基于Web前端开发的即时通信文件传输研究
何杰惠
(陕西国防工业职业技术学院 计算机和软件学院,西安 710300)
0 引言
随着IM(Instant Messaging)即时通信技术的飞速发展,市场上出现了一系列即时通信客户端如米聊、移动飞信以及腾讯微信等[1],即时通信应用能够为用户提供即时消息收发以及文件传输等一系列即时通信服务。当前的即时通信大都采用XMPP协议[2]进行数据交互,XMPP协议基于TCP传输XML数据流,能够有效保证数据的安全性且易于拓展,在Web应用中集成即时通信服务能够极大地方便系统用户的在线交流,增加用户粘性。
WebRTC(Web Real-Time Communications)定义了一系列标准的JavaScript接口[3],旨在将多媒体数据的处理能力嵌入到浏览器中,使得浏览器与浏览器之间能够建立点对点的直连媒体数据通道,在不依赖服务器的情况下进行多媒体数据的传输[4]。WebRTC技术由Google 2011年5月开源并率先在Chrome浏览器上得到了良好的支持,目前,Firefox及Opera的高版本浏览器也已实现了WebRTC技术。
本文提出了一种基于Web前端开发的即时消息通信方案,主要提出基于Web前端开发的用户单聊、群聊、消息记录的浏览器端存储以及文件传输功能的设计与实现。其中,采用基于XMPP协议的环信服务器作为XMPP服务器用以实现即时消息通信功能;采用IndexedDB非关系型数据库用于存储即时消息通信记录;采用WebRTC技术建立客户端之间的双向数据传输通道,并在此之上实现客户端之间的即时文件传输功能。
1 相关工作
1.1 即时消息通信技术
即时通信技术[5]能够为用户提供即时通信服务,其主要优势在于即时性和交互性。当前即时通信应用已经发展成为集即时文本通信、文件传输、音视频通信等一系列业务为一体的综合性应用,为人们的生活带来了极大的便利。目前XMPP是所有主流的即时通信协议中覆盖范围最广的通信协议,XMPP协议规定了客户端与服务器之间采用TCP的方式建立连接[6],并通过传输XML格式数据进行消息交互,具有较高的灵活性。
