基于C-MKE模型的交互界面设计
阳明庆,赵 锐,肖华亮,林 丽
基于C-MKE模型的交互界面设计
阳明庆,赵 锐,肖华亮,林 丽
(贵州大学机械工程学院,贵州 贵阳 550025)
为了满足用户对交互界面设计的感性需求,提出了基于C-MKE模型的交互界面设计方法。首先应用感性工学(KE)理论构架中的类目层次法(CC)推论交互界面设计项目,并在与现有交互界面对比分析的基础上建立设计变量空间。其次,通过感性意象认知实验构建感性意象认知空间,运用数学模型方程法(MM)实现交互界面设计变量与感性意象的映射模型,进一步通过T检验法验证了该模型的有效性。最后依据C-MKE模型推导出苗族银饰文化传播APP首页界面设计的参考性结论,并进行了界面的创新设计。
感性意象;感性工学;类目层次法;映射模型
随着信息社会的迅猛发展,海量的交互界面已经能基本满足用户对其功能性和工具性的需求。然而长久以来关于用户体验的交互界面设计研究主要集中在可用性方面[1-2],鲜有交互界面设计将满足用户隐性的情感诉求纳入考虑范畴[3]。时下用户越来越强调交互界面带来的情感体验,交互界面设计与用户感性意象偏好的吻合已然成为吸引用户并产生用户黏性的重要因素[4]。
近年来,设计者和研究者均将设计重点由传统的可用性等方面拓展到用户的情感诉求方面,利用感性工学(kansei engineering,KE)理论,探索用户感性意象和交互界面设计要素的关系,其研究取得了一定的成果。WANG[5]提出了一种基于KE、粗糙集理论和灰色系统理论的综合研究方法,并以电子商务网页为研究案例,建立了用户感性意象与网页交互界面设计要素之间的映射关系模型。郭伏等[6]构建了网页交互界面设计要素、感性意象词汇对以及用户感性偏好的结构方程类型,明确了各交互界面设计要素与用户感性偏好之间的影响程度及优化方向,最后建立网页交互界面设计要素与用户感性意象之间的BP神经网络关系模型,运用遗传算法得出结论并指导网页交互界面设计优化方案的完成。