基于UI设计的社交软件界面优化项目研究*
孙军 袁梓焜 王佳 陈晴 马宝龙 刘蕊
(北京化工大学,北京 100029)
0 引言
如今,微信已成为新媒体传播的关键阵地和人们生活社交的重要工具,其作为目前国内社交用户群体最多的软件,日活跃用户已逾9亿。随着用户量的提升和使用频率的提高,窗口数量增多,软件界面趋于复杂使得用户操作流程烦琐,难以管理,导致用户使用体验满意度下降。因此,基于UI设计的社交软件界面优化有着巨大的市场挖掘价值。本文旨在实现社交软件界面与用户使用需求的高度匹配,促进UI设计领域中社交软件界面的进一步发展。
1 项目背景
随着个人朋友圈的扩展,好友、群聊数目增多,管理日趋不便,且微信与外部应用(如浏览器)之间的跳转愈加频繁,微信好友和群聊的管理方式以及缺乏内置搜索引擎的状况已经不能满足日渐频繁的通信需求。调查显示,74.32%的用户认为群聊数目众多急需界面优化,其中77.6%的中学生、大学生认为同学群过于混乱,80.1%的上班族认为工作群太过繁多;60.81%的用户认为来回切换浏览器等外部应用非常烦琐。由图1可知,界面优化逐渐成为大部分群体的刚需。

图1 《人民日报》微信平台刊文截图
微信之所以成为被绝大多数用户接受的即时通信软件,是因为在快捷通信的同时,运营团队根据用户的不同需求开发了许多内置的非强制性应用功能,便于有意愿的群体去使用。
本文所阐述的优化符合产品大方向定位:各取所需,互不影响。此次全新理念及专利技术的革新,特别是其中的发展方向之内置搜索引擎,将会探索出微信内置外部产品盈利的新思路与可能性。
微博与UC浏览器签署长期合作,微信与腾讯浏览器深度合作……诸如此类“社交软件+浏览器”的窗口共屏搭载显示,对于社交软件端口锁定用户访问流量,毋庸置疑是一次双赢。
2 UI设计理论与黏度模型融合的探究
2.1 UI设计理论阐述
2.1.1 UI设计概念
UI即User Interface(用户界面)的简称,与传统界面相比,UI设计的界面精简、统一,并在保持原有界面使用习惯的前提下实现人机交互的创新。
2.1.2 实用性原则
目前,以用户体验为核心竞争力的腾讯公司,其微信客户端所有的考虑都会基于一个前提——用户价值第一,微信的功能开发和交互界面设计全部围绕用户的社交需求、心理特点展开,而且不断收集用户反馈。换个角度说,就是能否解决以下几个问题:一是UI设计是否与目标用户的思维一致;二是目标用户能否方便自由地操控自己的浏览行为;三是目标用户能否轻松解决想要解决的问题。
2.1.3 明确信息的层级关系与重要程度
UI设计的关键作用之一就是将信息传达可视化,因此在设计之前必须首先明确信息内部的逻辑、层级关系,区分出重点信息、次要信息、补充信息,从而确定信息的呈现方式。
2.1.4 清晰完善的提示系统
用户面对的往往是超文本形式的复杂信息,在阅读时需要快速浏览要点、经常切换内容的层级、返回或者前进,或是需要快速定位到新的关键词。此时,在UI设计中建立一套便捷的提示系统和常用功能的快捷接口就显得极为重要,提示系统在界面中既不能干扰重点信息的呈现,又要方便用户及时发现。
2.2 黏度组织结构与实现方法
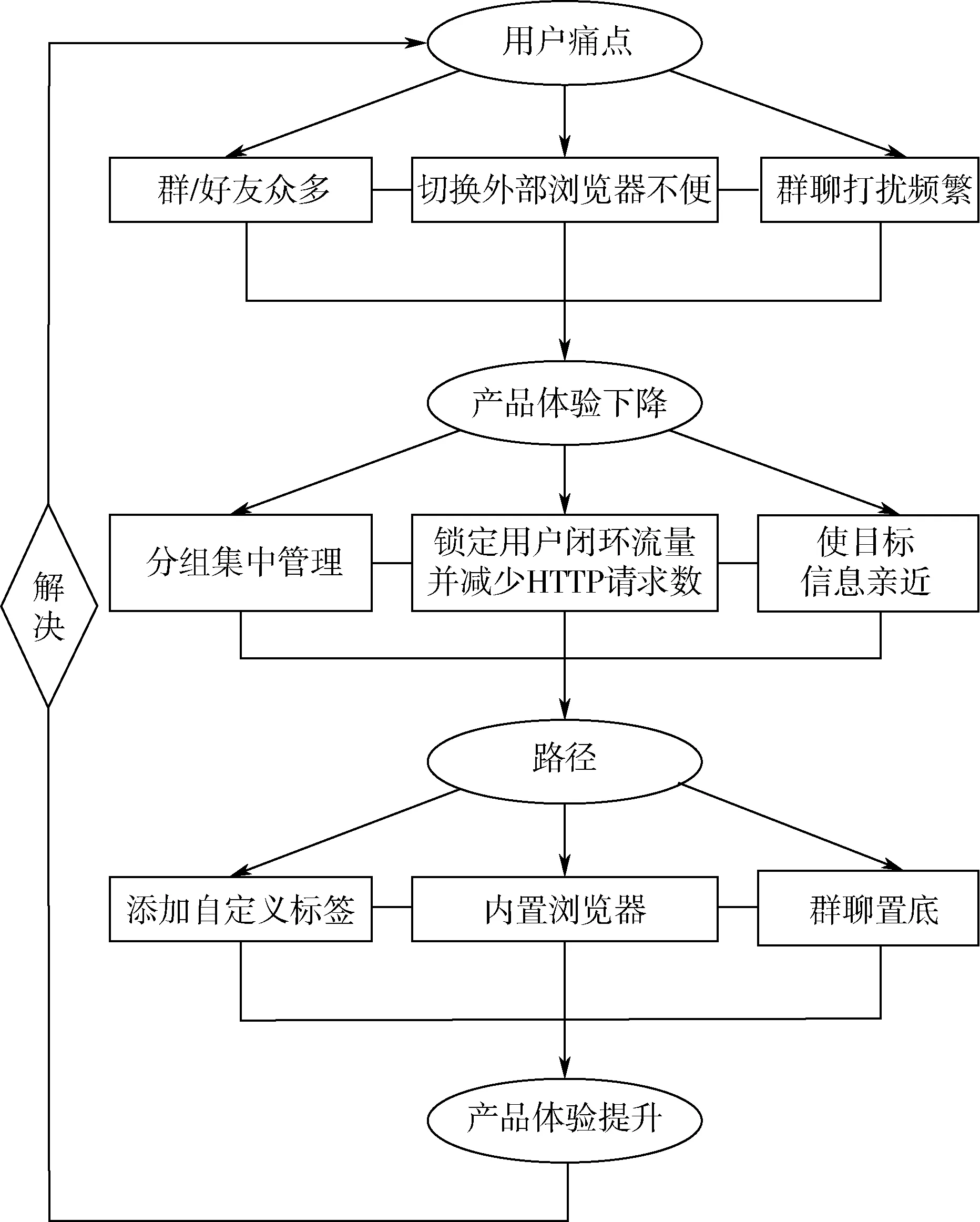
“黏度”指客户形成“依附性”的偏好,进而重复使用的一种趋向,对于整个公司的品牌形象起着关键性的作用。深度调研显示,现行微信版本的UI设计有诸多弊端,而提升用户黏度的关键在于如何把握用户的使用情感与利益。方法有:充分利用用户管理方面的技巧,合理调整界面布局,降低用户使用关联软件的诸多烦琐步骤,从用户的心理需求出发等。如图2所示,本文将从添加自定义标签、内置浏览器、群聊置底3个路径阐述组织结构。