目前,市场上有很多实现了XMPP协议的服务器,如Openfire、环信即时通讯云等等。Openfire服务器[7]的优势在于是开源的,开发者可以通过下载Openfire的源代码进行编译执行并通过修改服务器源代码实现一些定制化功能;Openfire的缺点在于只实现了基本的即时消息通信功能,需要开发插件以实现其他个性化服务。环信即时通讯云[8]是一个面向开发者的PaaS平台,后端基于Erlang,能够支持高并发和高吞吐量的服务器访问,同时环信即时通讯云为开发者提供可供调用的REST接口和客户端SDK,能够方便开发者快速集成和使用。
1.2 文件传输技术
目前,基于Web前端开发的文件传输大都采用经服务器中转[9]的方式进行,文件发送方需要将发送的文件上传到FTP或网盘,文件接收方通过文件链接下载文件。采用经服务器中转的方式进行文件传输主要存在三个弊端:首先浪费了大量的带宽资源和服务器资源,因为服务器不会对文件数据进行操作,只起到中转的作用;其次文件在服务器端进行缓存的过程中存在数据泄露的安全风险;最后文件的传输不是实时的,文件传输存在较长的时延。
WebRTC技术[10]的出现解决了上述文件传输经过服务器转发效率低的问题,WebRTC技术提供了一套浏览器需实现的能够操作本地媒体流以及建立点对点连接的接口规范,通过集成ICE框架实现客户端之间的私网穿越和防火墙穿越并基于JSEP协议完成媒体协商过程。实现了WebRTC技术的浏览器之间能够通过信令服务器进行媒体协商,协商完成后建立点对点的双向数据传输通道,并基于此通道直接传输文件数据,而无需经过服务器的转发,能够有效提高文件传输效率。
2 方案设计
本节主要对即时消息通信方案的架构设计、消息格式设计以及关键流程设计进行介绍。
2.1 架构设计
本文提出了一种基于Web前端开发的即时消息通信、即时消息浏览器端存储以及点对点文件传输的方案。方案采用环信服务器作为XMPP服务器负责与用户客户端建立连接并处理转发用户的即时消息,采用HTML5中的IndexedDB非关系型数据库[11]用于存储即时消息通信记录,采用WebRTC技术用于实现基于Web前端开发的文件传输,方案的架构设计如图1所示。