QU[7]基于KE的整体用户偏好,通过眼动仪实验提取电子商务网站交互界面设计元素,并设计了基于正交试验的代表性交互界面。最后利用神经网络和进化遗传算法,通过计算机仿真实现了电子商务网站交互界面的全局优化设计,为网站设计人员提供了有效的建议。张情华和王以群[8]采用混合式KE对少儿类网页进行分析,推论出少儿类网页交互界面的感性意象树形图,并提出了网页交互界面设计中的不足以及改进方向。
中国具有极为丰富多彩的民族文化资源,苗族文化就极具代表性。然而随着现代化进程的推进和苗族文化有效传播方式的缺乏,年轻一代对于苗族文化知之甚少。苗族银饰文化作为苗族文化的重要分支,有着区别于其他民族银饰的独特自身魅力,在经济相对落后的黔东南地区未得到有效地保护[9]。目前,民族文化在传承、创新方面还非常缺乏对内容的保护以及更多样化载体的开发利用,民族文化的传承、创新需要将科学与文化相结合,技术与艺术相结合,通过信息技术、数字技术、艺术手段并用,才能最大程度地使民族文化得以保护、开发、传承和创新[10]。
时下APP作为智能手机功能实现的主要载体,以其轻便、迅捷等特点在信息服务和知识传播领域得到了广泛应用。本文针对苗族银饰文化陷入的窘境,拟将苗族银饰璀璨的文化依托于APP载体,研究建立一种能够满足用户感性需求APP交互界面的设计方法,为交互界面的感性设计提供借鉴与参考,同时也通过数字化方式促进苗族银饰文化的保护和传播。
1 基于感性工学的C-MKE模型构建
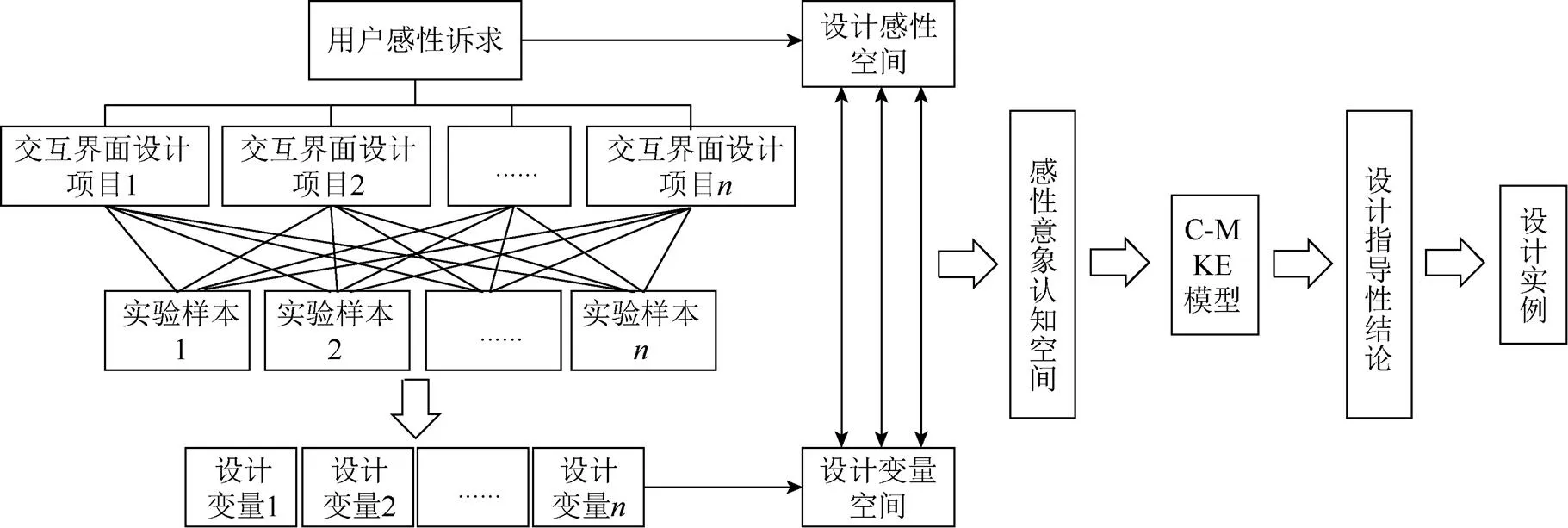
