基于Apache Cordova的高校门户系统跨平台移动开发框架研究与实现*
季耀君
(马鞍山师范高等专科学校 安徽马鞍山 243041)
1概述
1.1研究背景
高校门户首先是一个 Web集成系统,各类后端子系统、校内、图片素材,视频、课件等资源和校外网络素材整合到一个统一的系统校园门户上[1-2],使用户看到的是一致的界面,生成高校对社会、教师、学生等成员信息通道,所有这些信息通过门户展现教师、学生,社会公众(受限)面前。具体表现为数字化校园各子系统通过门户对外提供服务。但是当前各高校原基于 PC时代的门户及数字化校园的各子系统,已不能适应当前移动互连时代蓬勃发展的需要,制约了高校为学生、社会服务的水平。而开发特定平台( IOS、 Android)移动 APP,需要不同的开发团队针对高校的具体应用开发,无论是高校自己开发还是社会第三方开发,都难以接受高昂的开发成本。因此,文章探讨基于 Apache Cordova的跨平台的高校门户系统应用开发框架研究与实现,以便快速、低成本构建跨平台的高校门户系统移动 APP(基于 IOS、 Android、 WindowsPhone等)。
1.2 Apache Cordova及移动应用开发框架相关概念的阐述
Apache Cordova提供调用移动设备的硬件的对象模型,该对象模型使用JavaScript语言以编程方式操纵便携式设备硬件的功能,这些硬件普遍用来发出拍照、摇晃、查询地理信息等动作。Apache Cordova项目维护着一组名为Core Plugins的插件。 这些核心插件提供应用程序访问设备的功能,如电池、相机和联系人等。Apache Cordova的实际项目中往往与UI框架结合使用。