分析图1的即时消息通信方案的架构设计,方案架构主要包含WebRTC服务器、中央服务器、环信服务器以及用户客户端四个网元实体。各个网元的功能分析如下:
(1)WebRTC服务器
WebRTC服务器主要用于与用户客户端建立WebSocket连接,并在此连接上传输ROAP协议消息进行客户端之间的媒体协商和连接建立,WebRTC服务器将维护与用户客户端之间的连接并负责转发用户的信令消息。本文的WebRTC服务器采用集群式部署以能够为海量用户提供连接管理和即时消息通信业务,WebRTC服务器与服务器之间会建立Socket连接以保证连接在不同服务器上的用户客户端能够正常通信。
(2)中央服务器
中央服务器用于管理和控制各个WebRTC服务器,每个WebRTC服务器在启动和关闭时,都会向中央服务器发起注册和注销。在系统运行过程中,中央服务器会采用心跳机制定时向所有注册的WebRTC服务器发送请求用以确认所有WebRTC服务器的运行状态。在用户登录系统时,会向中央服务器发送请求获取WebRTC服务器的地址,中央服务器会按照一定的负载均衡算法计算得到一个WebRTC的服务器地址并返回给用户。

图1 架构设计
(3)环信服务器
环信服务器主要作为XMPP服务器用于与用户客户端建立Socket双向数据连接并维护用户会话,在用户使用系统的即时消息通信功能时,客户端将构造XML格式数据并发送给环信服务器,环信服务器负责转发消息数据给对端用户以实现客户端之间的即时消息交互。此外,环信服务器会维护用户客户端的在线离线状态,当用户离线时,环信服务器会保存用户的离线即时消息信息,待用户上线后再将离线消息推送给用户。
(4)用户客户端