KE是一套将使用者感性心理因素量化的理论及以消费者为导向的产品开发技术,其将感性信息与设计特征的关系用量化的模型表示出来[11],即KE模型。该模型使设计者能够明确应操作哪些设计特征,来增强设计的特定情感反应[12],是一种研究人的情感与产品交互的有效方法[13]。为此,本文综合应用KE理论构架中的类目层次法(category classification, CC)对人类感性体验与设计变量的定性分析建立交互界面设计项目的树形图,进而推论交互界面的设计变量,再与数学模型方程法(mathematical model, MM)对人类感性体验与设计变量的定量分析进行关联从而构建C-MKE模型。最终推导设计指导性结论,协助设计师将用户感性诉求落实到可操作的设计变量上,并以苗族银饰文化传播APP的首页界面设计为例,验证方法的可行性。本文研究框架流程如图1所示。

图1 研究框架流程图
1.1 交互界面的设计变量推论
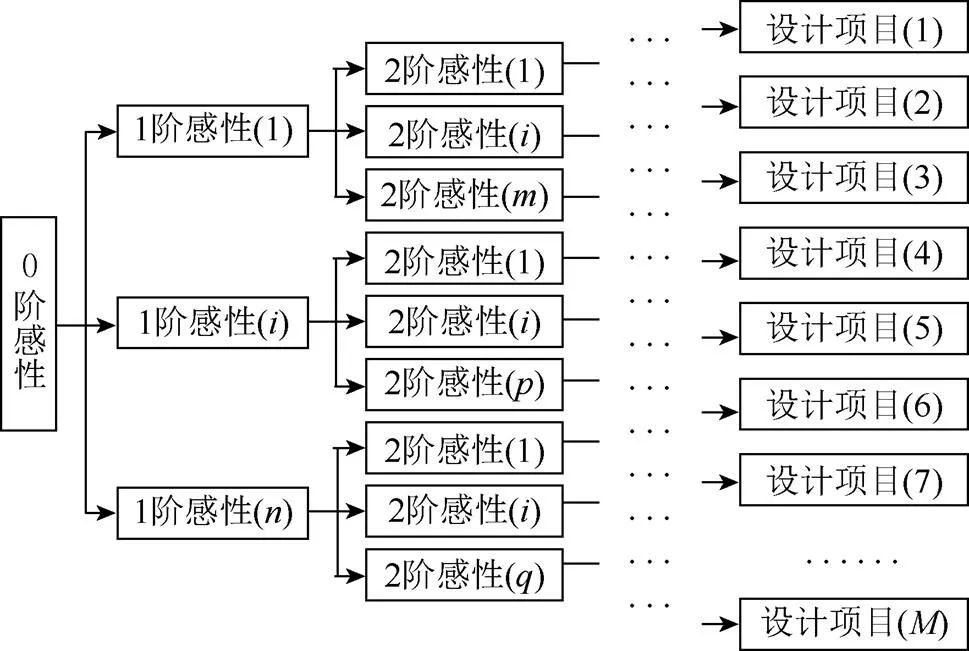
KE的要旨就是将能刺激用户产生某种特定情感的设计要素在设计结果中予以表现。因此,为了推论出能够引发某种特定情感的交互界面设计项目,建立起设计变量空间,从用户对产品的感性需求(即0阶感性概念)出发,以定性推论的方式进行逐步分解,从而得到设计细节[14]。此过程是以“为了达到······的要求,必须做到的项目有哪些?”的设问方式开始,采用逐层递推的方法,细化感性为新的阶层,把复杂约束分解为约束子问题进行求解,并以树形图的形式表示出来,建立产品的感性结构以获取与感性最相关的设计项目,逐步实现将人对物的感性期望转化为设计的细节。在这个推论过程中,随着0阶感性的分解,细化了用户感性诉求,同时也建立起了设计感性空间。CC法的层次推论树形示意图如图2所示。

图2 CC法的层次推论树形示意图
1.2 感性意象认知空间构建
认知实验是构建感性意象认知空间的必须环节。在此环节中,首先有目的地甄选实验样本,然后将前一步推论获取的设计变量结合语意差异法(semantic differences,SD),形成意象认知实验问卷。最后,指导实验测试者观察实验样本,并记录对每一个样本的感性意象认知值。



