势是它的简易性,但对于滑动门技术来讲部分浏览器存在一些解释上的问题;后者通过浮动的方法解决解决水平排列问题,浮动一个元素会有收缩,收缩最小至它所包含内容的大小,但这种方法会对紧跟在其后的其他HTML页面元素产生影响,常使用CSS中的clear功能来清除浮动对象。
4)background属性:这个属性是为了给相互嵌套的两个HTML标记赋予背景图像,书写格式是background:url("left.gif") no-repeat left,left(或right)表示背景图像显示的起始方向。
2.3 “当前”标签更换图像
对“当前”状态下的某个圆角背景进行特殊设置,我们需要引入id="current"的CSS选择符进行设置,这里通过后代选择符来分别设置相互嵌套的两个HTML标签的“当前”背景图像,其CSS语法声明格式是background-image:url("*.gif")。
2.4 鼠标经过CSS样式设置
鼠标经过时的菜单效果实现方法主要是运用了CSS中的a:hover来实现的。通常a:hover中的CSS样式内容和“当前”状态下的CSS样式内容要保持一致。
3 圆角导航菜单代码实例分析
该文实例中除了当前项(第1项)默认的背景颜色是通过body选择符的“background: white url('background-header.png') repeat-x”CSS语句来实现的。笔者对菜单的第1项做了前后修改,发现第一项文字背景色的宽度确实发生了自适应改变,且鼠标滑在第4项时,第4项文字背景色和文字颜色同时发生了改变。图3是圆角导航菜单第1项文字内容发生变化时的比较图。
下面是实例中用到的CSS代码及其作用,其中是实现滑动门效果的关键:
1)#mainNavigation{color:white; font-weight:bold;} color属性用于设置默认导航菜单文字的颜色为白色,font-weight属性用于对文字加粗显示;
2)#mainNavigation li{float:left; padding:5px;}通过float属性实现菜单水平排列,并设置各项菜单背景之间的间隔距离是5px;
3)#mainNavigation a{display:block; line-height:20px;text-decoration:none; padding:0 0 0 10px; color:white; float:left;} display属性让a元素有一定宽高属性,这样line-height和padding属性的设置效果才能显示出来,padding属性值用于使左侧圆角显示出来,color属性与float属性与前述作用相同;
4)#mainNavigation a strong{display:block; padding:0 10px 0 0;} display作用与前述相同,padding用于使右侧圆角显示出来;
5)#mainNavigation .current a{color:white; background:transparent url('current.png') no-repeat; }用于设置当前项a元素的字体颜色为白色,background属性默认从左侧开始显示url中的背景图像;
6)#mainNavigation .current a strong{color:white;background:transparent url('current.png') no-repeat right;} strong元素是实现滑动门技术的关键,color属性设置当前项strong元素中文字的颜色,background属性从右侧开始显示url中的背景图像;
7)#mainNavigation a:hover{color:white;background:transparenturl(' current -hover.png') no-repeat;}设置鼠标滑上去a元素中的文字颜色和背景图像,默认从左侧开始显示背景图像;
8)#mainNavigation a:hover strong{background:transparent url(' current -hover.png') no-repeat right; color:#464F15;}用于设置鼠标滑上去strong元素中的文字颜色和背景图像,且从右侧开始显示背景图像。
4 滑动门技术在圆角矩形中的应用
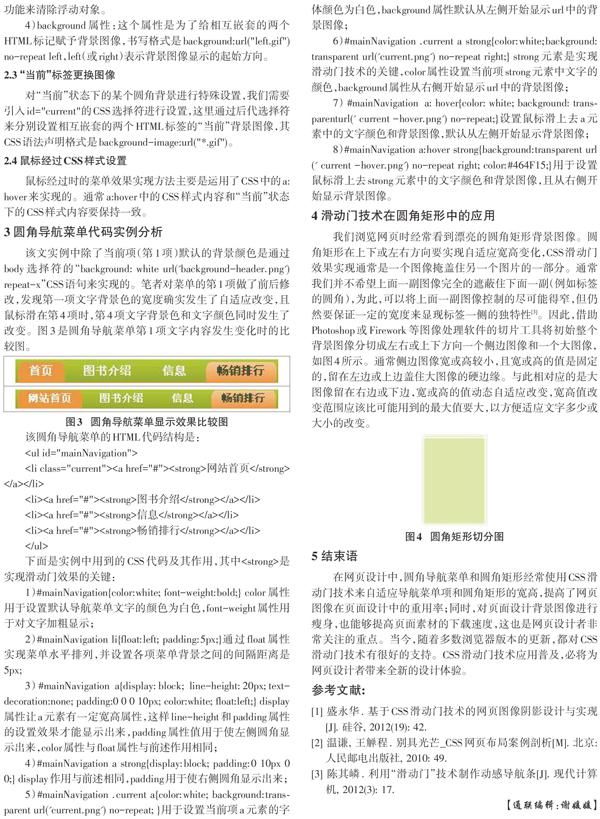
我们浏览网页时经常看到漂亮的圆角矩形背景图像。圆角矩形在上下或左右方向要实现自适应宽高变化,CSS滑动门效果实现通常是一个图像掩盖住另一个图片的一部分。通常我们并不希望上面一副图像完全的遮蔽住下面一副(例如标签的圆角),为此,可以将上面一副图像控制的尽可能得窄,但仍然要保证一定的宽度来显现标签一侧的独特性[3]。因此,借助Photoshop或Firework等图像处理软件的切片工具将初始整个背景图像分切成左右或上下方向一个侧边图像和一个大图像,如图4所示。通常侧边图像宽或高较小,且宽或高的值是固定的,留在左边或上边盖住大图像的硬边缘。与此相对应的是大图像留在右边或下边,宽或高的值动态自适应改变,宽高值改变范围应该比可能用到的最大值要大,以方便适应文字多少或大小的改变。
5 结束语
在网页设计中,圆角导航菜单和圆角矩形经常使用CSS滑动门技术来自适应导航菜单项和圆角矩形的宽高,提高了网页图像在页面设计中的重用率;同时,对页面设计背景图像进行瘦身,也能够提高页面素材的下载速度,这也是网页设计者非常关注的重点。当今,随着多数浏览器版本的更新,都对CSS滑动门技术有很好的支持。CSS滑动门技术应用普及,必将为网页设计者带来全新的设计体验。
参考文献:
[1] 盛永华. 基于CSS滑动门技术的网页图像阴影设计与实现[J]. 硅谷, 2012(19): 42.
[2] 温谦, 王觯程. 别具光芒_CSS网页布局案例剖析[M]. 北京: 人民邮电出版社, 2010: 49.
[3] 陈其嶙. 利用“滑动门”技术制作动感导航条[J]. 现代计算机, 2012(3): 17.
【通聯编辑:谢媛媛】