用户客户端是本文即时消息系统的重要网元,主要完成三方面的功能。首先用于展示系统并为用户提供系统操作页面;其次用户客户端会与WebRTC服务器建立WebSocket连接,并基于WebSocket连接传输ROAP协议消息以建立客户端之间的双向数据传输通道,并在此通道上传输文件;最后客户端将与环信服务器建立Socket连接,并在此之上传输XMPP协议消息以实现即时消息通信功能,客户端能够完成对于XML格式数据的构建和解析。
2.2 消息格式设计
本节将主要对即时消息通信方案中涉及到的自定义消息格式进行设计,主要包含用于媒体协商和建立客户端之间双向数据直连通道的ROAP协议[12]自定义消息格式设计以及用于在双向数据直连通道上进行文件传输的自定义消息格式设计。
2.2.1 ROAP协议消息格式设计
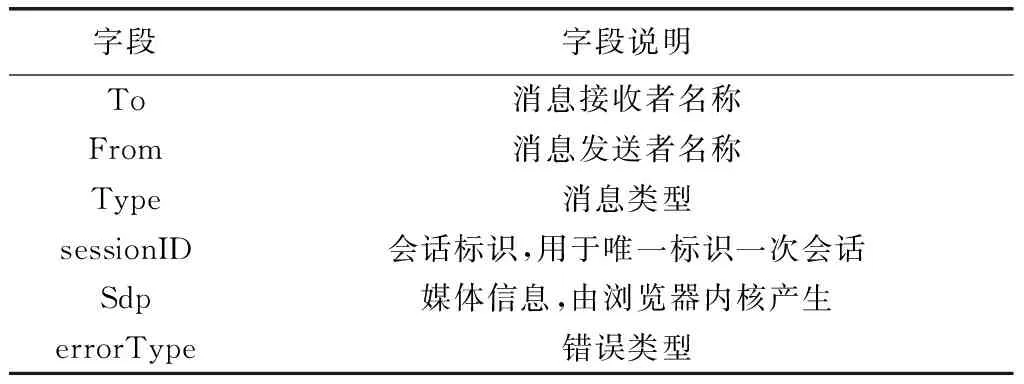
ROAP协议主要用于协商搭建媒体通道,采用Offer/Answer的形式交互客户端的媒体信息,是SIP协议[13]的简单版本且支持消息的自定义扩展。本文的文件传输方案会采用ROAP协议用于建立浏览器之间的双向数据通道,ROAP协议的自定义消息格式如表1所示。

表1 ROAP消息格式
ROAP消息格式中的type字段用于标识ROAP协议消息的类型,主要包括发送会话请求的Offer消息类型、接收会话请求的Answer消息类型、确认Answer请求的Ok消息类型、发送网络候选地址用于私网穿越的Candidate消息类型、关闭会话的Shutdown消息类型以及错误消息类型Error,其中错误消息会使用errorType字段用于标识错误的具体类型。
2.2.2 文件传输消息格式设计
客户端之间采用ROAP协议建立了双向数据通道后,就可以基于此通道进行点对点的数据传输。由于网络传输过程中对于传输数据容量的限制,在文件传输时需要对发送的文件进行分块然后在接收端重组,为了能够让文件在传输的过程中更加稳定和高效,本文设计了文件传输时的消息格式用于描述文件信息、传输文件具体内容以及请求重传文件内容,文件传输的消息编码结构如图2所示。

图2 文件传输消息编码结构
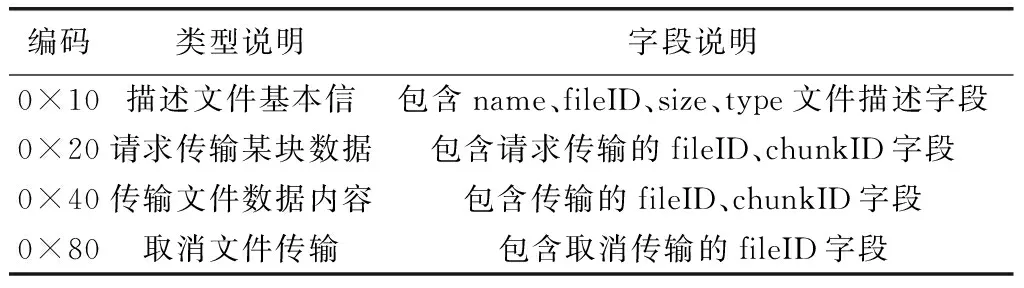