1.3 C-MKE模型构建
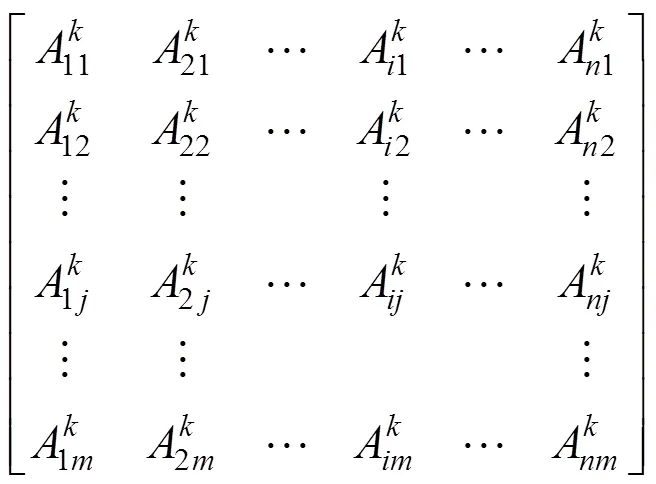
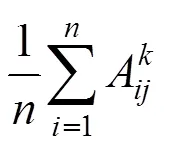
由于交互界面设计变量无法直接应用于C-MKE模型的构建,因此,首先需将设计信息进行参数化表达,其参数化处理过程如下:

C-MKE模型的构建过程,是交互界面设计变量空间与设计感性空间量化映射的过程,对于第类情感,样本的感性意象与交互界面设计变量的映射描述数学表达为

(=1,2,···,;=1,2,···,)
2 基于C-MKE模型的界面设计实例
2.1 感性意象及实验样本确定
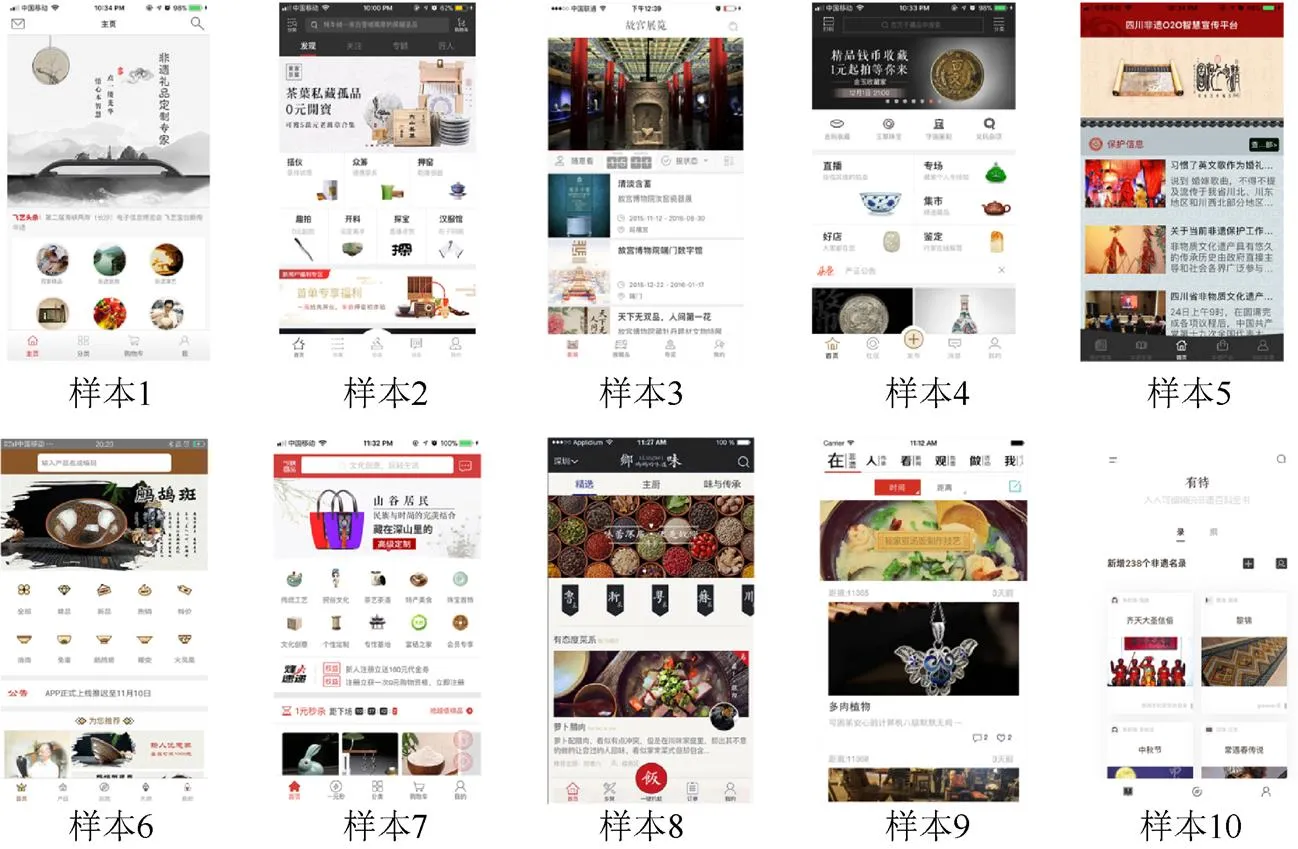
本文在苗族银饰文化内容及其现状研究基础上,用户和设计师们通过头脑风暴法确定出苗族银饰文化传播APP的总目标感性意象为“传趣达意”。为了详解研究过程,选择APP首页的界面设计作为实例。课题组从网站和应用商店等多种渠道广泛地收集文化类APP首页图片,进过分析、整理并聚类出10个代表性实验样本,如图3所示。
2.2 获取目标交互界面设计项目
以“为了到达传趣达意的要求,必须做到的项目有哪些?”的设问开始下一步的推理,即以“传趣达意”作为0阶感性,分解推论出4个1阶感性,分别是:易用感、美观感、文化感和趣味感,其共同实现对“传趣达意”感性的解释。然后继续设问:“为了满足易用感的需要,必须做到的项目有哪些?”,进一步分解成“交互感”、“操作感”和“识别性”,再针对“交互感”进行3阶推论,得出交互界面的“层级逻辑顺畅”和“功能明确”两个特性,进而对“层级逻辑顺畅”推论出“逻辑层级”这个设计项目。同理,针对其他的1阶、2阶及3阶感性进行逐一推论,直到推论出对应的设计项目为止。推论结果如图4所示。