图2 组织结构
3 UI设计项目阐述
3.1 技术实现
应用Android Studio 2.3程序开发,从右往左滑出一个界面(配置相应参数),并内嵌一个浏览器,用FragmentTransaction类、SlidingMenu类在主界面“右滑”出一个Fragment,新定义的黏度flag数组表示用户和好友或群的互动频率,再从数据库中获取数据(如微信用的数据库sqllite,从本地数据库文件EnMicroMsg.db获取数据)计算flag,根据flag的数值给好友或群列表排序。“滑动”相关代码如下:
FragmentTransaction fragmentTransaction=
getFragmentManager().beginTransaction();
ZuohuaFragment zuohuaFragment=new Zuohua Fragment();
fragmentTransaction.replace(R.id.menu,zuohua Fragment);
fragmentTransaction.replace(R.id.chatbackground, new ContentFragment(),"");
fragmentTransaction.commit();
SlidingMenu sm=getSlidingMenu();
sm.setShadowWidth(50);
sm.setShadowDrawable(R.drawable.shadow);
sm.setBehindOffset(150);
sm.setFadeDegree(0.35f);
sm.setMode(SlidingMenu.RIGHT);
sm.setTouchModeAbove(SlidingMenu. TOUCH MODE_FULLSCREEN);
getSupportActionBar().setDisplayHomeAsUp Enabled(true)
3.2 项目建立
3.2.1 新颖的标签管理与模型设计
在添加好友或者加入新的群聊时,用户可以根据个人偏好在标签一栏为它们设置标签,实现分组。当点开一个好友或群聊的聊天界面,向左轻轻滑动屏幕,共屏右侧则出现一栏同类(具有相同标签分类)的好友或者群聊,且根据互动关联程度智能排序,从而实现快速查找,解决了频繁切换通信对象的不便。这一变化会打破传统的“搜寻”模式,用户会更合理地进行分类,利用标签寻找目标好友或群。同时,这也符合用户的个性化需求。
在滑出来的Fragment下面部分构造的两个list中,第一个为水平方向,根据新定义黏度对好友(群聊)所在的标签进行排序,起初显示3个,也可以点击“更多”显示全部;第二个为垂直方向,根据新定义的黏度对每个标签下的好友(群聊)进行排序。标签优化克服了好友(群聊)管理的缺失、错误、冗余,参见图3、图4。
3.2.2 内置搜索引擎与模型设计
浏览器是用户的装机必备,用户在使用微信与好友聊天时,常常会涉及一些需要浏览器查找的陌生概念。传统的查找方式为退出聊天窗口,找到并打开某个浏览器,输入关键性词汇进行查找,这种烦琐的非黏性切换方式不利于用户便捷地使用聊天窗口。为解决这一问题,在聊天窗口中嵌套浏览器等外部应用功能势在必行。当出现“陌生概念”时,用户只需要在聊天窗口界面上向左滑动,便可以出现符合相关UI设计的搜索界面,输入关键词便可以实现快速查找;或是在聊天窗口上长按“陌生概念”,便可以出现搜索字样,直接跳转内置的浏览器。查询完毕之后可以滑动回到聊天窗口,从而丰富了搜索引擎功能,使得移动运营商的流量锁定在应用闭环内。