当前移动领域跨平台开发框架大致分为两类。一类是基础开发框架(如jQuery Mobile或Dojo Mobile或Sencha Touch)等。它们的特点是不涉及具体的业务应用,使用HTML5、CSS和JavaScript开发跨平台智能手机应用。另一类属于企业应用移动开发框架,特点是移动界面大都基于CSS3响应时交互式设计,在其框架成中集成了部分通用应用逻辑元素,例如社区模块等。这类框架在客户层采用基于 CSS3的媒体查询的响应式设计,同时为了加强 JavaScript数据操作能力在框架中引入数据源技术,通过提供能够执行常用操作的命令来将数据筛选、排序、分页等复杂的数据操作高度抽象,为外部及本地数据源提供一个独立的接口,支持 CRUD操作(创建、读取、更新和销毁)也支持对数据进行过滤、排序、分页、分组和聚合操作。在框架服务层集成面向具体业务的通用API。文章探讨的移动开发框架就属于此类,表现为一站式跨平台移动解决方案。
2开发框架的功能及构建
2.1功能分析及体系结构
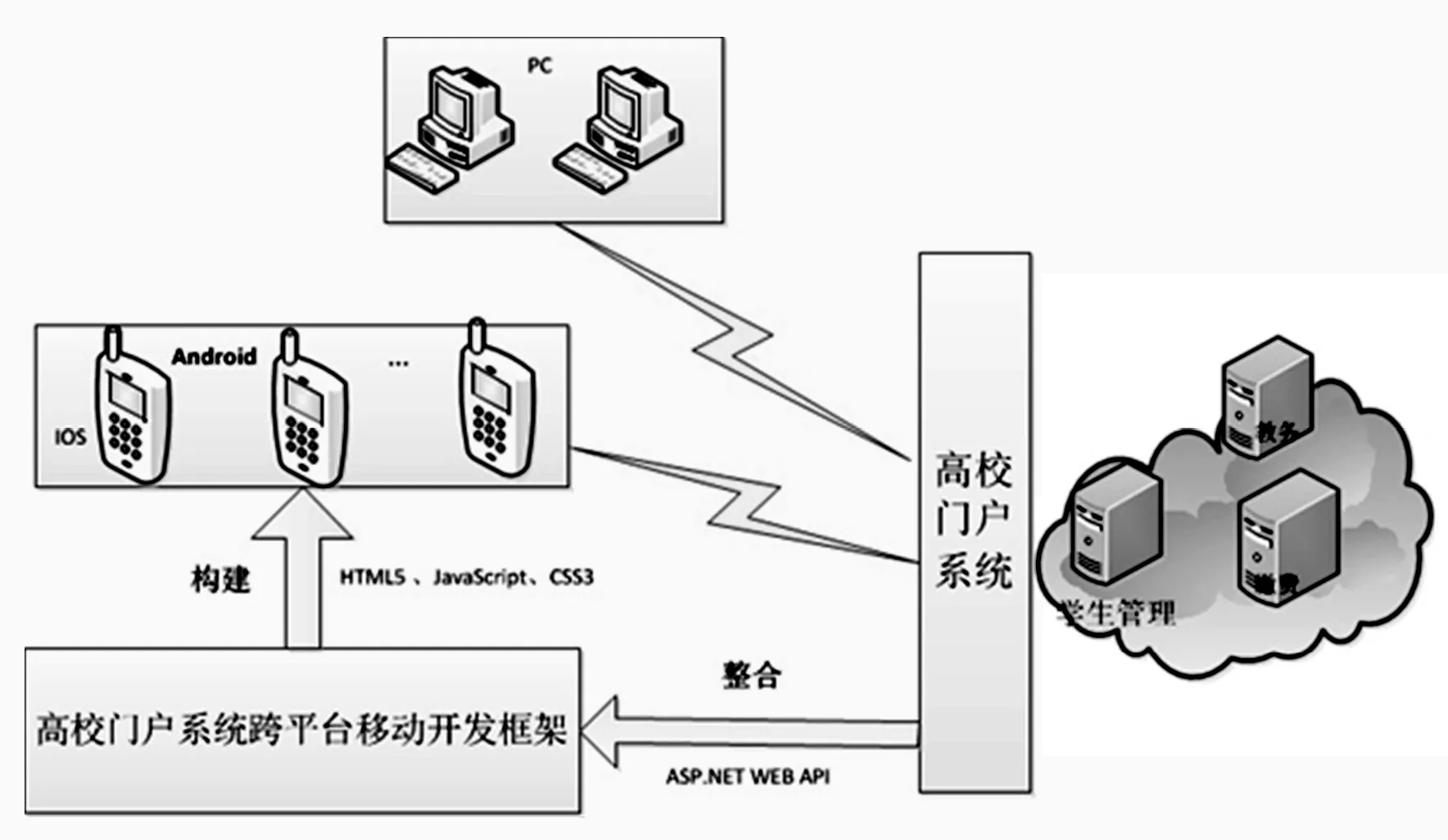
构建于开发框架之上的各类移动设备和 PC通过门户系统访问数字化校园的学生管理、教务、交费等业务子系统,这些系统服务通过 ASP. NET Web API被集成到开发框架中,移动 APP开发中利用这一框架可以快速构建跨平台的 APP。以实现传统校园门户的移动化建设,其体系结构图,如图1所示。