图3 10个代表性实验样本

图4 苗族银饰文化传播APP交互界面设计项目树形图
2.3 交互界面设计变量空间构建
通过与交互界面设计专业人员进行讨论,将CC法推出的交互界面设计项目和收集的10个首页样本进行反复对比、分析和研究,筛选出被唯一确定的设计项目,其可直接用于APP首页界面的设计,如逻辑层级、背景色彩、图文内容和功能。同时,由于设计目标为首页界面,界面流程故不在此研究范围。最后确定出“图标样式”、“文字样式”、“界面布局”、“界面主体色”和“界面风格”作为本研究涉及的设计项目,通过结合现有APP,对其进一步分类,共得到8类交互界面设计变量及21个变量水平,结果见表1。

表1 交互界面设计变量及其水平
2.4 基于实验的感性意象认知空间构建
(1) 实验目的,获取用户对APP首页界面的感性认知量值,建立感性意象认知空间;
(2) 测试者,不同性别、年龄及职业的网络用户共80人;
(3) 实验样本,10个文化类APP首页界面;
(4) 实验方式,通过网络方式发放,应用语意差异法(SD)的问卷进行;
(5) 实验步骤,发放10个实验样本给测试者,指导其针对每一个样本在“易用的——难用的”、“美观的——丑陋的”、“有文化的——没有文化的”和“有趣的——乏味的”4类感性词对上进行5点等级量表上打分。
实验结果,回收有效问卷72份,测试者平均年龄为25.8岁,其中普通用户45人、设计相关专业学生23人、交互界面设计师4人。在收集整理所有样本的评价后,形成4类感性的意象认知空间。
2.5 基于多元回归分析的C-MKE模型构建

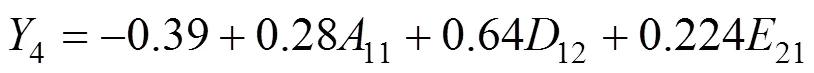
以此类推,整理每个样本在4个感性意象词汇下的参数化数组及评价均值,并运用SPSS进行以多元线性回归为数据挖掘技术的分析,得到“易用的”、“美观的”、“有文化的”和“有趣的”4个感性意象词汇的C-MKE模型,即