图3 标签功能优化设计(好友)

图4 标签功能优化设计(群聊)
在滑出来的Fragment上面部分用一个Web View控件内嵌一个浏览器,可以直接搜索想要的内容,不用再打开浏览器;或者长按聊天关键词快捷搜索。嵌入式内置的搜索引擎作为基础性的工具,其具体应用能够增强微信用户与外部未知信息的交互,凭借灵活性内置的特点,使整个社交聊天窗口的功能更人性化、智能化,模型如图5所示。

图5 内嵌浏览器优化设计
3.2.3 群聊置底与模型设计
一些功能的去相关化能够有效提高用户黏度。例如,微信群聊的“消息免打扰”功能并不完善,若实现群聊置底,用户可更加简洁明了地浏览信息,而不会被信息优先级较低的群聊蒙蔽,从而错过关键性信息。又或者有一些群聊,用户并非自愿加入,但迫于各种因素不得不加入,置底这一功能便可以实现它的价值。调查分析显示:微信用户的群聊中仅有31.15%的群聊属于自愿加入,其余大部分是迫于诸多不可抗拒因素。基于此,屏蔽群聊是一种反向理念,降低“用户负重”,更加有利于优化用户体验,以提高用户黏性。
可以把一个好友或群的黏度设置成负数,将这个好友或群排在最后,相当于屏蔽该群,而不是退群。用户在接收消息时,倘若发送者已被接收者屏蔽,消息便会被保存在消息界面的底部。图6为置顶与置底效果图对比。

图6 群聊置底优化设计
3.3 项目成果分析
3种路径为用户提供了新颖的界面管理手段:规范标签管理模式,改善混乱不堪的原有界面设置;新增内置搜索引擎;提出黏性模型,使用户在使用聊天界面的过程中建立起来的情感、行为交流变得更为亲密。本项目UI设计减轻了用户的认知与记忆负担,保证了用户的视觉感受。对用户来说,浏览信息要比记忆更容易。因此,在设计界面时,黏度模型将计算人类大脑处理信息的能力,保持界面的简明,并新增相应的功能模块,提高产品适用性,使用户更加专注于使用产品本身。
4 结语
面对纷繁复杂的消息,UI设计可以解决三大问题:其一,信息接收者在特定情况下更有效地检索出自己所需的信息;其二,信息提供者使发送的信息能够准确有效地传递,最终得到所需要的回馈并使信息产生价值;其三,将与信息收发关联的软件嵌入社交软件,减少用户点击次数。
由此可见,将用户流量“封锁”在闭环之内是大势所趋,例如阿里系的淘宝使用支付宝进行支付,腾讯阵营的沃尔玛只支持微信支付。分析用户使用的心理,再根据大数据进行分析,很容易判断一个软件适合提升哪一方面的黏度。在大数据时代,把握用户心理、优化提升用户对产品的依赖、产业化式地嵌套搜索引擎等相关应用,是一个产品运营商当下最应该考虑的问题。本文阐述了如何通过UI设计优化用户聊天窗口中的“痛点”与提升用户黏度,即减少HTTP请求数,改善感官体验、交互体验,使目标信息醒目亲近且保持更新状态;提出了“用户界面黏度原理”的理论观点,以及以微信为例的优化实操,供广大产品运营商参考与借鉴。
随着Web 3.0时代的到来,社交需求广泛存在于生活的各个方面,而社交软件产品的竞争归根结底是对用户黏度的竞争。综上所述,UI设计对于社交软件体验满意度的提升具有重要的意义和价值。