图1校园门户体系结构图
2.2体系结构以及开发技术的选择
跨平台移动开发框架客户层由基于 Apache Cordova的移动微件、模板引擎、框架元素组成,服务层利用 asp. net web api对来自高校门户后端的数字化校园各子系统的服务进行二次封装,以提供一致的移动设备访问,它包括教务系统移动接口、学生管理移动接口、远程缴费接口、其它子系统的服务接口,其组成框图如图2所示。

图2系统各接口框图
开发框架从客户层和服务层两方面进行研究与实现,客户层主要利用向对象的封装技术、 html5、 JavaScript及 CSS3相关技术,以及 Apache Cordova提供的一组移动设备 JavaScript API(位置、震动、摄像头等)进行封装。形成跨平台移动框架的UI微件、模板及模板引擎、框架元素[4]。其载体是JS库文件和相应的CSS文件。同时,采用数据源组件技术实现复杂的数据操作。该数据源技术是跨平台移动UI框架元素的核心组件。对复杂的视图,拟采用模板及模板引擎技术对重复块,进行调度与处理。在服务层采用MVC技术实现对高校门户及其后端子系统服务的操纵, MVC技术能够实现基于 HTTP协议的 CRUD操作,微软的 ASP. NET Web API是对这一技术的实现框架,利用 ASP. NET Web API可以对来自高校门户后端的数字化校园各子系统的服务进行二次封装,以提供一致的移动设备访问接口,它包括教务系统移动接口、学生管理移动接口、远程缴费接口、其它子系统的服务接口。这些接口提供基于HTTP协议的CRUD(创建、读取、更新和销毁)操作,实现移动设备对服务层资源访问并返回移动设备需要的JSON数据。
3关键技术
3.1模板引擎
该开发框架立足开发一个高性能的 JavaScript 模板引擎。 要求通过模板可以创建一个 HTML 片段然后可以和 JavaScript 数据合并成最终的 HTML 元素,模板侧重于 UI 显示[4],其原理总结起来就是:第一就是得到 html中指定 id标签内部的 innerHTML,以封闭标签的首尾字符作为文档的分界、划分,实际就是把模板划分成两部份内容包括文档标签和动态填充的内容,对常见的固定的语法单词比如 each、 if等比较。把这些单词处理成相应的代码段,通过连续的处理连接操作。第二就是处理的结果使用 new Function()的方法转变为特定的函数。
首先在id为id1的script块里定义模板。

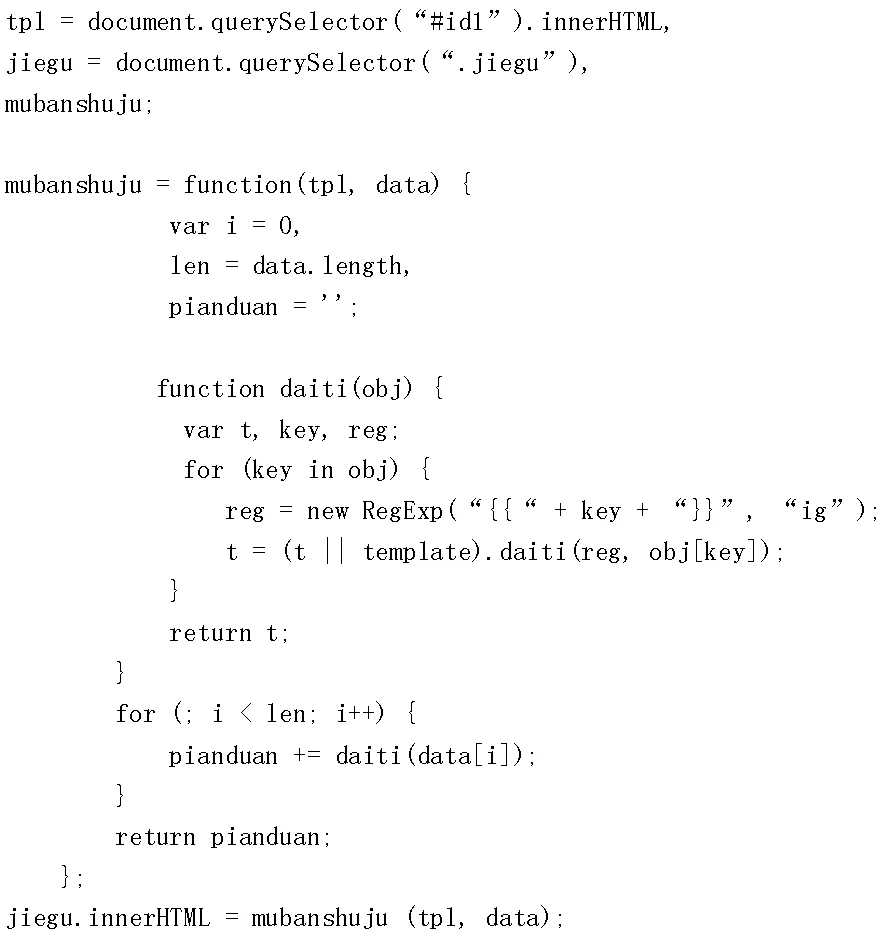
然后通过正则表达式来替换所有花括号的值,自定义的模板符号里面的内容可以使用正则表达式处理,代码如下:

这是在浏览器客户端将服务端返回的内容(一般为Json对象)在JavaScript代码里做循环遍历,同时填充到模板定义的特殊符号上。它遍历数据集合里的每一个项,做相应的替换,同时循环查找数据片段下全部成员,每一个成员都被当作关键词查找相应的HTML元素,找到后就代替之。这样的算法可以做到,元素及其属性任意定义时JavaScript程序可以不变化。
3.2 ASP.NET Web API
Web API 框架是一个面向Http协议的通信框架,当前它支持Json 和Xml这两种数据格式的串行(对象)化。不需要做任何其他的改动。Web API对数据的格式化是可配置的,可以设置成XML形式(默认)或者JSON形式。
(1)Web API的路由。
(a)在VS2015中新建MVC应用,项目根目录里的 App_Start子文件夹里生成WebApiConfig.cs文档, Web API的控制器就在该文档里面。
(b)Web API框架的架构模式属于“状态转移”架构模式,它根据网页请求中的状态特征,判断控制器中已有动作,判定的规则是:动作名是以什么样特征字符串开头,以及该动作上的特定标记等。
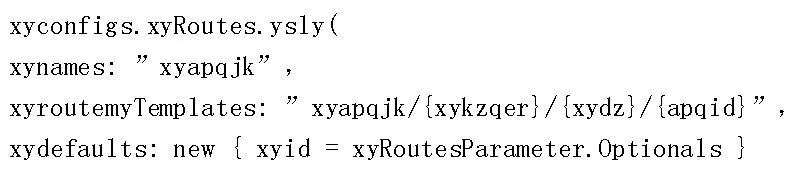
(c)当然可以改变初始的设置,让浏览器在操纵时,明确的分配 action 名字,比如:

就此,因为明确的指派了 Action 名字,Web API 通过这个Action来发现相应 Action 操作,HttpMethod 方式就被放弃了。
(2)Get请求数据。
(a)定义类名为myUserModel 类:

(b)指派Web API Controller的一个实例myUserController。

(c)在浏览器中访问地址为myapi/myuser/mygetadmin格式的网址,其返回的内容默认是XML
形式的数据。
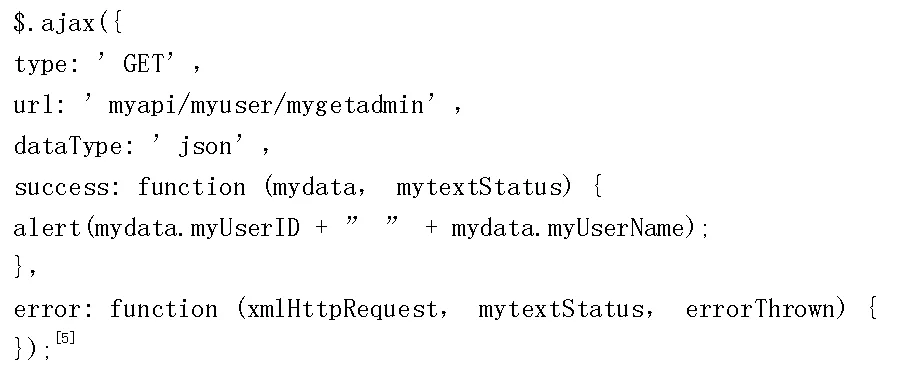
(d)利用AJAX请求访问这个地址形式的api,同时确定返回json形式的数据:

3.3以POST形式进行数据的提交
(1)用户控制器里面创建一个名字为add的Action

(2)JavaScript post提交数据

4结束语
文章提及的高校门户跨平台移动开发框架,其客户层主要利用向对象的封装技术、 Html5、 JavaScript及 CSS3相关技术,以及 Apache Cordova提供的一组移动设备 JavaScript API(位置、震动、摄像头等)进行封装,形成跨平台移动框架的UI微件、模板及模板引擎、框架元素。服务层利用ASP.NET Web API可以对来自高校门户后端的数字化校园各子系统的服务进行二次封装,以提供一致的移动设备访问接口。这些接口提供基于HTTP协议的CRUD(创建、读取、更新和销毁)操作,实现移动设备对服务层资源访问并返回移动设备需要的JSON数据,为传统高校门户系统移动化提供了一站式跨平台移动解决方案。