其中,1、2、3、4分别表示“易用的”、“美观的”、“有文化的”、“有趣的”4个意象值。通过对模型的分析,设计者可知道全局导航位置选择底部(12)等为影响界面“易用性”最为关键的设计细节。根据自变量前的偏相关系数的绝对值可知,文字大小选择适中11(0.79)对“易用性”具有最大影响力,线面图标11(0.69)对“有文化的”的感性意象具有最强影响。
2.6 模型效用检验
为了验证KE模型的效用,选择10个实验样本以外的2个首页样本进行验证调查,样本如图5所示。

图5 模型验证的实验样本
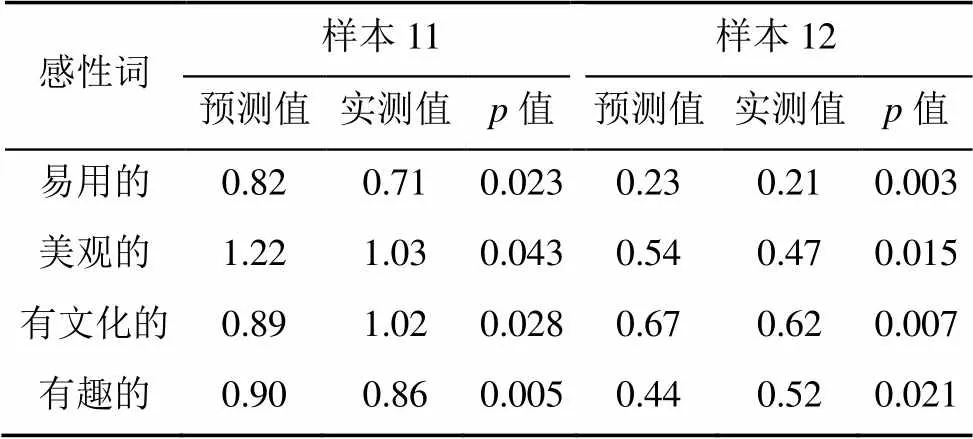
首先分别应用上述的4个C-MKE模型对2个验证样本进行感性预测,再以“易用的”、“美观的”、“有文化的”和“有趣的”4类感性作为标准意象,由10名测试者对这2个样本的总体意象予以评价,采用SD法5点李克特量表打分,分别得出预测值和实验值,再对预测值与实验值进行单一样本T检验。设定显著性水平=0.05,若实际显著性水平<0.05,则此预测值可以被接受。通过T检验(表2),结果均满足<0.05,表明预测结果与实验结果无显著性差异,说明C-MKE模型具有可靠的效用,其能帮助设计者快速并且准确地找到影响感性的关键设计特征,从而设计出能满足用户感性诉求的交互界面。

表2 模型预测值和实验实际值
2.7 交互界面首页设计
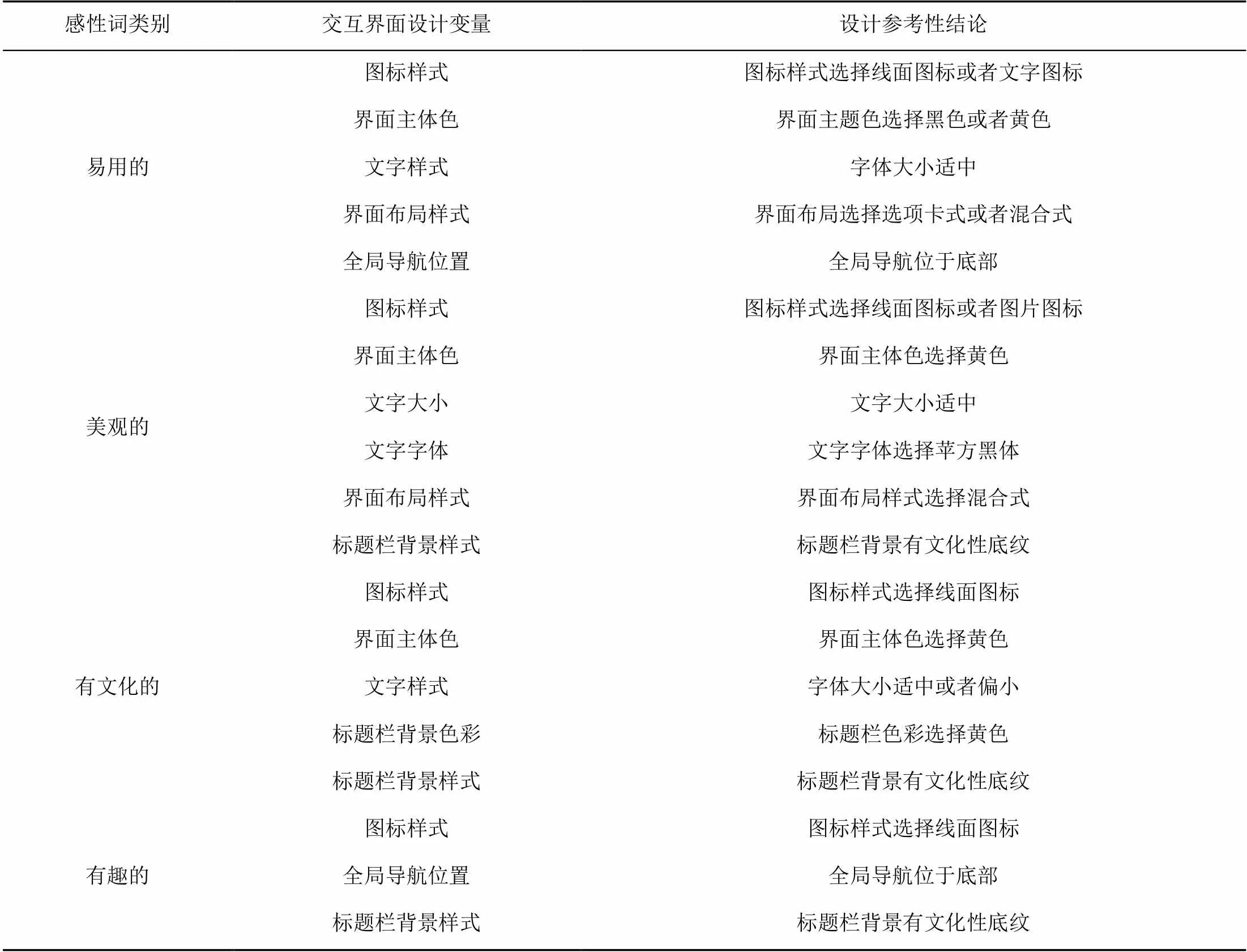
根据4个感性意象的C-MKE模型,将关键的交互界面设计变量进行归纳总结出适用于苗族银饰文化传播APP首页的交互界面设计参考性结论(表3)。

表3 交互界面设计参考性结论
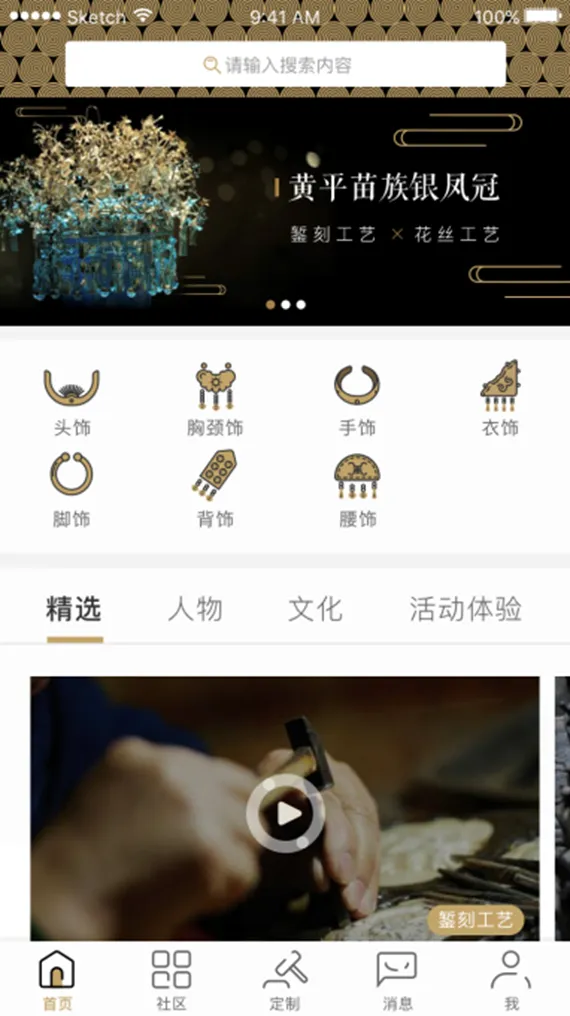