分析图2的文件传输过程中的消息编码结构,消息的首位大小为一个字节,用于表示不同的消息类型,对于不同的消息类型,可自定义其后的字段内容。对于每个字段,前两个字节用于表示字段的长度,其后的字节用于装载真实的数据,文件的传输消息类型根据消息的不同功能分为描述文件信息类型消息、请求传输文件消息类型、传输具体文件内容消息类型以及取消某个文件传输的消息类型,文件传输的消息类型如表2所示。

表2 文件传输消息类型
2.3 关键流程设计
本节主要对基于Web前端开发的即时消息通信方案中的关键流程进行设计,主要包含使用环信服务器作为XMPP服务器进行即时消息通信的流程设计、使用WebRTC技术建立客户端双向数据传输通道的流程设计以及在数据传输通道上传输文件数据的流程设计。
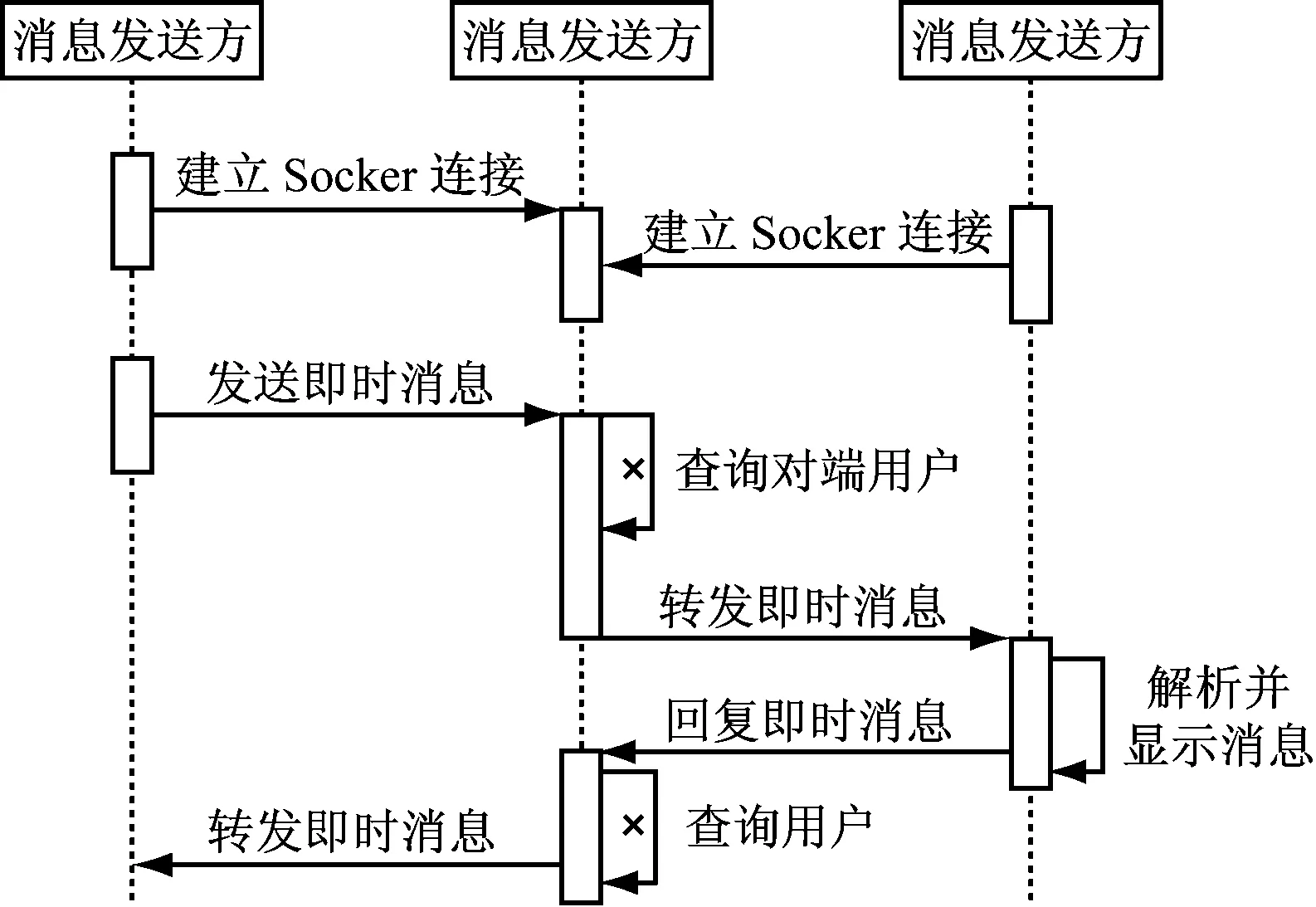
(1)基于Web前端开发的即时消息通信方案流程设计如图3所示。

图3 即时消息通信流程设计
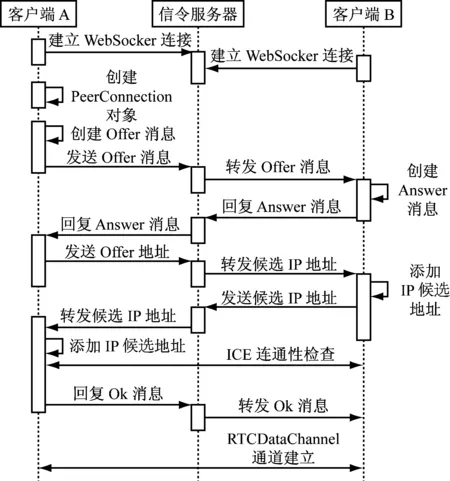
(2)采用WebRTC技术在客户端之间建立直连双向数据传输通道的流程设计如图4所示。

图4 建立连接流程设计
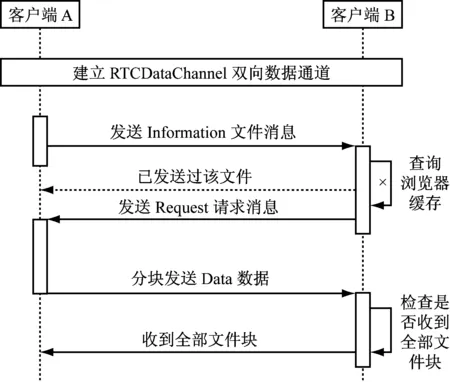
(3)客户端建立了数据双向通道后,在此通道上传输文件数据的流程设计如图5所示。

图5 文件数据传输流程设计
分析即时消息通信方案中的关键流程设计,为了实现客户端之间的即时消息通信功能,客户端会与环信服务器建立Socket 连接并通过环信服务器转发XMPP即时消息以实现客户端之间的即时消息交互;为了实现基于Web前端开发的文件传输功能,客户端会与信令服务器建立WebSocket全双工通道,并基于WebSocket连接传输ROAP协议用于媒体协商和私网穿越,然后建立客户端之间的双向数据传输通道。客户端之间能够基于此数据传输通道直接传输文件数据,传输文件数据使用自定义的文件传输消息格式,能够实现对于文件的分块和重组,同时实现对丢失文件块的请求重传机制。
3 方案实现