将表3的交互界面设计指导性结论作为苗族银饰文化传播APP首页设计的重要依据,结合C-MKE中的偏相关系数的综合考虑,确定参考性方案:界面的主体色为土黄色、图标样式为线面图标、文字样式为字体大小适中;在界面布局设计方面,全局导航位置确定为底部位置、界面布局样式为混合样式;在界面风格方面,标题栏背景色彩确定为黄色且有文化性底纹的样式。最后根据苗族银饰文化内容,以及确定的首页功能,并结合苹果IOS10的官方人机交互界面设计指南进行设计得出最终的设计方案,结果如图6所示。

图6 苗族银饰文化传播APP首页
3 结束语
针对交互界面设计缺乏对用户感性诉求的满足,本文首先确定了用户对于目标交互界面的感性需求意象,并通过类目层次法推论获取交互界面的设计项目,然后在与文化类交互界面进行对比分析基础上,分类整理出交互界面的设计变量。其次,在将交互界面设计定性变量通过参数化处理后转化为定量变量后,运用多元线性回归分析建立起感性意象与交互界面设计变量之间的映射关系模型。进一步地,通过T检验法,验证了模型效用是可靠的。最后,依据C-MKE模型推导出苗族银饰文化传播APP首页界面设计的参考性结论,并进行了界面的创新设计。
基于C-MKE模型的界面设计方法从用户感性诉求出发,通过定性推论的方式建立起设计细节与感性诉求的关联,进一步通过映射模型的构建,定量化地将感性需求转化成设计变量,将原来割裂的设计师的编码过程及用户的解码过程进行融合,为设计师站在用户感性需求的视角,客观、高效地产生更多设计方案提供了新途径和方法,协助提升用户的满意度和创新设计的市场竞争力,亦为其他产品的交互界面设计提供了借鉴和参考。
[1] NIELSEN J. Designing web usability [J]. New Riders Indianapolis, 2000(1): 86-88.