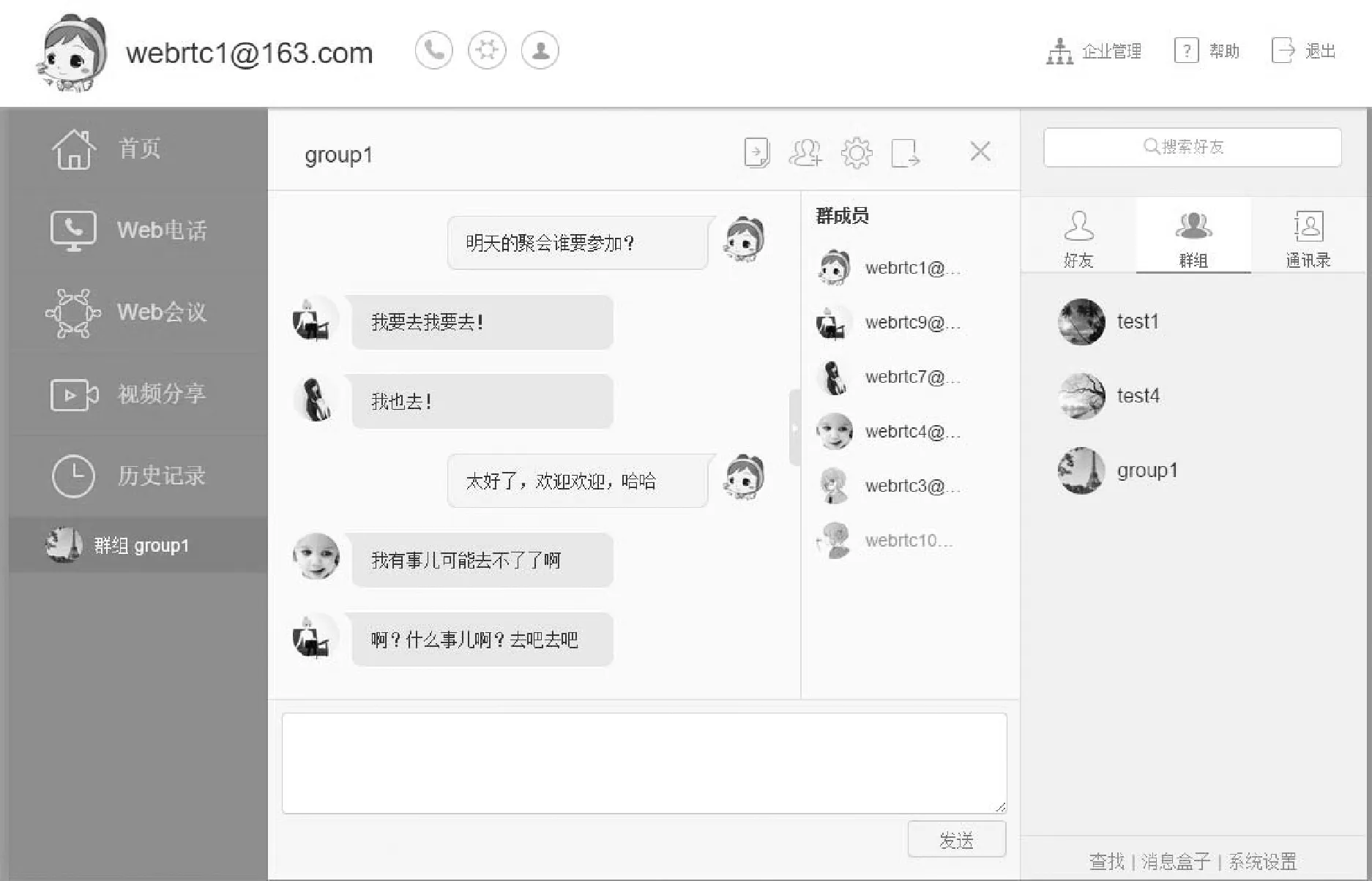
本文的基于Web前端开发的即时消息通信方案采用环信即时通讯云服务器作为XMPP服务器,并在客户端实现了对于XMPP协议消息格式的构建和解析,根据本文的即时消息通信方案实现的系统群聊效果图如图6所示。

图6 群聊效果图
本文提出了一种即时消息记录存储方案,用于实现用户即时消息的浏览器端存储功能。方案提出使用HTML5中的localStorage技术用于存储用户近期联系人列表,主要包括近期联系的好友列表以及群组列表,同时方案提出使用IndexedDB非关系型数据库用于存储具体的即时消息内容。localStorage技术以及IndexedDB技术均采用键值对的方式存储数据,在localStorage中存储的key值为即时消息发送方以及接收方的名称,value值为即时消息的收发时间;在IndexedDB数据库中存储的key值为即时消息的收发时间,value值为即时消息的具体内容对象,对象包括即时消息的发送方名称、消息接收方名称、消息的收发时间、消息类型以及消息的具体内容。此外,方案提出在IndexedDB数据库中为消息的收发时间以及消息类型等普通字段添加索引,以有效增加数据库查询消息记录的效率。
实现了即时消息记录浏览器端存储方案的系统,能够为用户提供在线以及离线的消息记录查询管理服务。用户能够在系统页面中查询近期联系人列表,并按照时间顺序分页查看与某位联系人的即时消息通信记录,根据本文提出的即时消息浏览器端存储方案实现的系统的即时消息记录管理效果图如图7所示。
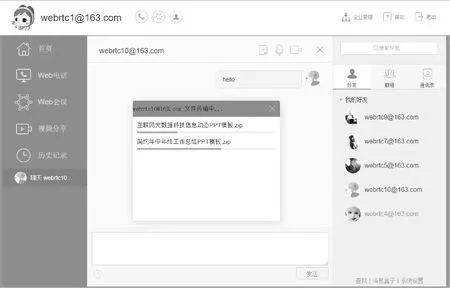
本文提出的基于Web前端开发的文件传输方案能够实现客户端之间点对点的文件传输功能,并能够同时支持单文件以及多文件的传输,根据本文的即时消息通信方案实现的系统的文件传输效果图分析,如图8所示。
系统能够根据文件块的接收情况在系统页面中显示文件传输的进度。

图7 即时消息存储效果图
4 文件传输方案测试