[2] O’MALLEY G, DOWDALL G, BURLS A, et al. Exploring the usability of a mobile app for adolescent obesity management [J]. JMIR mHealth and uHealth, 2014, 2(2): e29.
[3] HADIANA A. Kansei analysis of interface’s elements for mobile commerce application [C]//International Conference on Information and Communication Technology. New York: IEEE Prees, 2016: 1-4.
[4] FU G, WEI L L, CAO Y, et al. Optimization design of a webpage based on kansei engineering [J]. Human Factors & Ergonomics in Manufacturing & Service Industries, 2016, 26(1): 110-126.
[5] WANG K C. The evaluation of e-commerce homepage design through grey-based kansei engineering scheme [J]. Journal of Grey System, 2011, 23(4): 391-404.
[6] 郭伏, 李美林, 屈庆星. 基于感性工学的电子商务网页外观设计优化[J]. 人类工效学, 2013, 19(3): 56-60.
[7] QU Q X. Kansei knowledge extraction based on evolutionary genetic algorithm: an application to e-commerce web appearance design [J]. Theoretical Issues in Ergonomics Science, 2015, 16(3): 299-313.
[8] 张情华, 王以群. 网页人机界面感性化研究[J]. 电脑知识与技术, 2011, 7(2): 779-781.
[9] 邱浒. 黔东南苗族银饰纹样中的人物纹和动物纹[J]. 南京艺术学院学报: 美术与设计, 2015(6): 121-125.
[10] 谭坤, 刘正宏, 李颖. “非遗”传承创新语境下的APP界面设计研究[J]. 包装工程, 2015, 36(8): 60-63, 115.
[11] NAGAMACHI M. Kansei engineering as a powerful consumer-oriented technology for product development [J]. Applied Ergonomics, 2002, 33(3): 289-94.
[12] HONG S W, HAN S H, KIM K J. Optimal balancing of multiple affective satisfaction dimensions: a case study on mobile phones [J]. International Journal of Industrial Ergonomics, 2008, 38(3): 272-279.
[13] ZHAI L Y, LIPHENG K, ZHONG Z W. A rough set based decision support approach to improving consumer affective satisfaction in product design [J]. International Journal of Industrial Ergonomics, 2009, 39(2): 295-302.
[14] 苏建宁, 王瑞红, 赵慧娟, 等. 基于感性意象的产品造型优化设计[J]. 工程设计学报, 2015, 22(1): 35-41.
Interface Design Based on C-MKE Model
YANG Mingqing, ZHAO Rui, XIAO Hualiang, LIN Li
(School of Mechanical Engineering,Guizhou Univesity,Guiyang Guizhou 550025, China)
In order to meet the users' kansei requirements for the interfaces design, a design method of interface based on C-MKE model is proposed. Firstly, the category classification (CC) in the theoretical frame work of the kansei engineering (KE) was used to infer the interactive interface design project, and the design variables space is established based on the comparative analysis with the existing inter active interface.Secondly, constructing cognition space of the kansei images through the kansei image cognition experiment, in combination with the mathematical model equation (MM) to realize the mapping model between the interface design variables and the kansei image, furthermore verifying the validity of the model through T-test. Finally, based on the C-MKE model, the reference conclusions of the homepage interface design of the Miao silver jewelry culture communication APP are derived, and the interface is innovatively designed.
kansei image; kansei engineering; category classification; mapping model
TP 391
10.11996/JG.j.2095-302X.2018040635
A
2095-302X(2018)04-0635-07
2018-04-07;
2018-06-11
国家自然科学基金项目(51465007)
阳明庆(1973-),男,贵州遵义人,副教授,硕士。主要研究方向为产品创新设计、认知交互及设计。E-mail:yangmq99@126.com
林 丽(1973-),女,四川南充人,教授,博士,硕士生导师。主要研究方向为产品设计、感性工学、民间艺术。E-mail:linlisongbai@163.com