本文提出的基于Web前端开发的文件传输方案实现了客户端之间的直连数据传输通道,客户端能够通过网络直接传输文件数据而无需经过服务器的转发,能够大大提高文件的传输效率。在实现了本文方案的即时消息系统中,对文件传输的性能进行测试。在网络状况良好的情况下,随着系统用户量的增加,传输1MB文件客户端之间建立数据双向通道连接的传输时延测试结果如图9所示。

图9 建立连接性能测试
分析图9的性能测试结果,在网络状况良好的情况下,随着系统并发用户量的增加,用户客户端之间建立双向数据传输通道连接的时间会稍有增加。这是因为用户间建立连接的信令消息需要经过信令服务器的转发,在用户量逐渐增加时会相应地增加信令服务器的负载,使得连接建立的时间稍有增加。在建立好客户端之间的数据传输通道后,基于此通道传输数据的时延测试结果如图10所示。

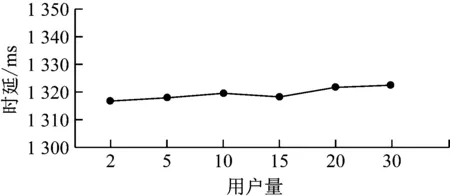
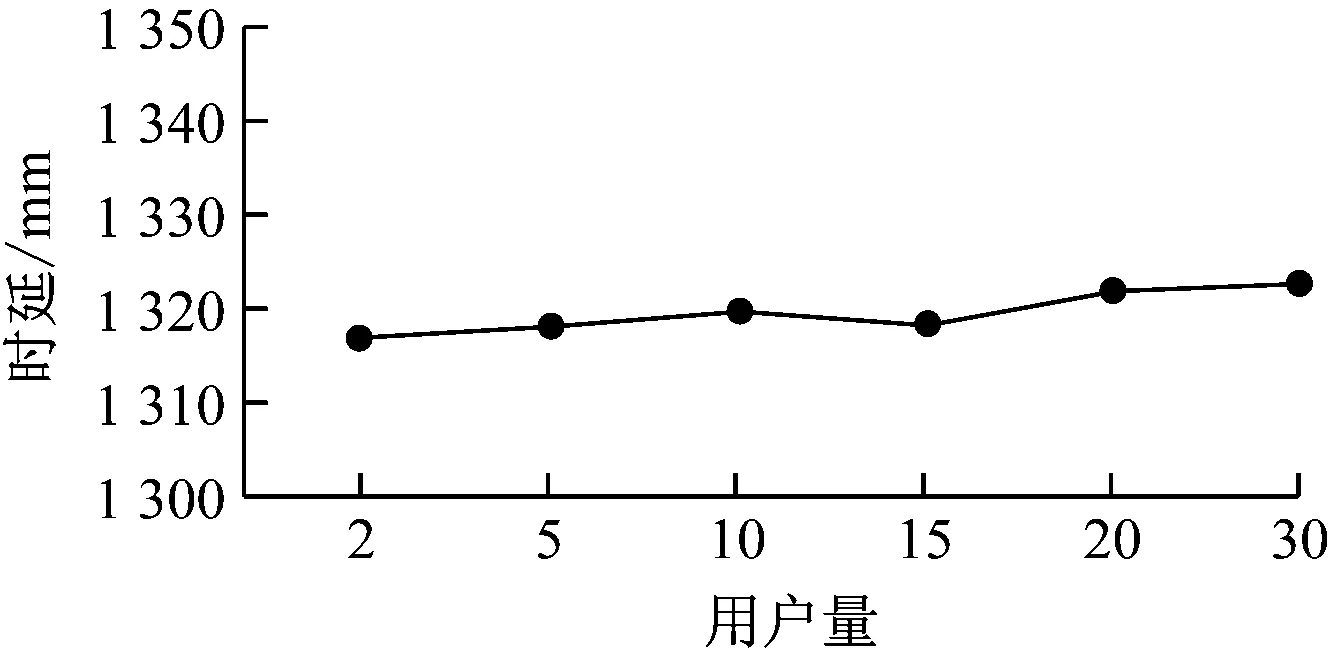
图10 数据传输性能测试
分析图10的测试结果,在网络稳定的情况下,当系统用户量逐渐增大时,文件数据传输时延不会发生太大的变化,这是因为在建立好客户端之间的数据传输通道后,客户端之间可以直接传输文件数据而无需经过服务器的转发,因此当用户量增加时,文件数据的传输时延基本保持不变。基于以上的分析,本文提出的文件传输方案能够有效提高基于Web的文件传输效率,并且在系统用户量逐渐增加的情况下,能够保证良好的性能。
5 总结
本文研究了基于Web前端开发的即时消息通信、即时消息记录浏览器端存储以及文件传输功能的方案设计以及实现。首先提出了使用环信即时通讯云服务器作为XMPP服务器以实现即时消息通信功能的方案,同时提出了使用HTML5中IndexedDB数据库进行即时消息浏览器端存储的实现方案。此外,本文提出了使用WebRTC技术建立客户端之间的直连双向数据传输通道以传输文件的方案并对此方案进行了测试,测试结果表明本文的文件传输方案能够有效提高基于Web前端开发的即时文件传输的效率和可靠性。